GLSL入门
提示
本次代码可以参考https://github.com/SkadyCat/QKEngine
commit 版本

1. 一个简单的引擎框架
目前我们的QKEngine的调用方式如下:
#include <BaseWindow.h>
int main(int argc, char *argv[])
{
BaseWindow window;
float*res = new float[3 * 4]{
0.5f, 0.5f, 0.0f, // top right
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f
};
window.addVBO("VBO",3,4,res);
window.addVAO("VAO", [] {
//glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);//操作状态
});
window.compileShader("vertex", "fragment");
window.run();
window.shutDown();
return 0;
}
数据,VAOBuffer和VBOBuffer,以及shader
我们将shader进行了文本化,你可以在这个夹里面编写你的sahder,

然后直接通过
window.compileShader(string vertexShader,string fragmentShader);
//编译你的shader
一个示例程序
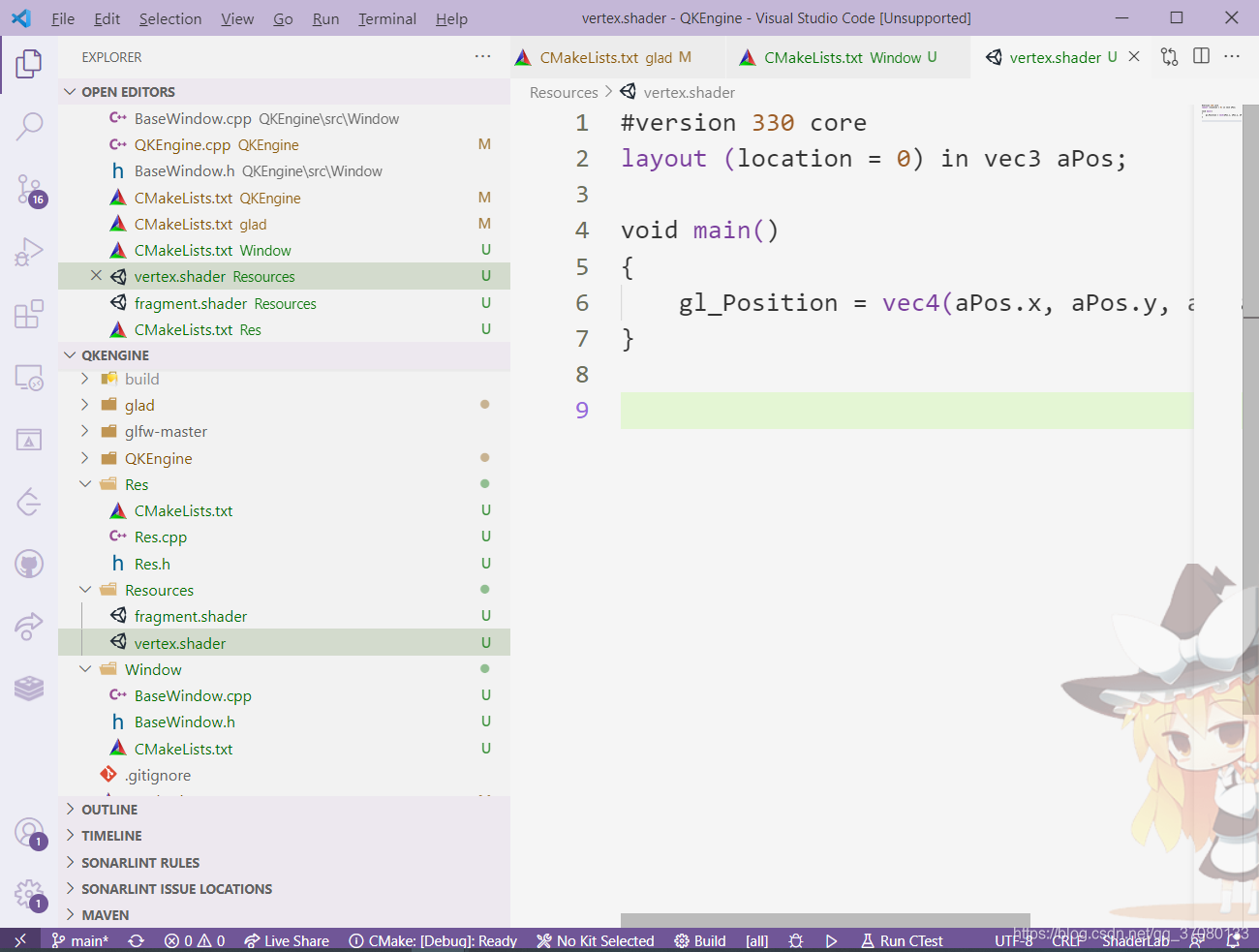
我编写了一个shader文本如下图所示

shader的开发工具主要采用vscode

然后我们就可以直接在引擎里面调用这个shader程序了

直接compile这个文件名即可
在comile的函数里面,我们主要通过读取通过bat程序拷贝到sln统计目录下的Resources文件夹,获取里面的shader代码,之后直接直接获取里面的文本数据,实现了隔离。

2. glsl的基本格式
2.1 main函数
显然的,shader程序必然存在调用入口,其入口就是main函数
#version 330 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
}
location 显然就是我们对数据的属性的描述
这个在第二章有介绍到,我们将位置属性x,y,z定义为[位置为0]的属性。
2.2 内置变量(状态)
将opengl当做是一个大型状态机,那么我们就能对其中的状态进行修饰,在后面
会有单独的一章用于总结各种内置状态
显然的,本章主要关注的一个内置状态就是gl_Position,当我们设定这个状态时
opengl自动的去操作这个gl_Position的数据,而gl_Position的数据则通过
//in关键字
layout (location = 0) in vec3 aPos;
在这里,buffer in vertexBuffer
我们将显存中的buffer输入到顶点的buffer里面
显然的location = 0 很容易就想到是我们定义的第一个顶点属性
2.3 gl_Position状态的设定
我们可以修改gl_Position的状态
#version 330 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, 0.0, 1.0);
}
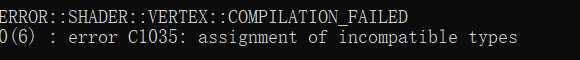
如果我们将vec4改成vec2,就会出现

这是因为gl_Position的构造函数是vec4类型的,所以就会出现类型不匹配
2.4从vertexShader传递数据给fragmentShader
在顶点着色器定义一个out类型变量vertexColor
#version 330 core
layout (location = 0) in vec3 aPos;
out vec4 vertexColor;
void main()
{
gl_Position = vec4(aPos.x, aPos.y,0.0,1.0);
vertexColor = vec4(0.4,0.6,0.3,1.0);
}
在片元着色器定义一个in类型变量vertexColor
#version 330 core
out vec4 FragColor;
in vec4 vertexColor;
void main()
{
FragColor = vertexColor;
}
运行: