VSCode格式化插件冲突–eslint和vetur
两个插件的作用
Vetur的作用
- Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件
- VSCode中vetur插件的功能,除了语法高亮等功能外,它自带有代码格式化的功能。
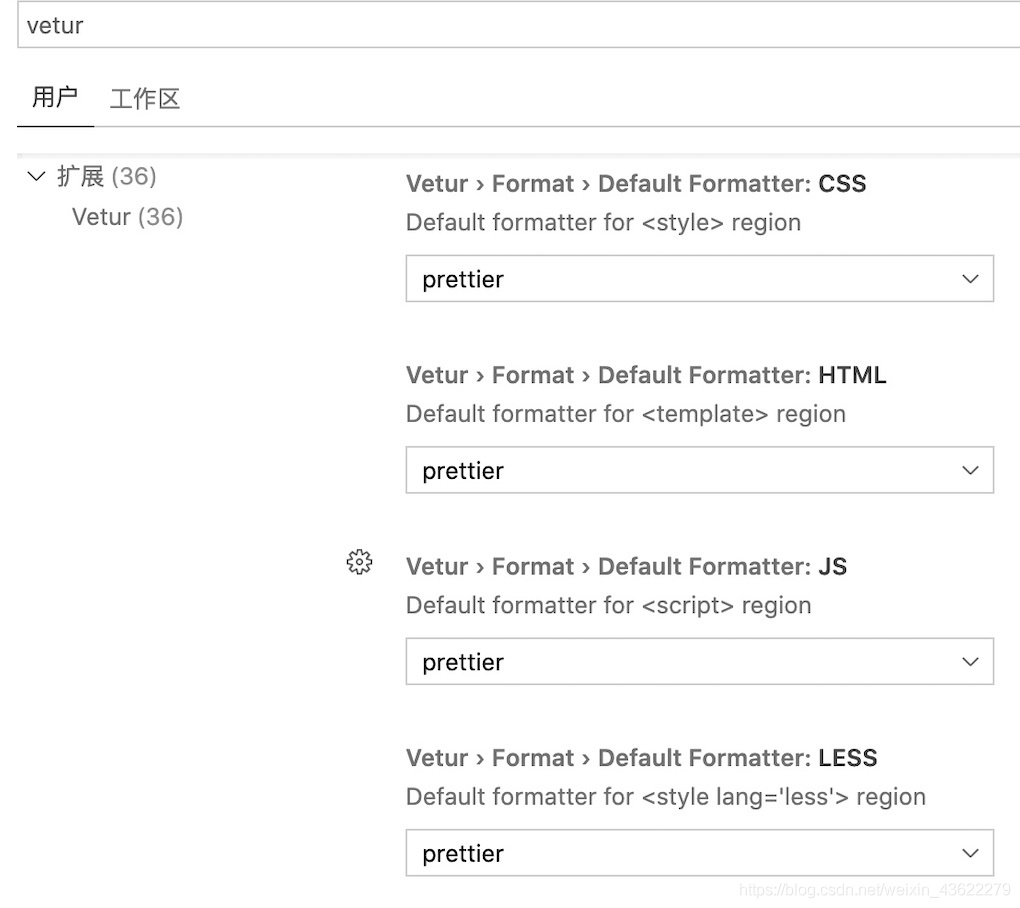
- vetur格式化规范大多遵循Prettier风格

ESLint的作用
- ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误
- ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 内置了一些规则,但是可以在使用过程中自定义规则。
遇到的问题
风格冲突,插件失效
公司代码需要上传到gitlab上面,风格是根据eslint统一设置好的,但是格式化以后发现eslint风格失效,不符合公司规范,无法commit到gitlab上面。检查以后发现,由于vetur和eslint两个插件的格式化风格不一样,两个插件在VSCode中都安装了,自动化保存时,其中一个的风格失效,会产生冲突。
解决方法
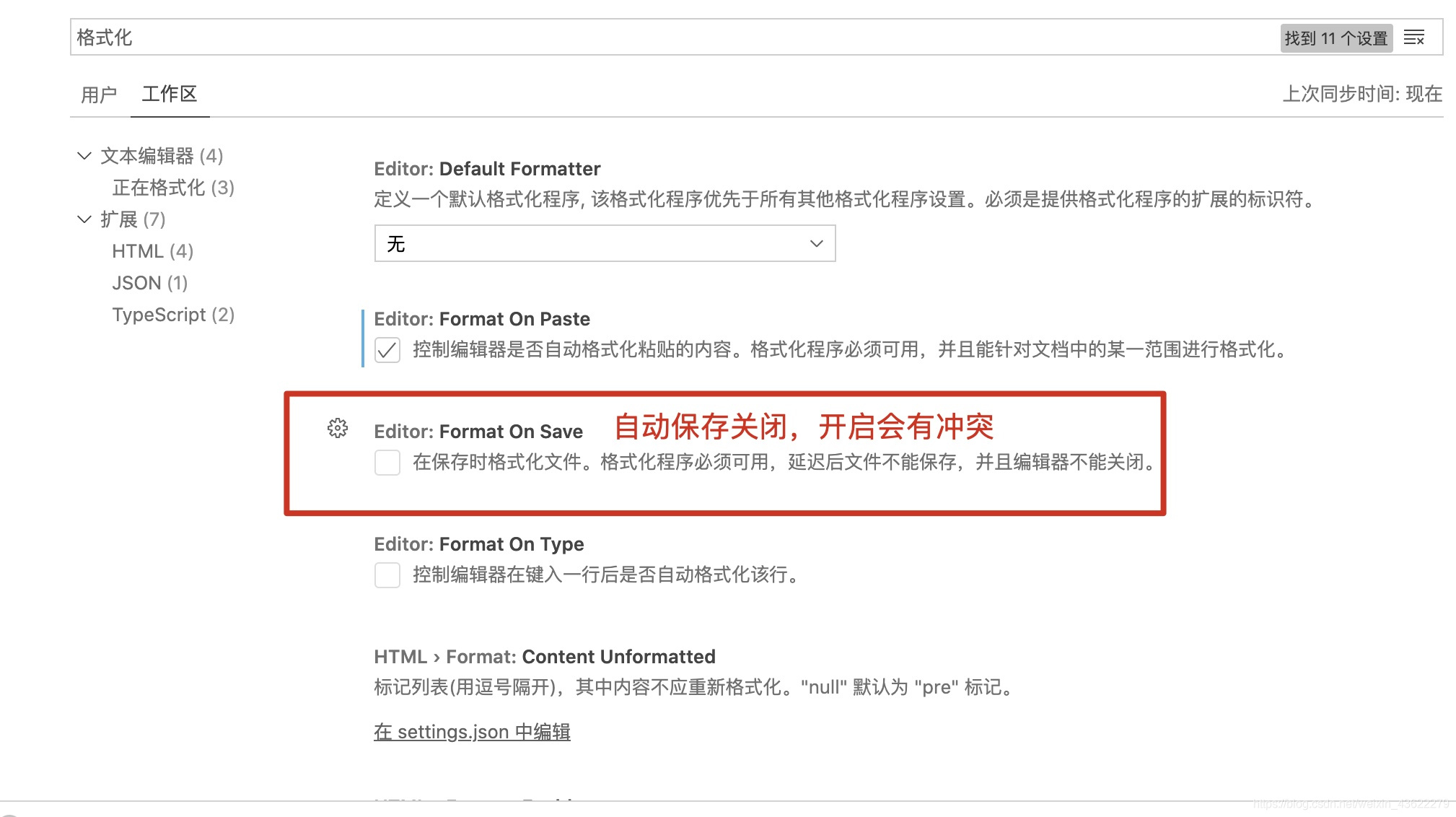
- 先检查VSCode格式化设置中,是否打开自动保存,如果是打开的要关闭,而且设置里面的自动化保存优先级是高于settings.json文件的配置。(command+p搜索格式化)

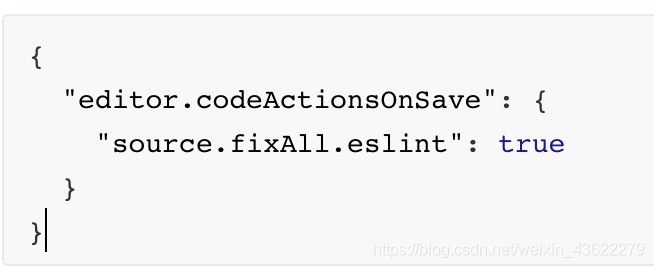
- 配置文件(command+p搜索settings.json文件)

- 修改配置文件以后,发现在.vue文件中,command+s保存以后,只能格式化js代码,对于css代码格式化无效。
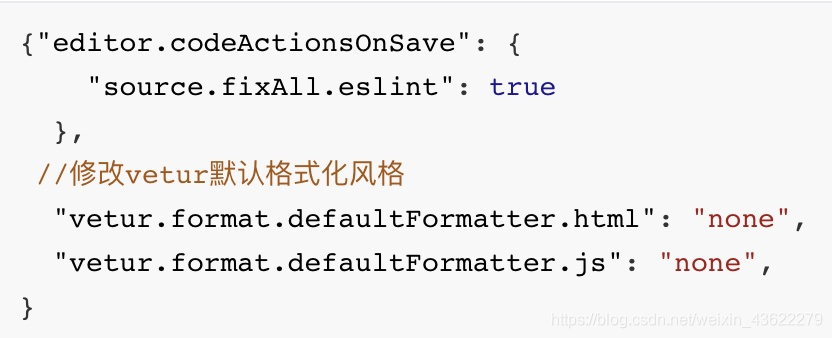
- 解决方法,改变vetur默认风格,让js代码和html代码不遵循Prettier风格,最终的配置文件(打开方式和步骤2一样)

- 配置完settinss.json文件以后,对代码格式操作的:
1??先shift+f+option键,格式化css代码;(如果不用格式化css代码,可以省略)
2??command+s保存,格式化html代码和js代码
建议
代码风格统一的问题困扰我很久,今天理清楚的,在我遇到问题中,对于.vue文件,如果安装了vetur插件,其实是可以不用再去安装Prettier插件了,因为vetur默认很多代码风格就是Prettier风格,eslint+vetur就可以满足日常.vue前端开发,安装Prettier插件可能还会产生其他冲突,导致其中某一插件失效。