?????? 使用JQ实现显示隐藏功能
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: JQ
撰写时间:2021/7/28
注意红色箭头指向内容,本文将分为4张图片,并按从上到下顺序操作
1.我们先简单看看效果。
2.浏览器打开,点击隐藏或者显示按钮就能看到隐藏或者显示的效果。

3.开始,我们要通过script标签引入jquery-1.11.1.min.js的JQ插件。
![]() ?
?
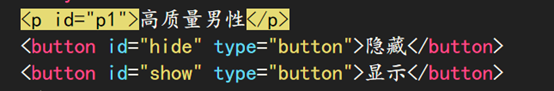
4.接下来,我们添加一个p标签,并命名ID为p1(可自行取ID名),然后加入两个button按钮标签,分别为隐藏以及显示。
 ?
?
5.然后,我们开始描写JQ的功能部分,引入两个按钮ID,给它们一个点击事件,然后再应用hide()和show()方法即可。
 ?
?
以上就是我的分享,如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!