按照网上的安装 设置步骤

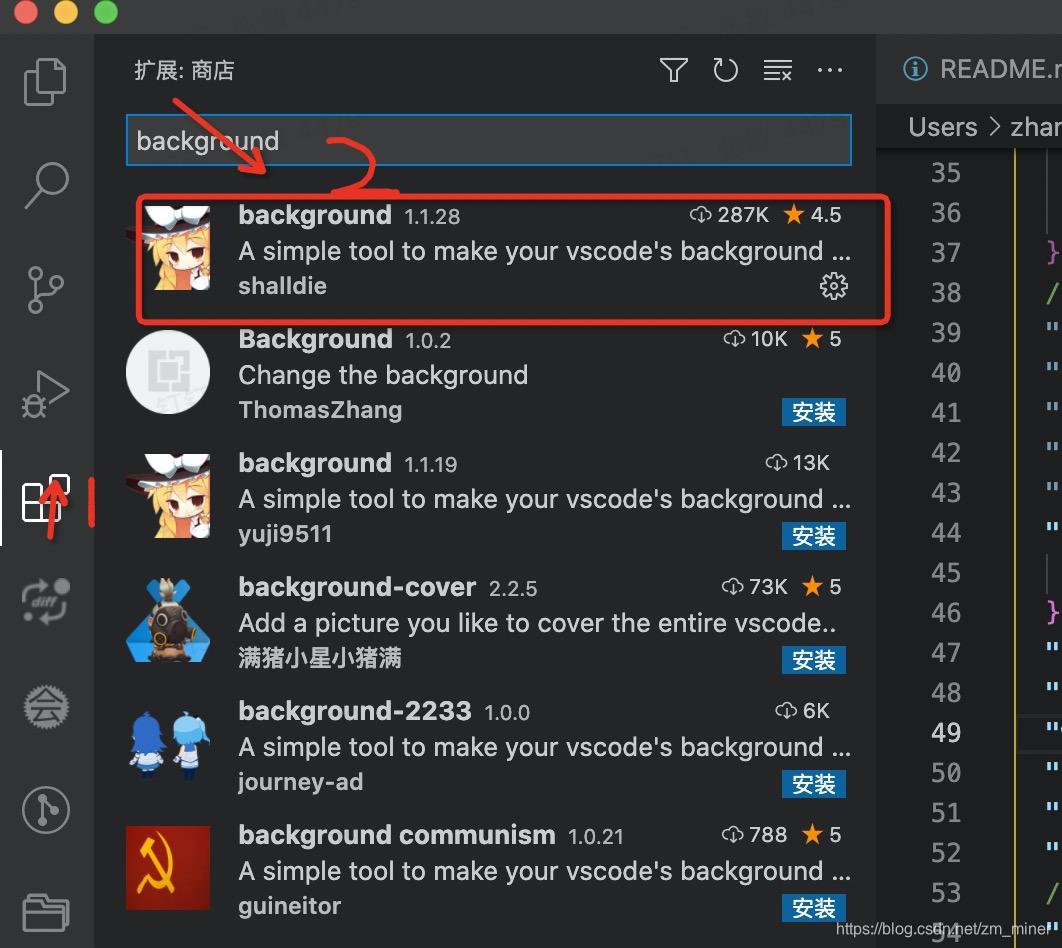
在应用商店中搜索background 找到下载量最多的那个 通常是第一个, 然后点击安装, 在网上搜索还要设置setting.json 我一开始也设置了, 但是一直没有展示出来, 右下角也没有提示让我重新启动vscode之类的, 虽然我手动重新启动, 也上网用例管理员权限打开vscode但是就是不行, 后来就卸载了vscode
- 然后去官网安装vscode https://code.visualstudio.com/docs/?dv=osx超级超级慢

