前言
每次使用云服务器都得上腾讯云点击这点击那,扫这个码扫那个码太麻烦了,而且在网页上写代码也不够优雅。虽然有Putty之类的工具也能远程连接云服务器,可是他们的界面太丑了,所以我选择用VSCode
提示:以下是本篇文章正文内容,下面案例可供参考
一、下载工具
PS:安装使用默认的就行,我就不啰嗦了。
二、VSCode远程连接方法
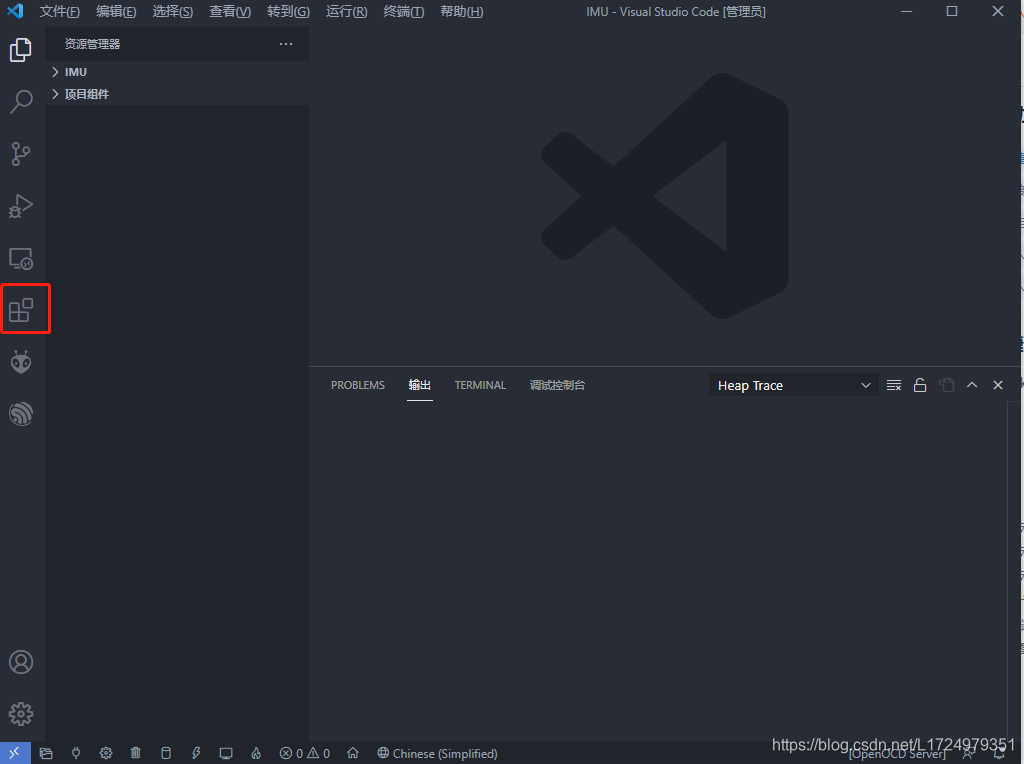
1.VSCode插件安装

点击上图的图标,搜索栏搜索相关插件,图标栏和我不一样不用担心,因为我安装了一些插件。由于VSCode插件太多,设置也挺多的,我也还没搞懂,这里就不展开了,以后可能会写一些VSCode相关的文章,这里只推荐安装一些必要插件
主要插件:
-
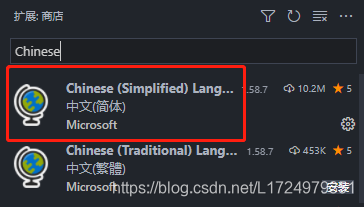
中文插件:
如图搜索,点击install安装,然后重启VSCode,轻松完成汉化

