毕业论文我决定使用c++作为编程语言,由于入手了新电脑蛟龙7e,所以需要重新下载ide,这里我选择了轻量级编译环境VSCODE,这篇文章主要用来介绍VSCODE C++语言的环境配置过程。
微软给出的使用文档其实特别好,跟着微软官方一步步配置就可以了,不过官方语言是英文,对英文不好的同学来说会很痛苦,所以接下来我出一个中文版的配置流程(主要是基于微软官方的文档)。
微软官网说明文档https://code.visualstudio.com/docs/cpp/config-mingw
首先介绍一下完整步骤 vscode下载->vs汉化插件下载
MinGW编译器下载->path变量配置
以上两步完成后我们需要进行vscode内部与编译器之间的一些链接操作,这些操作主要通过生成三个文件来实现链接,分别包括tasks.json、launch.json以及c_cpp_properties.json三个配置文件。
一下进行详细解说配置流程:
第一步:vscode下载
vscode官网https://code.visualstudio.com/

第二步:汉化包下载
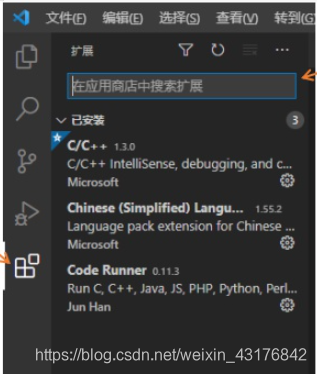
打开vscode

点击左侧图标,在上面的框框里面搜索c/c++以及chinese得到图示前两个组件下载即可
第三步:编译器MinGW-w64下载
编译器MinGW-w64下载网址https://sourceforge.net/projects/mingw-w64/

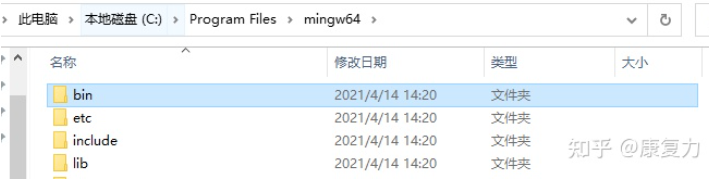
下载后得到一个压缩包,建议大家解压到C:\Program Files 下载到其他位置也可以但是路径上最好不要存在中文名称
第四步:解压之后bin文件所在位置添加到环境变量的用户path上面
这是我的解压后bin文件所在的位置

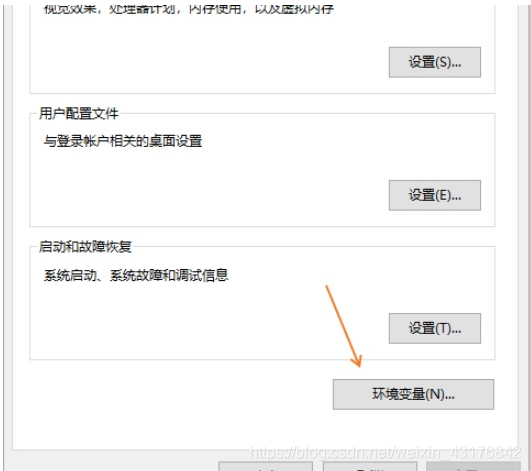
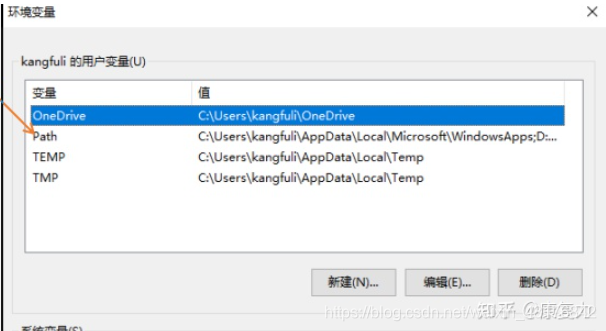
接下来添加到用户path上面
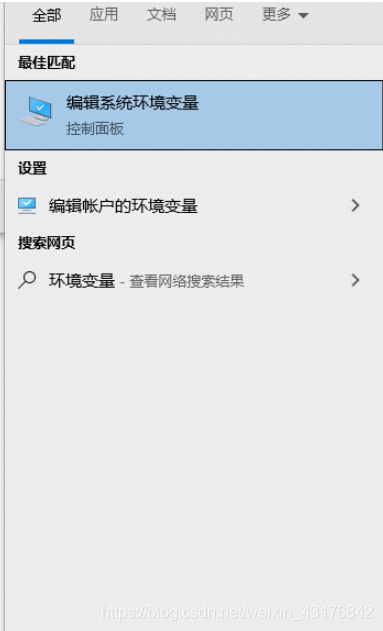
搜索环境变量,点击进入



