前言
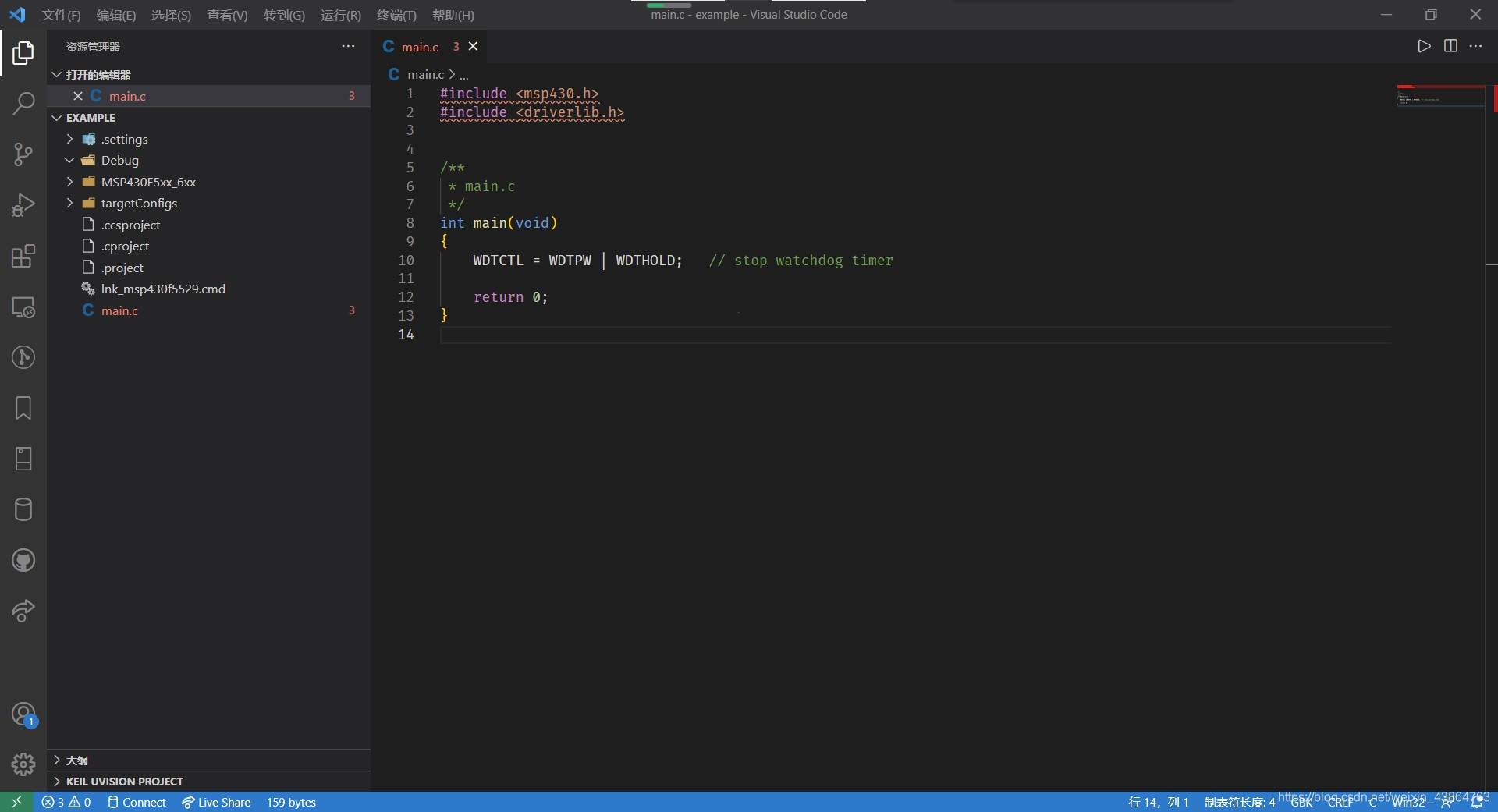
最近在准备电赛,实验室有几块MSP430F5592的开发板,使用的开发软件是ti的code composer studio,使用ti官方的库函数进行开发时太多的函数不知道怎么用,所以想用vscode快速预览和代码补全的功能,但是直接使用vscode打开会有很多如下图的红线,代码也无法预览和补全。
这就让人相当难受,百度了一番无果,看到一个接近的但是按照它的方法配置后还是不行,于是翻出了原来stm32的vscode打开后的文件,研究了一下,操作一番后可以完美使用。
操作方法?
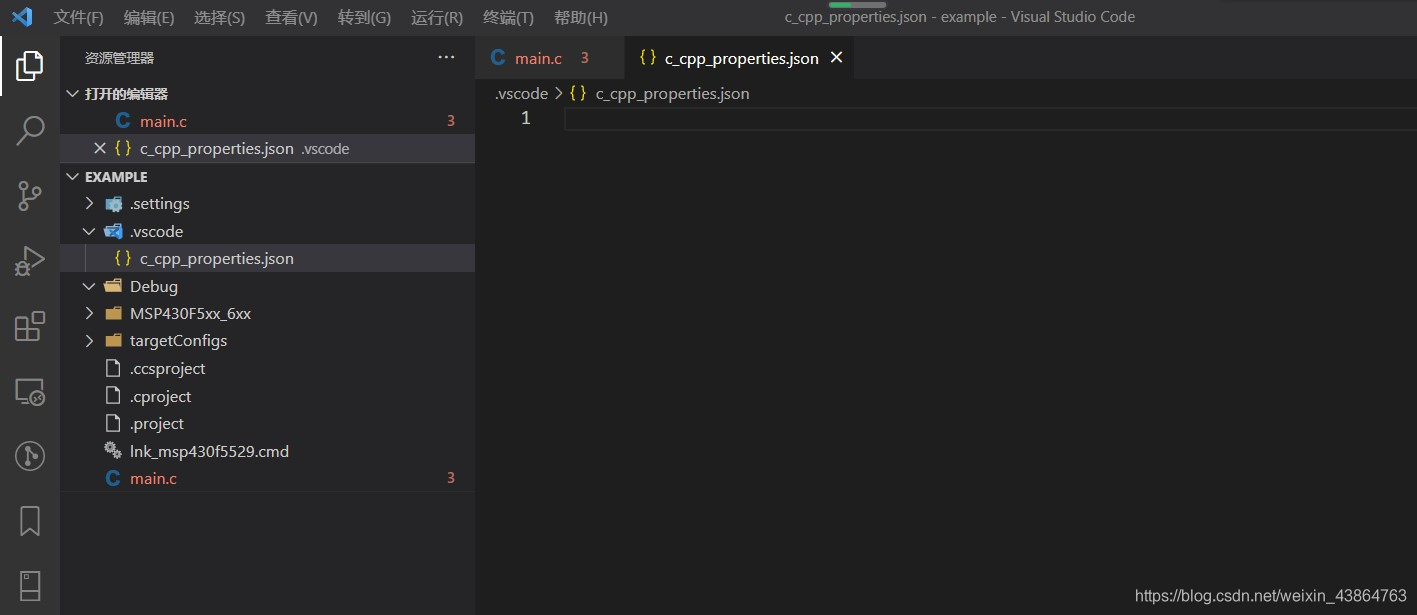
1.在工程所在文件夹内添加一个.vscode的文件夹,并在其中添加c_cpp_properties.json文件
注意是.vscode,有“.”