-
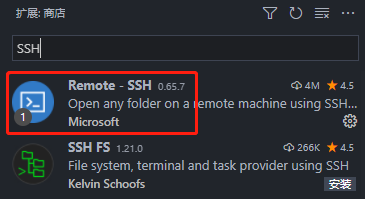
SSH连接插件:
搜索SSH,下载如图所示插件,点击安装

-
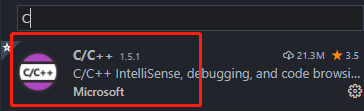
C/C++插件:
搜索C,安装如图所示插件

2.Remote-SSH的使用

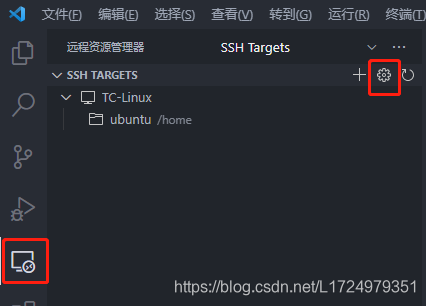
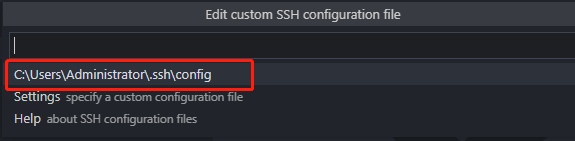
点击图片中左边红框圈起来的图标,我已经配置过了,所以SSH Targets中存在一个TC-Linux的项目,正常是空白的。接下来点击右上角红框中的设置图标在下图选项中,选择.ssh\config,如果存在多个,选择其中一个就好,但要记住路径,后面可能需要使用。


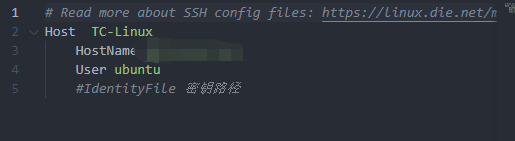
在打开的文件中,修改其配置。
Host: 可以随便起一个名字,远程资源管理器中显示的项目名称就是这里配置的。
HostName :远程服务器的公网,在云服务器控制台可以查看。
User:云服务器的用户名,Ubuntu默认是ubuntu(小写),CentOS默认是root。如果你修改了用户名,这里需要进行修改。
IdentityFile :如果您使用了秘钥,需要将图中注释的IdentityFile 项添加进去,参数为秘钥存放位置的路径。
修改完成后保存并退出。

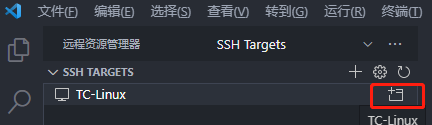
接下来就是点击上图红框中的按钮,连接云服务器了。
如果没有出现这个项目,重启VSCode试试。