我们可以打开下载, 然后新窗口打开这个链接
然后再地址栏中 使用vscode.cdn.azure.cn替换我上图圈出来的地方, 然后回车, 就可以下载了 速度超级快
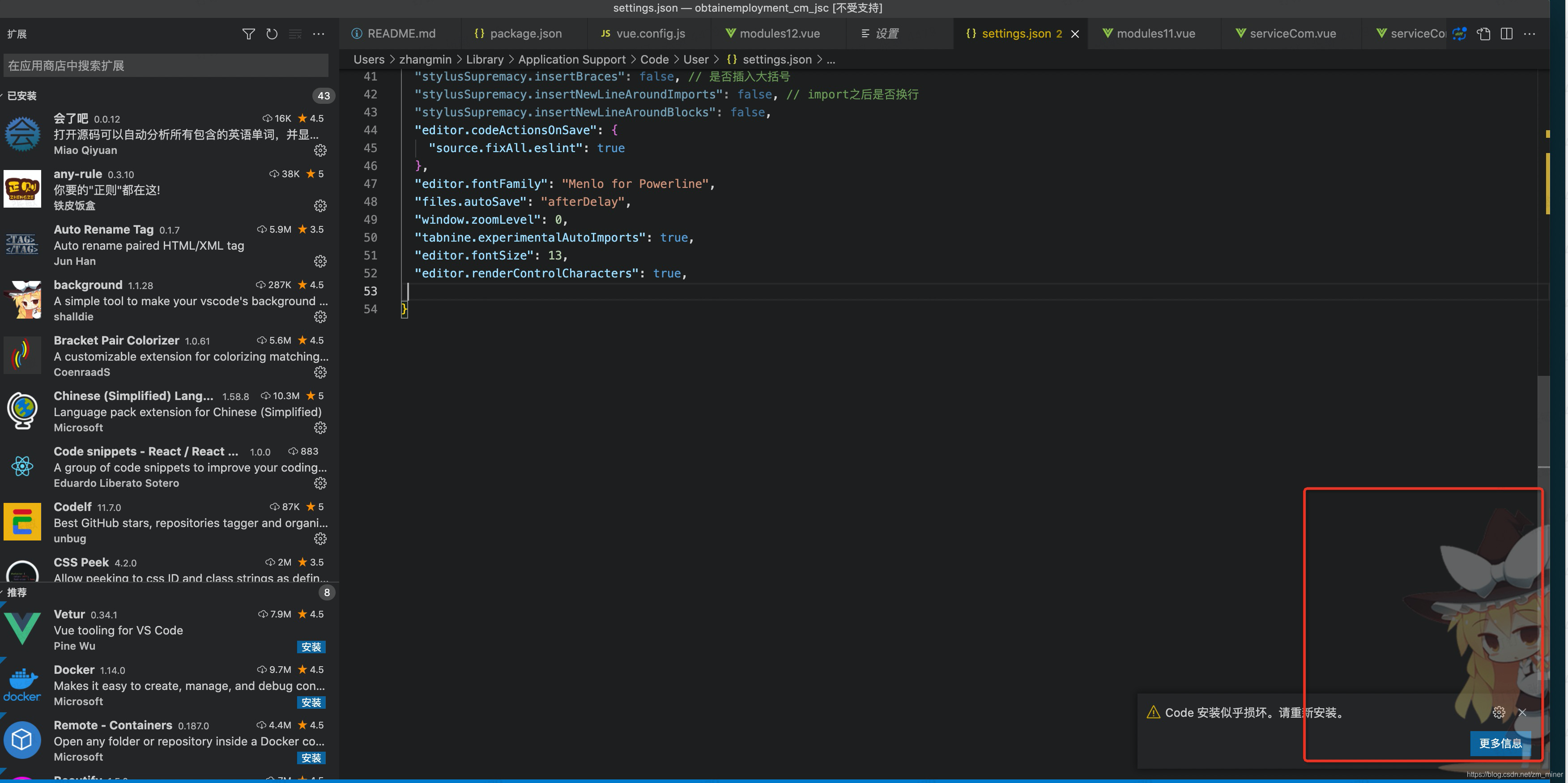
回到正题, 这个时候 我卸载background 然后安装background, 右下角此时就会提示我重新启动vscode 我感觉要成功, 果然 重新启用, 成功了 . 默认的图片就出来了, 此时, 你可以自己再配置你想要的图片


