21年初之前一直用的是webstrom来写前端代码的,但是到后来写的一些服务器时发现它占用的内存越来越大了(可能是太菜了,不会调试).32G的笔记本,webstrom一开启就占用了6G(最大占用空间给调了),开启有点慢,占用有点太大了,后来我换了vacode,
起初担心会不会有太多有太多不习惯,功能是不是太麻烦
后来发现插件真好用,使用起来也很方便,就是需要安装一些插件
HTML CSS Support
添加对html,css的支持
Auto Close Tag
顾名思义,自动闭合括号的插件,不安装一个的话,是不会自动闭合的,
比如下面,再写上>就会自动闭合script标签

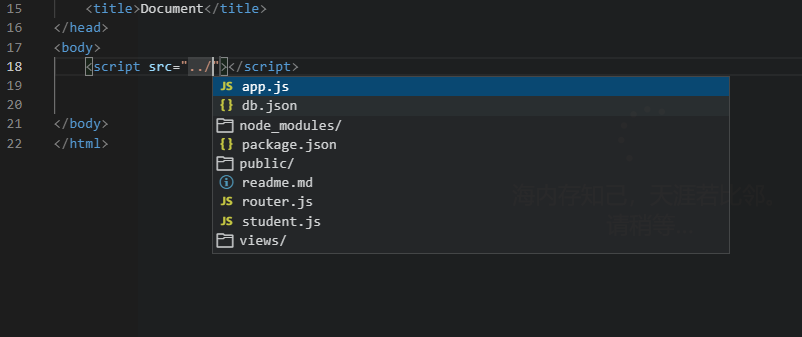
Auto Import

例如当你需要像在webstrom中一样,写一个 script外链标签时,写src属性时,它会自动显示对应目录下可以引入的文件,
最初没有安装这个主动引入的插件也是比较烦恼(当时觉得vacode的功能怎么怎么虚)
One Dark Pro
一款比较热门的vscode主题,主题我用的就是默认的,没啥好换的
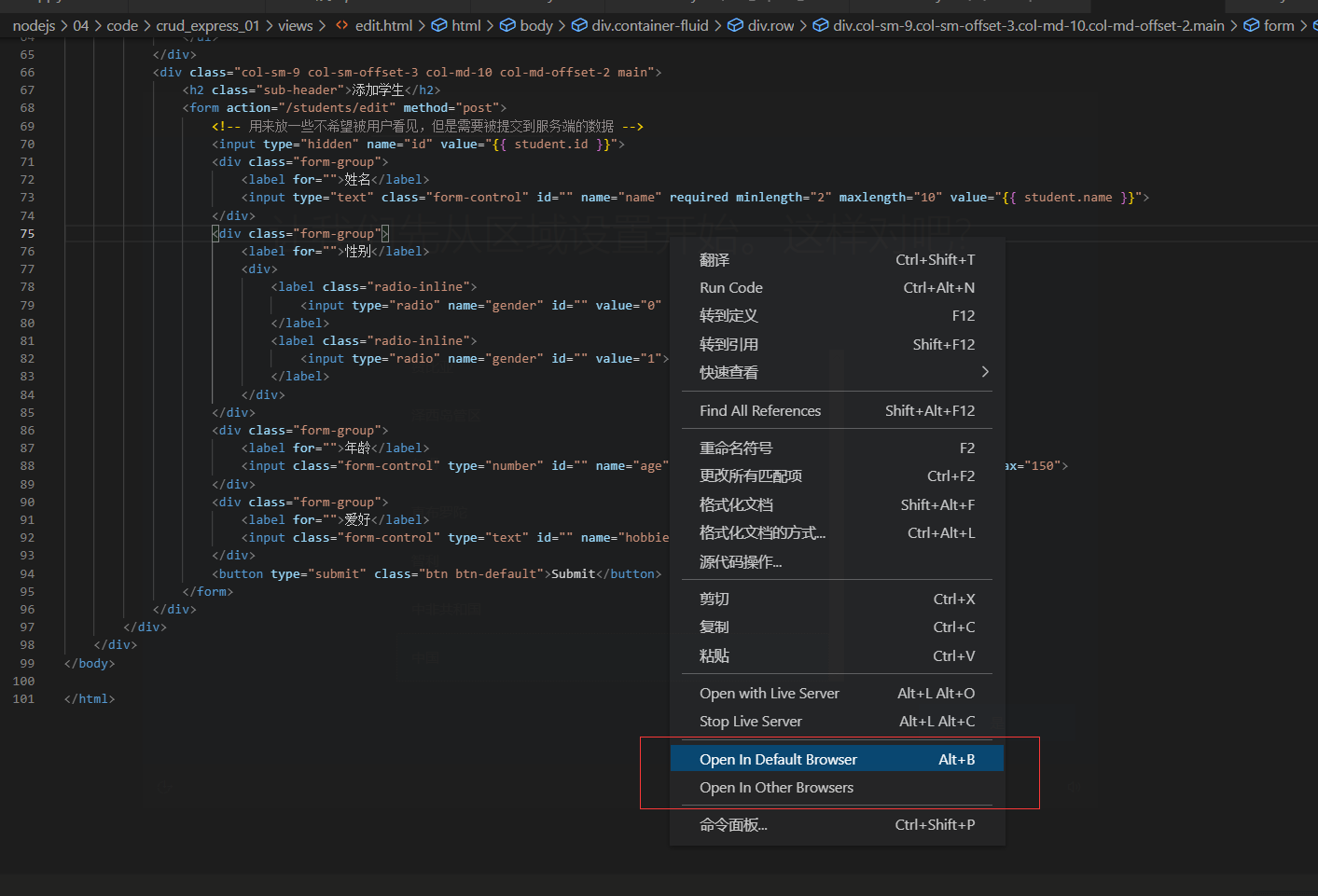
open in browser
顾名思义,在浏览器中打开,没有这个插件的话,你的html文件右键是无法在浏览器打开的

