常规操作,如何在idea插件库下载自己喜欢的插件
新手程序员都对高级程序员那炫酷的编程页面羡慕不已,透明的编程环境看上去就是以为大神,但是自己是个小白,不懂如何设置这些东西,接下来我就叫大家一步一步设置。相信设置完之后,你也就称为大神不远咯。如果帮助到你不要忘记点赞后留言哦。我也是以为小白,欢迎交流!
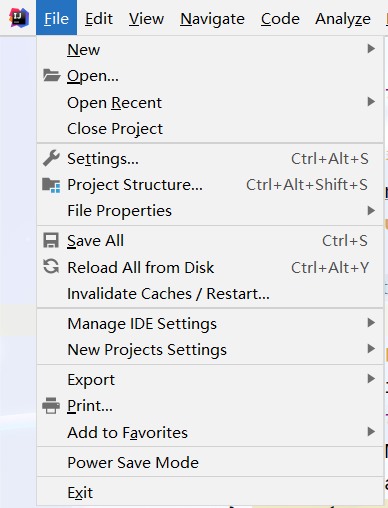
- 首先点击File然后点击Settings进入设置页面,如果找不到,在编程页面找到小扳手图标也是可以进入的

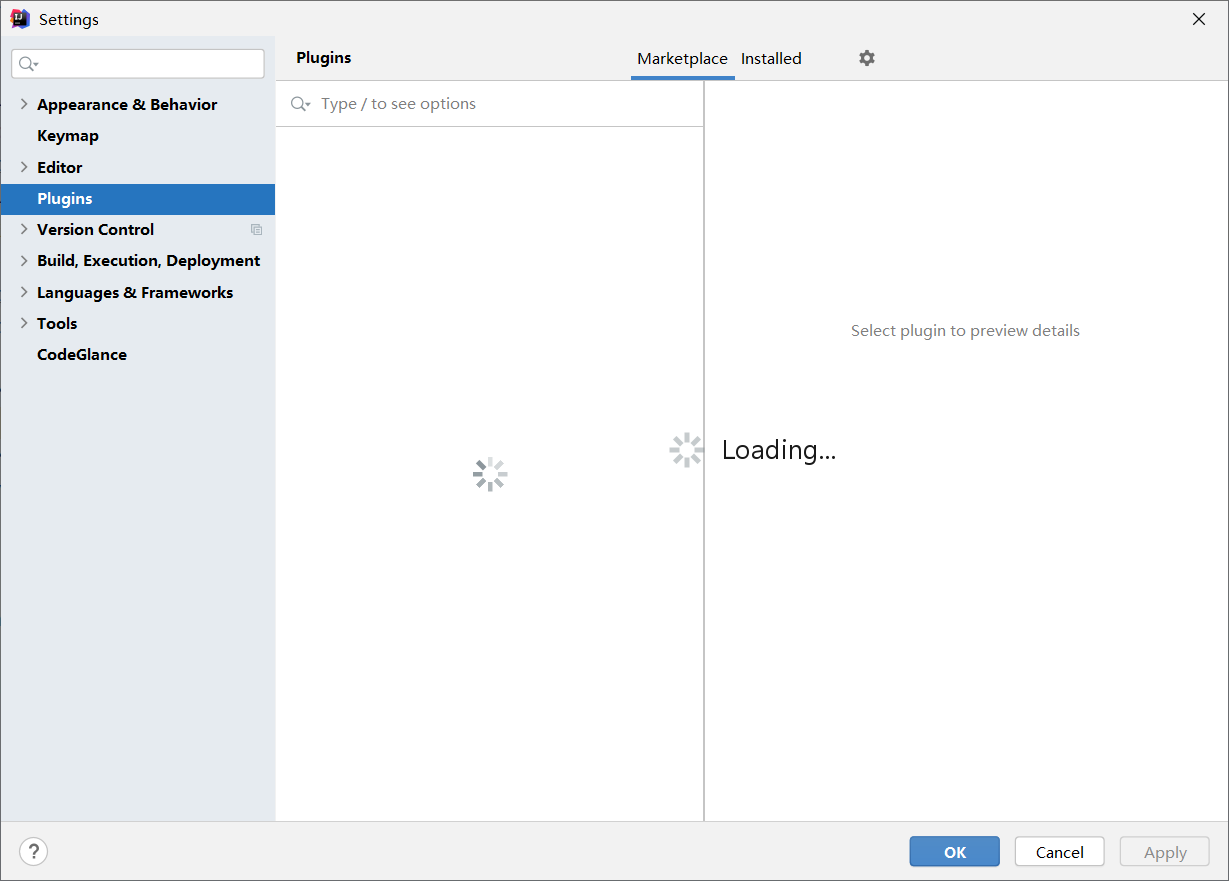
- 记下来就是进入settings之后的页面了,在这里可以设置一些常规的操作,比如字体大小和各种颜色。然后进入正题把,点击settings中的Plugins,这个就是插件库了!

