在前面的章节中: 如何学webrtc的开源代码,今天我们讲解下如何编译和调试源码.
源码的下载方式参考 :
https://blog.csdn.net/webrtc_video/article/details/115007232
目前我们在2021.7.21号更新了一版.
webrtc工程编译调试实战
环境准备
- Center OS 8 / VSCode
- yum install gcc-c++ gdb cmake make zlib
- webrtc 源码
webrtc 源码下载:
百度网盘地址后续开放!
效果展示
今天我们主要讲解一下,如何实现webrtc源码级的调试。(下一步,我们想实现整个源码级别的拉取,然后讲gn转为 cmake工程),目的就是为了深度的学习和思考.
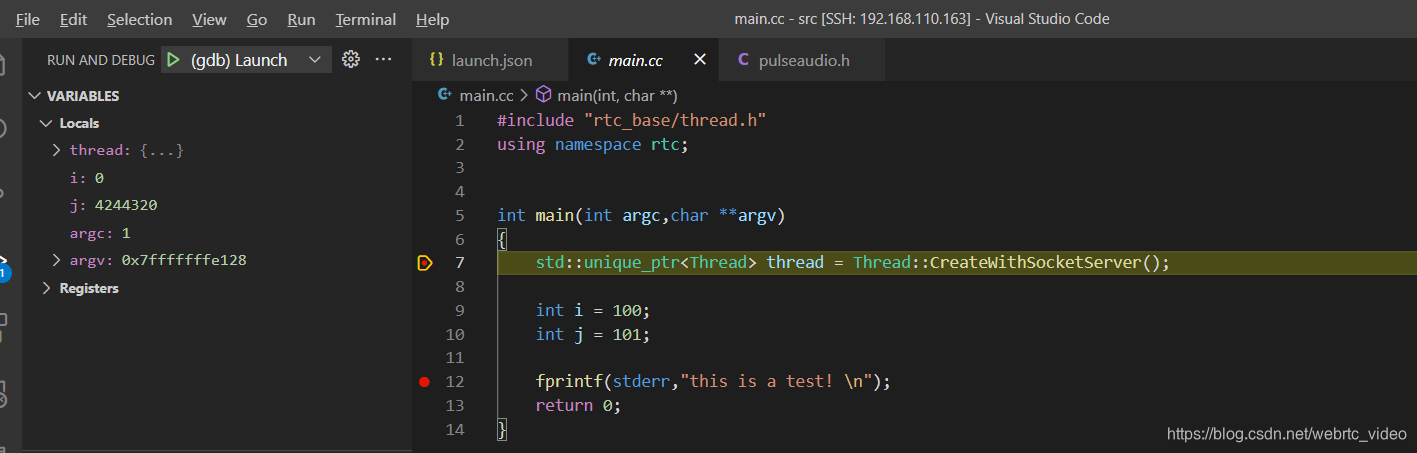
源码级编译调试效果如下:

按F11,我们再接着跟进去:

到这里,我们实现了从源码级的跟踪! 对于我们后期学习工程里面的unittest具有十分重大的意义!
编译全链接静态库
所谓全链接静态库,意思就是我们一个libwebrtc.a就包含整个webrtc工程.
编译参考 :
https://stackoverflow.com/questions/38637212/cross-compile-webrtc-for-arm
编译之前的准备工作 :
yum installl gtk3-devel
yum install pulseaudio-libs-devel
yum install alsa-lib-devel
yum install libXtst-devel
yum -y install libatomic
gn gen out/x64 --args='is_debug=true rtc_include_tests=false treat_warnings_as_errors=false use_rtti=true is_component_build=false enable_iterator_debugging=false is_clang=false use_sysroot=false use_custom_libcxx=false use_custom_libcxx_for_host=false target_os="linux" target_cpu="x64"'
编译成功后,会在out/x64的obj目录下得到libwebrtc.a,这个静态库是 debug版本,大小约为:400M.

vscode调试环境搭建
我们采用的是Vscode远程调试的方法,采用远程调试的原因如下:
- ninja -C out/x64,没有办法在linux / win共享文件夹下编译成功,原因是软链接问题.
- 关于g++ -g 产生的静态库,比如我们是在/mnt/work目录下编译出的静态库.a,.a会记录源码的位置在/mnt/work的位置下,如果我们把.a拷贝到另一台电脑或者其它位置,.a依然会去/mnt/work的位置去找源文件.
所以我们采用了 vs code远程调试.
vs code远程调试需要安装的配置 :
- ssh remote connect.
- c/c++ debug
下面是我本人安装的:

整个源码对应的CMake编译脚本 :
cmake_minimum_required(VERSION 2.8)
set (CMAKE_CXX_STANDARD 14)
project(citms_media_server)
set(APP_NAME "webrtc_test")
set(CMAKE_CXX_FLAGS "-std=c++14 -g -fpermissive") #注意调试的话,此行代码一定要添加!
include_directories(${PROJECT_SOURCE_DIR}/)
include_directories(${PROJECT_SOURCE_DIR}/third_party/abseil-cpp/)
add_definitions(-D WEBRTC_POSIX)
add_definitions(-D WEBRTC_LINUX)
Link_directories( ${PROJECT_SOURCE_DIR}/out/x64/obj )
link_libraries(
-lwebrtc
-lpthread
)
add_executable(${APP_NAME} main.cc)
按F5进行调试,这个时候需要配置.vscode/launch.json.
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "/mnt/work/webrtc/webrtc-checkout/src/cmake-build/webrtc_test",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]