?2.在c_cpp_properties.json中添加配置内容
{
"configurations": [
{
"name": "1",
"includePath": [],
"defines": []
}
]
}一般来说添加完后,vscode会自动分析一番然后添上一些内容,不用管它,我们主要要添加的是includepath的内容和defines的内容。
3.添加includepath
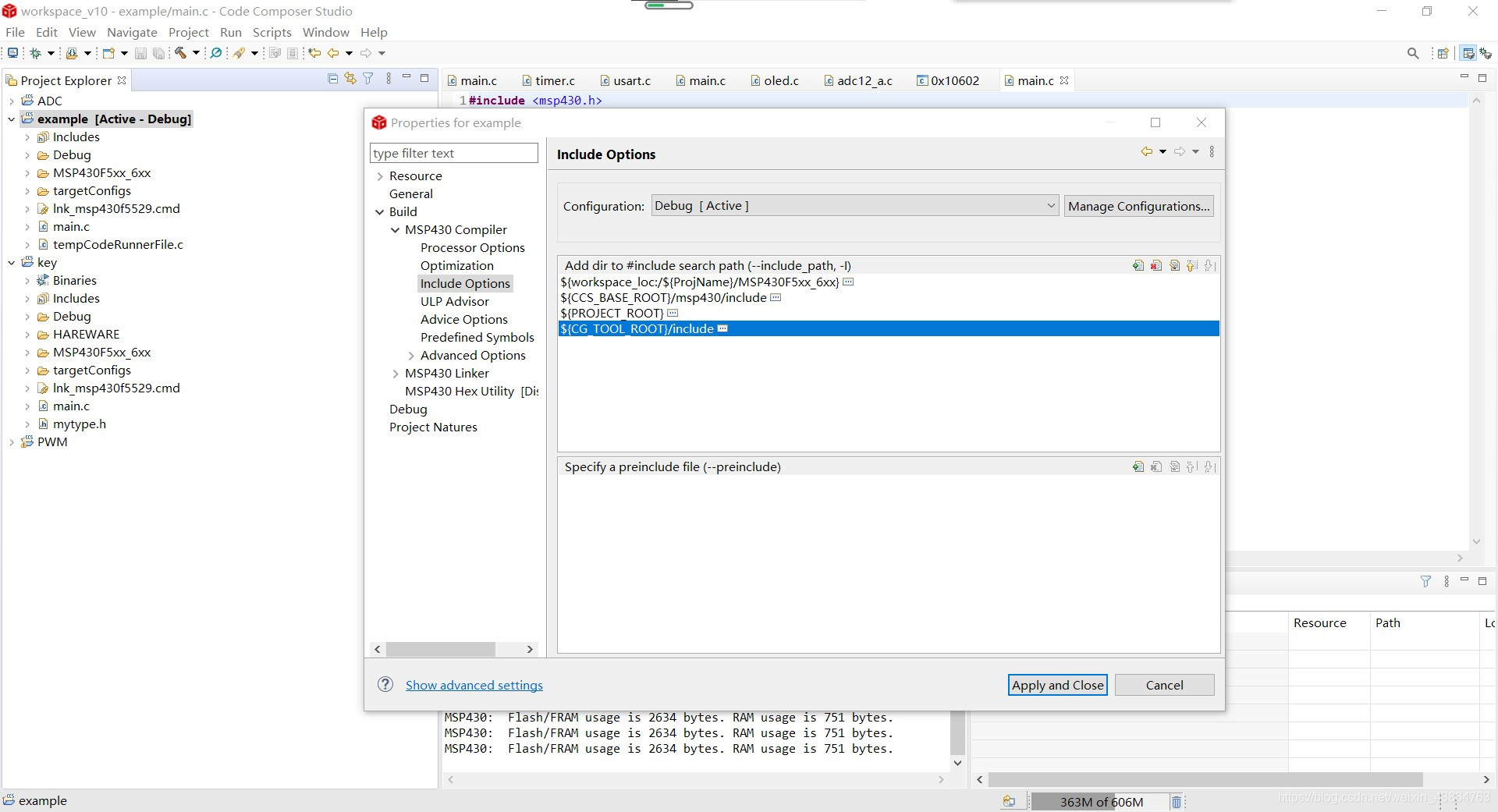
在ccs中打开目标工程,project->properties->build->msp430 compiler->include options

可以看到includepath在我的空项目中有这四个,但是他这个都是有${}的定义的,我们要找到详细路径,可以把鼠标放在三个点的地方预览然后背下来,也可以双击路径然后点击browse复制路径,应该是你安装ccs软件的某个位置,按我的添加完后如下
{
"configurations": [
{
"name": "1",
"includePath": [
"D:\\ti\\ccs1011\\ccs\\ccs_base\\msp430\\include",
"D:\\ti\\ccs1011\\ccs\\tools\\compiler\\ti-cgt-msp430_20.2.1.LTS\\include",