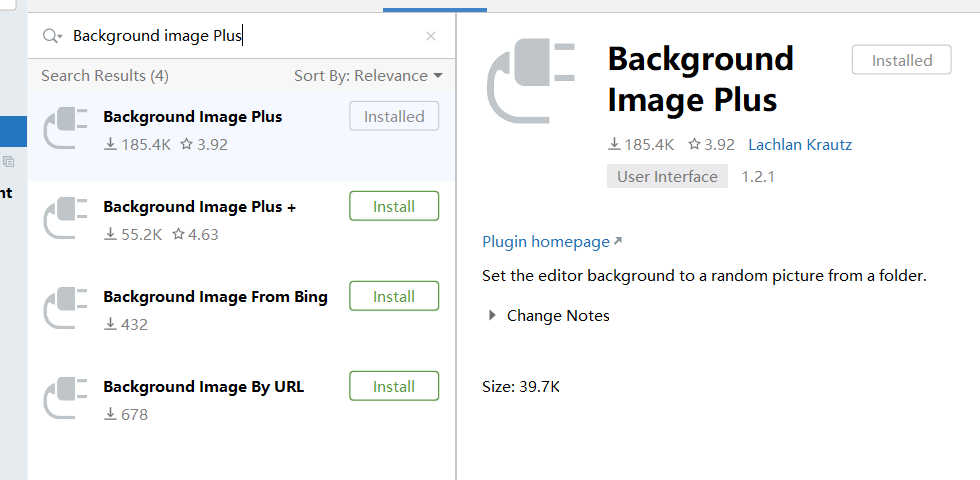
3.在搜素框搜索你需要的插件名字,点击搜索然后点击Instanll就可以安装了。有些插件安装完之后需要重启idea但是其他的不需要。接下来就可以一起设置自己idae插件了

1.Background image Plus
这是一款可以设置idea背景图片的插件,不但可以设置固体的图片,还可以设置一段时间后随机变化背景图片,以及设置图片的透明度等等

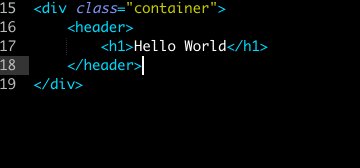
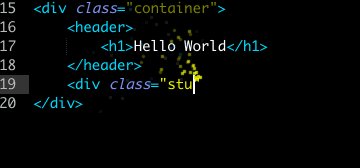
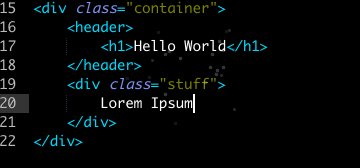
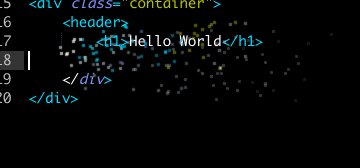
2.activate-power-mode
这是一款让你在编码的时候,整个屏幕都为之颤抖的插件。超炫酷的,但是有点晃眼睛哦

3.Rainbow Brackets
? 彩虹颜色的括号 看着很舒服 敲代码效率变高

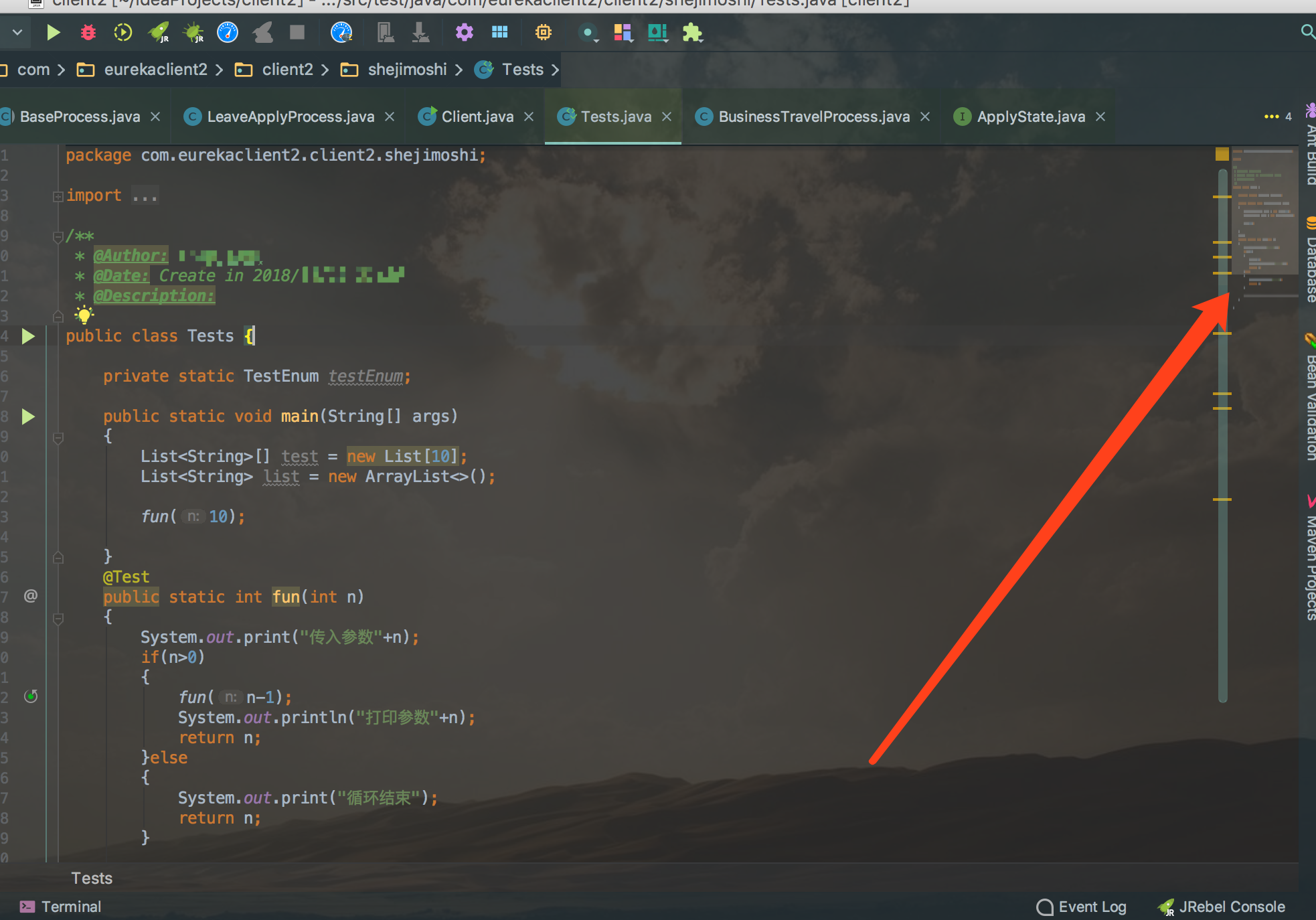
4.CodeGlance
在编辑区的右侧显示的代码地图,我感觉这个功能是我最喜欢的,写了很长的代码之后可以快速滑到自己想写的位置,有种一览众山小的感觉

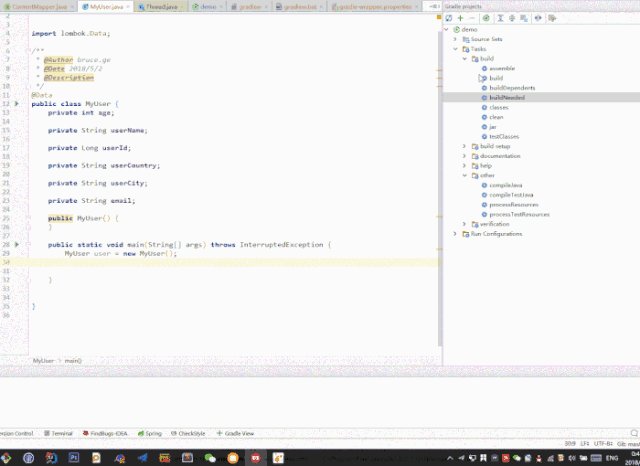
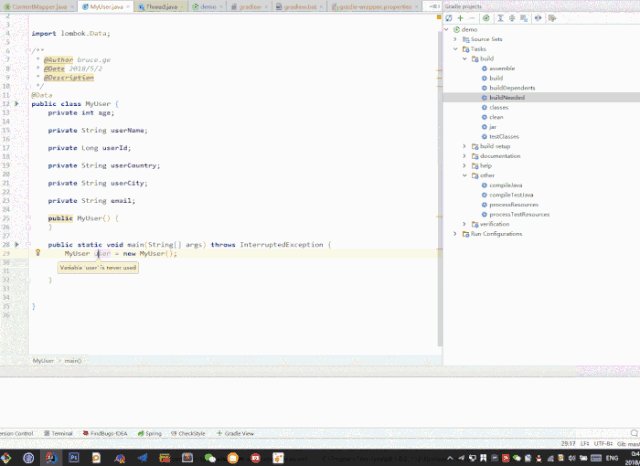
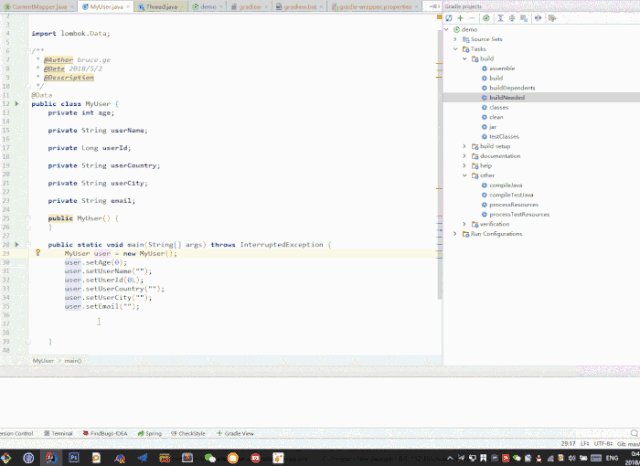
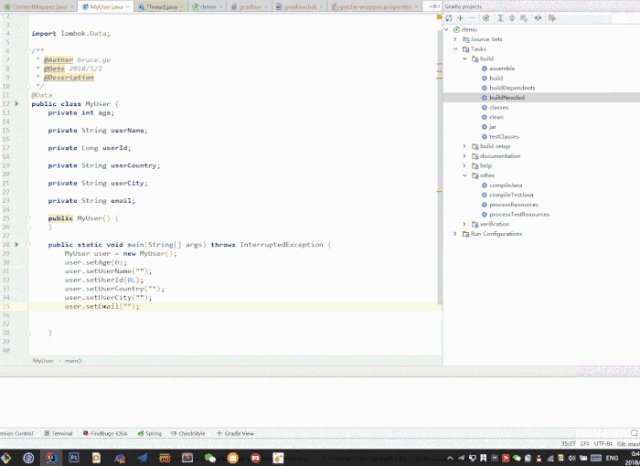
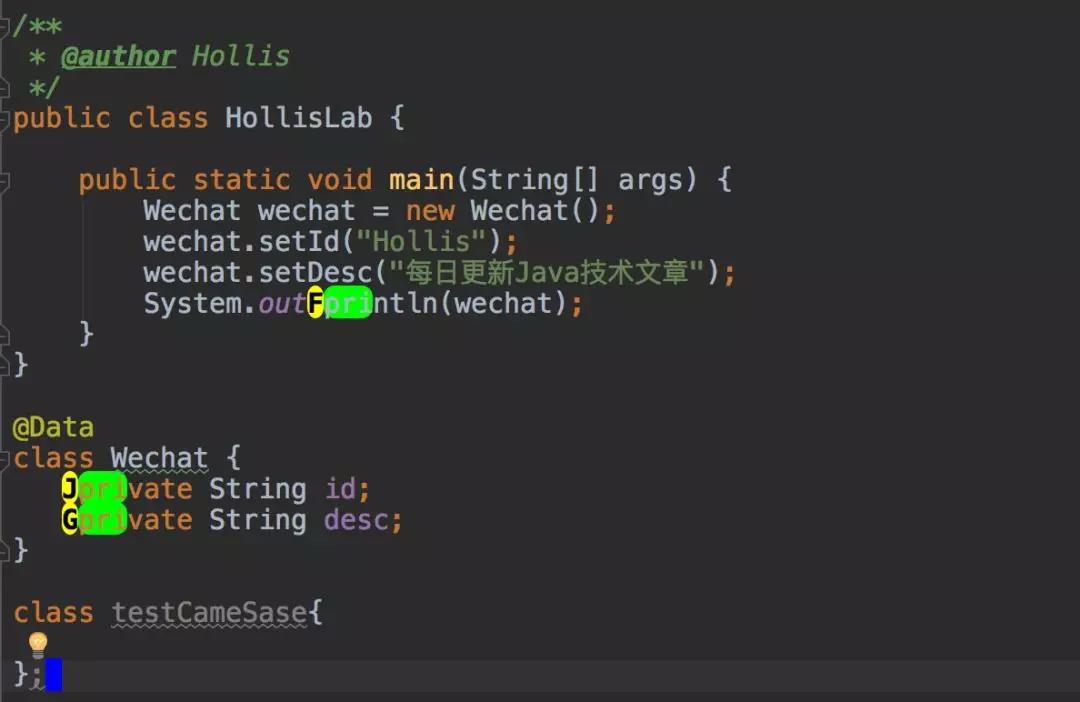
5.GenerateAllSetter
一键调用一个对象的所有set方法并且赋予默认值 在对象字段多的时候非常方便,在做项目时,每层都有各自的实体对象需要相互转换,但是考虑BeanUtil.copyProperties()等这些工具的弊端,有些地方就需要手动的赋值时,有这个插件就会很方便,创建完对象后在变量名上面按Alt+Enter就会出来 generate all setter选项。

