一、安装vscode
(1)官网下载就ok了vscode
二、进入vscode界面,安装此插件
该插件不自带运行环境还需要自行下载编译需要的工具,在下一步介绍

三、下载必须的环境工具
(1)在官网下载
MinGW-w64往下翻到
下文也有我的百度网盘链接,也可从那下载
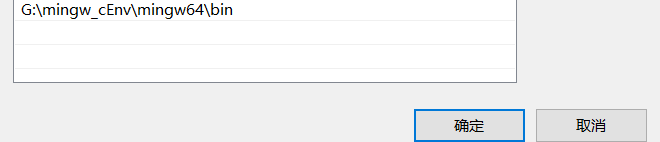
(2)配置环境(右键我的电脑–>属性–>高级系统设置–>环境变量–>设置path变量–>将bin目录写入path中—我的是win10系统)

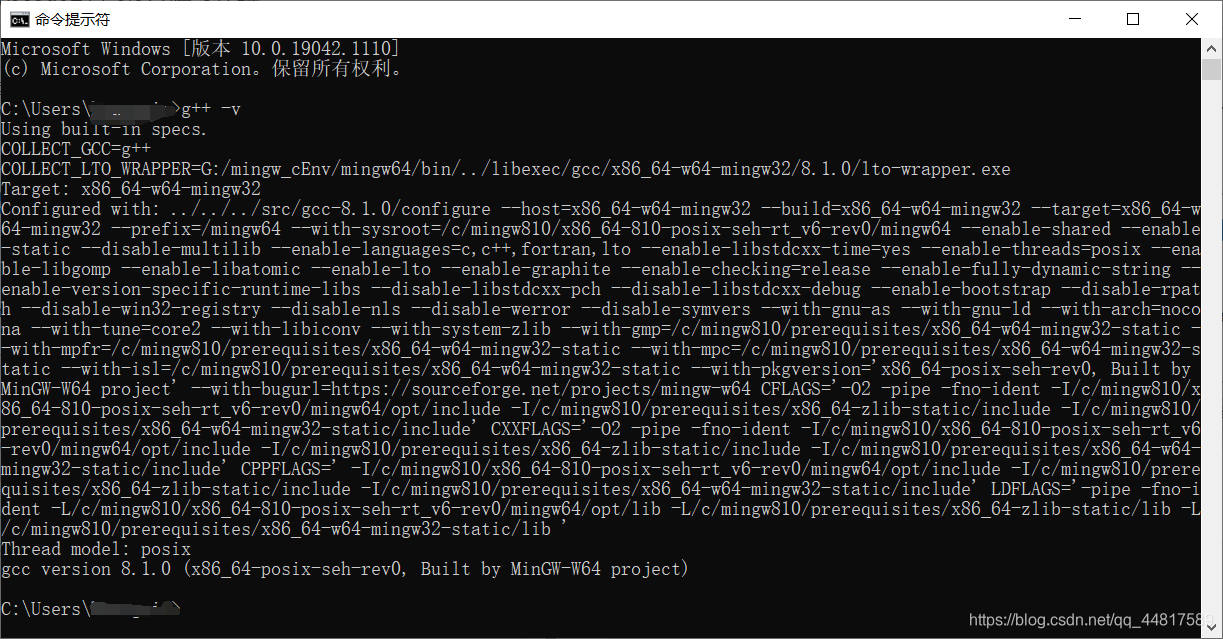
配置好后在cmd中输入g++ -v 如下画面便成功了

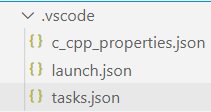
四、在vscode中写入相应的配置文件,下图这三个配置文件,且下次要运行c程序时如果上层文件夹中没有配置文件是不能正常运行程序的,而且文件名以及文件夹是不能取中文的,原因好像是因为mingGW这个是不能编译中文的,有中文的话会报错运行失败。

