以前写论文时都是用word撸文档,最后保存pdf。这样生成的pdf文档总是让人不舒服,但又觉得latex 的学习成本较高,一致没有兴致学。
但是迟早是要学 ,就花了一个下午的时间稍微了解了latex,以及在vscode中对latex编写环境进行了一些简单配置。总体上就是摸着石头过河,记录一下自己遇到的一些问题和坑。
下载安装 texlive
这里废话不多说,直接贴一个华为的国内镜像链接Texlive下载
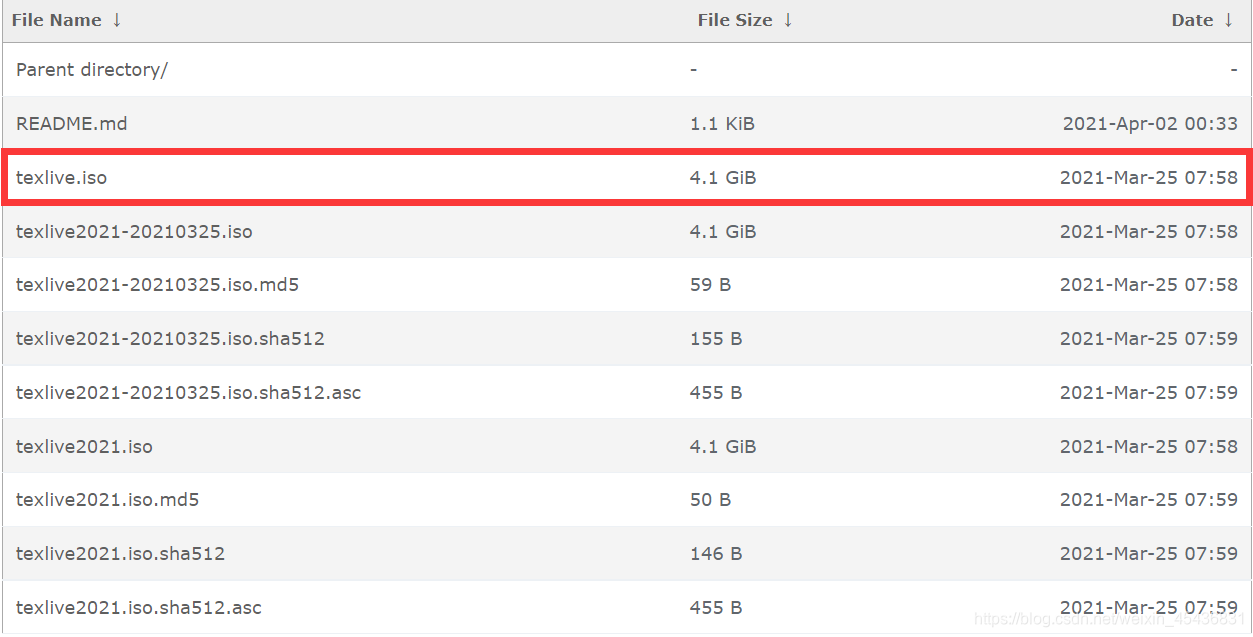
选择下面这个iso镜像下载

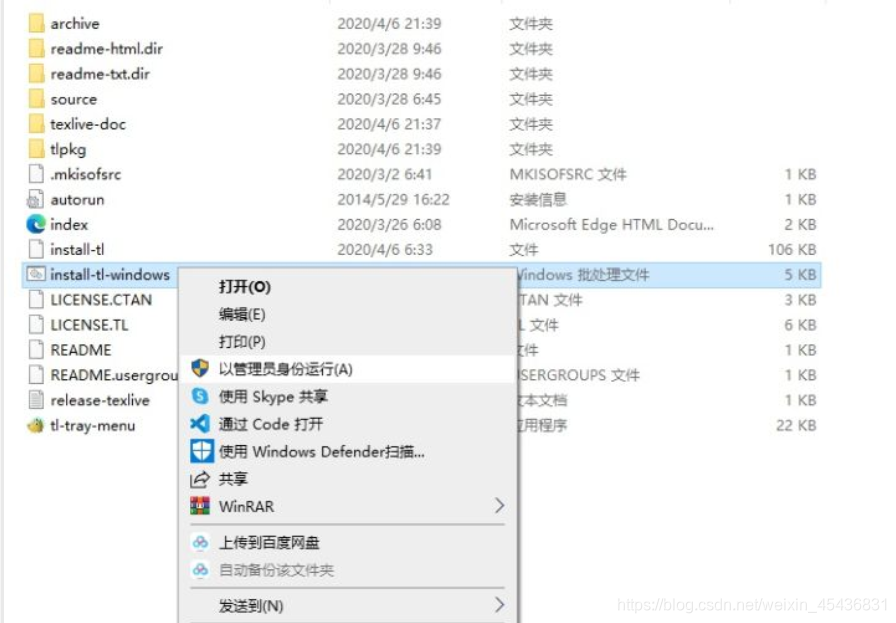
打开iso文件,以管理员身份运行install-tl-windows

点击Advanced进入高级设置,修改一下安装路径,直接一路确定就行(反正其他设置我也看不懂,宏包我就全部勾选上了)
安装完成之后,你会发现你的开始菜单选项里多了一个Tex Live 2021,打开Texworks editor

