一、配置
在HBuilder X中配置微信开发者工具路径

打开安装好的
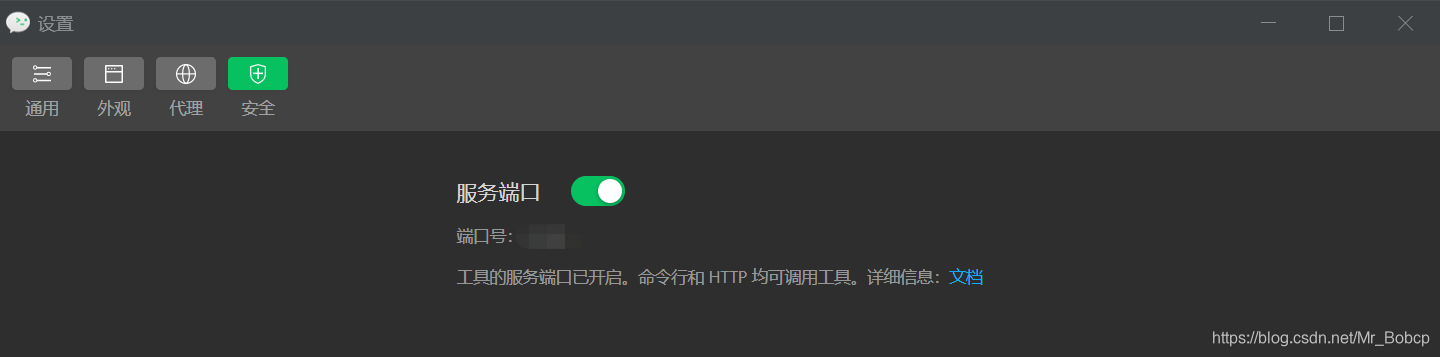
登录,并在设置>安全 中打开服务端口

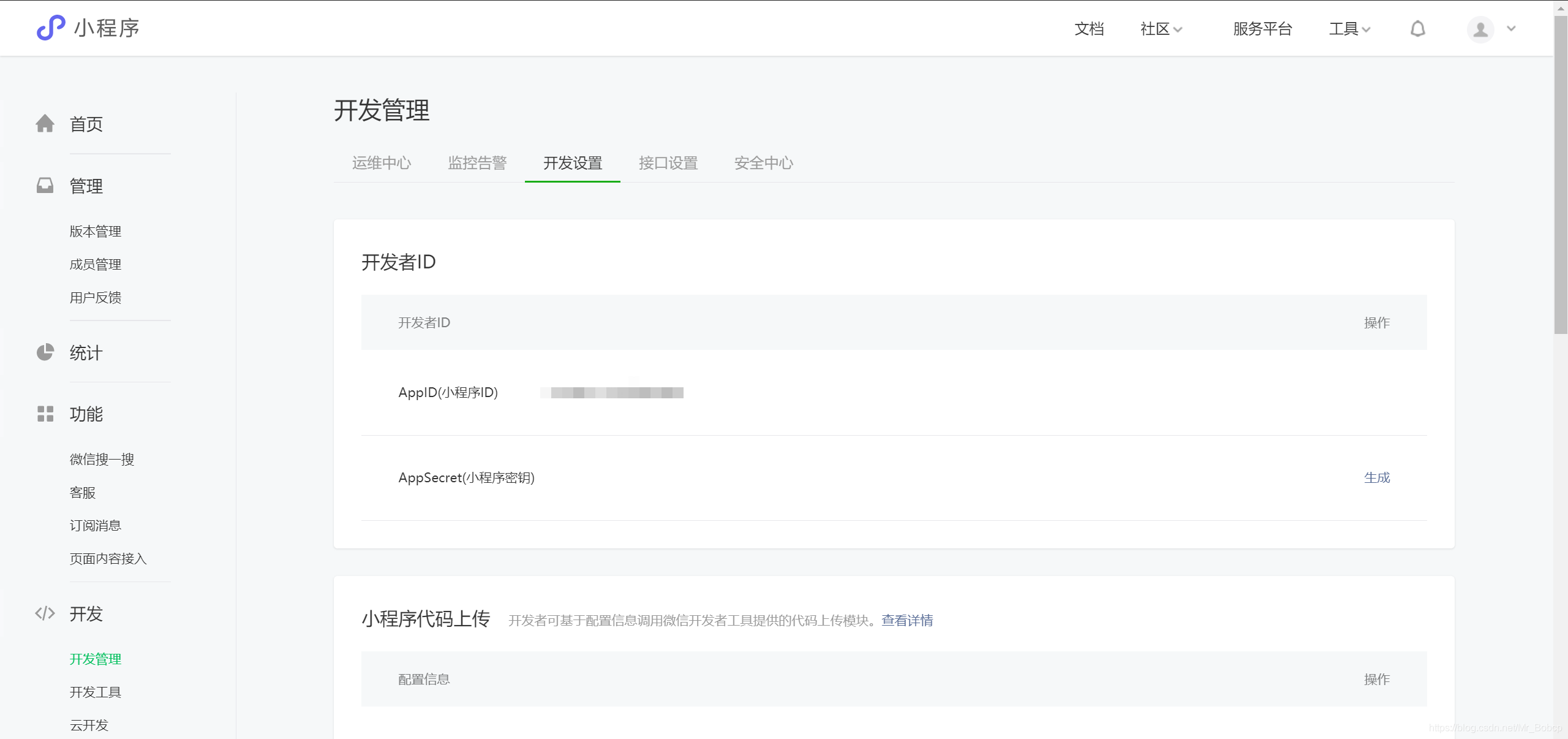
然后,在网页登录小程序后台 ,在菜单 “开发”-“开发管理”-“开发设置” 找到已经获取的小程序 AppID

将其填入HBuilder X中的uniapp项目的manifest.json文件中

配置结束后,在HBuilder X运行中选择运行至微信开发者工具就行了。
二、要点
微信开发者工具安装后需要打开登陆一下;
微信开发者工具中需要打开服务端口。
| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> 开发工具 -> uniapp 在HBuilder X中配置微信小程序开发工具 -> 正文阅读 |
|
|
[开发工具]uniapp 在HBuilder X中配置微信小程序开发工具 |
|
|
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年2日历 | -2026/2/8 8:36:19- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |