VSCode 自定义html模板
- 找到 html.json 文件?
- 添加html模板
- 使用自定义的快捷键快速创建模板
第一步: 找到 html.json 文件?
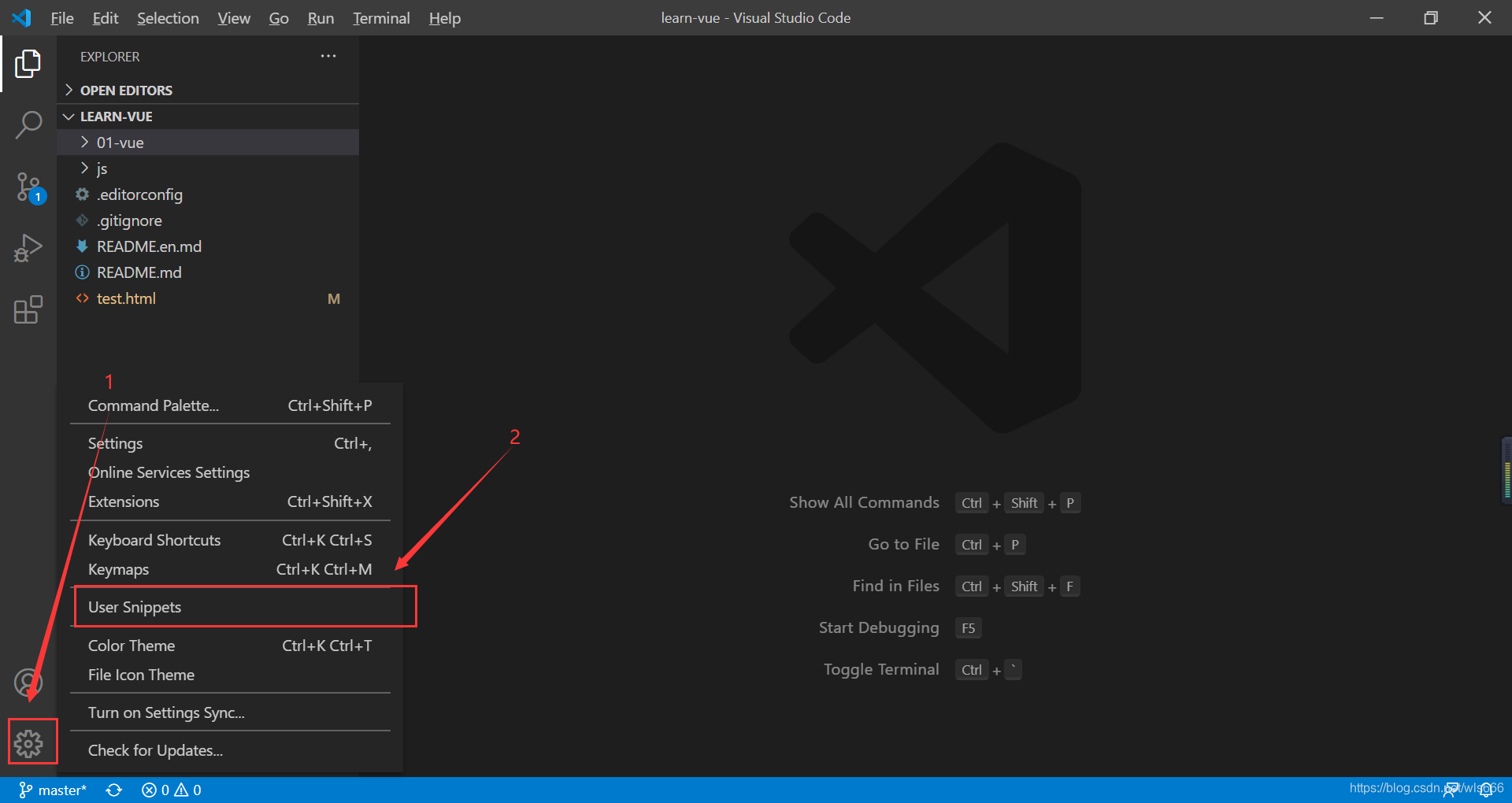
打开vscode → 设置 → 选择User Snippets
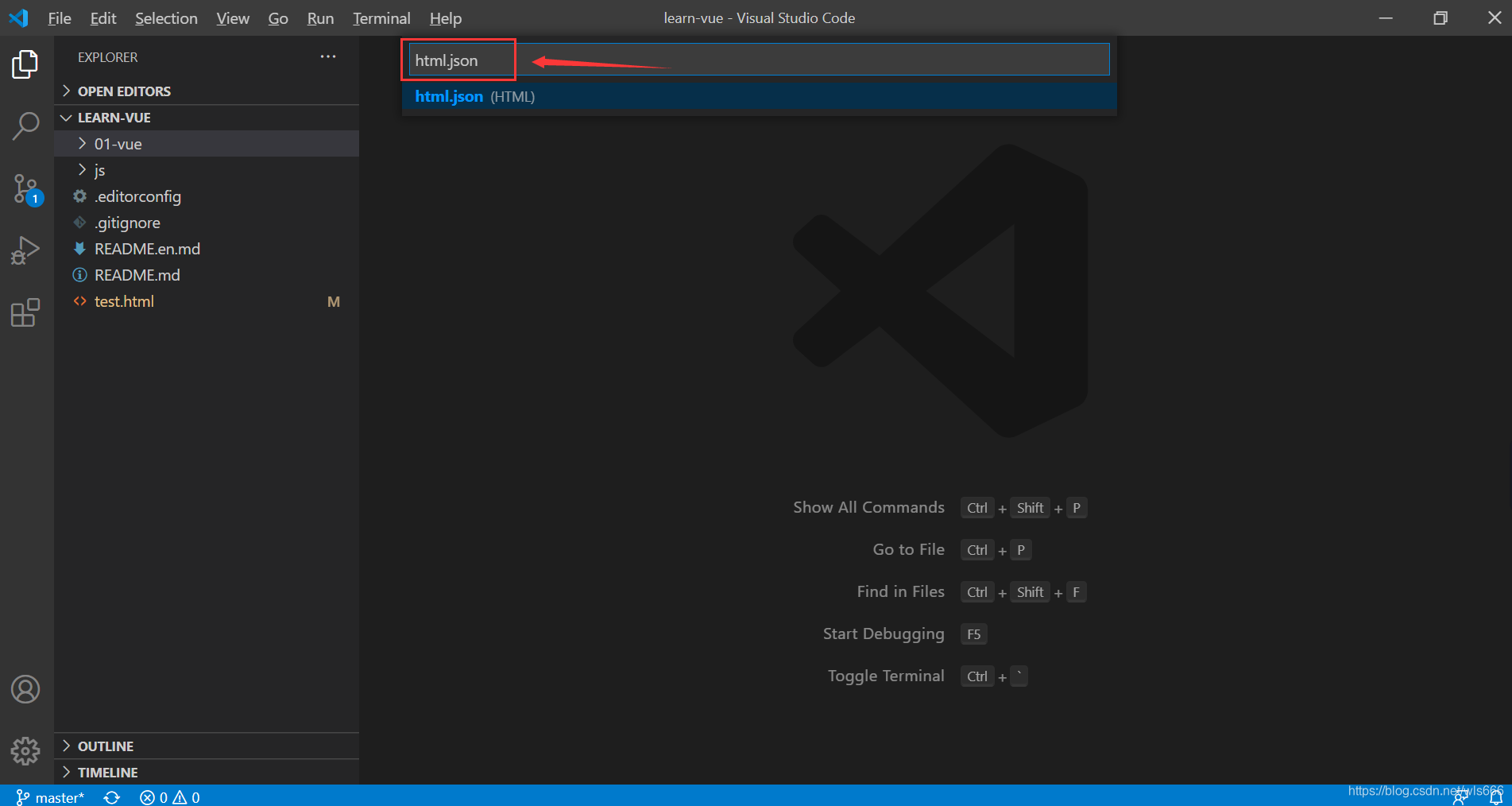
搜索 html.json 文件?

第二步: 添加html模板
在 html.json 文件中自定义html模板?
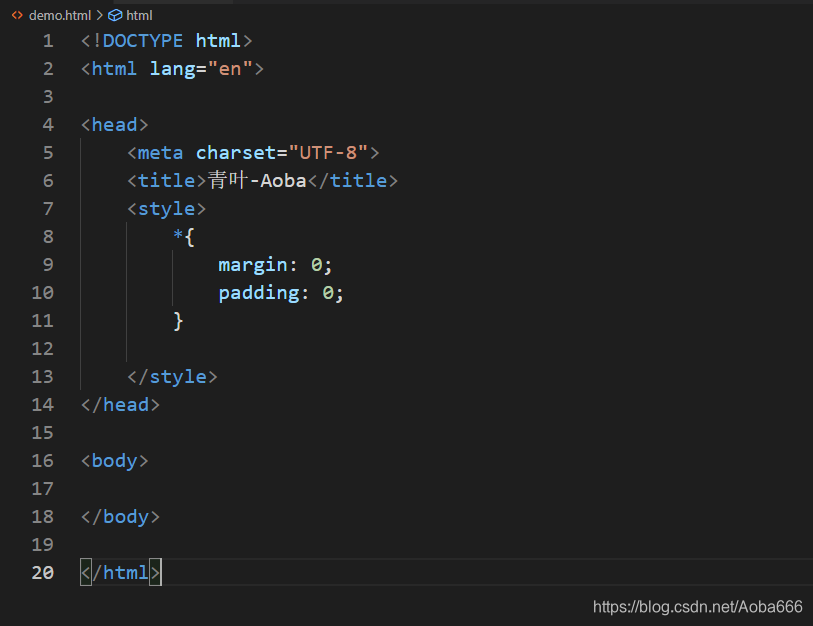
?第三步:使用自定义的快捷键快速创建模板
第二步中自定义创建模板快捷键是 “ qy” 输入qy即可快速创建html模板
?
?json代码如下:
{
"vh": {
"prefix": "qy", // 触发的关键字 输入qy按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>青叶-Aoba</title>",
" <style>",
" *{",
" margin: 0;",
" padding: 0;",
" }",
"",
" </style>",
"</head>",
"",
"<body>",
"",
"</body>",
"",
"</html>",
],
}
}