这就是整个Tex的默认编辑器,在里面写完代码,根据不同需要,选择不同编译方式编译就行
其中pdfLaTex,pdfTex,XeTex等含义和其发展史请自行百度。

然后我就照着网上教程开始敲代码,调用宏包…,敲了两行我就发现不对劲了,这既没有代码提示也没有自动缩进,谁会用这个写啊。
然后百度了一下,果然大家都是八仙过海,那就用vscode来配置环境编写Tex。
下载vscode
没什么好说的
安装vscode上的latex插件
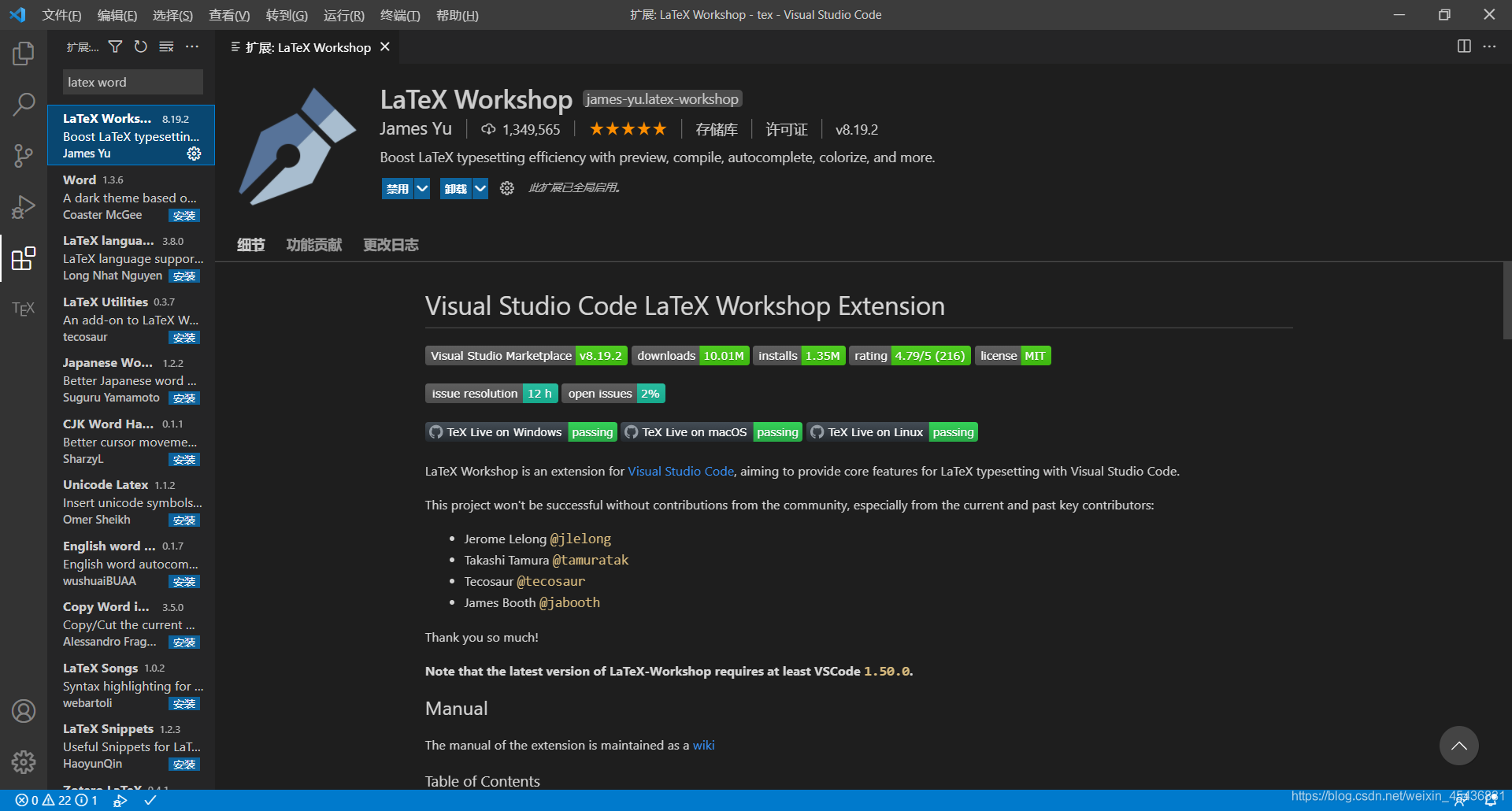
打开vs左边扩展,搜索LaTeX Workshop并安装