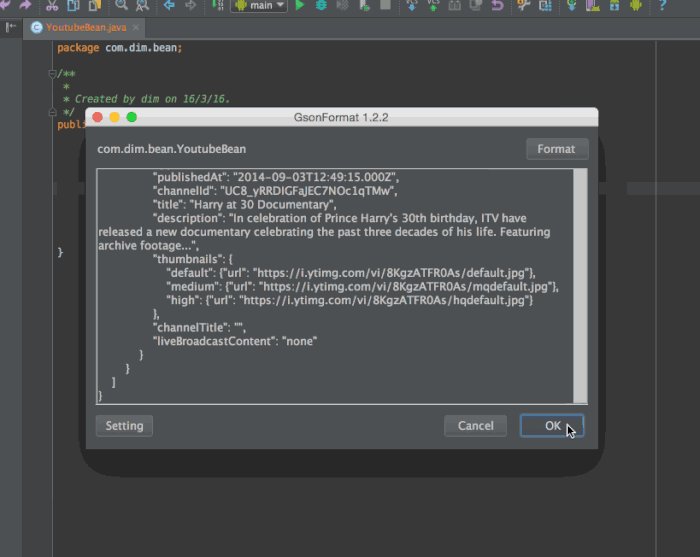
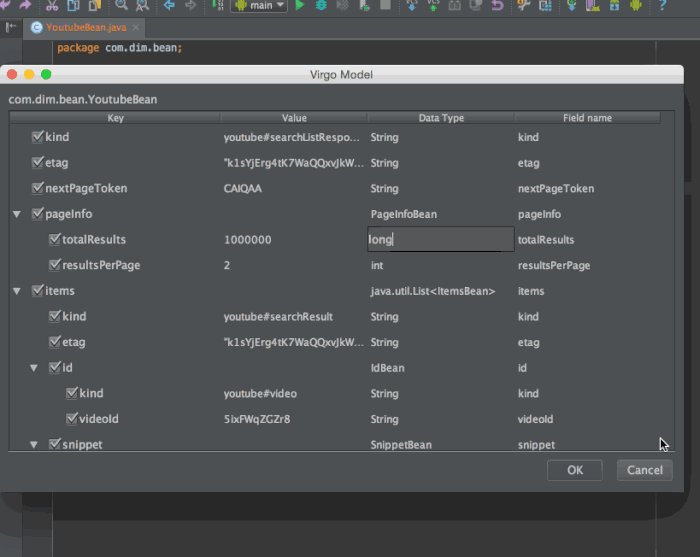
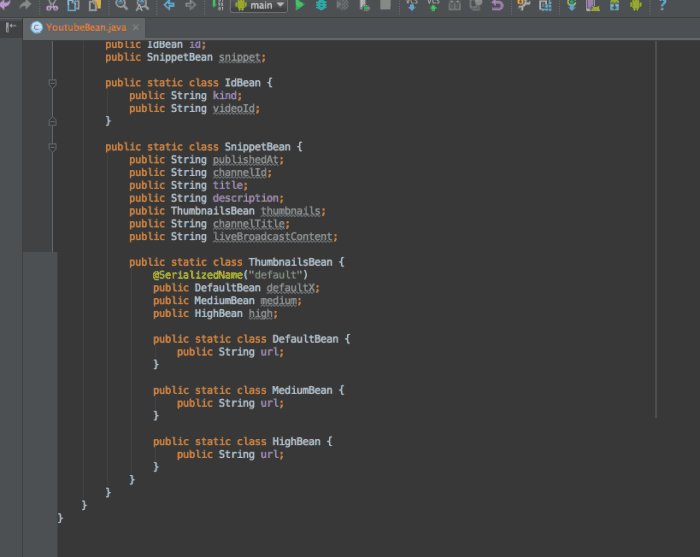
6.GsonFormat
一键根据json文本生成java类 非常方便

7.CamelCase
将不是驼峰格式的名称,快速转成驼峰格式,安装好后,选中要修改的名称,按快捷键shift+alt+u。
8.AceJump
前面介绍了一款可以通过使用快捷键来代替鼠标操作的插件,这里再介绍一款可以彻底摆脱鼠标的插件,即AceJump
AceJump允许您快速将光标导航到编辑器中可见的任何位置,只需点击“ctrl +;”,然后输入一个你想要跳转到的字符,之后键入匹配的字符就跳转到你想要挑战的地方了。

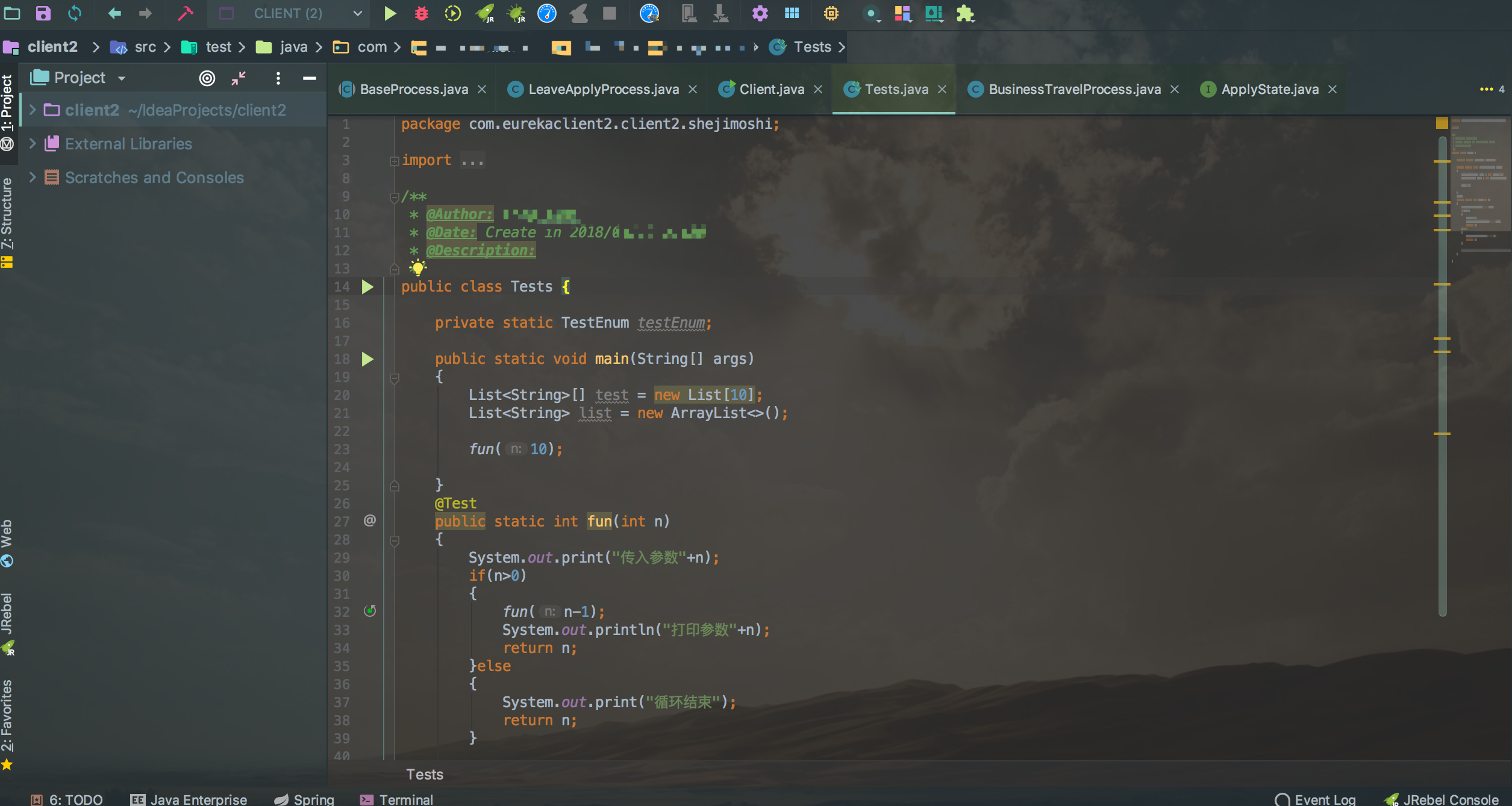
如以上代码,我想在这个类中,跳转到println那个位置,只需要按下快捷键:“ctrl +;”,然后输入println,即可定位到目标位置。
上图中,我输入了pri三个字母后,页面提示三个可选项,分别用字母F、J、G标注,这时候只需要按下对应字母,即可快速定位到指定位置,是不是很方便。
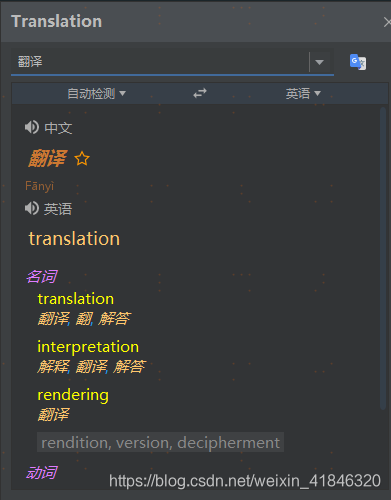
9.Translation
中英文翻译工具,之所以要把它也单独列出来,是使用起来真的很方便,不用再和其他翻译工具之间来回切换了。
官方介绍的特点:
-
多种翻译引擎.
- 谷歌翻译.
- 雅虎翻译.
- 百度翻译.
-
多种语音互译.
-
文档注释翻译
-
文本转语音
-
自动选词
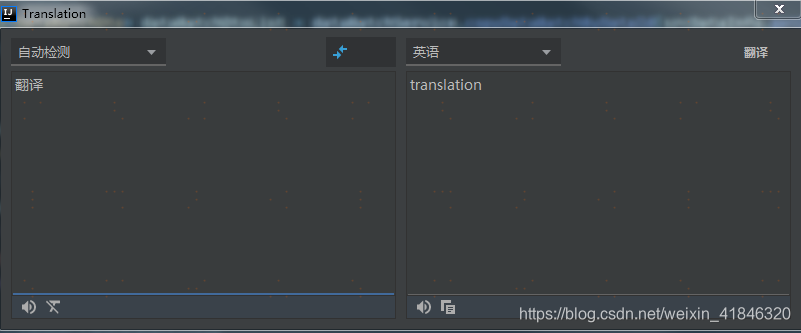
使用方式:
安装成功后,会在如图区域显示两个图标,

可以点击图标调出不同的对话框进行搜索翻译


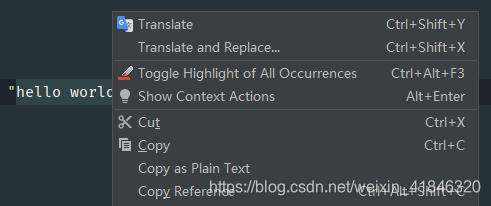
当然也可以选中要翻译的文本,然后右键,

选择Translate,可以直接调出翻译面板,

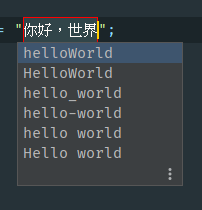
选择Translate and Replace,可以直接将翻译结果显示在下拉框中,选择合适的点击之后会自动替换当前文本

以上两个右键操作可以使用快捷键 Ctrl + Shift + Y 和 Ctrl + Shift + X来代替
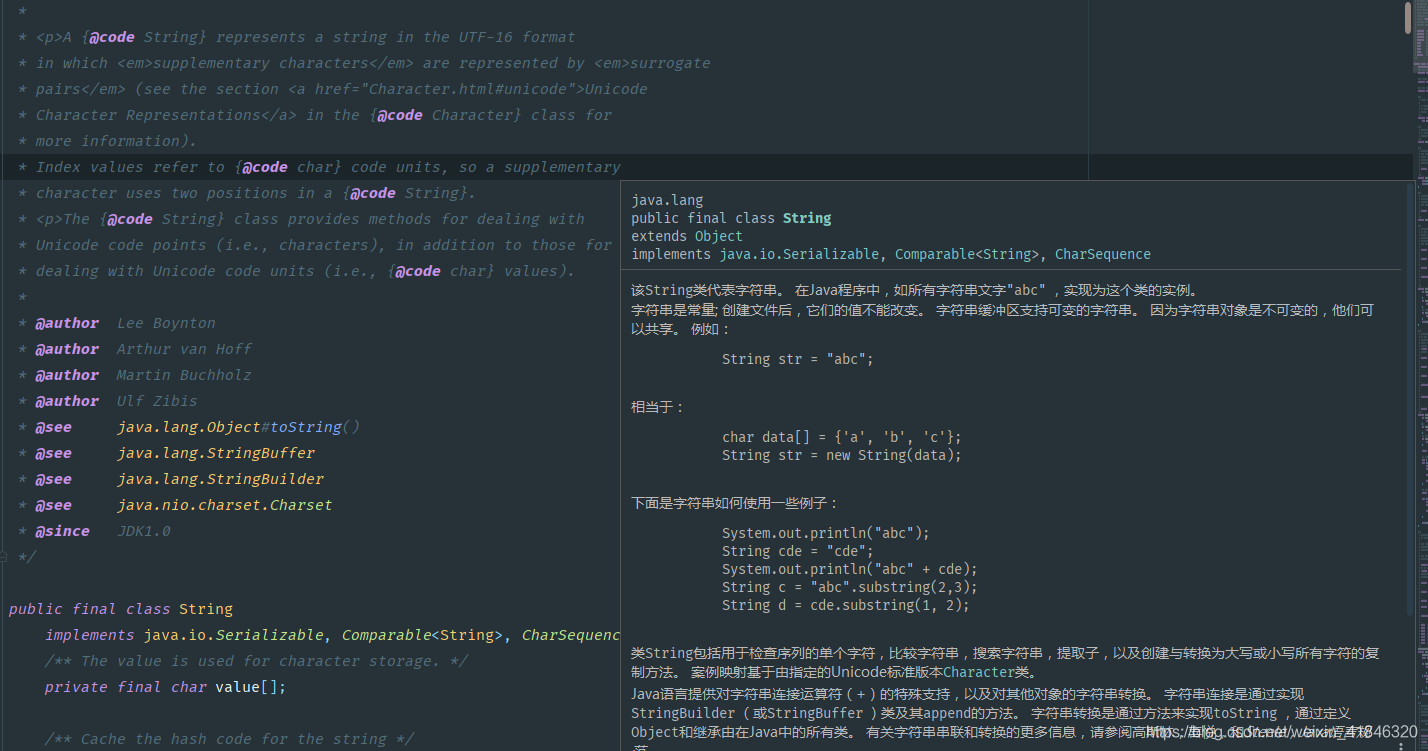
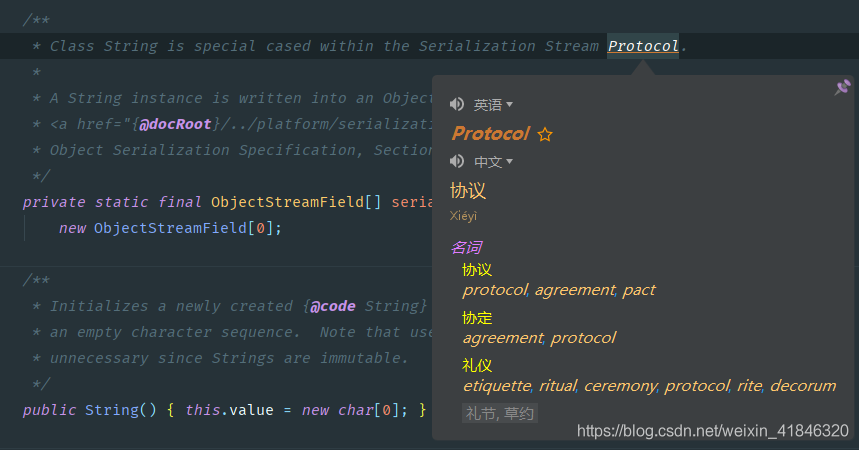
还有一种非常好用的功能,对于英文不是太好阅读源码英文文档比较吃力的,可以实现一键翻译,very nice!
就拿阅读java.lang.String的源码来说,进入到内部后,使光标处在文档注释区域,随便任何位置,然后右键,选择Translate Documentation,立马就有翻译出来,并且自动排版,非常易于阅读