VSCodeFileHeader
今天给大家推荐VSCode的一款自动生成头部注释的插件
安装插件:
打开VSCode -> Extensions -> 搜索: VSCodeFileHeader

安装成功后配置:
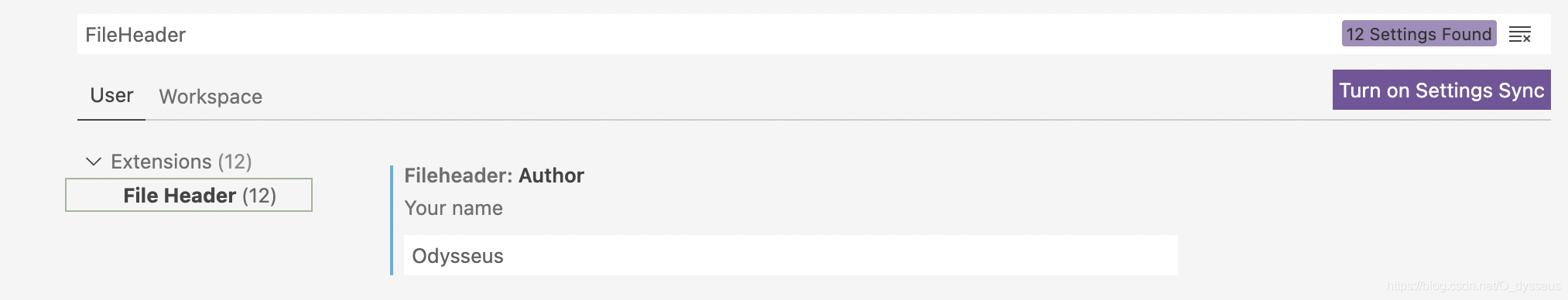
打开Preferences -> Settings -> 搜索: FileHeader
1.修改 Your name:

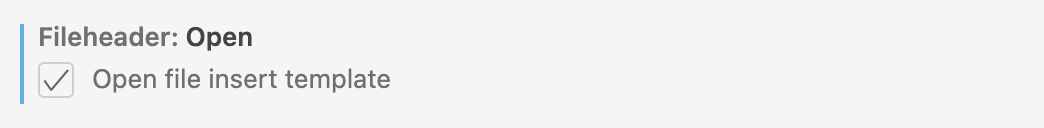
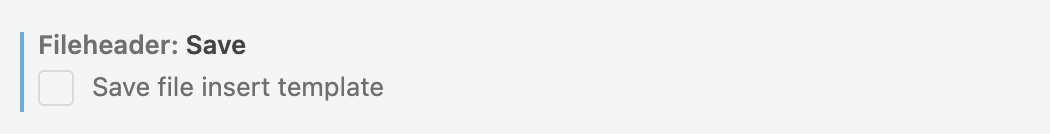
2.修改插入方式:
2.1 Open file insert template: 在新建文件时自动生成头部注释

2.2 Save file insert template: 在保存文件后自动生成头部注释

关闭Body template for Mac (Windows 同理)
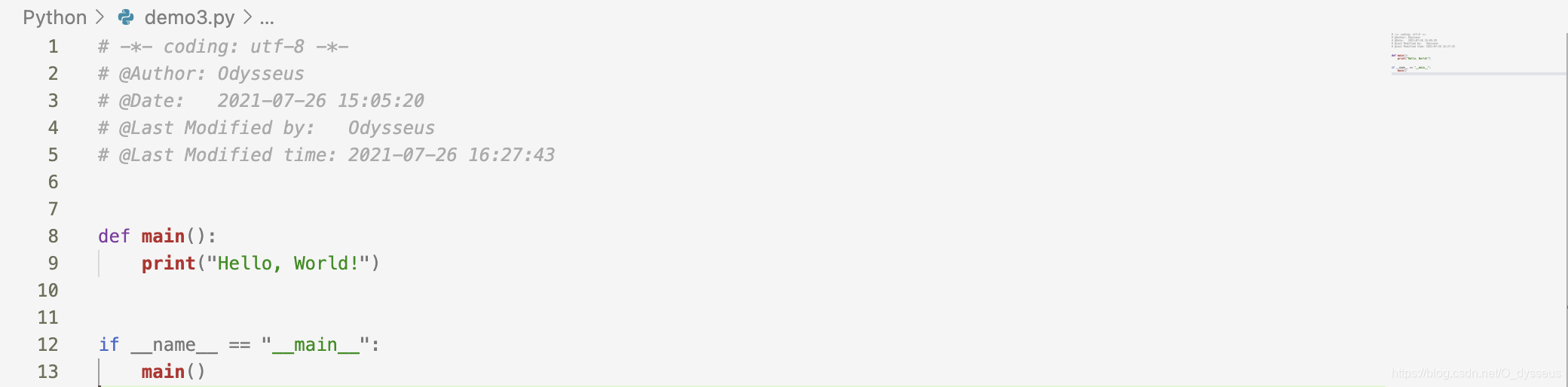
打开(默认)效果:

关闭效果:

关闭方法:
MacOS 打开终端 # Windows 系统同理
cd .vscode/extensions/jankincai.vscodefileheader-0.9.1
版本号以自己实际使用的为主
mv /template/body/*.tmpl *.tmpl.bak
该命令关闭了所有语言的模板 如果想要单独启用模板只需去掉 .bak 后缀
提示:该命令关闭了所有语言的模板
如果想要单独启用某语言的模板只需去掉其配置文件的 .bak 后缀
总结
以上配置基本可以满足大部分用户的需求啦,如果有其它更好的插件也请多多评论分享啦~