代码片段生成
代码片段一定程度上可以减少我们的工作量,让我们的工作更加高效
配置代码模板
- 参照此博客快速创建代码模板:VScode中创建你的代码模板
个人案例
个人非常喜欢 vscode,但我已经有些受够了 vscode 对 console.log 的代码提示了… 要打印个变量非常不顺手,写了好多字符才能打出来,甚至偶尔还会打错字母…
于是我需要配置个代码片段
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// ............
// Example:
"Print to console": {
"scope": "javascript,typescript",
"prefix": "cs",
"body": [
"console.log($1);"
],
"description": "console.log 简写"
}
}
预期效果
- 哎!就很舒服,顺手的一批,不会再因为这个而烦恼了
- 注:默认配置好是没有变量提示的,需要像后文一样再设置下 vscode 配置

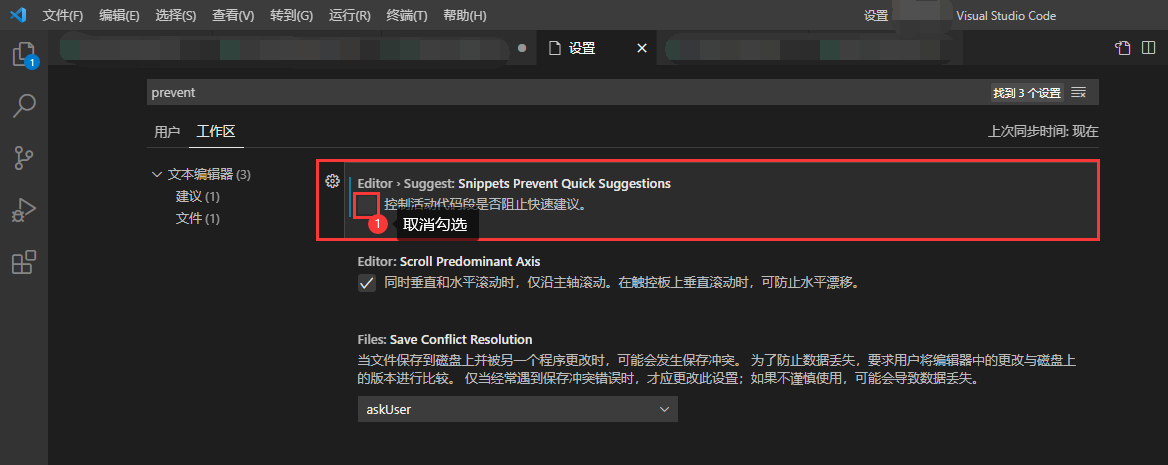
无代码提示问题解决
扩展文章 - 编写更加强大代码片段
后续可以扩展个快捷注释代码片段,方便给业务代码结构做划分