Linux(企业级)—— CDN
??与haproxy类似,CDN也可以作为反向代理器,支持健康检测与负载均衡等。
1. varnish安装
所需安装依赖性等:
jemalloc-3.6.0-1.el7.x86_64.rpm
jemalloc-devel-3.6.0-1.el7.x86_64.rpm
varnish-4.0.5-1.el7.x86_64.rpm
varnish-libs-4.0.5-1.el7.x86_64.rpm
2. 配置
实验环境;
CDN实现负载均衡,反向代理等
client:172.25.52.250 -> server1(CDN):172.25.52.1 ->
server2(webserver1):172.25.52.2 | server4(webserver3):172.25.52.4
www.westos.org
server3(webserver2):172.25.52.3
bbs.westos.org
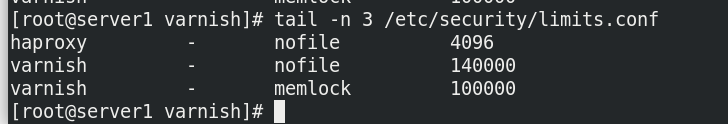
pam热插拔限制:

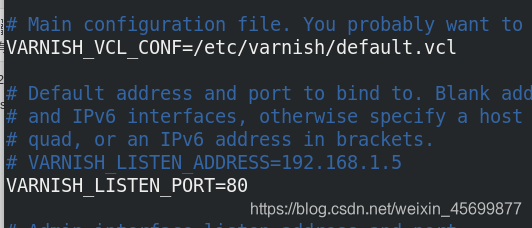
设置监听端口;
vim varnish.params 
配置文件:
vim default.vcl
# Marker to tell the VCL compiler that this VCL has been adapted to the
# new 4.0 format.
vcl 4.0;
probe backend_healthcheck {
.url = "/index.html";
.window = 3;
.threshold = 2;
.interval = 3s;
}
# Default backend definition. Set this to point to your content server.
backend webserver1 {
.host = "172.25.52.2";
.port = "80";
.probe = backend_healthcheck;
}
backend webserver2 {
.host = "172.25.52.3";
.port = "80";
.probe = backend_healthcheck;
}
backend webserver3 {
.host = "172.25.52.4";
.port = "80";
.probe = backend_healthcheck;
}
import directors;
sub vcl_init {
new web_cluster = directors.round_robin();
web_cluster.add_backend(webserver1);
web_cluster.add_backend(webserver3);
}
sub vcl_recv {
# Happens before we check if we have this in cache already.
#
# Typically you clean up the request here, removing cookies you don't need,
# rewriting the request, etc.
if (req.http.host ~ "^(www.)?westos.org") {
set req.http.host = "www.westos.org";
set req.backend_hint = web_cluster.backend();
return(pass); #不缓存数据,直接访问后端主机
}
elseif (req.http.host ~ "^bbs.westos.org") {
set req.backend_hint = webserver2;
#return(pass);
}
else {
return(synth(404,"Not in cache"));
}
}
sub vcl_backend_response {
# Happens after we have read the response headers from the backend.
#
# Here you clean the response headers, removing silly Set-Cookie headers
# and other mistakes your backend does.
}
sub vcl_deliver {
# Happens when we have all the pieces we need, and are about to send the
# response to the client.
#
# You can do accounting or modifying the final object here
# .
if (obj.hits > 0) {
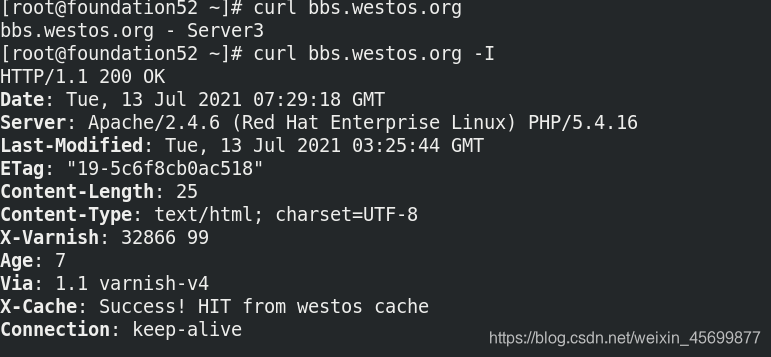
set resp.http.X-Cache = "Success! HIT from westos cache";
}
else {
set resp.http.X-Cache = "Fail! MISS from westos cache";
}
return (deliver);
}
- 测试 :访问域名时,RR调度RS资源重复访问时,从CDN缓存直接响应: