最近笔趣阁的搜索功能出现了403 forbidden的问题?
于是导致vsCode插件z-reader在线查询笔趣阁文章时无效
看了下源码简单的改了下 将搜索页面使用m.biquge.com替换 并修改元素抓取js后成功修复?
这里分享一下方法:
1.找到z-reader本地路径
C:\Users\XXXX\.vscode\extensions\aooiu.z-reader-1.0.3
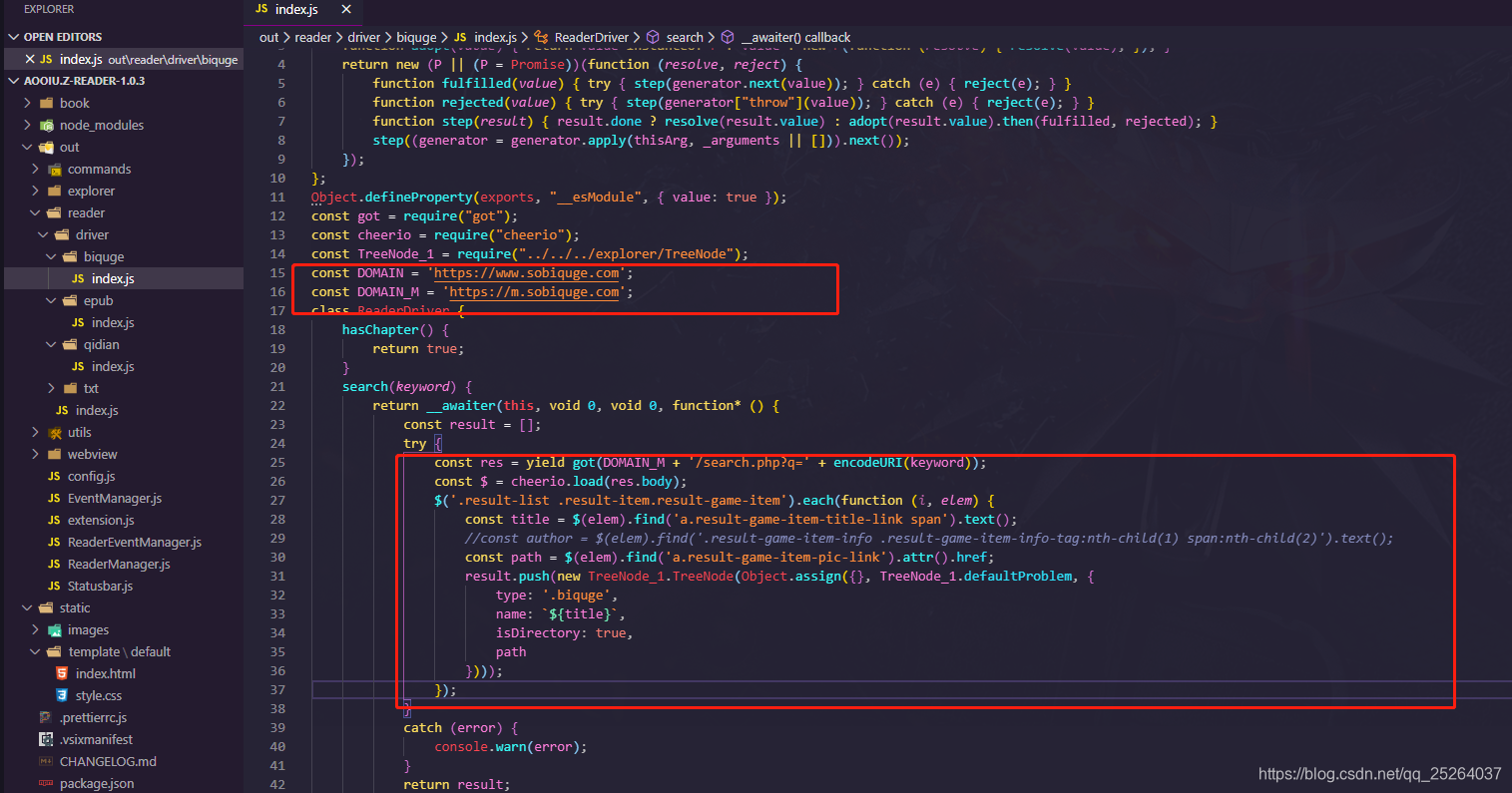
?2.修改其中 \out\reader\driver\biquge\index.js

然后保存
3.重新打开vsCode或者new Window
至此大功告成?
这里附上代码
"use strict";
var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) {
function adopt(value) { return value instanceof P ? value : new P(function (resolve) { resolve(value); }); }
return new (P || (P = Promise))(function (resolve, reject) {
function fulfilled(value) { try { step(generator.next(value)); } catch (e) { reject(e); } }
function rejected(value) { try { step(generator["throw"](value)); } catch (e) { reject(e); } }
function step(result) { result.done ? resolve(result.value) : adopt(result.value).then(fulfilled, rejected); }
step((generator = generator.apply(thisArg, _arguments || [])).next());
});
};
Object.defineProperty(exports, "__esModule", { value: true });
const got = require("got");
const cheerio = require("cheerio");
const TreeNode_1 = require("../../../explorer/TreeNode");
const DOMAIN = 'https://www.sobiquge.com';
const DOMAIN_M = 'https://m.sobiquge.com';
class ReaderDriver {
hasChapter() {
return true;
}
search(keyword) {
return __awaiter(this, void 0, void 0, function* () {
const result = [];
try {
const res = yield got(DOMAIN_M + '/search.php?q=' + encodeURI(keyword));
const $ = cheerio.load(res.body);
$('.result-list .result-item.result-game-item').each(function (i, elem) {
const title = $(elem).find('a.result-game-item-title-link span').text();
//const author = $(elem).find('.result-game-item-info .result-game-item-info-tag:nth-child(1) span:nth-child(2)').text();
const path = $(elem).find('a.result-game-item-pic-link').attr().href;
result.push(new TreeNode_1.TreeNode(Object.assign({}, TreeNode_1.defaultProblem, {
type: '.biquge',
name: `${title}`,
isDirectory: true,
path
})));
});
}
catch (error) {
console.warn(error);
}
return result;
});
}
getChapter(pathStr) {
return __awaiter(this, void 0, void 0, function* () {
const result = [];
try {
const res = yield got(DOMAIN + pathStr);
const $ = cheerio.load(res.body);
$('#list dd').each(function (i, elem) {
const name = $(elem).find('a').text();
const path = $(elem).find('a').attr().href;
result.push(new TreeNode_1.TreeNode(Object.assign({}, TreeNode_1.defaultProblem, {
type: '.biquge',
name,
isDirectory: false,
path
})));
});
}
catch (error) {
console.warn(error);
}
return result;
});
}
getContent(pathStr) {
return __awaiter(this, void 0, void 0, function* () {
let result = '';
try {
const res = yield got(DOMAIN + pathStr);
const $ = cheerio.load(res.body);
const html = $('#content').html();
result = html ? html : '';
}
catch (error) {
console.warn(error);
}
return result;
});
}
}
exports.readerDriver = new ReaderDriver();
//# sourceMappingURL=index.js.map