前言
写文章的目的是想通过记录自己的学习过程,以便以后使用到相关的知识点可以回顾和参考。
在上一篇博文中已经准备好 gdb 和 gdbserver 这两个工具了,这次就不再讲了。
一、VSCode设置
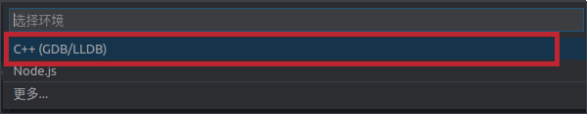
在VScode打开上一篇博文中用来测试的源码文件 gdbtest.c,点击“调试”->“打开配置”,然后选择“C++(GDB/LLDB)”选项,如下图所示:

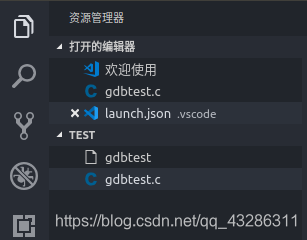
选择上图中的“C++(GDB/LLDB)”,会在当前文件夹新建一个名为“launch.json”的文件,此文件会存放在.vscode 目录下,如下图所示:

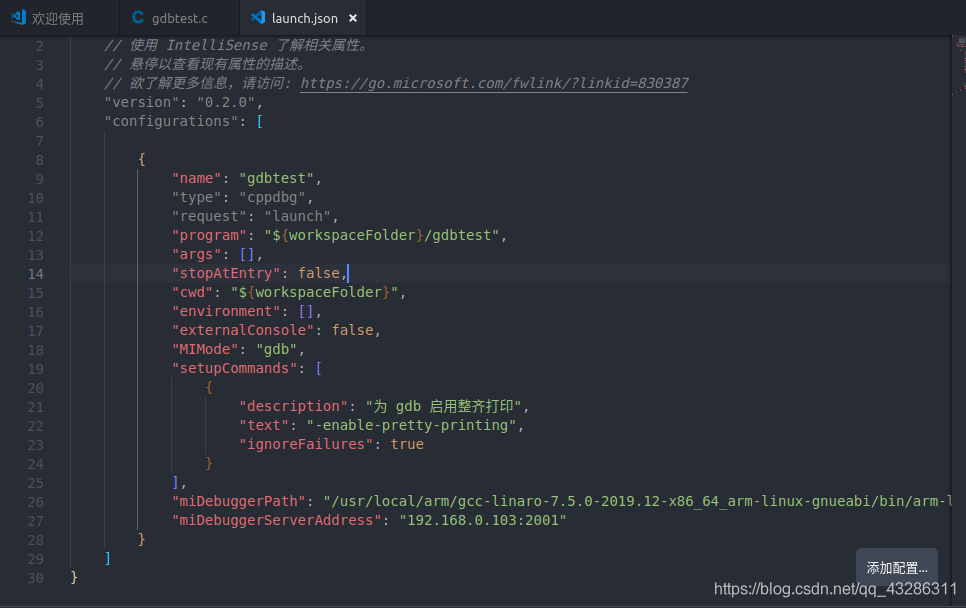
然后打开 launch.json ,修改里面的内容。launch.json 文件中有几个项目是需要我们根据实际情况配置的:
①、name:调试的项目名
②、program:需要调试的应用程序可执行文件路径。
③、cwd:需要调试的应用程序源码路径。
④、miDebuggerPath:此项需要手动添加,用于指定所使用的交叉编译器 gdb 路径。
⑤、miDebuggerServerAddress:此项需要手动添加,远程 gdbserver 服务器地址。
修改后的内容如下所示:

