VSCODE 可以添加用户片段来增强代码提示,或者编写一个插件来增强编辑器中的代码提示。但是小程序是不是也可以?带着这个疑问开启今天的记录之旅。

1. 微信小程序的代码编辑器扩展
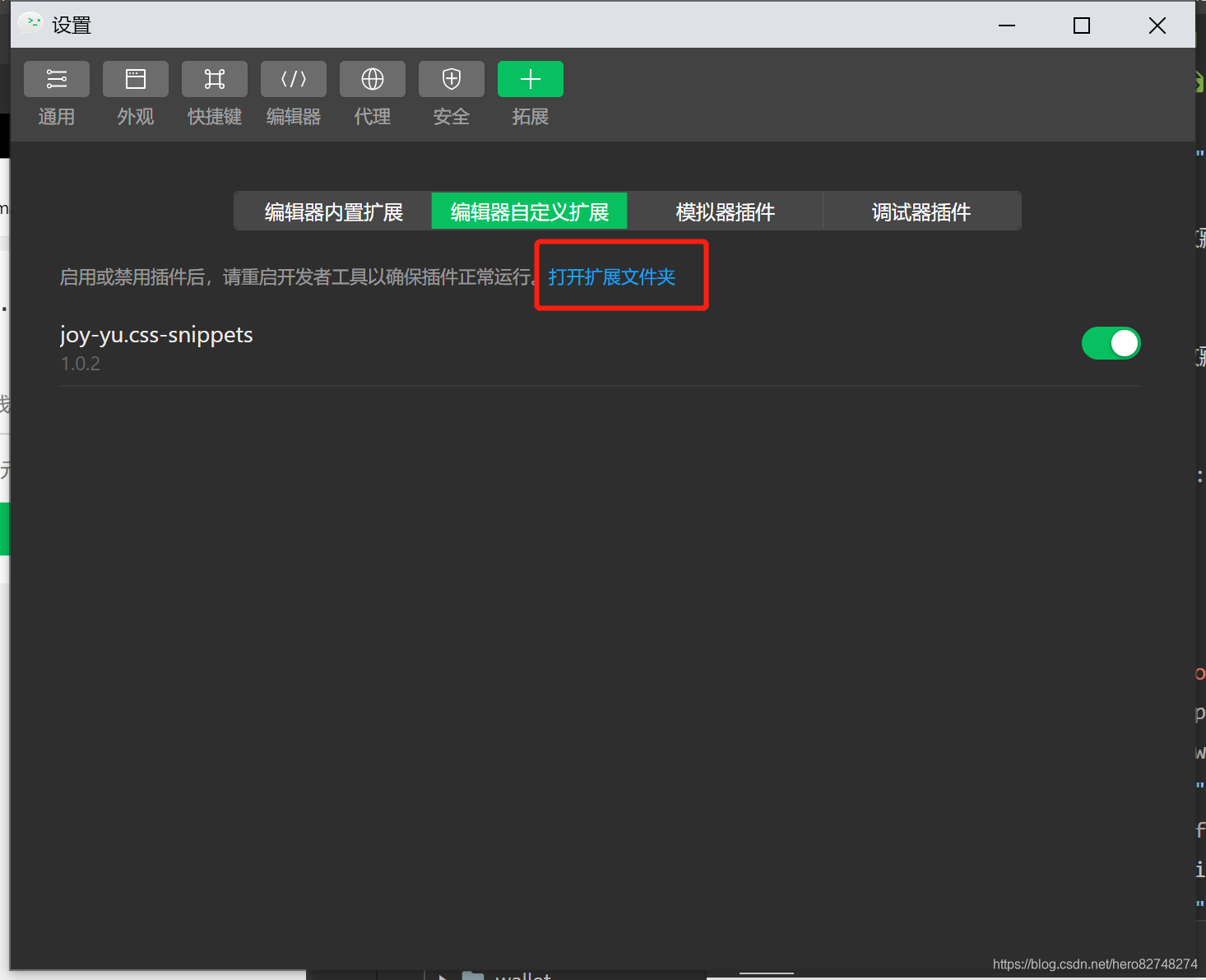
小程序的IDE的编辑器同样是基于vscode基础上研发的。通过IDE提供自定义扩展,开发者可以将vscode插件直接手动搬迁到内置文件夹,从而达到增强IDE的使用的目的。

那样应该如何做?下面有一个小技巧来完成这个事情。
2. vscode插件位置
首先我们打开vscode扩展,手动输入 css-snippets的插件,并进行安装。

安装了后,并不能在小程序里面提示,还需要将这个插件放置小程序指定扩展插件目录。
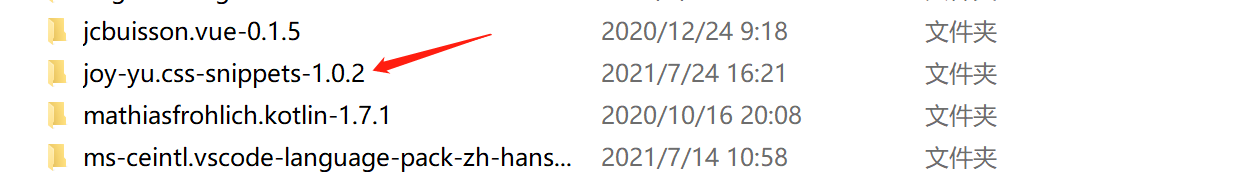
vscode 扩展位置在c盘目录下。
window目录: C:\Users\用户名\.vscode\extensions
到了该位置,然后把安装的插件复制一份出来。

将复制的文件放置在IDE指定的目录下,然后开启插件使用,重启IDE即可提示。


3 根据习惯改动
css扩展提示插件已经开启使用了。但是由于习惯和记忆的问题,并不习惯css过于缩写。那样下一步应该如何添加我们心仪的代码提示。进入插件里面,我们对css.json配置进行添加修改。该文件提供了提示的配置信息。

例如根据我喜欢的如flex布局的时候,横向,横向居中添加。根据个人习惯进行添加。如flex横向,和居中展示。
"flex-row":{
"prefix": "flex-row",
"body": [
"display: flex;",
"flex-direction: row;"
],
"description": "flex-row"
},
"flex-row-center":{
"prefix": "flex-row-center",
"body": [
"display: flex;",
"flex-direction: row;",
"justify-content: center;",
"align-items: center;"
],
"description": "flex-row-center"
},
添加完成后,重启ide。尝试一下插件是否生效。输入flex-row 这个时候就有了我们的代码提示片段了。同样js也一样可以利用这样方法来增加。

有了这个功能,css和js可以根据自己喜好来实现编码。能够编写vscode插件就可以实现很多增强的玩法了。
