2021-07-16 微软发布了一篇博客专门介绍了这个功能,VSCODE 牛逼!
在此之前,你想要在 vscode 内调试 chrome 或者 edge 需要借助于 Chrome Debugger 或者 the Microsoft Edge Debugger extension 这两款 vscode 扩展。
并且更重要的是,其仅能提供最基本的控制台功能,其他的诸如 network,element 是无法查看的,我们仍然需要到浏览器中查看。
这是个什么功能
更新之后,我们可以直接在 vscode 中 open link in chrome or edge,并且「直接在 vscode 内完成诸如查看 element,network 等几乎所有的常见调试需要用到的功能」。
效果截图:
 (edge devtools)
(edge devtools)
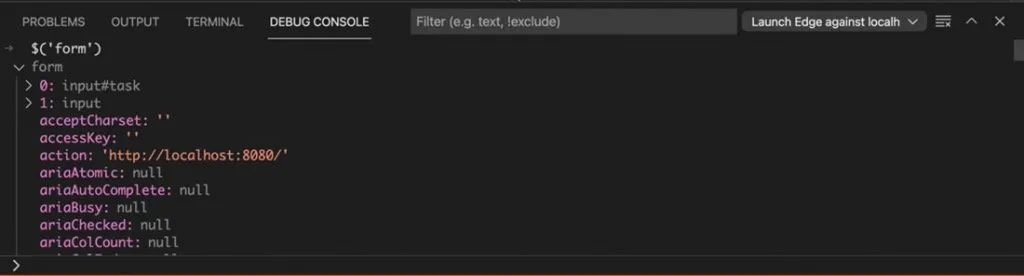
 (debug console)
(debug console)
如何使用
使用方式非常简单,大家只需要在前端项目中按 F5 触发调试并进行简单的配置即可。这里给大家贴一份 lauch.json 配置,有了它就可以直接开启调试浏览器了。
{
??"version":?"0.2.0",
??"configurations":?[
????{
??????"type":?"pwa-msedge",
??????"request":?"launch",
??????"name":?"Launch?Microsoft?Edge?and?open?the?Edge?DevTools",
??????"url":?"http://localhost:8080",
??????"webRoot":?"${workspaceFolder}"
????}
??]
}
?大家需要根据自己的情况修改 url 和 webRoot 等参数。
?
原理
原理其实和 chrome debugger 扩展原理类似。也是基于 Chrome 的 devtool 协议,建立 「websocket 链接。通过发送格式化的 json 数据进行交互」,这样 vscode 就可以动态拿到运行时的一些信息。比如浏览器网络线程发送的请求以及 DOM 节点信息。
你可以通过 「chrome devtool protocol」 拿到很多信息,比如上面提到的 network 请求。
由于是 websocket 建立的双向链接,因此在 VSCODE 中改变 dom 等触发浏览器的修改也变得容易。我们只需要在 VSCODE(websocket client) 中操作后通过 websocket 发送一条 JSON 数据到浏览器(websocket server)即可。浏览器会根据收到的 JSON 数据进行一些操作,从效果上来看「和用户直接在手动在浏览器中操作并无二致。」
值得注意的,chrome devtool protocol 的客户端有很多,不仅仅是 NodeJS 客户端,Python,Java,PHP 等各种客户端一应俱全。
更多
Easier browser debugging with Developer Tools integration in Visual Studio Code
vscode-js-debug
chrome devtools-protocol
Microsoft Edge (Chromium) DevTools Protocol overview
后台回复:typescript,获取我写的 typescript 系列文章,绝对精品
后台回复:电子书,自动获取我为大家整理的大量经典电子书,省去你筛选以及下载的时间
后台回复:不一样的前端,自动获取精选优质前端文章。
后台回复:算法,自动获取精选算法文章。另外也可关注我的另外一个专注算法的公众号力扣加加。
后台回复:每日一荐,自动获取我为大家总结的每日一荐月刊,内含精品文章,实用技巧,高效工具等等