回看一下我们的代码,好家伙,已经被高亮显示了,而且代码有提示功能

此插件默认编译工具为latexmk
我们需要配置自己的编译链
(latex不同的编译工具和为什么要多次编译,此处不赘述。放个传送门,老师讲的很好)
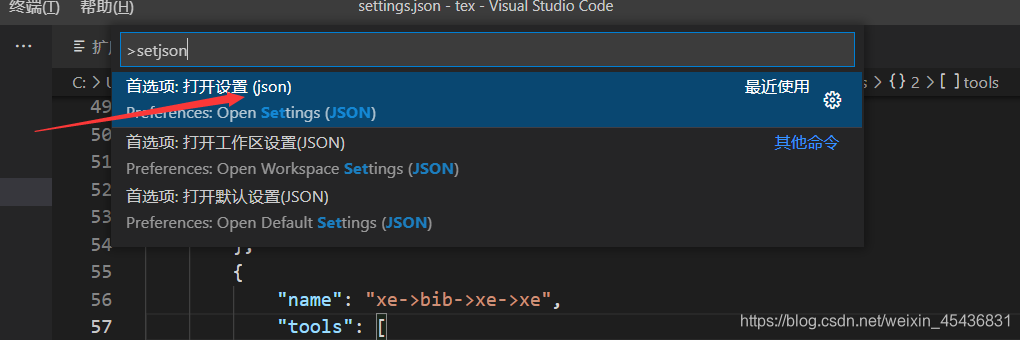
在vscode界面按F1,输入setjson,打开设置

添加以下设置,保存
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
},
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
配置正反向搜索
当我们的论文字数多,篇幅长时,我们在代码中查找修改内容时很不方便,所以我们要对vscode进行正反向搜索配置。
其实新版本的latex workshop中已经支持自带的pdf预览正反向搜索(ctrl+alt+j和ctrl+鼠标左键),但是为了熟练以下流程 ,我按照网上步骤重新配置了扩展pdf预览的正反向搜索功能
这里我们用到了一个小巧精悍的pdf预览软件sumatraPDF
,下载安装(记得安装时候,勾选允许预览这一项)

然后继续在设置里添加如下代码:
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "E:/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"E:/VS Code/Code.exe\" \"E:/VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "E:/SumatraPDF/SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"E:/VS Code/Code.exe\" \"E:/VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],
"latex-workshop.view.pdf.viewer": “external”,
这一项是配置vscode中的pdf预览,设置为外置(扩展)
注意:原先有相同的设置
"latex-workshop.view.pdf.viewer": “tab”,
记得把这一项删去或者其值改为external,避免代码覆盖失效
"latex-workshop.view.pdf.external.viewer.command": “E:/SumatraPDF/SumatraPDF.exe”,
这一项内容则是配置SumatraPDF的路径
具体代码块中记得更改vscode的路径和盘符
让我们来看一下效果:
正向搜索
可以看到,我们点击预览,就自动弹出了SumatraPDF的窗口
点击左侧SyncTex from cursor按钮,PDF自动跳转到相应位置

反向搜索
我们在PDF中双击,就可反向查找到代码所在位置
你还可以将正向搜索绑定快捷键:
F1-> 搜索keyjson -> 选择“打开键盘快捷方式(JSON)” -> 输入以下设置代码:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"
},
将正向搜索绑定为alt+s
保存完工!
参考:
https://zhuanlan.zhihu.com/p/38178015
https://zhuanlan.zhihu.com/p/186249349
https://zhuanlan.zhihu.com/p/142963562
https://github.com/James-Yu/LaTeX-Workshop/issues/637#issuecomment-473145503
workshop插件的官方wiki:https://github.com/James-Yu/LaTeX-Workshop/wiki
关于LaTex的学习
贴几个比较好的教程供大家学习
LaTeX 为什么要多次编译
VSCode编写latex
LaTeX数学公式大全
LateX基础——格式与命令
LateX排版全解
有问题留言
不过linux环境下写tex似乎简单些?
有空研究
\end{document}