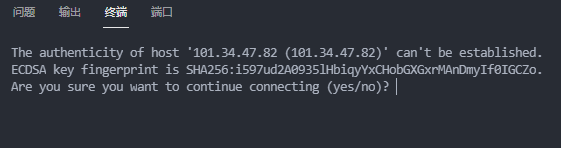
输入yes即可
接着输入密码,忘记了的话去云服务器控制台重置密码即可。

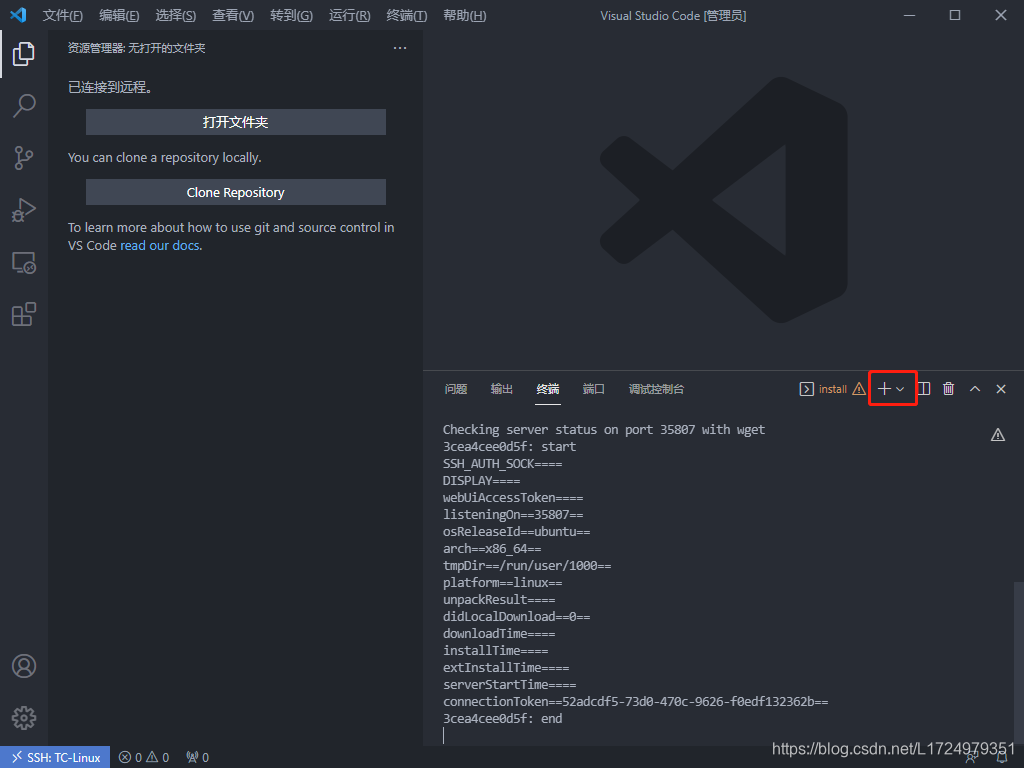
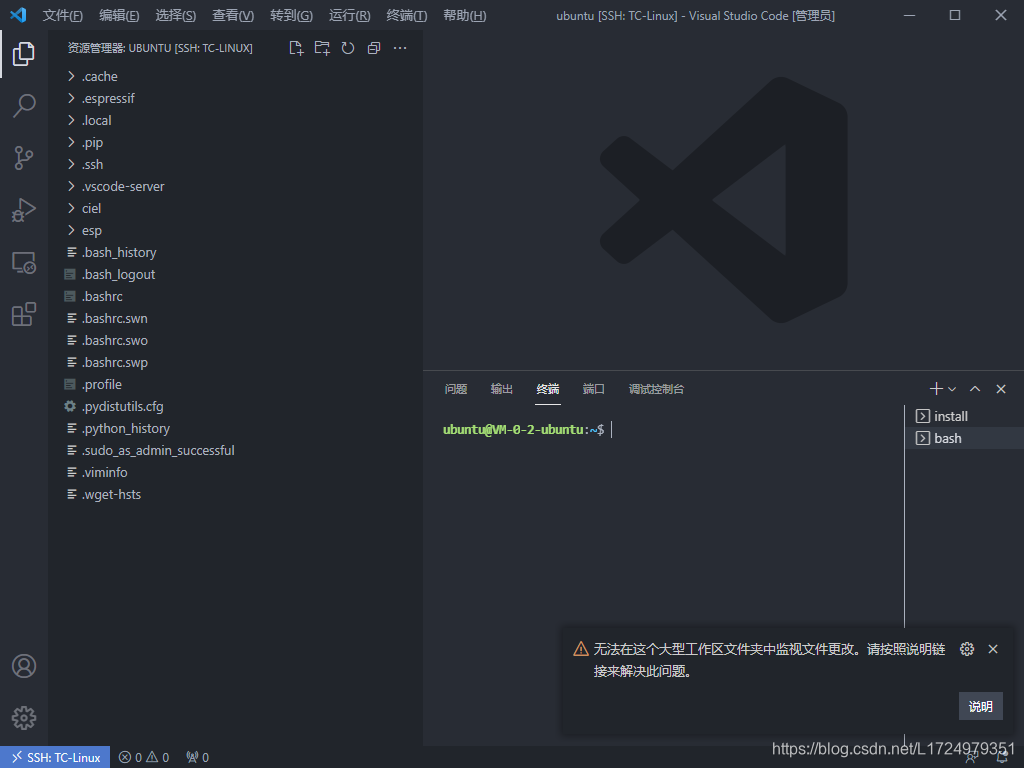
登录成功的话会出现上图所示界面,此时需要点击红框中的加号旁边的下拉按键,选择bash终端,这个终端是Linux的默认终端。

