利用nodejs搭建cesium环境
在cesium官网上下载cesium

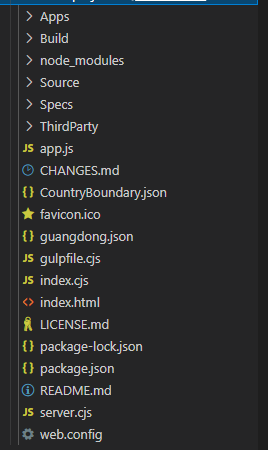
用vscode打开该文件夹

在该文件夹的根目录上打开终端

输入npm install
安装完成后打开index.html,把里面的内容删掉,然后输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello 3D Earth</title>
<script src="./Build/Cesium/Cesium.js"></script>
<style>
@import url(./Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script src="app.js"></script>
</body>
</html>
新建一个app.js文件,在该文件上输入以下代码(该js文件已在上面的index.html文件中引入):
viewer = new Cesium.Viewer('cesiumContainer');
打开终端,输入node server.cjs启动服务

在浏览器中打开http://localhost:8080/