"${workspaceFolder}\\MSP430F5xx_6xx",
"${workspaceFolder}"
],
"defines": [],
"intelliSenseMode": "windows-msvc-x64",
"compilerPath": "D:/Program Files (x86)/Microsoft Visual Studio/2019/Community/VC/Tools/MSVC/14.28.29910/bin/Hostx64/x64/cl.exe",
"cStandard": "c17",
"cppStandard": "c++17"
}
],
"version": 4
}按这样添加完后头文件上的红线就没了.但是还是不能自动补全库函数里的代码,因为还缺少defines。
4.添加defines
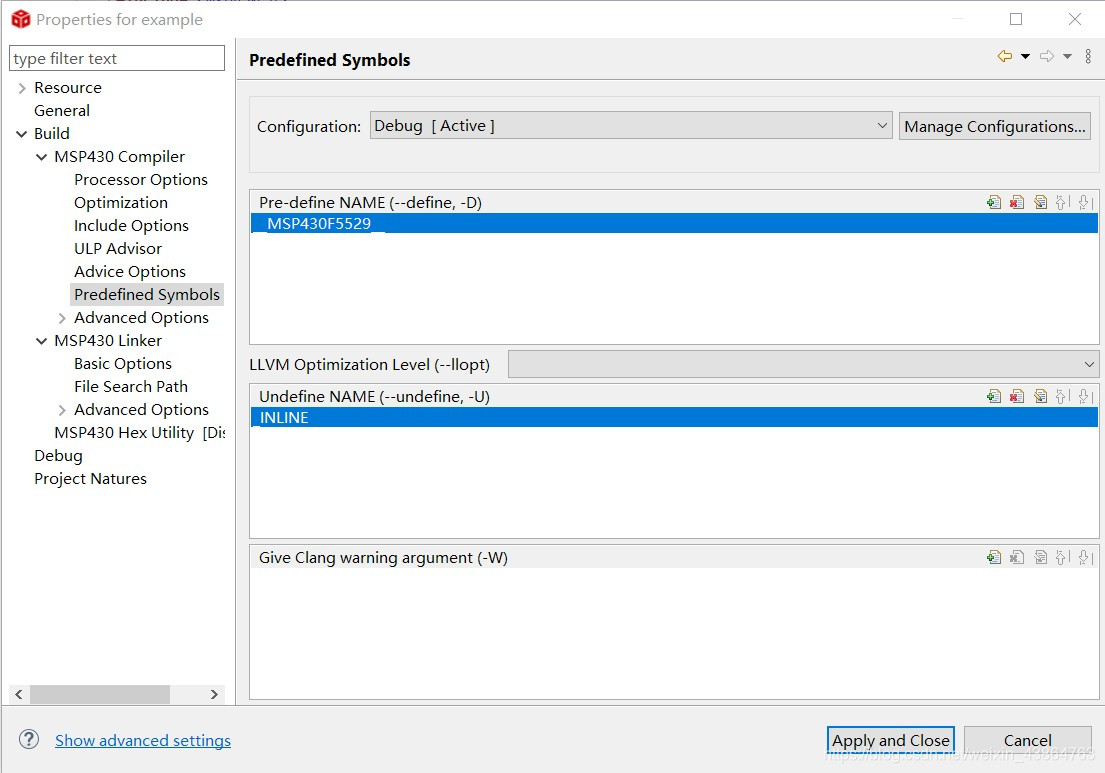
在ccs中打开目标工程,project->properties->build->msp430 compiler->Predefined Symbols

可以看到我这里有一个?__MSP430F5529__,我就把他添加到了defines中,
{
"configurations": [
{
"name": "1",
"includePath": [
"D:\\ti\\ccs1011\\ccs\\ccs_base\\msp430\\include",
"D:\\ti\\ccs1011\\ccs\\tools\\compiler\\ti-cgt-msp430_20.2.1.LTS\\include",
"${workspaceFolder}\\MSP430F5xx_6xx",
"${workspaceFolder}"
],
"defines": ["__MSP430F5529__"],
"intelliSenseMode": "windows-msvc-x64",
"compilerPath": "D:/Program Files (x86)/Microsoft Visual Studio/2019/Community/VC/Tools/MSVC/14.28.29910/bin/Hostx64/x64/cl.exe",
"cStandard": "c17",
"cppStandard": "c++17"
}
],
"version": 4
}大功告成

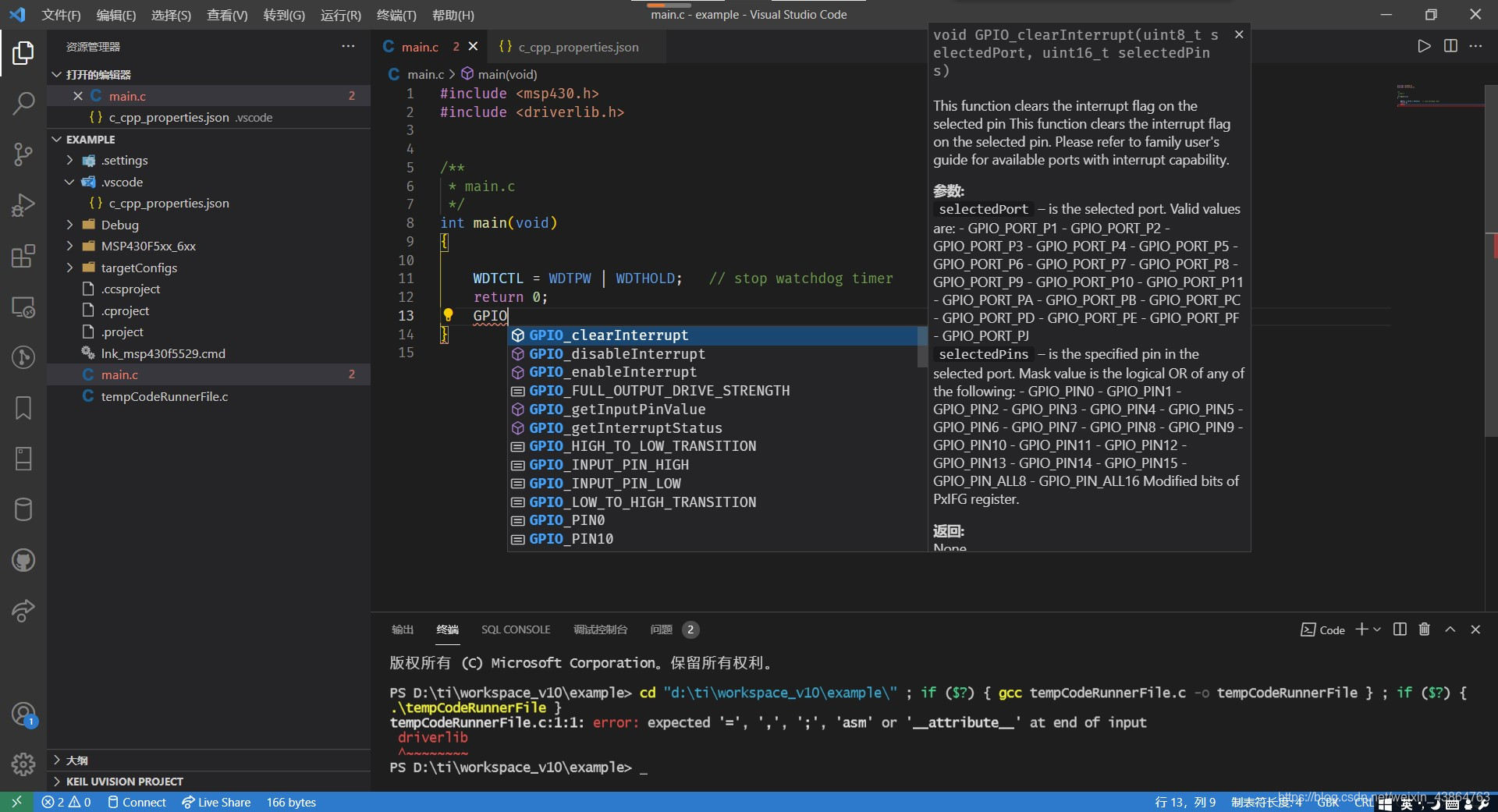
输入gpio后会有所有库函数里面的方法还有注释,非常nice?
后续有新的工程,只要把这个.vscode复制到工程的文件夹就可以使用
?
?