先将我的三个文件代码放在这,在说如何配置
c_cpp_properities.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64",
"compilerPath": "G:\\mingw_cEnv\\mingw64\\bin\\gcc.exe"
}
],
"version": 4
}
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "g++.exe build active file",//调试前执行的任务,就是之前配置的tasks.json中的label字段
"type": "cppdbg",//配置类型,只能为cppdbg
"request": "launch",//请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//调试程序的路径名称
"args": [],//调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,//true显示外置的控制台窗口,false显示内置终端
"MIMode": "gdb",
"miDebuggerPath": "G:/mingw_cEnv/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
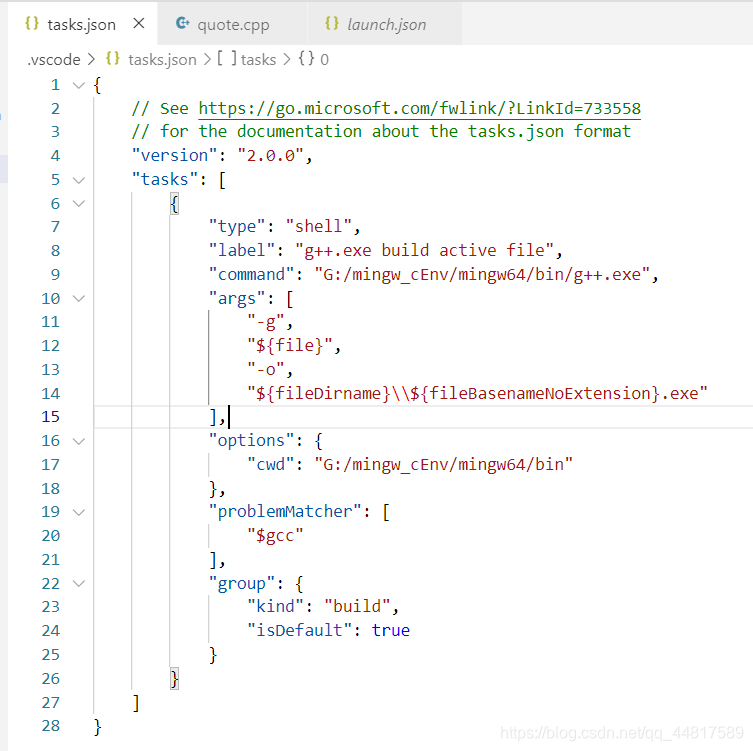
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",//任务的名字,就是刚才在命令面板中选择的时候所看到的,可以自己设置
"command": "G:/mingw_cEnv/mingw64/bin/g++.exe",
"args": [//编译时候的参数
"-g",//添加gdb调试选项
"${file}",
"-o",//指定生成可执行文件的名称
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "G:/mingw_cEnv/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true//表示快捷键Ctrl+Shift+B可以运行该任务
}
}
]
}
(1)c_cpp_properities.json
ctrl+shift+p快捷调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。
这里主要需要修改编辑器的路径(我的路径是G:\mingw_cEnv\mingw64\bin\gcc.exe 你可以取mingw的那个目录里看看你的gcc放在哪里了)和IntelliSense 模式,intelliSense改为gee-x64(legacy),完成后应该就会生成该文件了,在.vecode目录下。


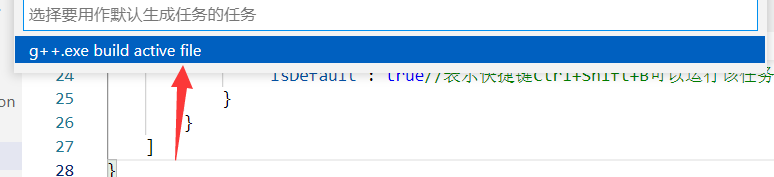
(2)接下来,创建一个tasks.json文件来告诉VS Code如何构建(编译)程序。该任务将调用g++编译器基于源代码创建可执行文件。 按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”:



(3)配置调试设置launch.json
这里主要是为了在.vscode文件夹中产生一个launch.json文件,用来配置调试的相关信息。点击菜单栏的Debug–>Start Debugging:(中文-----运行–>启动调试)。然后选择C++(GDB/LLDB):就会生成一个launch.json的文件了
五、到这基本就结束了可以编写c程序按ctrl+F5看看能否运行了。下面是一些小点
(1)、用printf输出时,弹出的小黑框一闪而过,可能是由于在launch.json中的externalConsole:Ture (// True显示在外部输出框,False显示在内部输出框)改Ture为False看看是否有效。
(2)、如果配置文件由于各种原因没有生成,用我的复制粘贴也是一样的,不过需要修改里面的一些地址,改为你自己的地址(关键可执行文件的地址)。
(3)、本人在网上查阅资料时发现了很多傻瓜式配置方式,只需给程序输入minGW的地址就可以一键配置配置文件。读者可自行在网上查找。这里附上一条别人写的一键配置vscode的链接
(4)、防止有些人下载minGW可能较慢,这里放置我的百度网盘链接,读者若有需要可自行下载。
百度网盘minGW.
提取码:a3hl