1.中文插件 Chinese (Simplified) Language Pack for Visual Studio Code

Auto Close Tag (自动补全html标签)

Bracket Pair Colorizer(括号颜色不同,更容易看)


代码括号颜色会对应,更容易看
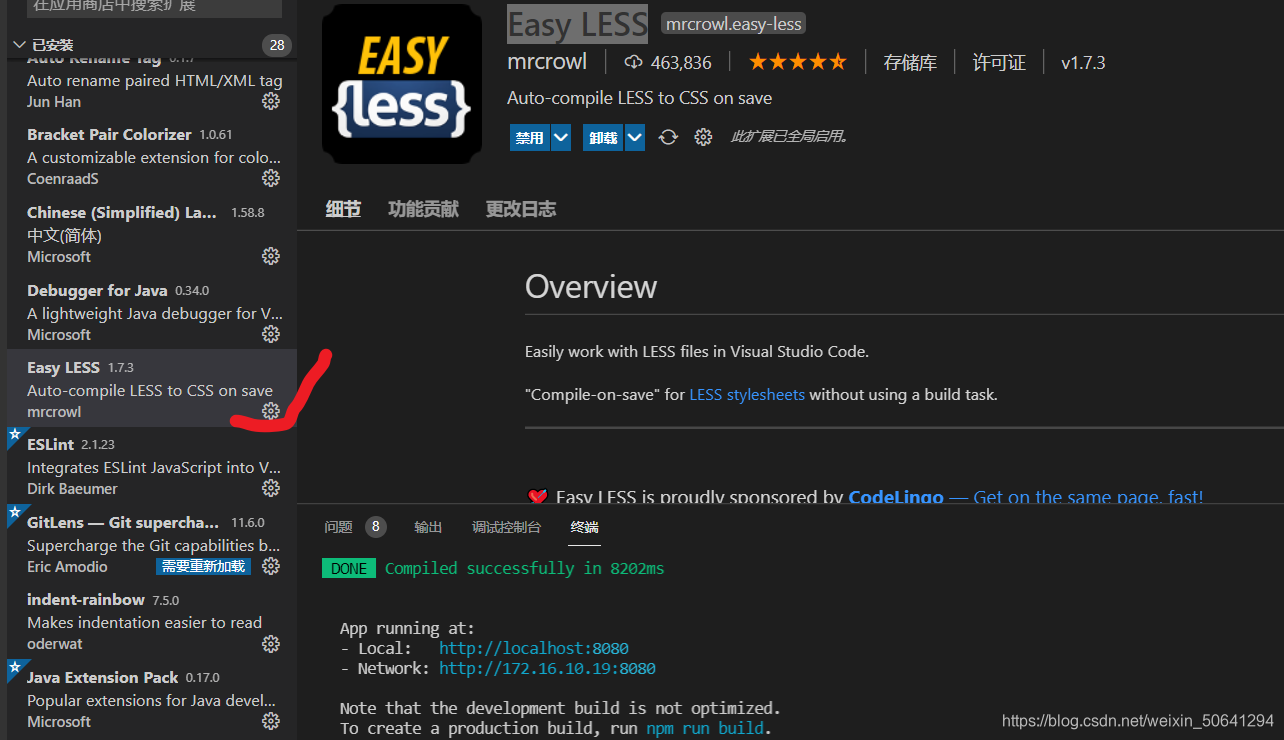
Easy LESS(less语法)

配置说明:
在vsCode中使用Less方法:
在vsCode插件管理搜索插件 Easy LESS安装,(如没安装node.js先安装一下)
在项目根目录如没有.vscode目录,需要创建.vscode目录,添加一个配置文件:settings.json
内容如下:
{
"less.compile": {
"compress": true, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": true, // 是否输出css文件,false为不输出
"outExt": ".css", // 输出文件的后缀,默认为.css 或 .wxss
}
}
indent-rainbow(带颜色的代码缩进)

Material Icon Theme(文件图标)
文件显示不同的图标

Path Intellisense(识别文件,图片路径)

Prettier - Code formatter(格式化插件)
在vscode左下角图标打开设置 搜索settings 点击在settings.json中编辑

在里面配置
/* prettier的配置 */
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"prettier.tslintIntegration": false,
"terminal.integrated.allowMnemonics": true,
"terminal.integrated.automationShell.linux": "" // 不让prettier使用tslint的代码格式进行校验
///报错的话,检查一下有没有用逗号与上一项设置分隔