chinese
vscode汉化插件,汉化程度还是挺不错的(对我这种新手来说)
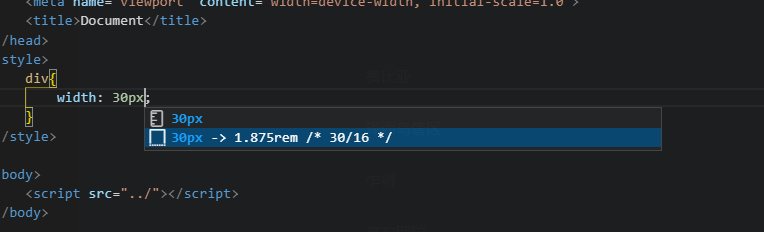
px2rem
在将px转为rem时,会自动出现转为rem的选项
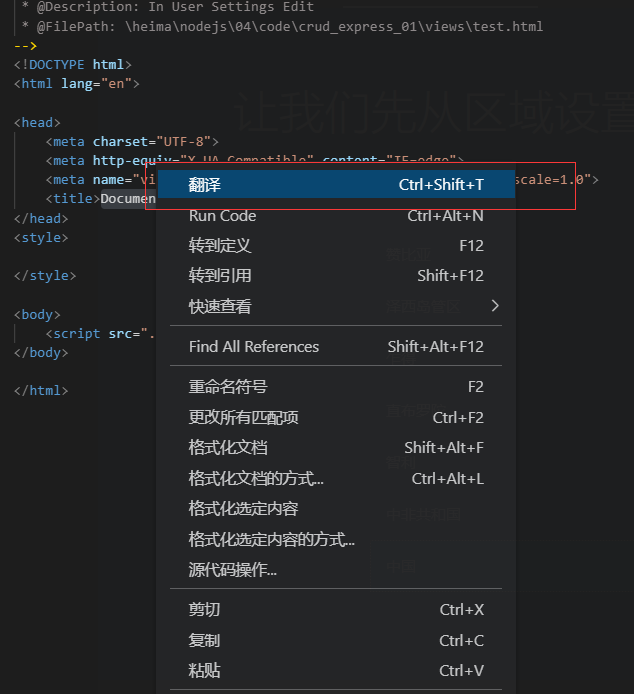
translation
翻译插件

koroFileHeader
函数自动补全注解的插件,在函数或者封装前面Ctrl+Alt+t自动生成

在你新建文件时,也会在头部生成文件创建信息:

还可以自动生成保佑buff就很骚:

JS-CSS-HTML Formatter
js,css,html格式化插件
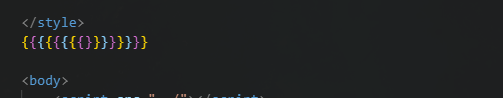
Bracket Pair Colorizer2
彩虹括号
Windows opacity
设置vscode的透明度