//background 的相关配置
"background.useDefault": false,
"background.customImages": [
"file:///Users/zhangmin/Documents/%20%20%20%E8%83%8C%E6%99%AF%E5%9B%BE%E7%89%87/3f38ac199b5c00e502ac270db00a8c95.jpg",
],
"background.style": {
"content": "''",
"pointer-events": "none",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background-size": "contain",
"opacity": 0.1
},
"editor.minimap.enabled": false,
观察上图会发现, 左侧并没有被图片覆盖,
打开vscode, 按照我这个路径一步一步往下走,
/Applications/Visual Studio Code.app/Contents/Resources/app/out/vs/workbench/workbench.desktop.main.css
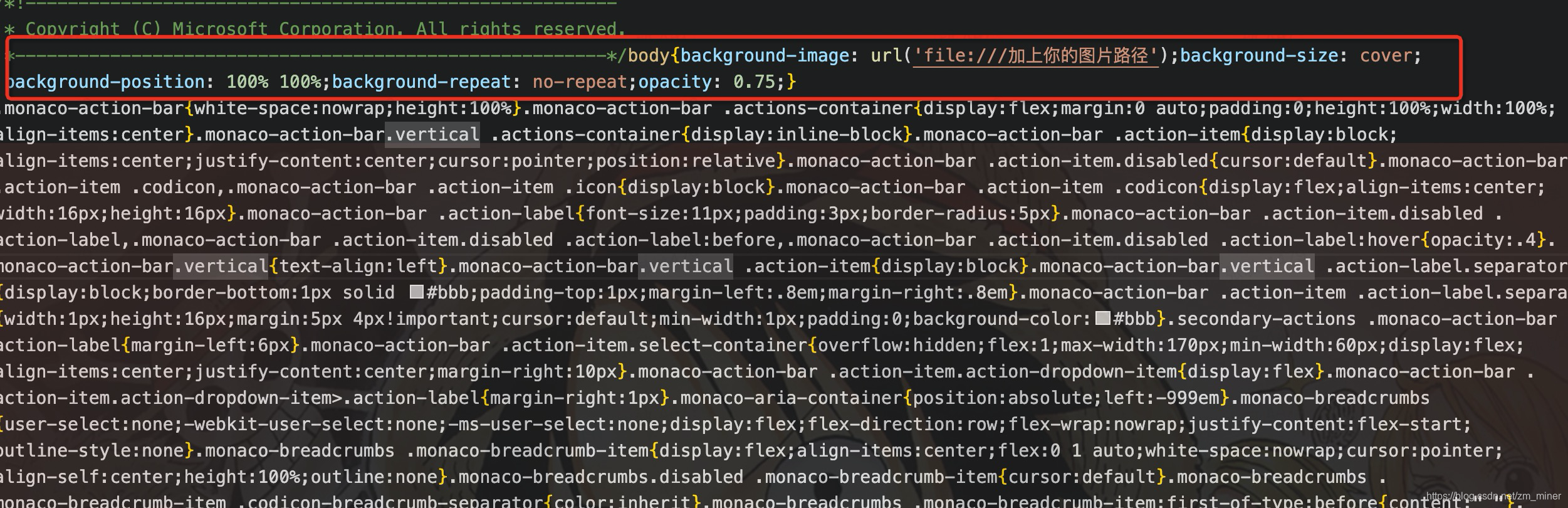
找到这个css 然后打开 找到这个位置, 在这个位置插入一段代码

body{
background: url('"你的图片地址') no-repeat;
opacity: .75;
background-size:cover;
background-position: center center;
}

或者你的图片地址可以这样用 下载background-cover

然后点击右下角

选择一张背景 或者文件夹
成功!