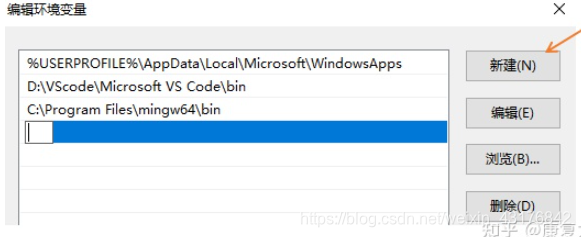
接下来点击新建将自己的bin路径插入进去就可以了

最后一路确认返回就可以了,那么怎么确定自己的编译器安装成功呢?
我们打开cmd搜索gcc --version出现自己安装的编译器版本号就成功了。
第五步:配置编译环境的tasks文件
在想要的位置创建一个project文件,里面存放以后写的项目代码,在project文件后面创建一个helloworld文件夹进行测试,我们用vscode打开project文件

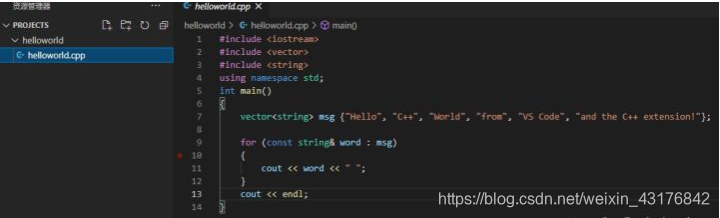
在helloworld文件夹下面新建一个hello world cpp文件

以下为helloworld测试代码(大家可以复制下来粘上去)
#include
#include
#include
using namespace std;
int main()
{
vector msg {“Hello”, “C++”, “World”, “from”, “VS Code”, “and the C++ extension!”};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
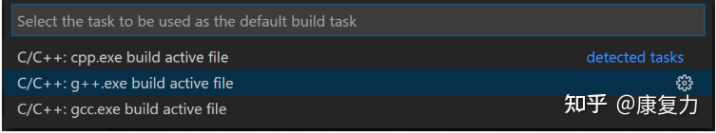
那么这时候我们的程序还不会编译,点击终端->然后点击配置默认生成任务->勾选第二个

可以生成可执行文件(这是tasks.json就可以默认生成了)
第六步:配置编译环境的launch.json文件
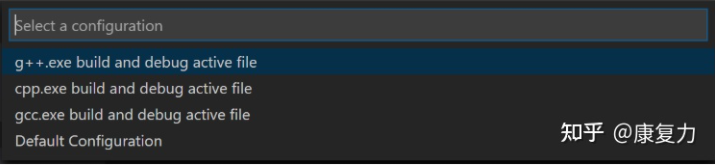
点击运行->添加配置->勾选c++(GDB/LLDB)->勾选第一项

点击F5程序就会编译了
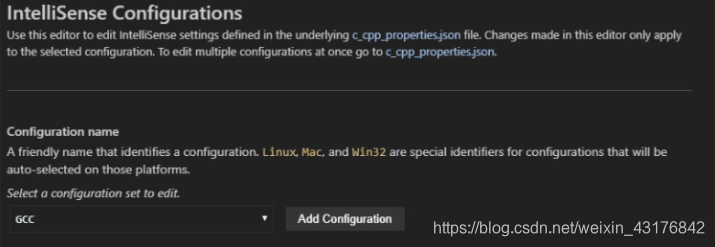
第七步:配置编译环境的c_cpp_properties.json文件
ctrl+shift+p 搜索c/c++:Edit Configurations(UI)
这里只需要把win32改成GCC就ok

如果能够做到这一步,恭喜同学,你马上可以在vscode上面跑自己的c++代码了,写完程序首先点F5进行编译生成可执行文件,然后点击鼠标右键就可以运行了!!
恭喜同学!!