VSCode有一个服务器版本, 支持私有化部署, 部署成功后, 可以通过浏览器打开VSCode编辑器, 随时随地开环境写代码, 无需在多台机器重复部署环境, 由于所有数据都保存在服务器, 可以完全不用考虑代码同步问题, 2021年能云游戏也能云代码
下载并解压
cd /opt
wget https://github.com/cdr/code-server/releases/download/v3.10.2/code-server-3.10.2-linux-amd64.tar.gz
tar zxvf code-server-3.10.2-linux-amd64.tar.gz
下载code-server

解压
启动vscode
新建vim ~/.config/code-server/config.yaml
通过 ./code-server 启动


访问
cd code-server-3.10.2-linux-amd64
./code-server
- 进入后,整个浏览器就是一个vscode编辑器

将vscode添加到系统变量
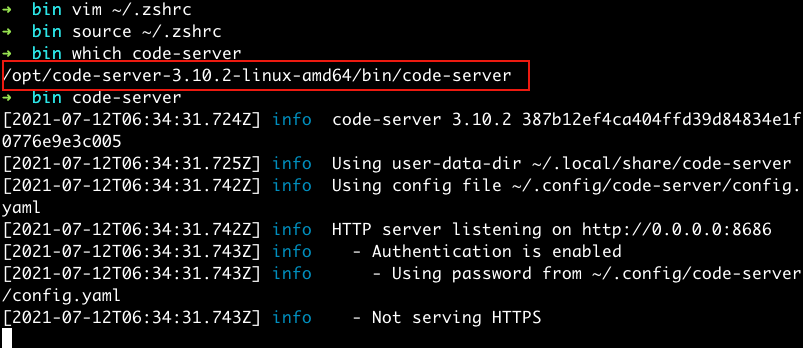
我们到这一步,在命令行输入code-server , 无法启动code-server, code-server命令本体 在/opt/code-server-3.10.2-linux-amd64/bin 文件夹中
我们只需将 /opt/code-server-3.10.2-linux-amd64/bin 添加到PATH变量即可, 如果你使用bash,则在.bashrc中填写以下代码, 如果你使用zsh, 则在.zshrc中添加以下代码
export PATH=/opt/code-server-3.10.2-linux-amd64/bin
运行成功
使用PM2守护运行code-server
如果没有安装pm2 可以通过 npm install pm2 -g 进行全局安装, 如果你不知道什么是npm, 建议查一下node.js安装的一些知识.
echo 'code-server' > start_code_server.sh
pm2 start start_code_server.sh
写段代码测试一下

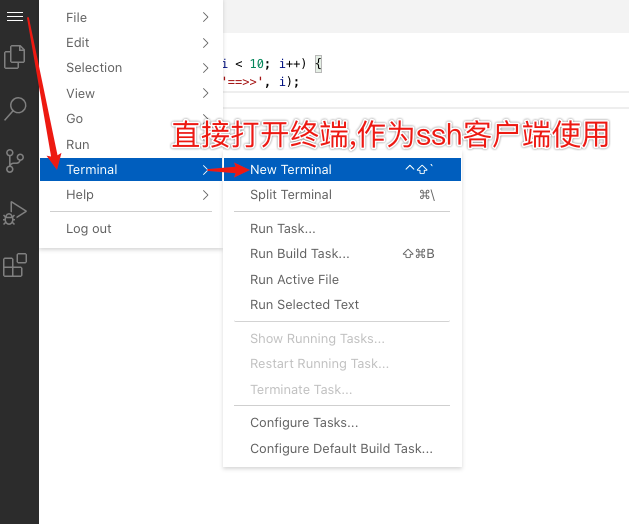
代码和开发环境完全运行在服务端, vscode还可以打开服务器上各种文本配置文件, 进行编辑, 也可以直接打开shell终端, 可以作为 ssh 客户端来使用 ~

小结
VsCode是体现微软强大开发能力一个产品, 功能强大, 免费使用, 全平台打通, 不仅能在个人PC桌面上, 把Sublime, Atom 等编辑器软件的份额吃掉, 而且支持部署在服务端, 让程序员可以在服务端,安装开发环境, 运行自己的代码, 实现了真正意义的「云开发」,「云代码」。