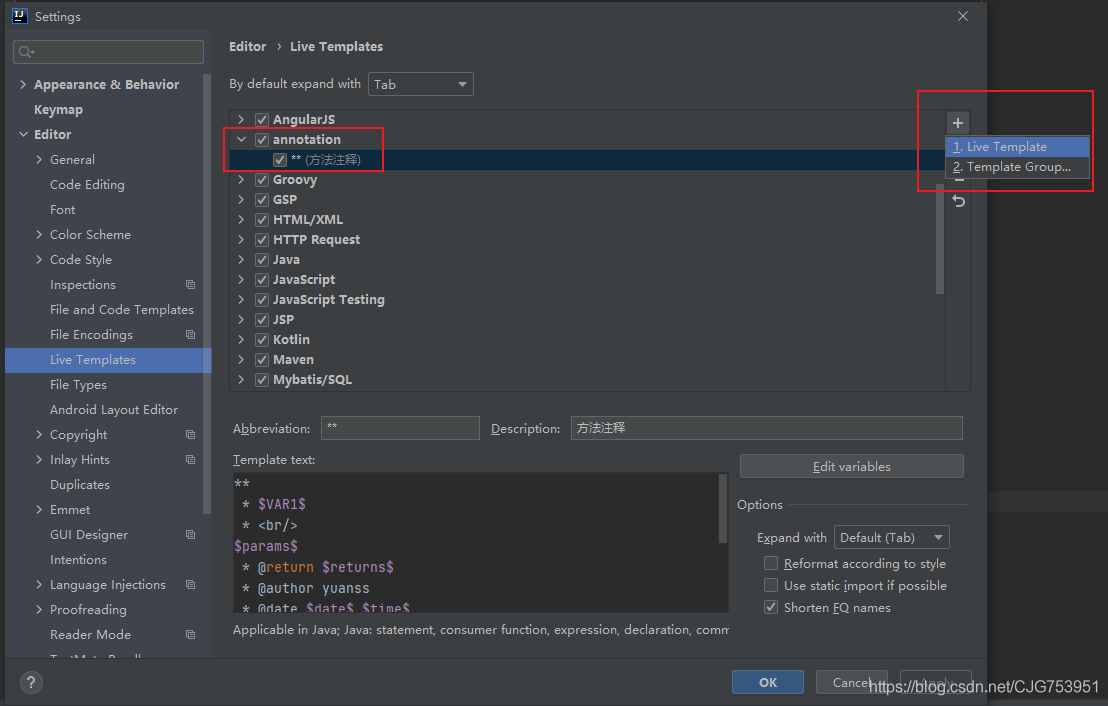
设置路径
Settings -> Editor -> Live Templates

这里先选择 2. Template group 建立一个分组,用来存放我们自定义的模板。
再选择 1. Live Template,Abbreviation这里记得是两个星号
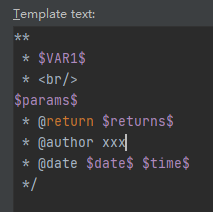
Template text

**
* $VAR1$
* <br/>
$params$
* @return $returns$
* @author xxx
* @date $date$ $time$
*/
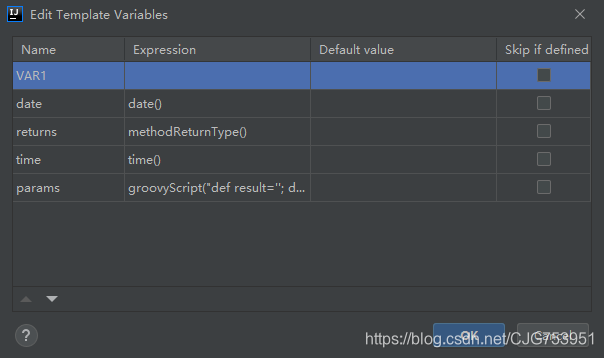
Edit Template Variables

date()
methodReturnType()
time()
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @param ' + params[i] + '\\t' + ((i < params.size() - 1) ? '\\n\\t' : '')}; return result", methodParameters())
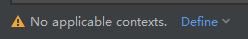
最后
在这里点击 Define 选择你想要生效的地方

效果展示
