-
开发工具
- 微信开发者工具(官方) 准备
- 开通云开发
- 配置环境
- 开通云开发

选择免费版
- 配置
wx.cloud.init({
env: '*********',
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
traceUser: true,
})
- 搭建框架
index.wxml
<view class="index">
<view class="sousou">
<searchBar></searchBar>
</view>
<view class="swiper-img">
<swiper class="swiper" indicator-dots="true" autoplay="false" circular="false" interval="3000" duration="1000">
<block wx:for="{{banner}}" wx:for-item="item">
<swiper-item>
<image src="{{item.url}}" mode="widthFix"></image>
</swiper-item>
</block>
</swiper>
</view>
<view class="group">
<scroll-img></scroll-img>
</view>
<ad unit-id="000000"></ad>//此处是你的广告ID(流量主)
<view class="footer">
<view class="component" wx:for="{{touxiang}}" wx:for-item="item" wx:key="key" data-list="{{touxiang}}">
<image class="touxiang-img" wx:if="{{item.fileID}}" src="{{item.fileID}}" data-list="{{touxiang}}"
data-index="{{index}}" data-src="{{item.fileID}}" bindtap="previewImage" mode="widthFix"></image>
</view>
</view>
</view>
index.wxss
/* pages/swiper/swiper.wxss */
.swiper{
height: 300rpx;
width: 100%;
}
.swiper image{
height: 300rpx;
width: 100%;
}
.banner_warp .wx-swiper-dot{width: 40rpx;height: 6rpx;background: rgba(255,255,255,.2);border-radius: inherit;}
.banner_warp .wx-swiper-dot-active{width: 40rpx;height: 6rpx;background: #fff;}
.footer{
width: 100%;
height: 100%;
}
.component{
width: 100%;
height: 100%;
}
.touxiang-img{
width: 30%;
height: 30%;
float: left;
margin-left: 10px;
margin-top: 10px;
}
index.js
const app = getApp()
const db = wx.cloud.database(); //初始化数据库
const touxiang_col = db.collection("touxiang")
const banner = db.collection("banner")
// 在页面中定义插屏广告
let interstitialAd = null
// 在页面中定义激励视频广告
let videoAd = null
//引入异步操作
import {
ml_showLoading,
ml_showToast,
ml_hideLoading
} from '../../utils/asyncWX.js'
Page({
data: {
isHide: false,
banner: [],
touxiang: [],
fileIDlist: [],
_page: 0,
hasMore: true, //是否还有数据可加载
},
/
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(e.detail.userInfo);
//授权成功后,通过改变 isHide 的值,让实现页面显示出来,把授权页面隐藏起来
that.setData({
isHide: false
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
},
onLoad: function (options) {
this.loadListData()
this.loadBannerList()
if (wx.createInterstitialAd) {
interstitialAd = wx.createInterstitialAd({
adUnitId: '--------'// 广告ID
})
interstitialAd.onError((err) => {
})
interstitialAd.onClose(() => {
})
}
},
//
async loadListData() {
const limit = 12
let {
_page,
touxiang
} = this.data
//显示加载框
await ml_showLoading()
let res = await touxiang_col.limit(limit).skip(_page * limit).orderBy('addtime', 'desc').get()
//隐藏加载框
await ml_hideLoading()
//console.log('列表数据',res.data)
this.setData({
touxiang: [...touxiang, ...res.data],
_page: ++_page,
hasMore: res.data.length === limit
})
},
//上拉刷新
async onReachBottom() {
if (interstitialAd) {
interstitialAd.show().catch((err) => {
console.error(err)
});
//捕捉错误
interstitialAd.onError(err => {
console.log(err);
})
}
if (!this.data.hasMore) {
await ml_showToast("到底啦!")
return 0
}
console.log('上拉刷新')
this.loadListData()
},
//下拉刷新
onPullDownRefresh() {
console.log("shuax")
//1.重置
this.setData({
touxiang: [],
_page: 0,
hasMore: true
})
//2.加载最新数据
this.loadListData()
},
// 上传图片
upload() {
// 1.选择图片 ,官方文档api
// https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html
wx.chooseImage({
count: 1, //当前图片选择个数, 小程序最多支持一下选择9张
sizeType: ['original', 'compressed'], //['源文件','压缩文件']
sourceType: ['album', 'camera'], //文件来源 ['相册','摄像头牌照']
success(res) {
// tempFilePath可以作为img标签的src属性显示图片(图片临时路径)
const tempFilePaths = res.tempFilePaths
console.log(tempFilePaths) //tempFilePaths是数组
// 官方api https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
wx.cloud.uploadFile({
cloudPath: 'boy/' + new Date().getTime() + '.png',
filePath: tempFilePaths[0], // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
db.collection('touxiang').add({
data: {
fileID: res.fileID
}
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
},
fail: console.error
})
}
})
},
//轮播图获取
async loadBannerList() {
banner.get().then(res => {
//console.log(res)
this.setData({
banner: res.data
})
})
.catch(err => {
console.log(err)
})
},
// async loadtouxiangList(){
// db.collection('touxiang').where({
// _openid: "o0-gw5bJlw_HPqXNN_d2YFPJrTcI"
// })
// .get({
// success: res => {
// console.log(res.data)
// this.setData({
// fileIDlist: res.data[0].fileID,
// })
// }
// })
// },
previewImage: function (event) {
var src = event.currentTarget.dataset.src;
var imgList = event.currentTarget.dataset.list;
var touxiang = [];
for (var i = 0; i < imgList.length; i++) {
//console.log(imgList[i].fileID);
touxiang.push(imgList[i].fileID)
}
// console.log(imgList)
//str=src+","+JSON.stringify(imgList.fileID)
// console.log(str)
// str=src+","+imgList
// touxiang = str.split(",") ;
console.log(touxiang);
wx.previewImage({
current: src,
urls: touxiang
})
},
})
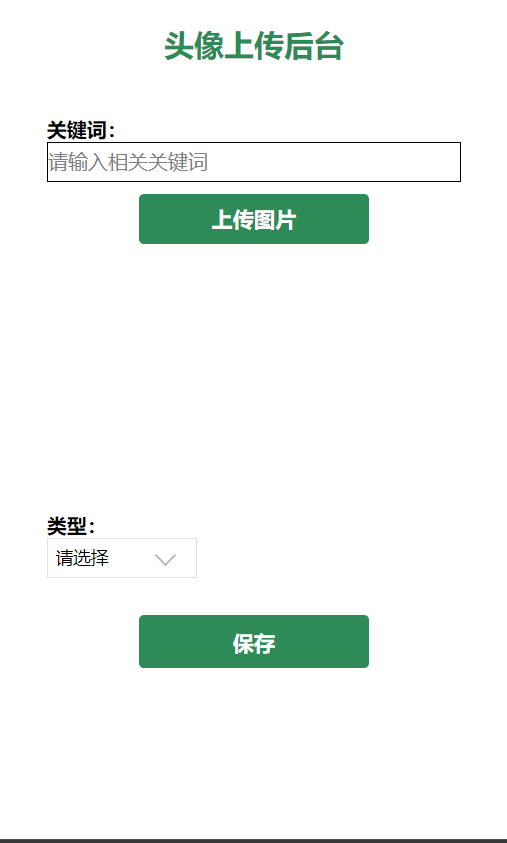
项目预览图:



(仅供参考)