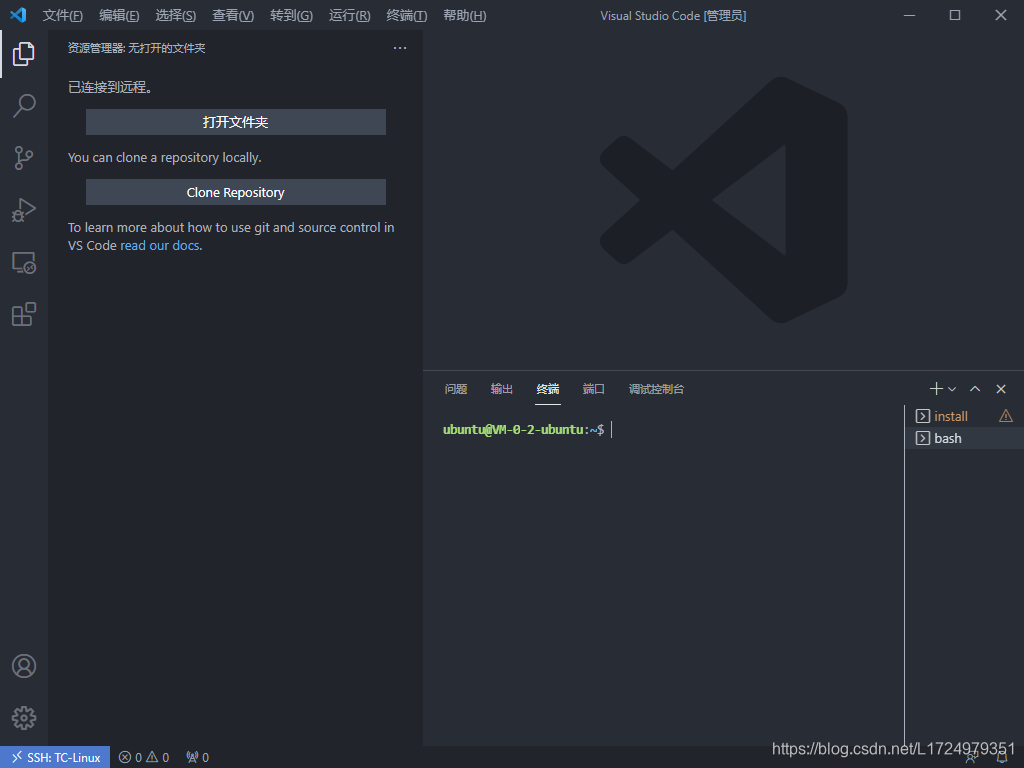
此时,我们的VSCode已经连接上了云服务器,可以愉快的玩耍了!
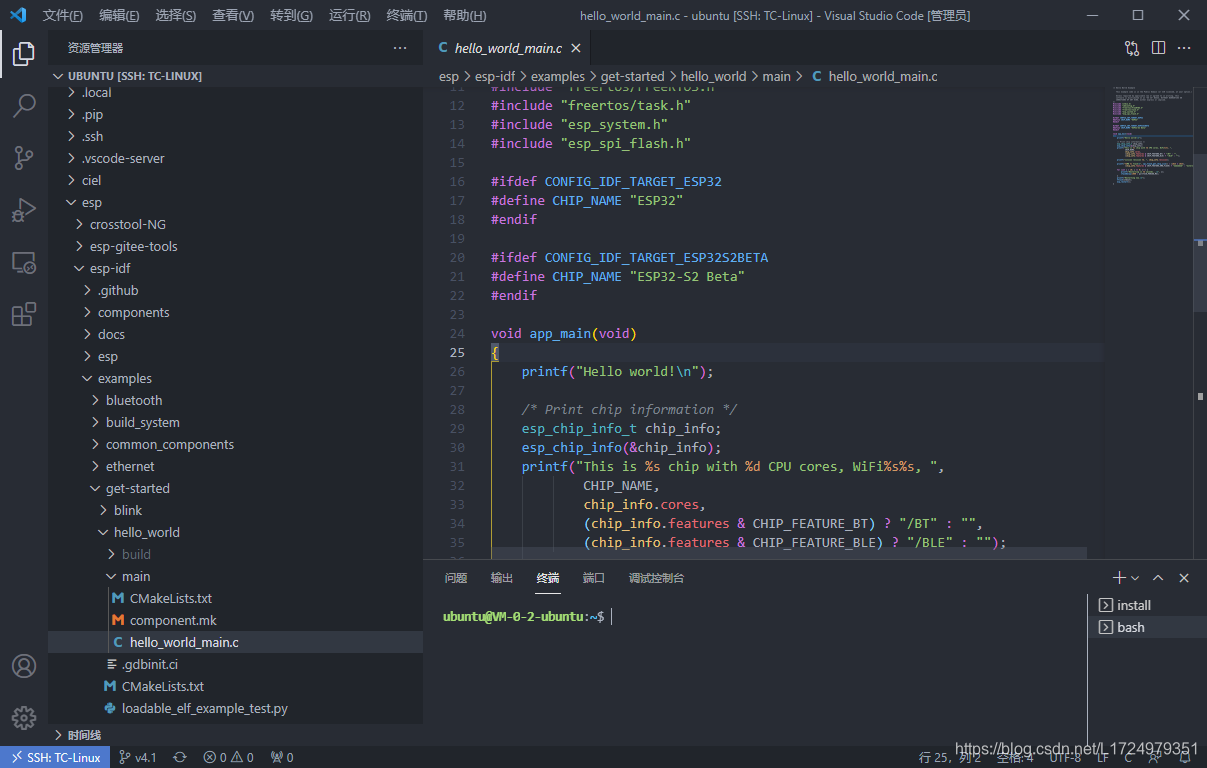
界面整体风格如下图:

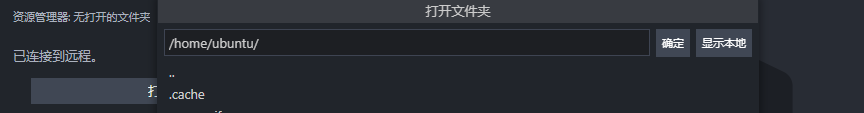
点击打开文件夹

不需要修改,直接点确认,如果提示输入密码,再次输入密码即可。

此时您能看到,左边项目栏中现实了云服务器中的文件,图中的提示可以无视,直接关掉。

这是esp32官方的hello_world例程的main.c,在这里进行代码的编辑与修改是不是比起在终端命令行中使用Vim要漂亮很多呢?至于代码的美化和编辑器的美化,就需要安装相应的VSCode插件了,我大概会整理一份C语言相关插件目录?您也可以百度搜索VSCode插件,挑选您喜欢的进行安装。
这里记录一些可能会出现的问题
- 写入的管道不存在:
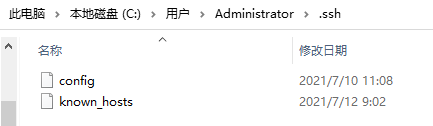
大部分是发生在更改了操作系统后发生的,此时之前您记下的.ssh\config路径就有用了

这是我的路径,打开后可以看到里面存在2个文件,此时将第二个known_hosts文件删除,再次尝试连接,应该是可以解决问题的。
2.终端bash打开失败:
具体触发条件还未知,如果发生,尝试一下重启VSCode。
总结
当然,有些小伙伴可能会出现一些奇怪的问题,当初我也折腾了好久,总算是解决了,但是现在有点记不清了,如果您使用过程中出现了一些意外,可以在评论区写下您的情况,看到我会尽力给您建议,当然我也只是一个初学者,大部分的问题可能还是解决不了,希望您不要灰心,通过百度尝试解决问题也是一个很好的学习过程。