应用背景、想法和场景
背景
不知道有没有小伙伴和我有一样的感受,就是手上接了一些私活,然后经常要维护,或者说一天不敲代码浑身不舒服的情况(这里凡尔赛一下哈哈哈)。这样就容易造成一个麻烦,就是出门一直要带着电脑,不然就感觉心理慌慌的。因此,我就想了一些方法用向日葵连接自己的电脑(以前没上大学前没有电脑,经常改bug时候都是用手机连接VPS连的,不是云电脑!因为穷用不起云电脑的配置,那个速度能卡到到你奔溃)。用向日葵不方便的一点就是,自己的电脑要一直开机,占用资源,而且有时候网不稳定就容易凉凉。
想法
出门不要一直带个电脑,带个平板就敲代码能应急(因为穷暂时还没买平板)
因此大概得实现以下几个需求:
- 通过服务器或者仓库来同步本地和远程仓库文件
- 通过浏览器就能够直接编写代码(这个是重点)
- 能够通过远程部署编译器直接编译运行代码
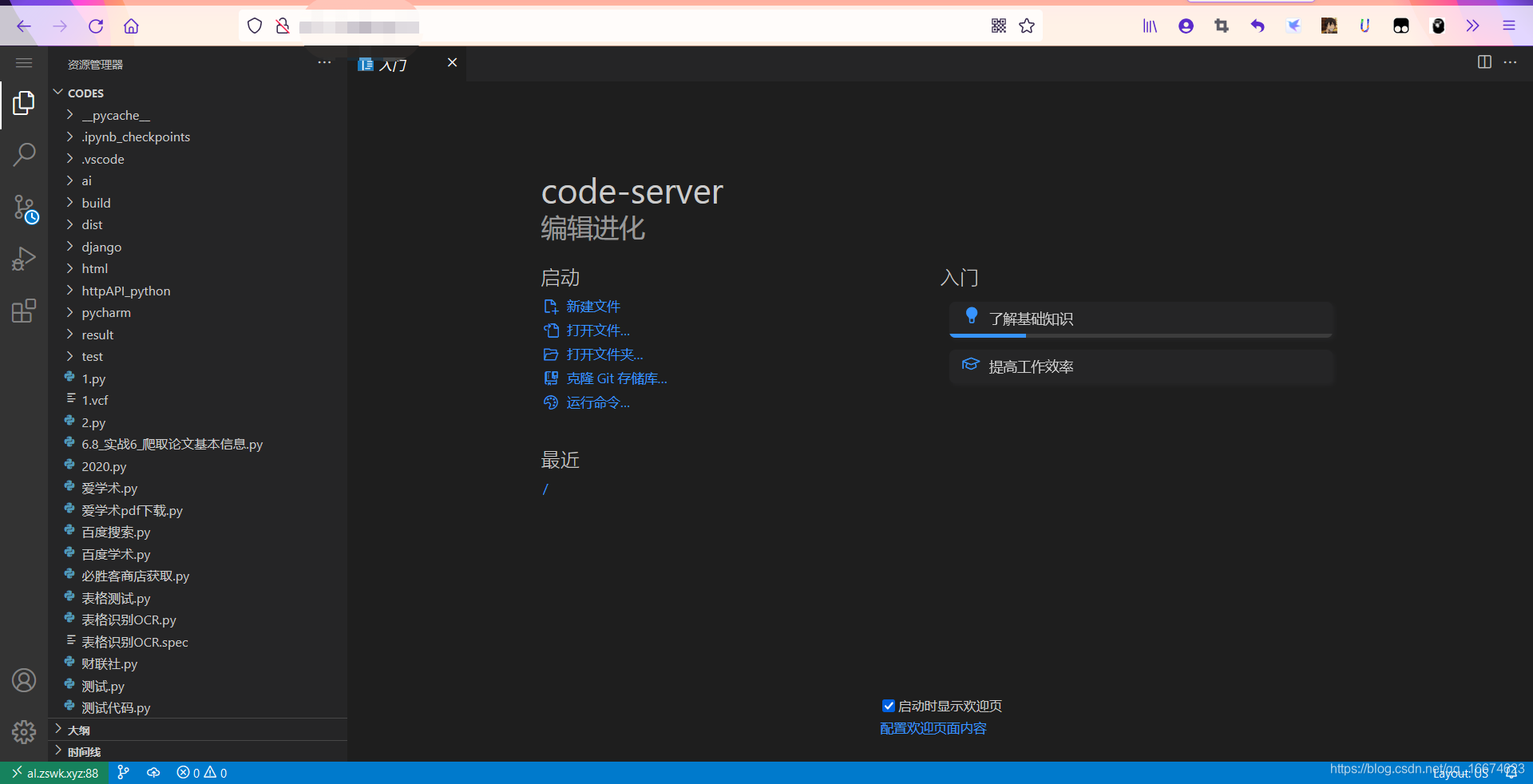
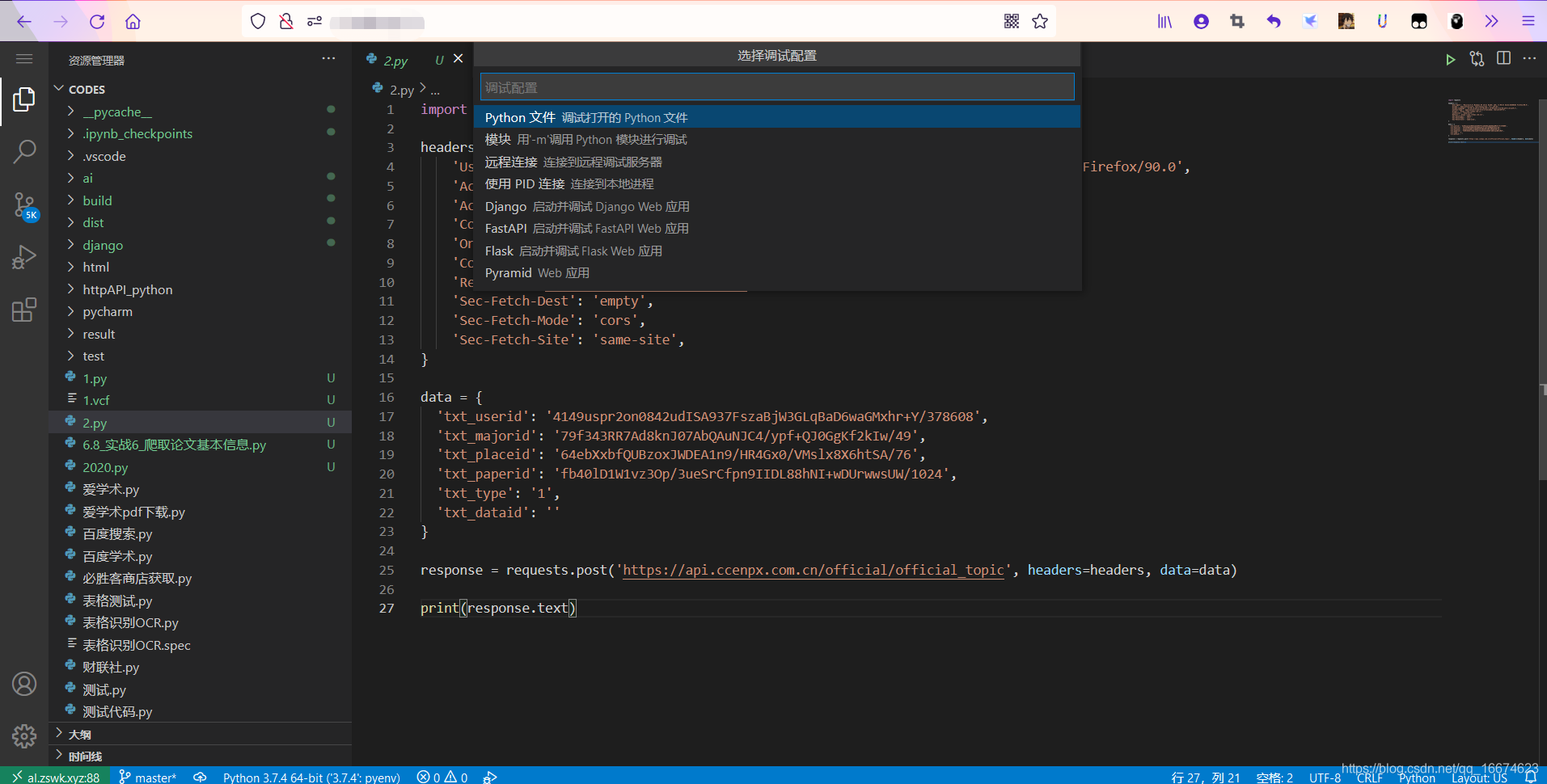
话不多说先看效果

应用场景
对于编程爱好者或者生产者来说,这种需求肯定不止我一个有,所以肯定有相关的程序可以使用(也不知道以前哪里来的这种想法)。然后我就去网上搜了一番,找到了我心爱的VsCode(因为它本省是node写的,所以要弄成在线版相对还是比较容易的)。在线的VsCode有一个名字:code-server(传送门GitHub),然后就开始了部署之旅。