二、VSCode 调试方法
VSCode 设置好以后就可以进行调试了,首先要启动开发板上的 gdbserver,输入如下命令:
gdbserver 192.168.0.102:2001 gdbtest
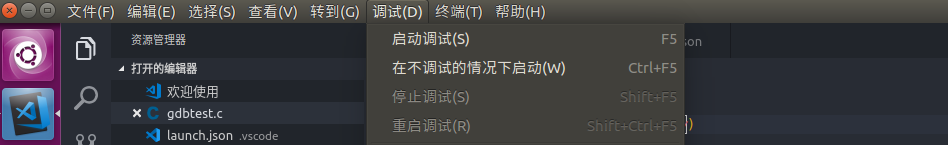
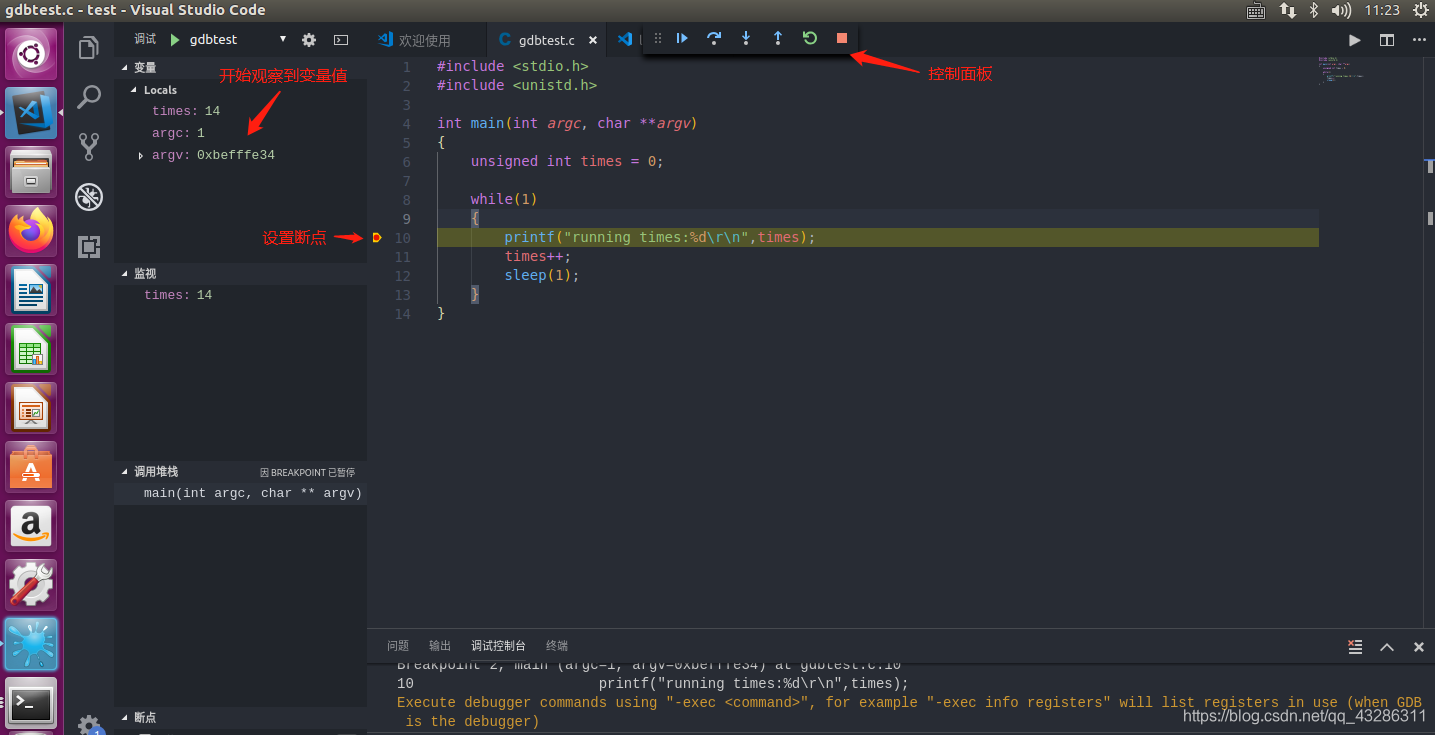
接下来在点击 VSCode 上的“调试”->“启动调试”按钮,如下图所示:

接着通过下图所示的控制面板就可以进行调试了,方法跟以前用keil来调试单片机程序的方式差不多。


程序运行后,在开发板端就能看到打印的显示信息:
