Phpstorm+phpstudy组合配置开发环境(Mac端)

Phpstorm集成了PHP语言多种开发环境和插件,其项目式管理符合各大公司项目分布式分工管理,从而使网站的前后端开发都是独立自主完成,互不影响。
1.由于macOS自带apache和php,而自带的php也缺少php-cgi执行文件,因此我们将抛弃系统端,从而拥抱phpstudy。打开终端,输入“sudo apachectl stop”关闭系统的Apache服务器。

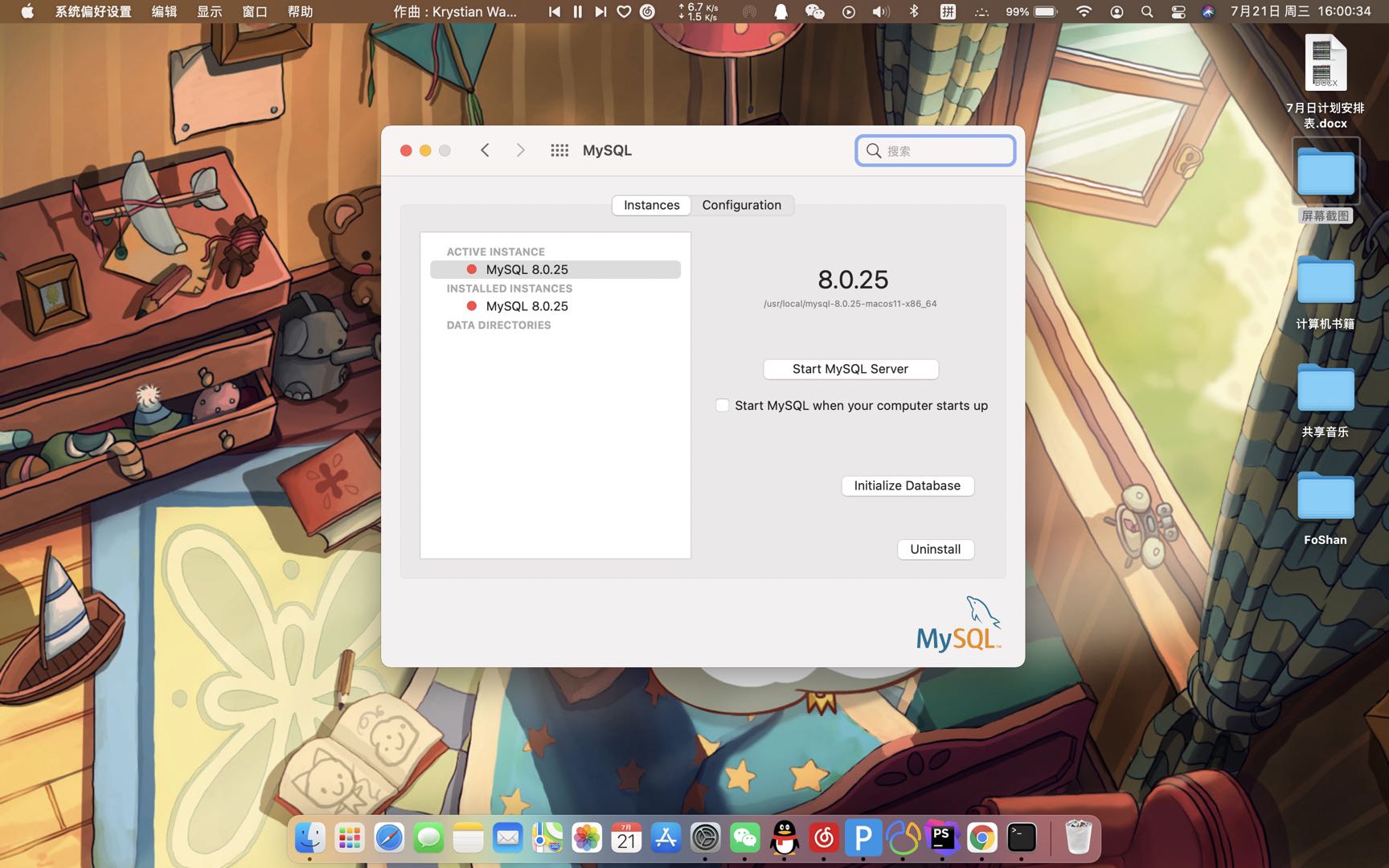
2.若系统也安装了mydql服务,打开设置,进入mysql管理,stop mysql server。

3.到官网“https://www.jetbrains.com/phpstorm/”下载phpstorm集成开发工具。

4.到官网“https://m.xp.cn/?ivk_sa=1024320u”下载phpstudy集成开发环境。

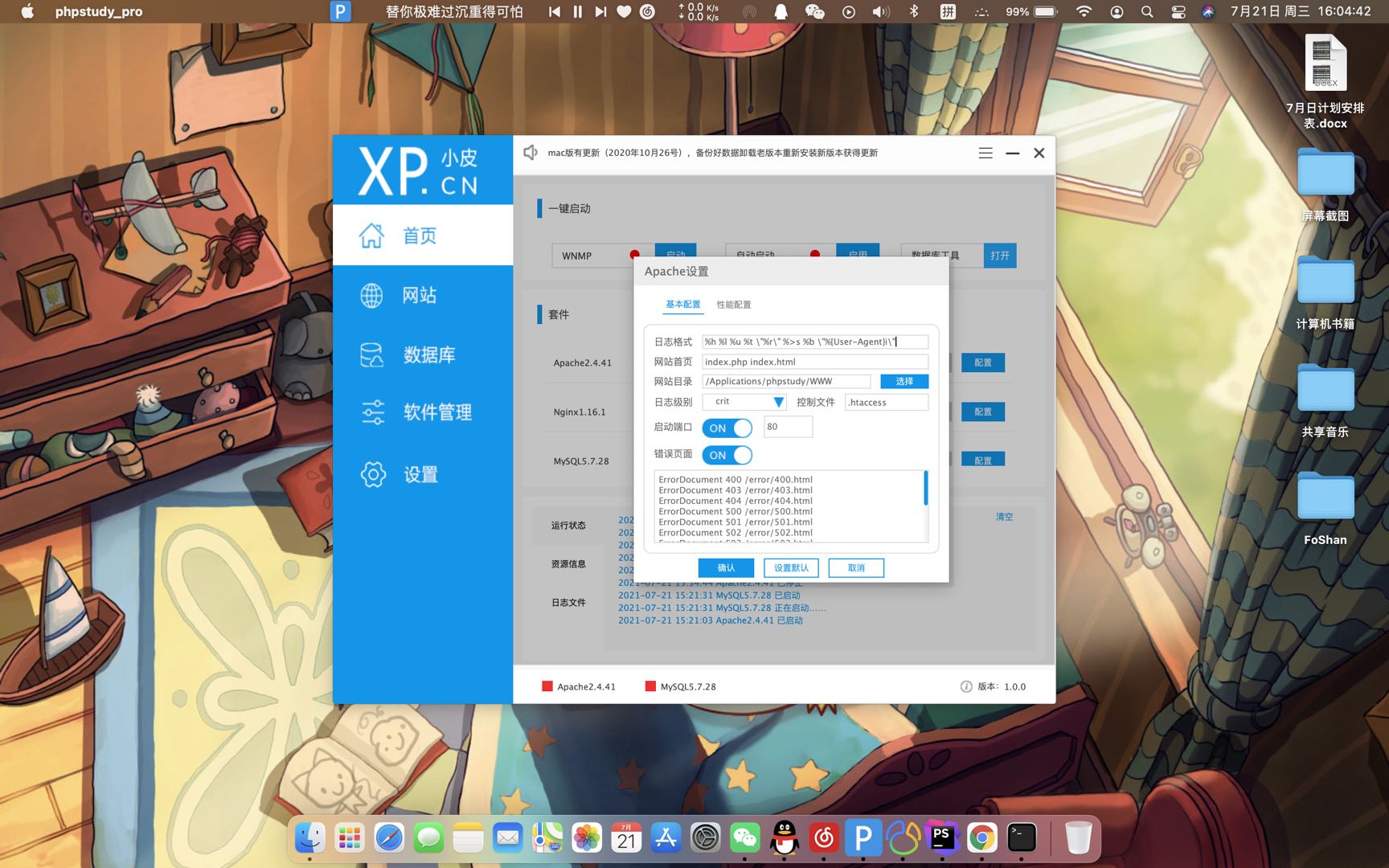
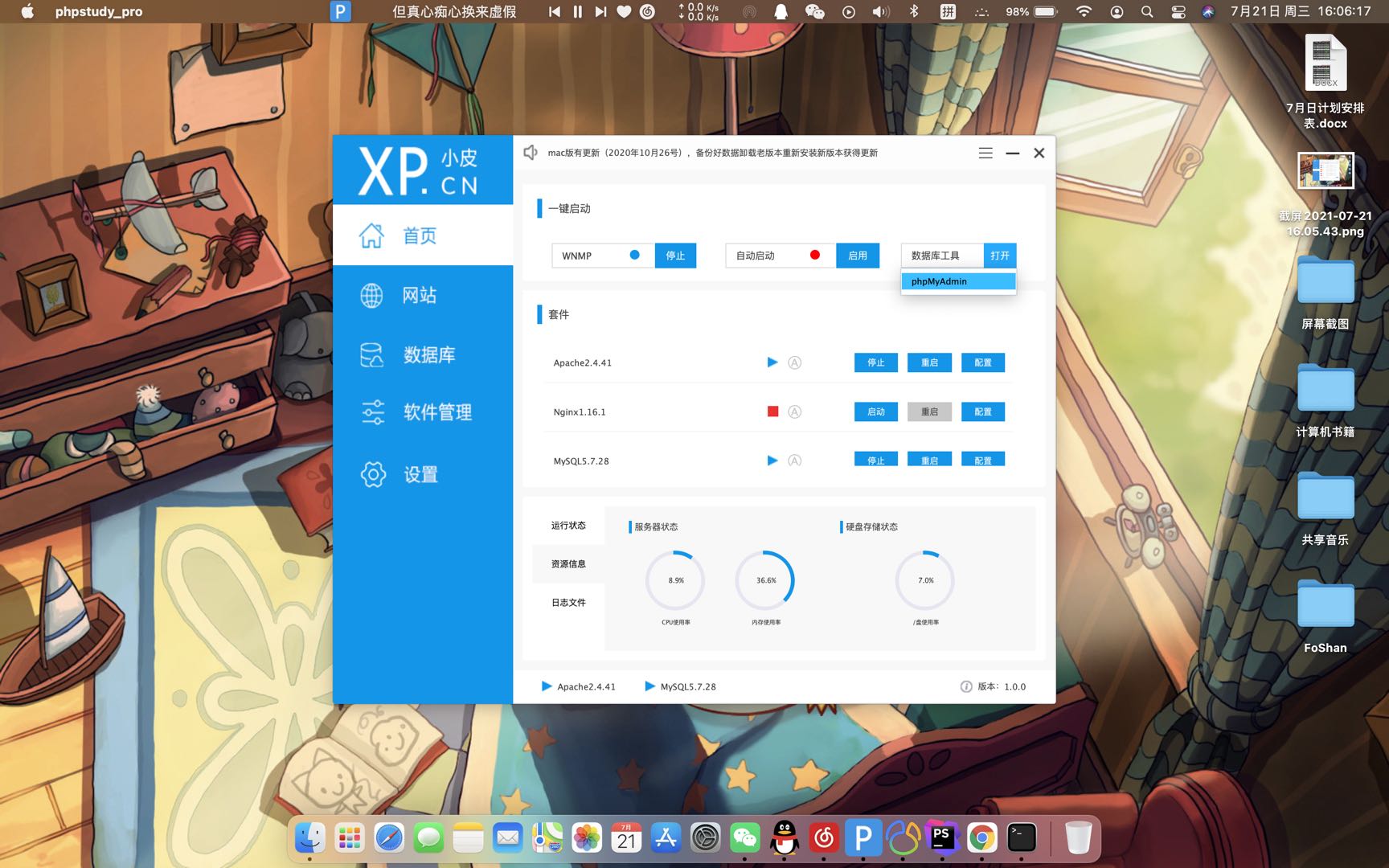
5.打开phpstudy,核对Apache服务器端口为80。

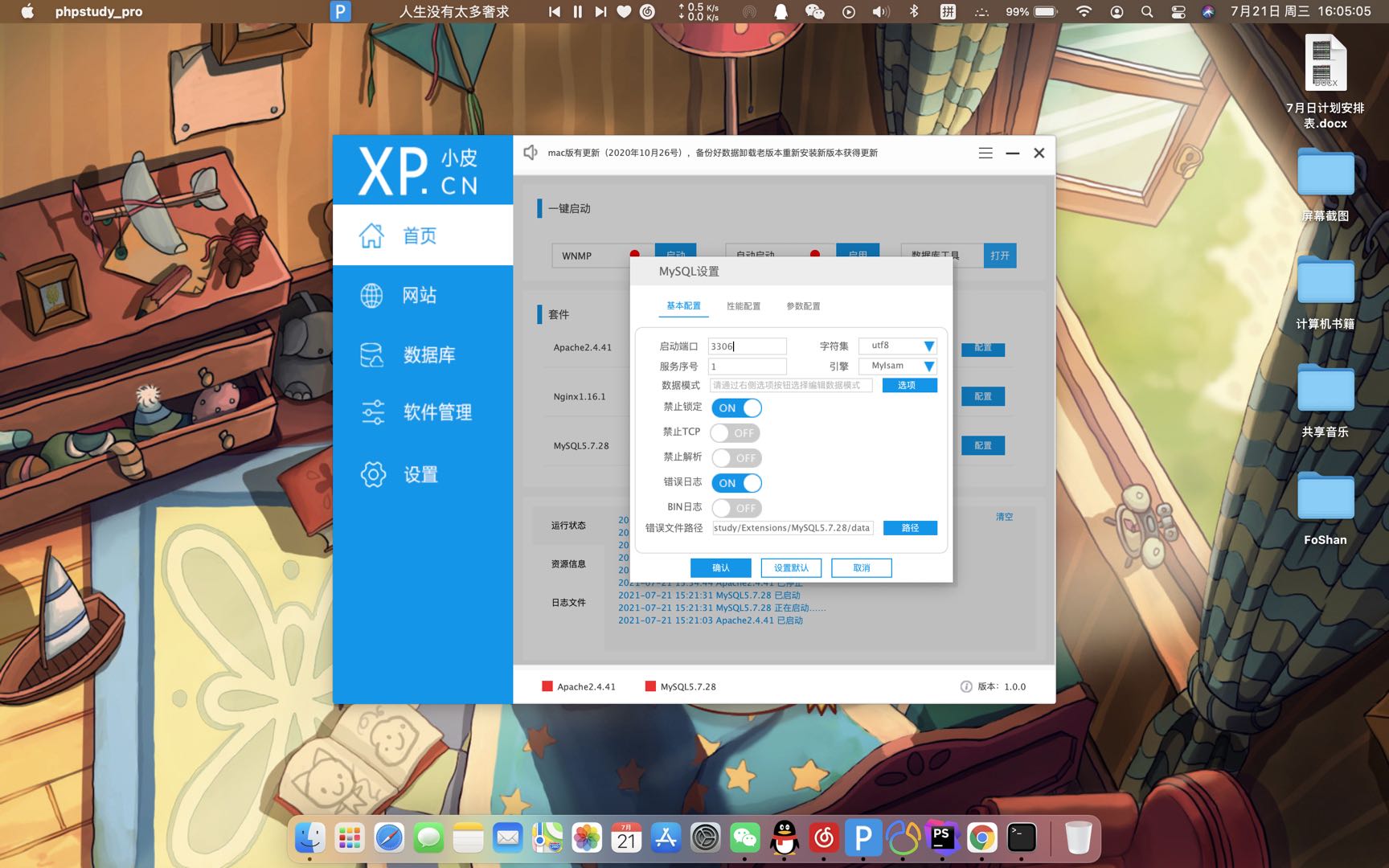
6.核对数据库端口为3306。

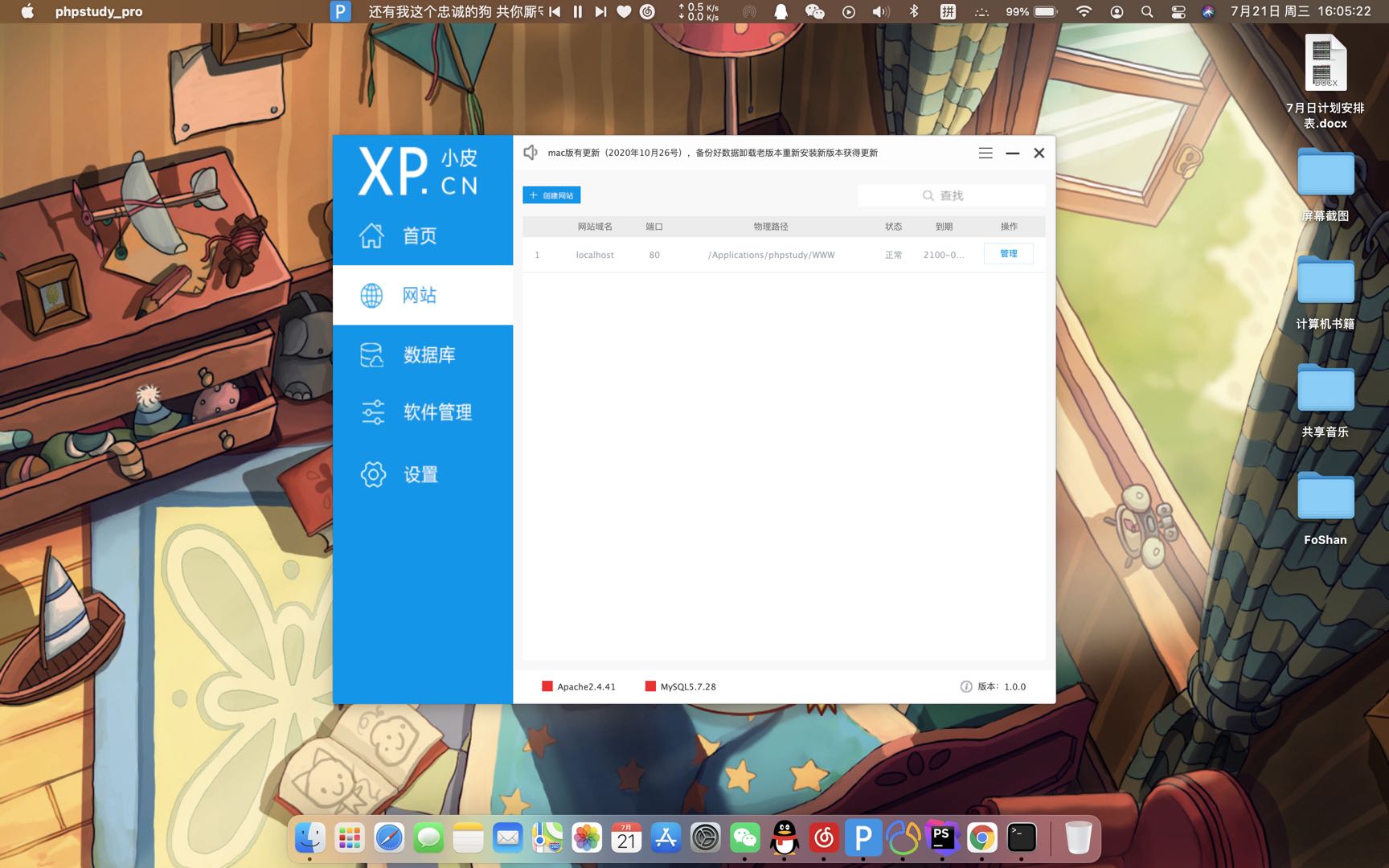
7.核对网站端口也为80,必须与Apache服务器端口一致。

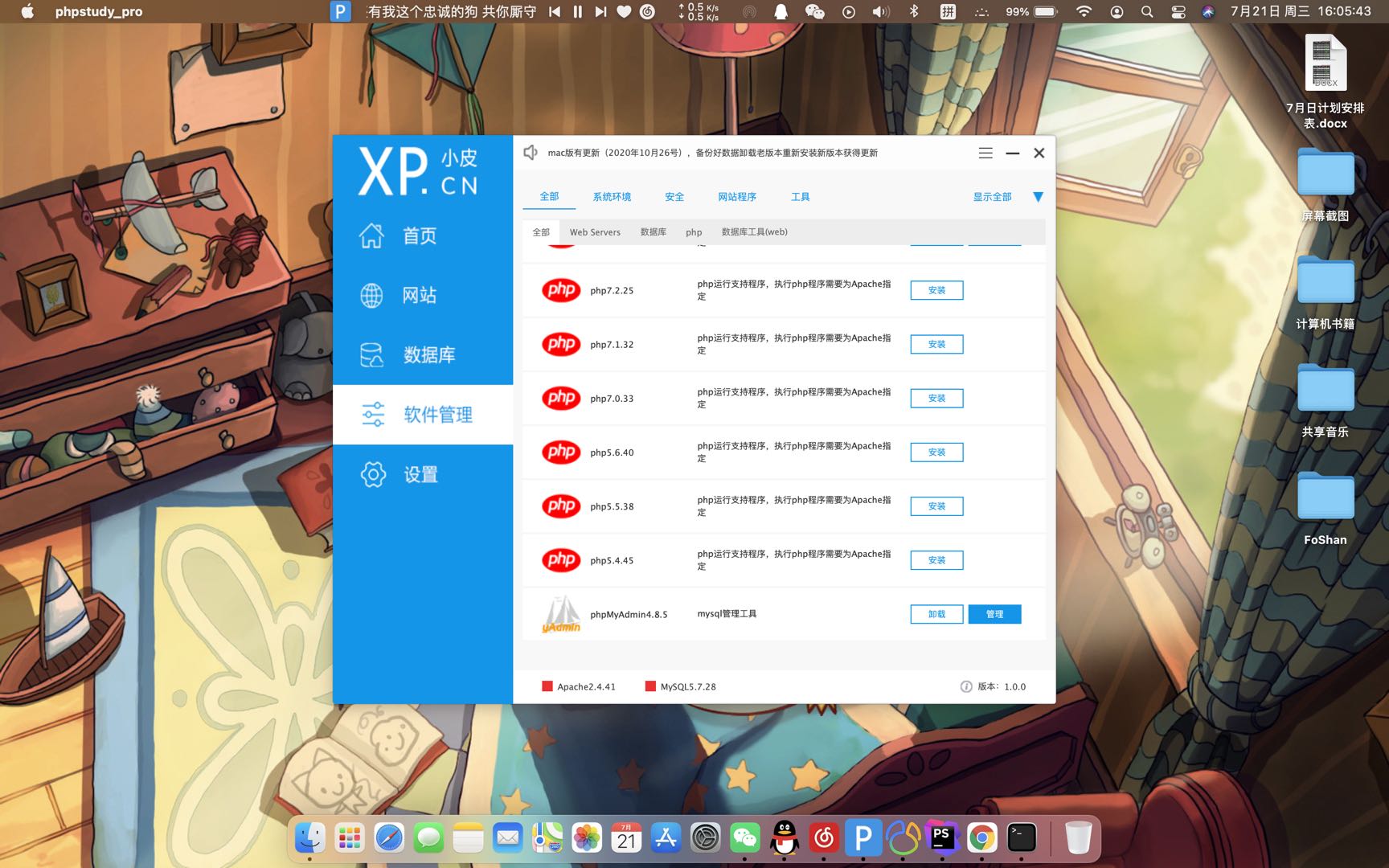
8.安装phpmyadmin数据库web端管理工具。

9.启动Apache和mysql服务,并打开phpmyadmin。

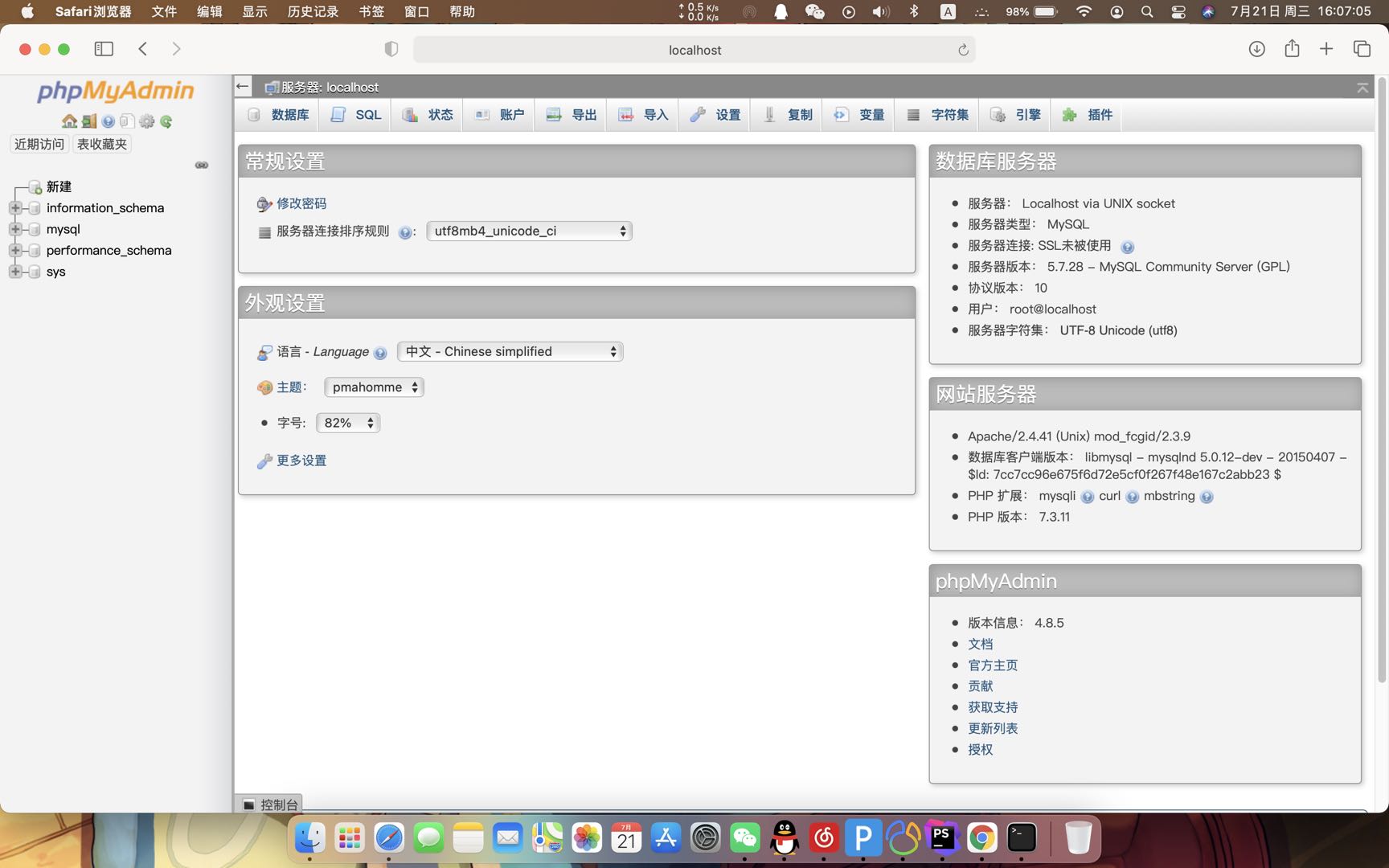
10.输入用户名和密码,成功访问web端数据库。

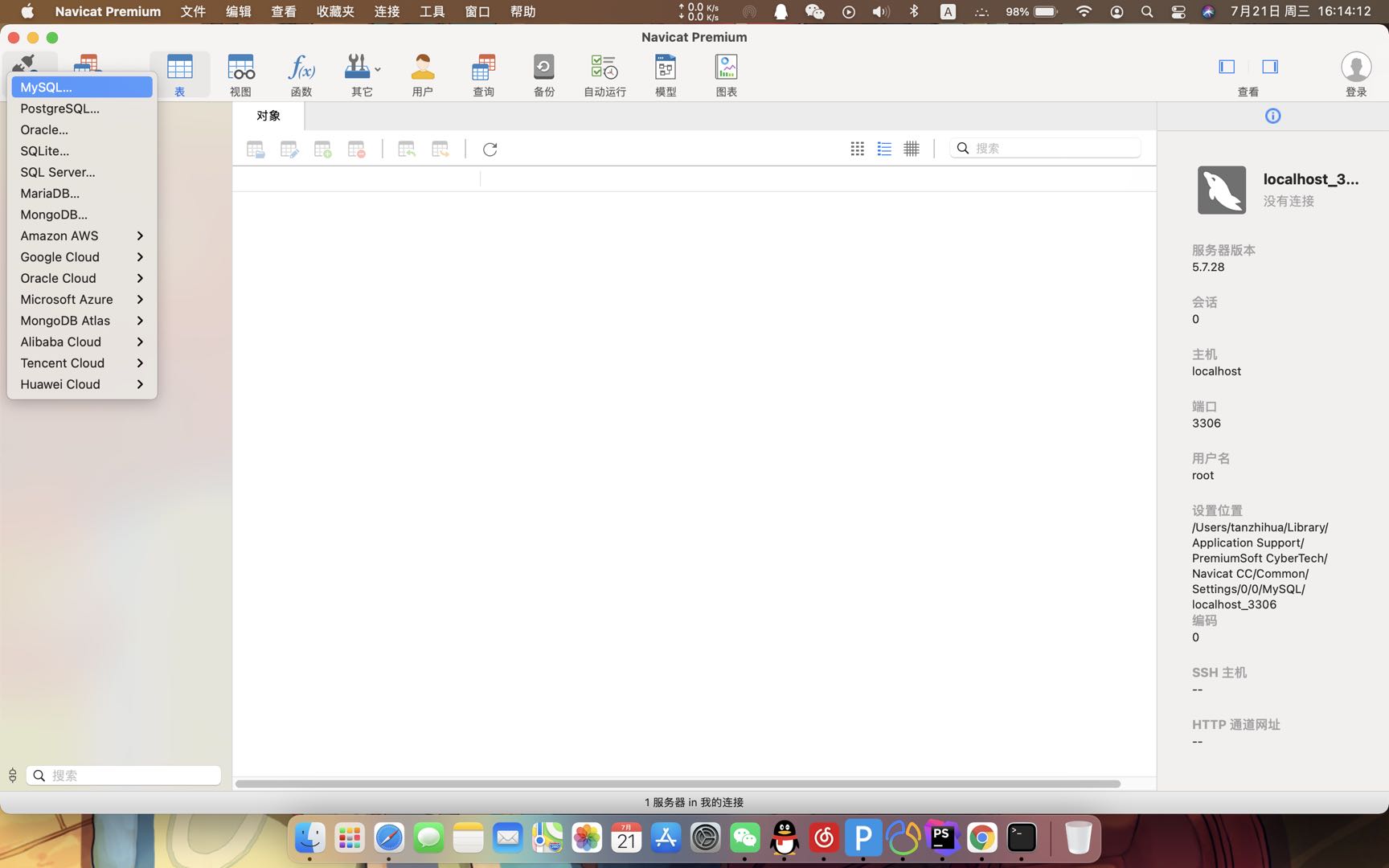
11.你也可以通过安装Navicat premium进行客户端管理。打开navicat premium。

12.选择mysql。

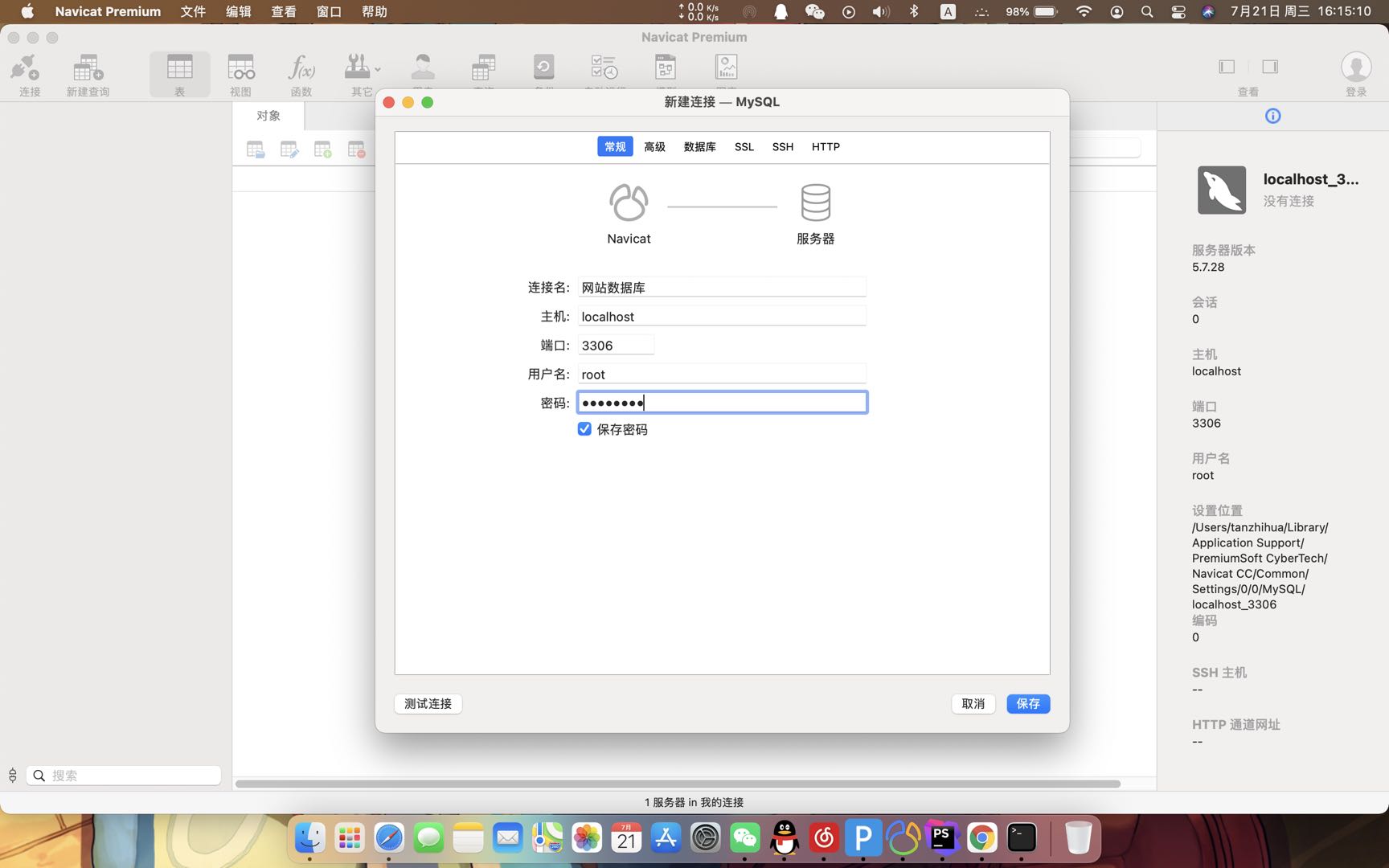
13.在常规选项卡,
连接名:网站数据库
主机:localhost
端口:3306
然后,输入数据库用户名和密码,点击保存。

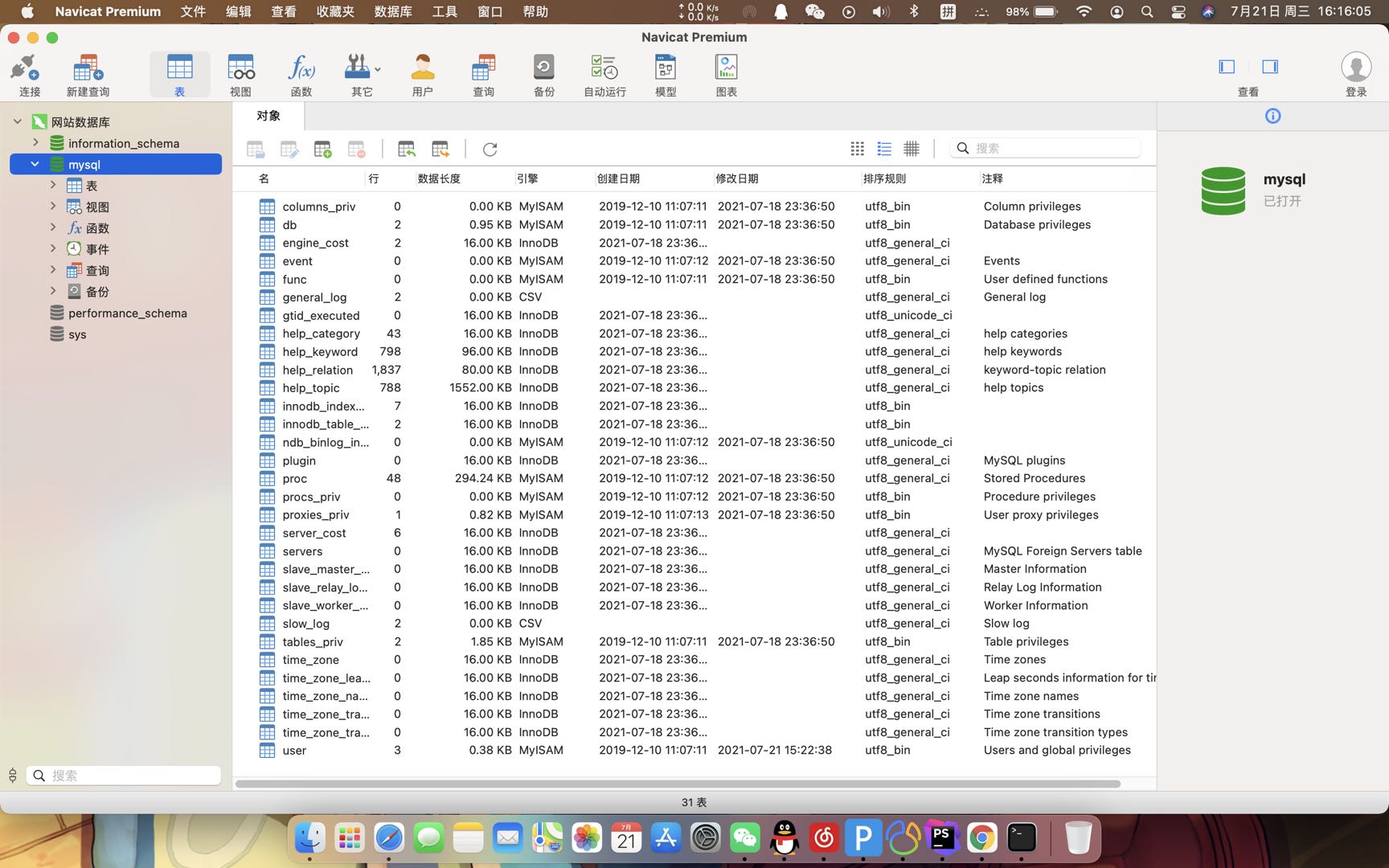
14.成功连接数据库,这时就可以通过客户端管理数据库了。

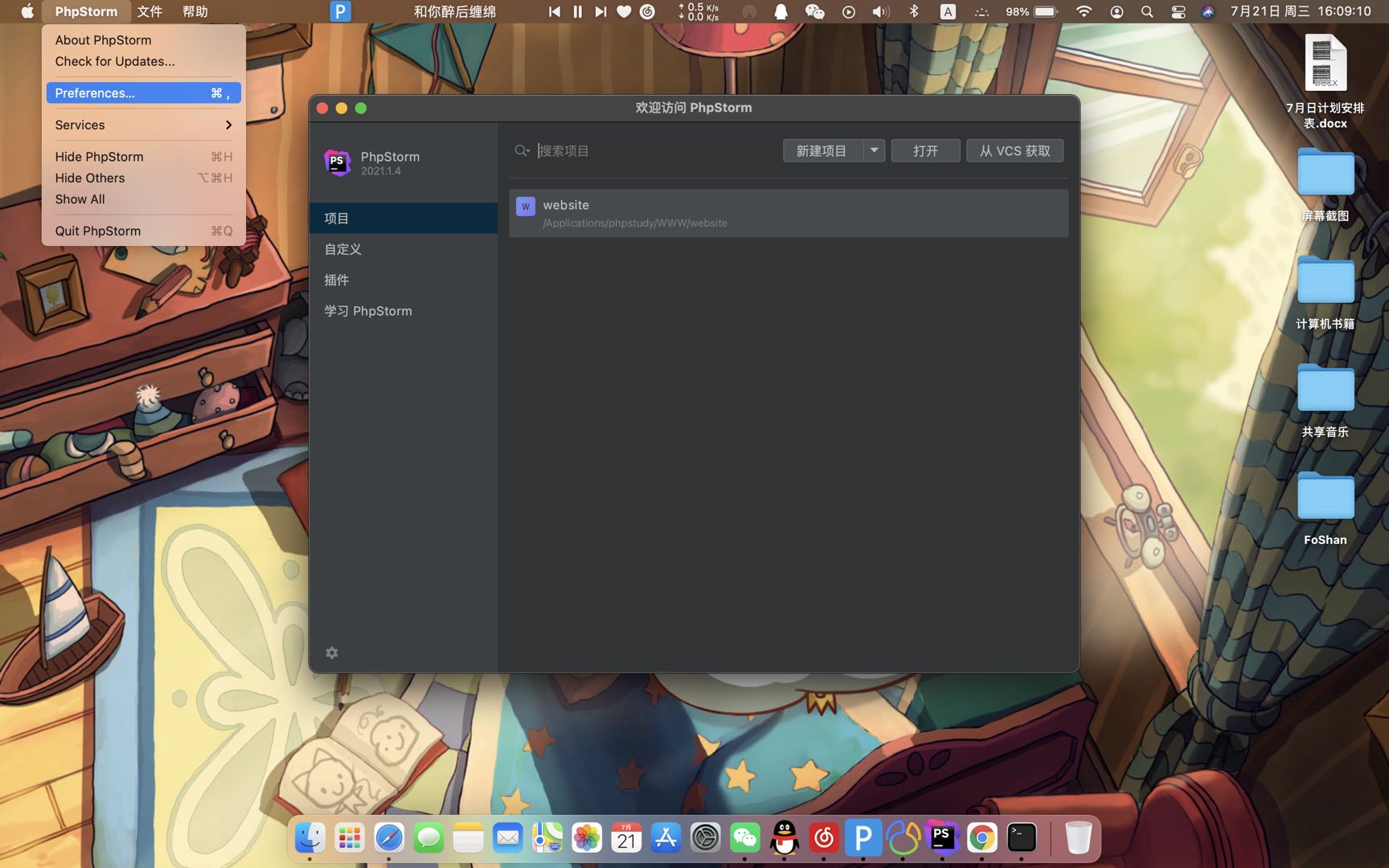
15.打开phpstorm。

16.新建一个项目,路径指向phpstudy网站发布目录。

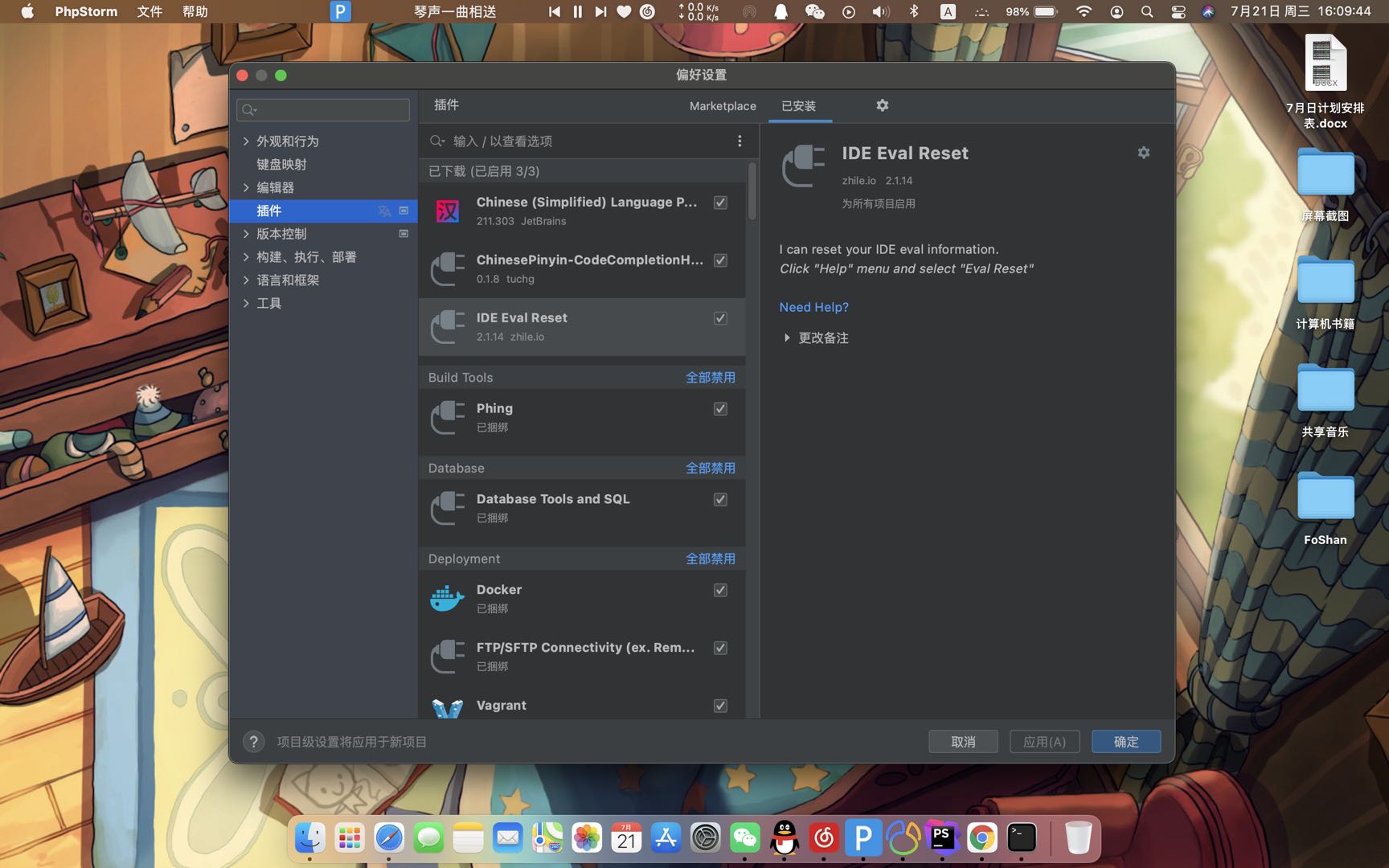
17.打开设置/插件。安装“IDE Eval Reset”插件和中文语言包。

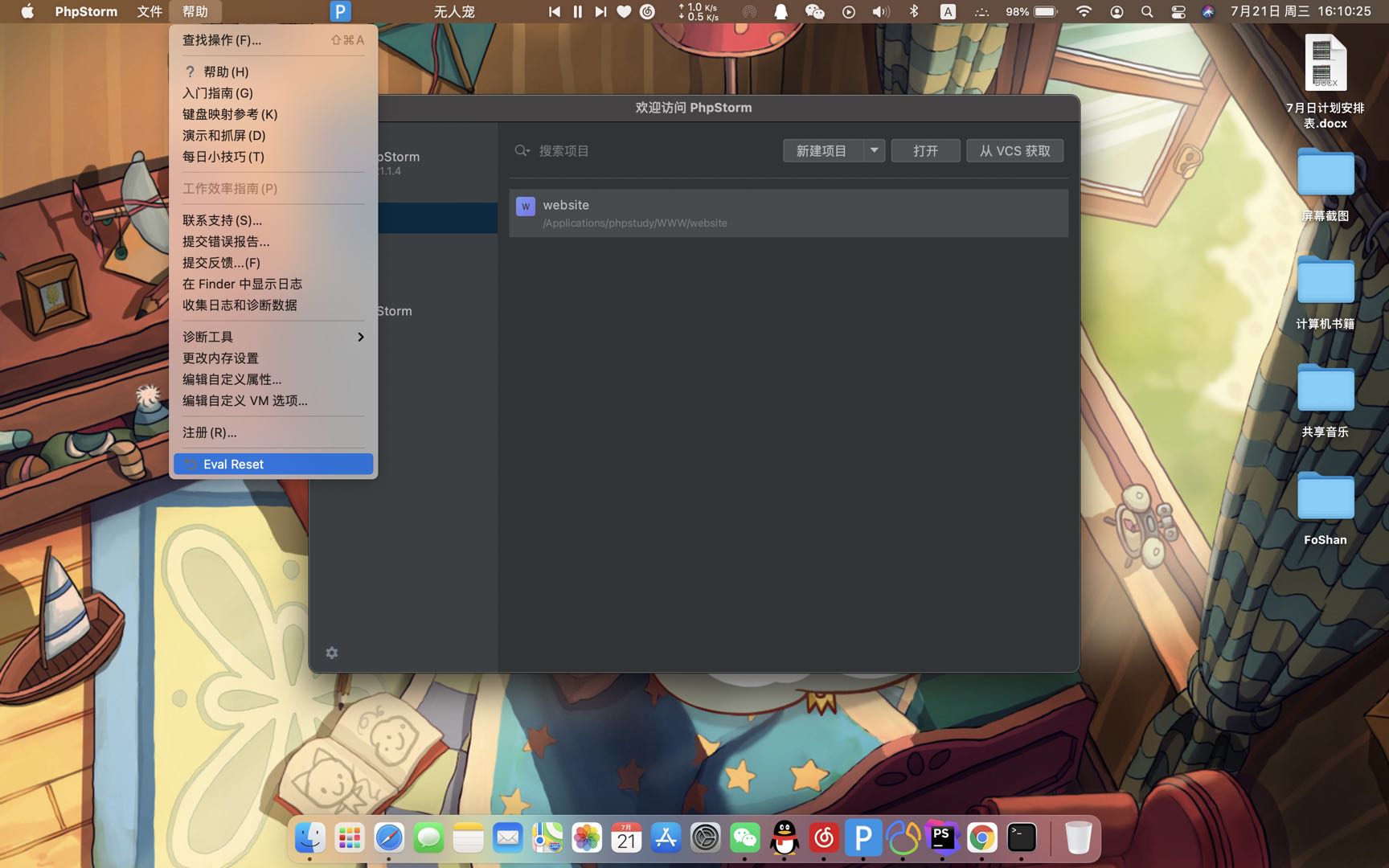
18.选择帮助/Eval Reset。

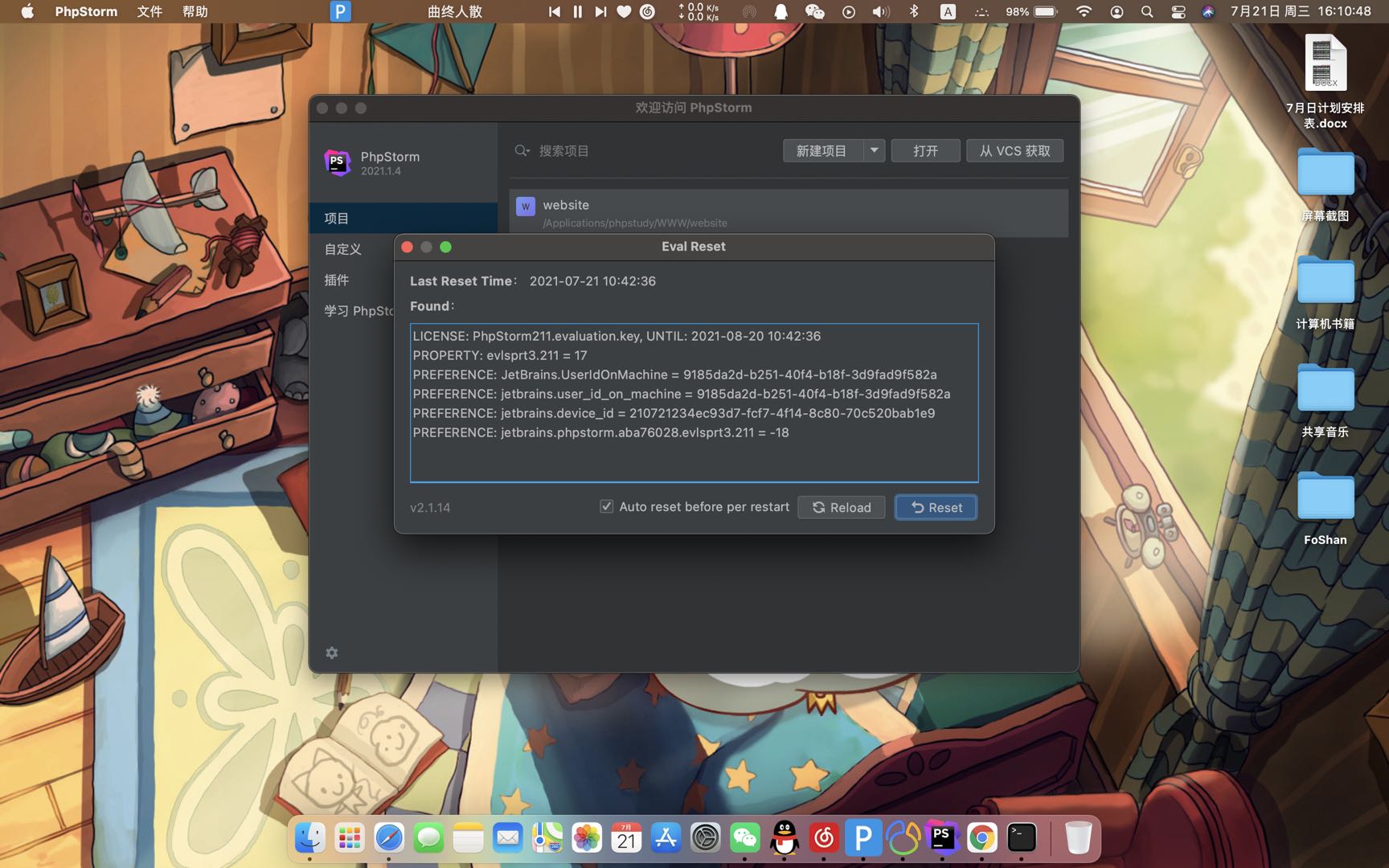
19.勾选Auto reset before per restart后,重启phpstorm集成开发工具。

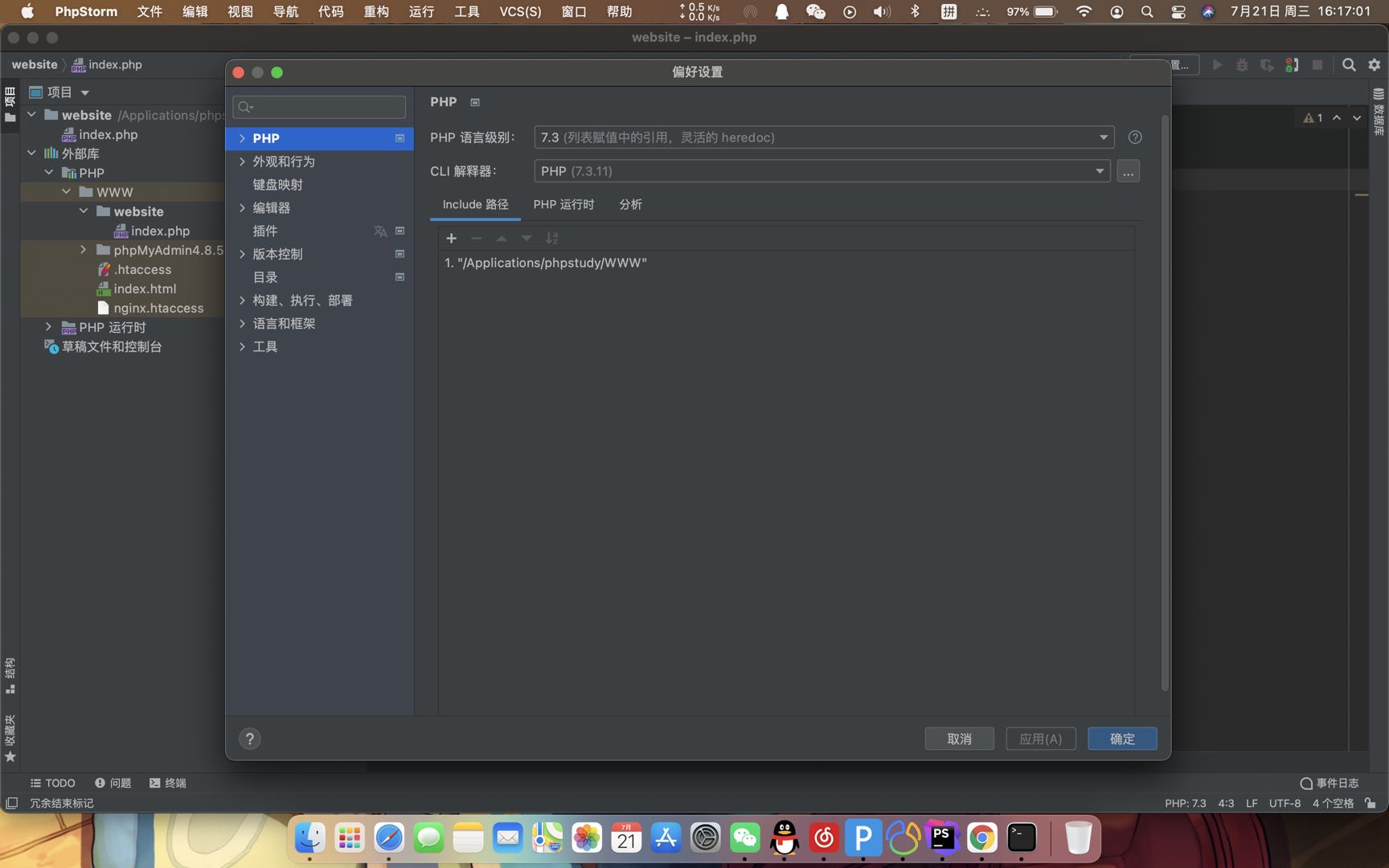
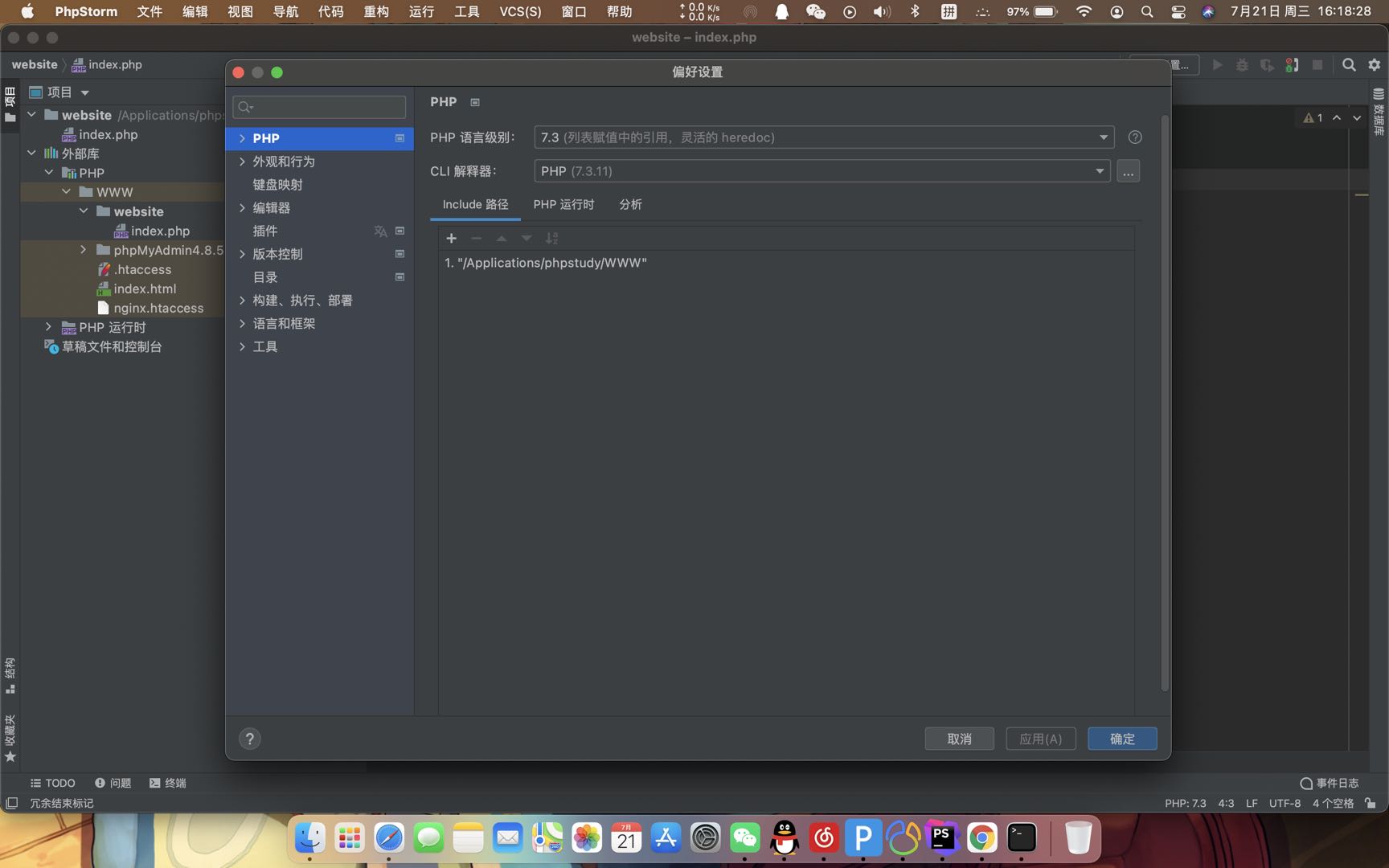
20.打开设置,选择PHP,php语言级别选择7.3。CLI解析器选择本地目录。

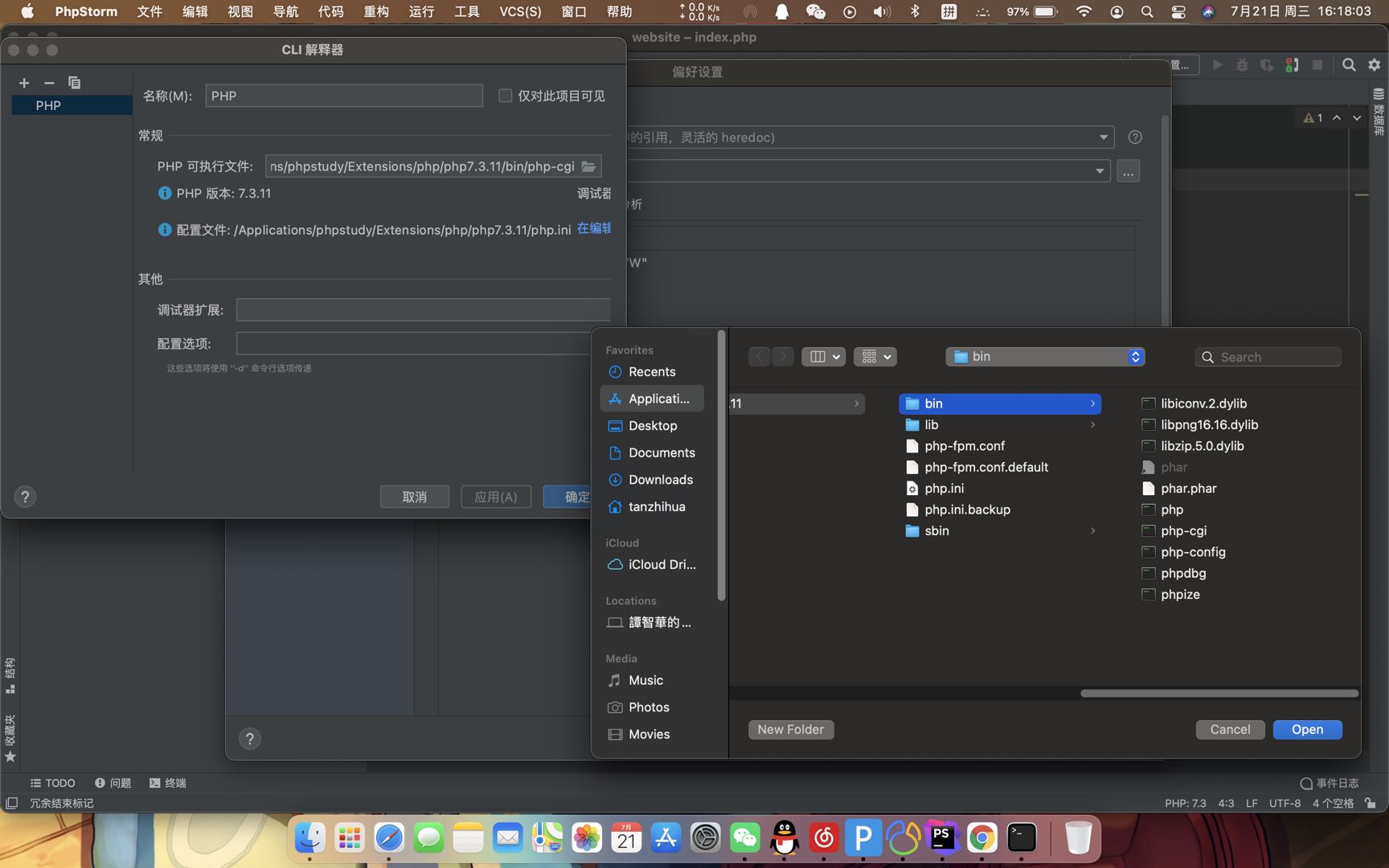
21.新建一个配置,php可执行文件指向Application/phpstudy/Extensions/php/php7.3.11/bin/php-cgi文件。

22.并将项目目录include进来。

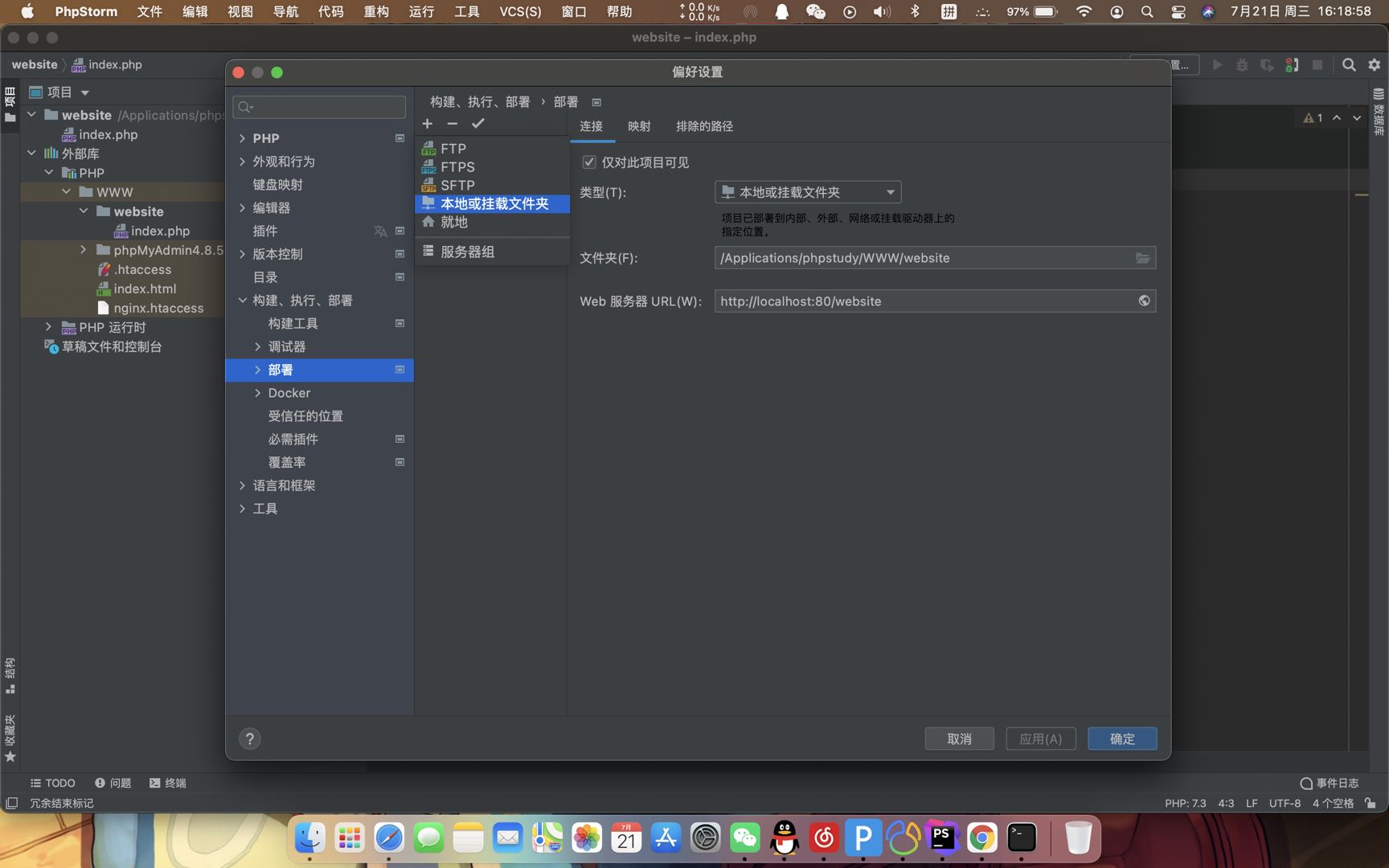
23.选择构建,执行。部署下的部署,新建本地或挂载文件夹,文件夹指向新建项目地址,Web服务器URL指向http://localhost:80/website.这里的http://localhost:80对应的是www文件夹,而项目是在www文件夹下的website文件夹,因此需要加上/website。

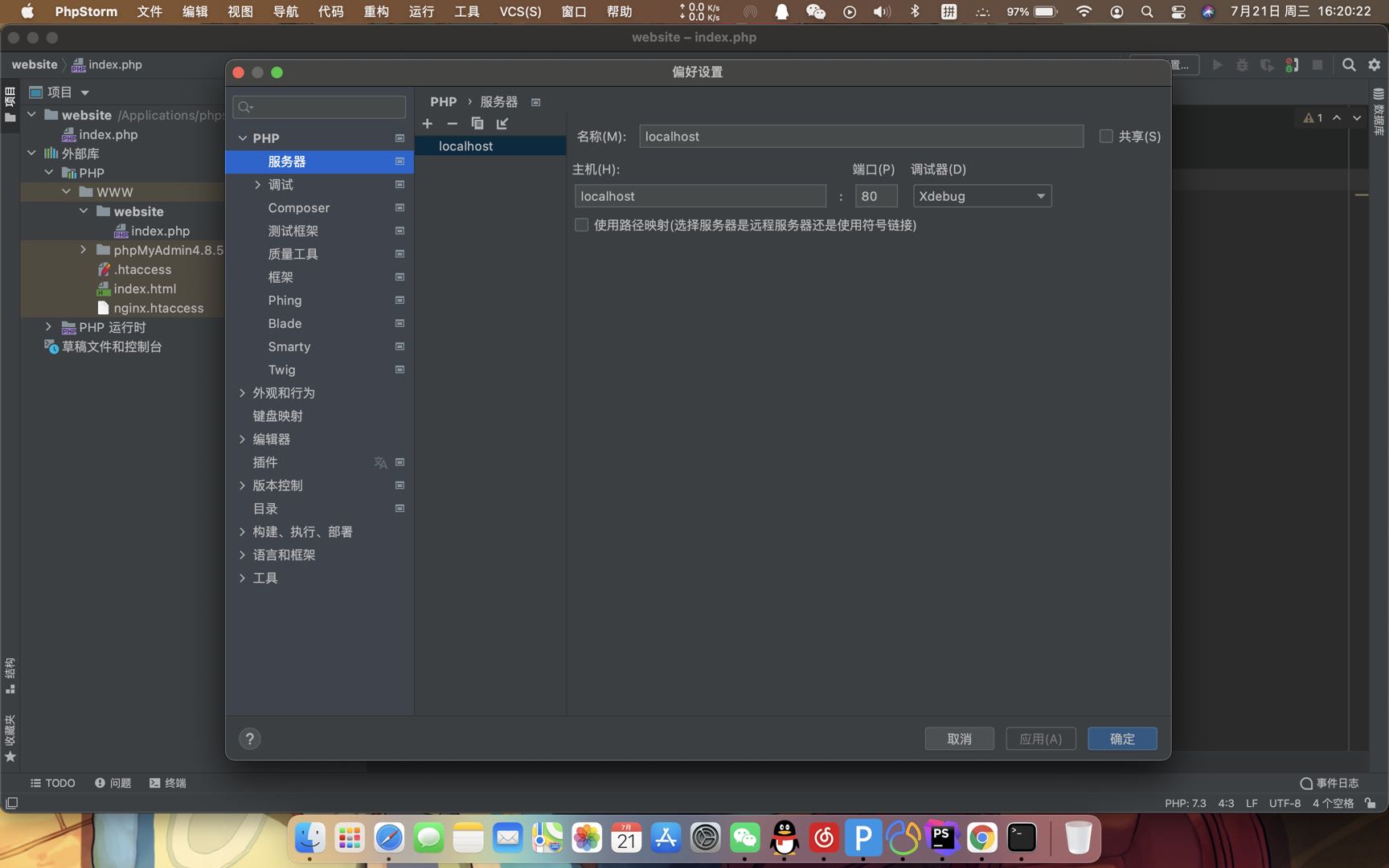
24.选择PHP/服务器,主机为localhost,端口为80,调试器为xdebug。

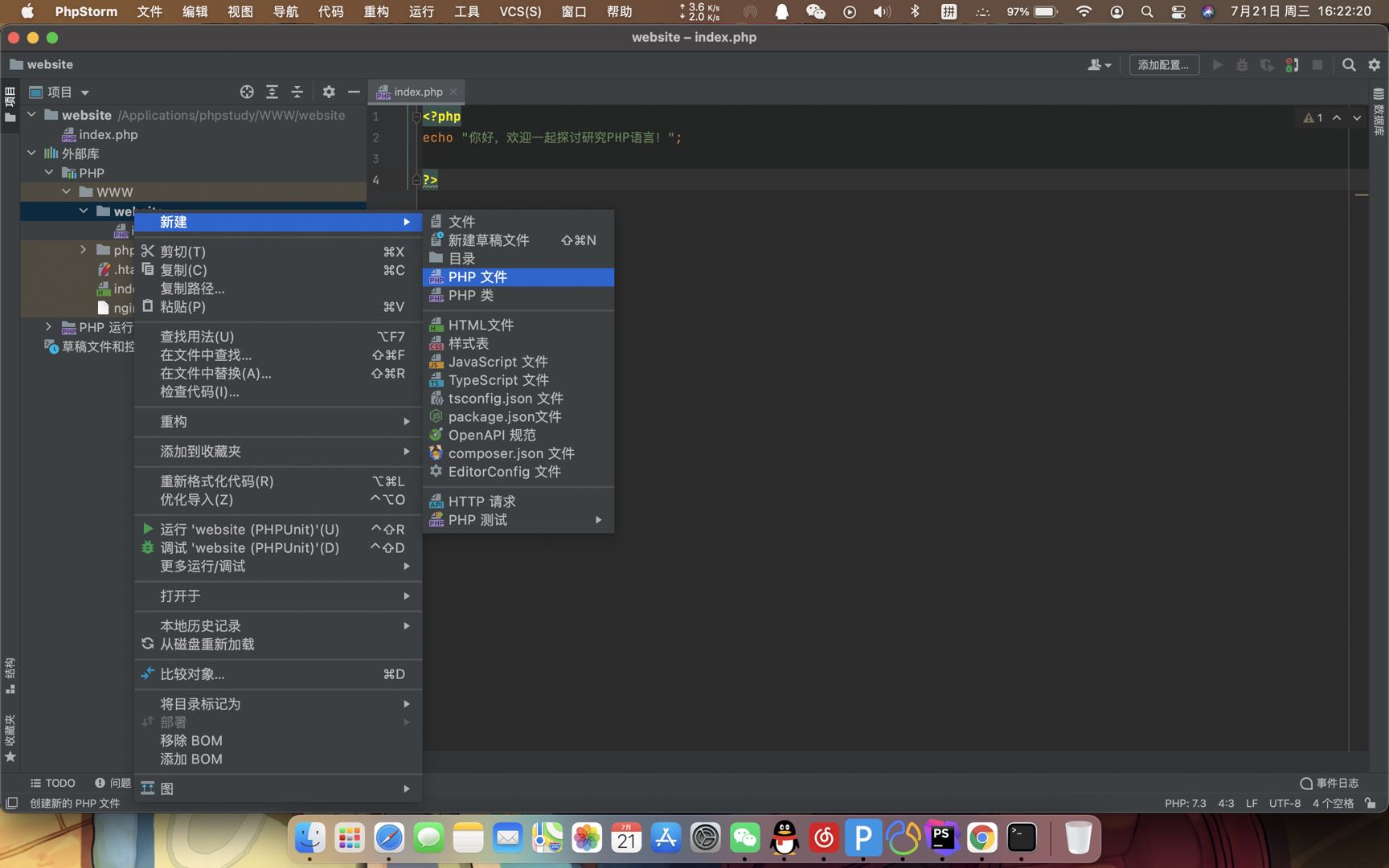
25.在项目下新建一个PHP文件。

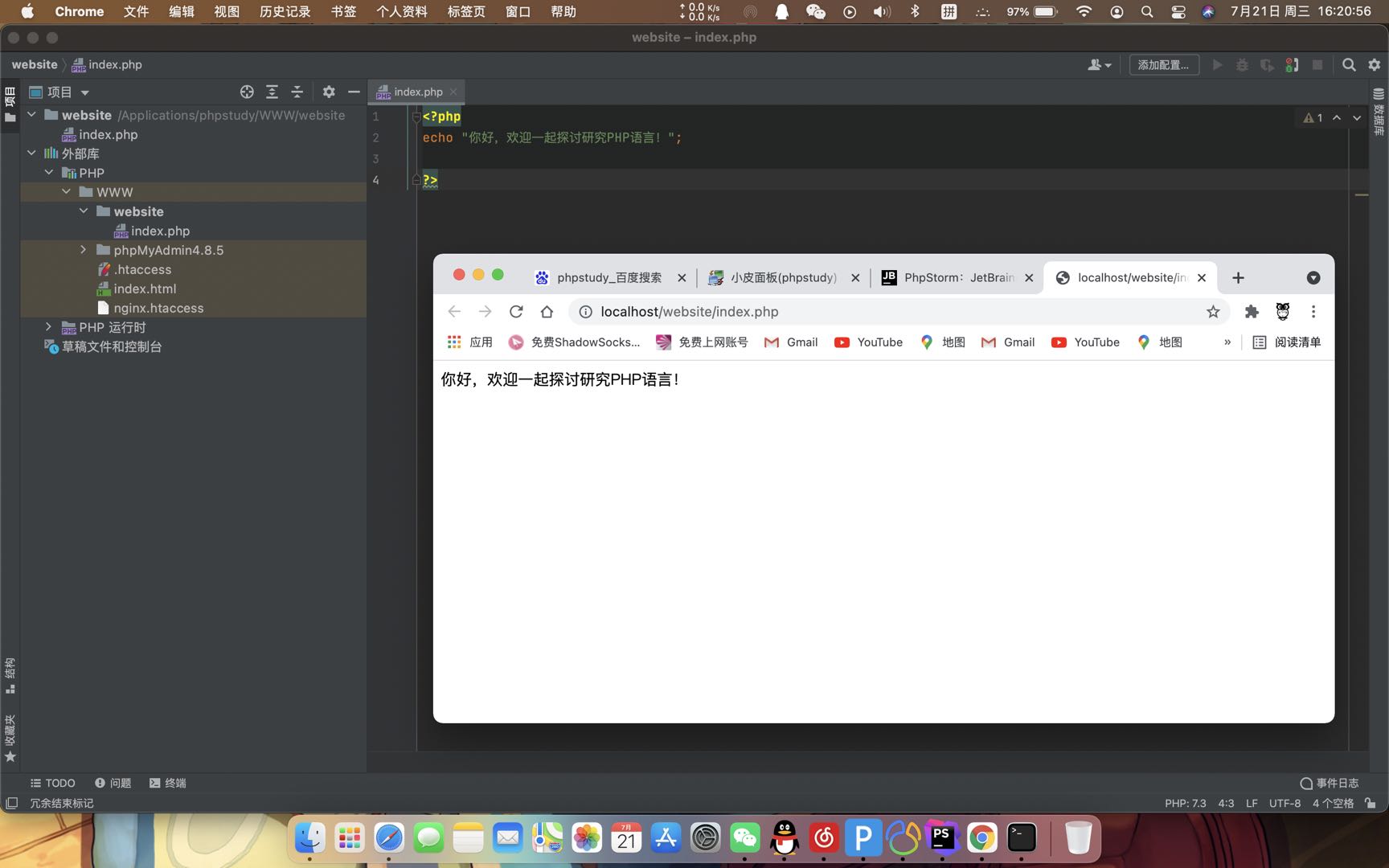
26.写入测试代码,点击右侧的Chrome浏览器小图标,浏览器能正确打开项目文件路径并编译和解析测试代码。

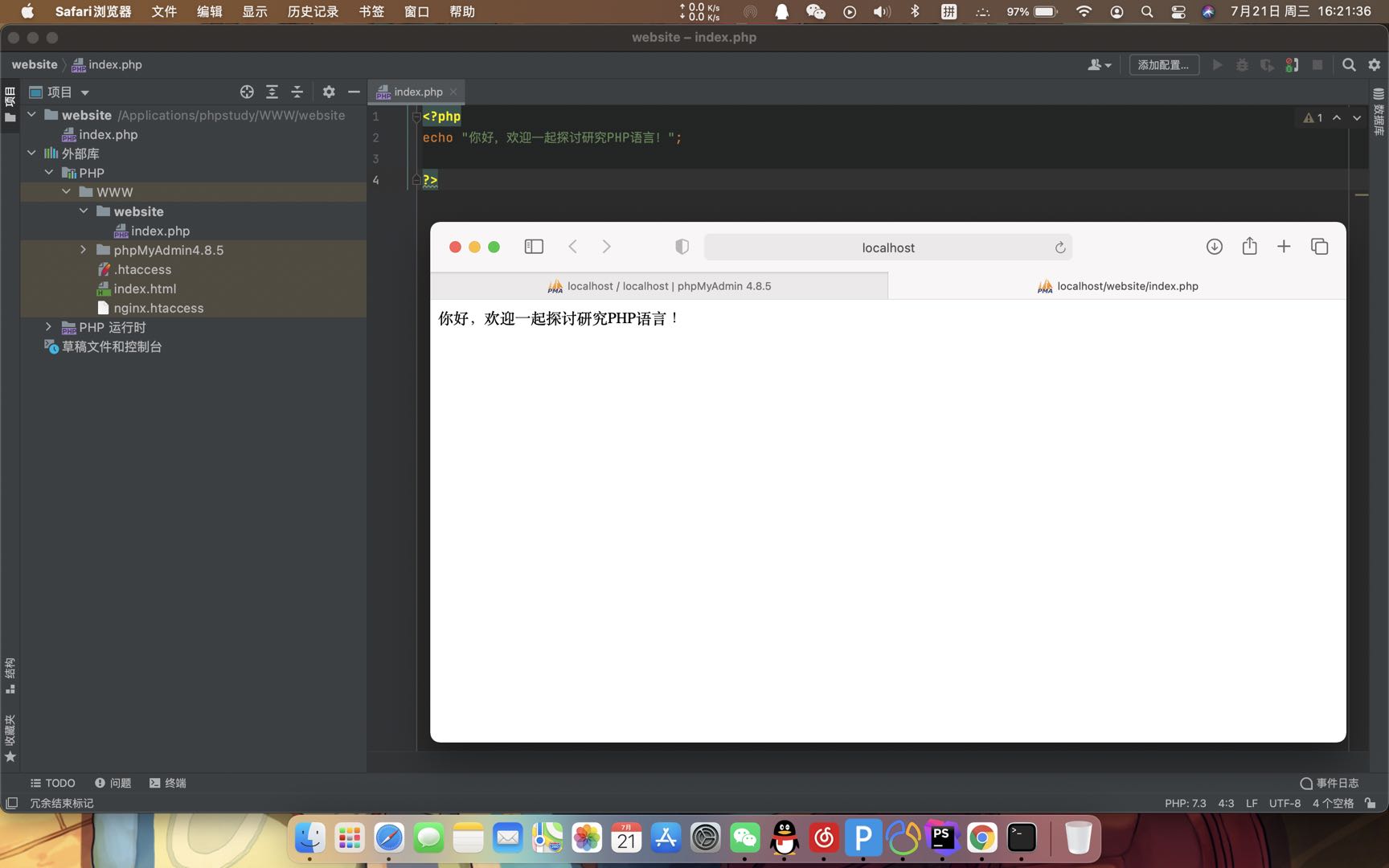
27.同理,以safari浏览器打开也能正确打开项目文件路径并编译和解析测试代码。

28.最后,phpstudy/Extensions目录下均放置各种服务器的主体文件,你可以对其升级置换。