前期准备
服务器
小编买的是阿里云的学生机(反正只是凑合着用,手上还有十台服务器不过大部分不是我的),(阿里官方的服务器购买部署教程)不论是腾讯还是阿里的服务器都是 一样的道理。我安装的是Ubuntu18的系统,然后在安全组开放所有端口(可以根据自己的需求来)。
部署基本服务之后,接下来是具体部署环境
-
安装宝塔程序(根据个人喜好可以不安装,具体教程自行百度以下)
-
安装code-server环境了(中间可能会有很多问题,比如需要更新程序,下载慢换源等问题大家自行看其他博主的教程)
# 克隆代码
git clone https://github.com/cdr/code-server.git
# 进入目录
cd code-server
# 通过脚本安装code-server
./install.sh
- 运行code-server
首先设置在线编辑器的连接密码
export PASSWORD="这里设置一个密码"
然后运行code-server
code-server --auth password --port 端口号 --host 0.0.0.0
运行之后去浏览器访问 http://ip:端口
然后输入刚刚设置的密码
简单配置vscode即可
编辑器配置和vscode一模一样
- 配置后台运行
上述配置过后,code-server基本运行已经没问题了。但是当关闭ssh之后,编辑器就无法访问了,这个问题玩过linux的应该都懂。所以就应该用后台运行的方式(因为我们的目的就是能够在平板上进行远程编程,总不可能一直用ssh吧)
小编用的是nohup的方法,下面就简单介绍nohup的使用方法(也可以深入学习以下其他博主写的nohup基本命令)
| 命令 | 作用 | 例子 | 说明 |
|---|---|---|---|
| nohup 指令 & | “nohup” 表示程序不被挂起,最后一个“&”表示后台运行程序 | nohup code-server --auth password --port 88 --host 0.0.0.0 & | 所有运行的日志会存放在nohup.out文件下 |
| jobs -l | 可显示当前终端所有任务的PID,jobs的状态可以是running,stopped,Terminated。+ 号表示当前任务,- 号表示后一个任务。 | jobs -l | 这里主要是查看PID然后配合下面的kill命令来结束程序 |
| kill %PID | 这里作用是杀死后台nohup的进程 | kill %12345 | 可以结束code-server服务 |
本地仓库
远程环境基本没问题了,现在就是要把本地的环境同步到远程里头。因为平时也是用vscode所以也比较好举例。
- 首先在vscode中安装SFTP插件教程传送门
- 配置自动同步
- 然后把文件都上传到服务器当中
- 在浏览器打开code-serve地址,测试代码

- 然后就可以在平板当中愉快玩耍了