类注释模板
类注释模板是IDEA创建类时生成的注释,之前发文章跟大家分享过了,而且这也不是本篇文章的重点,文章的链接附在下面,需要的朋友可以去看看。
Intellij IDEA设置类的文件头注释(@Author)(一)
Intellij IDEA设置类的文件头注释(之二)
方法注释模板
不管是eclipse还是IDEA都需要我们手动为方法添加注释,eclipse生成注释是/**+Enter,这里我们也按照这种习惯来设置IDEA的方法注释。
本篇文章重在演示设置步骤,注释模板和参数取值可根据自己的习惯设置。
步骤
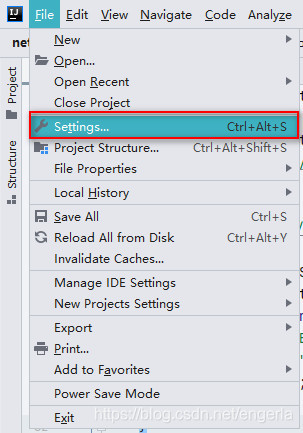
第一步、File -> Settings

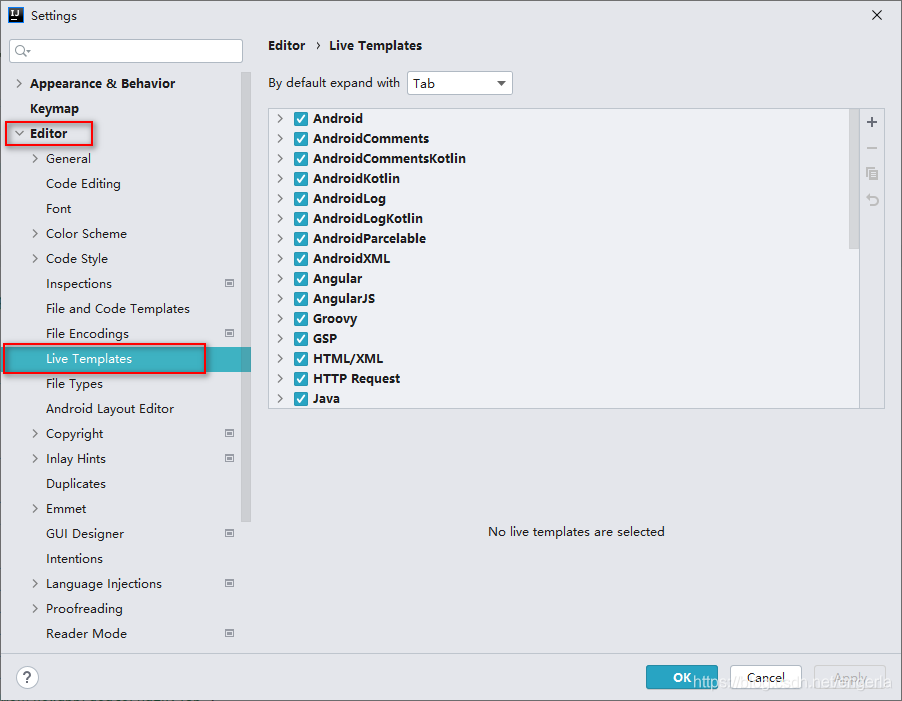
第二步、选择“Editor”->“Live Templates”。

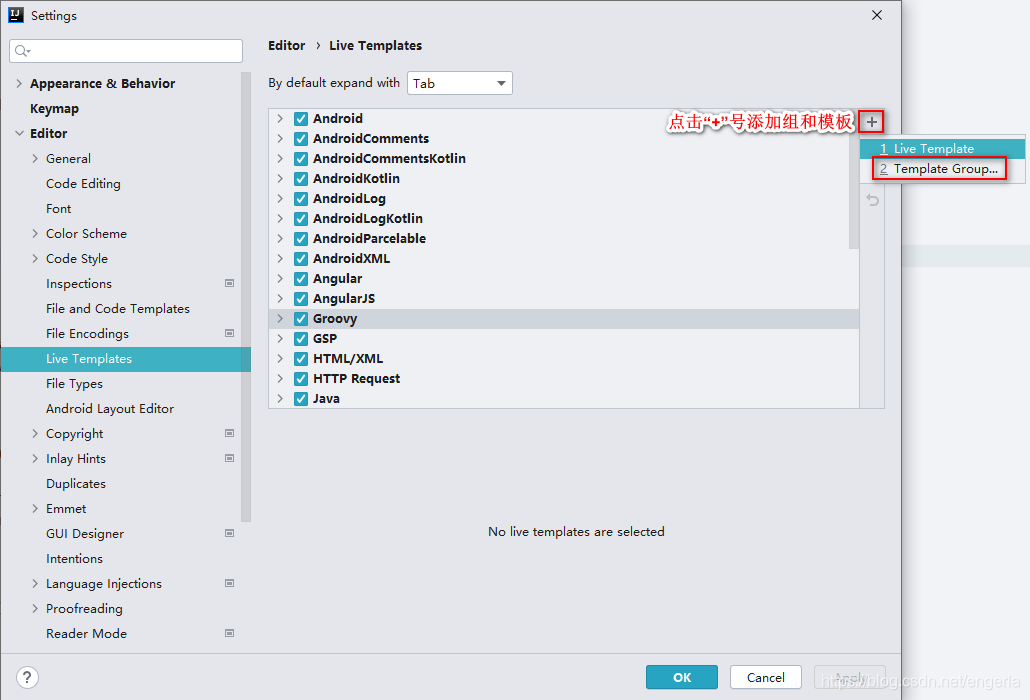
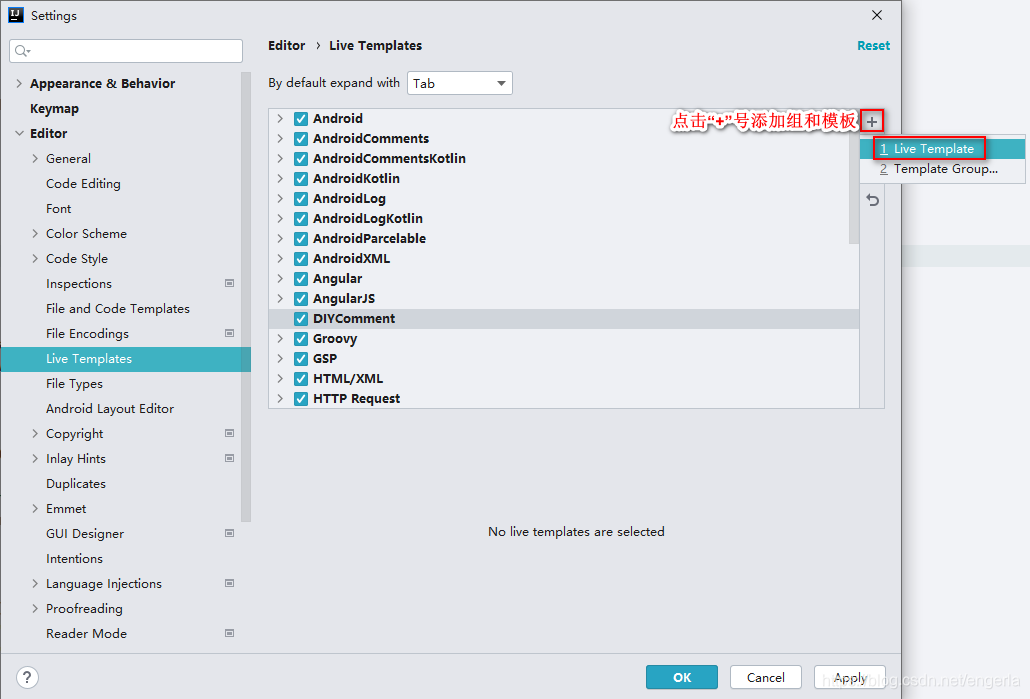
第三步、点击右侧的“+”->"Template Group…"添加组。

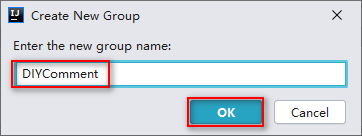
第四步、命名组

第五步、点击右侧的“+”->"Live Template"添加组。

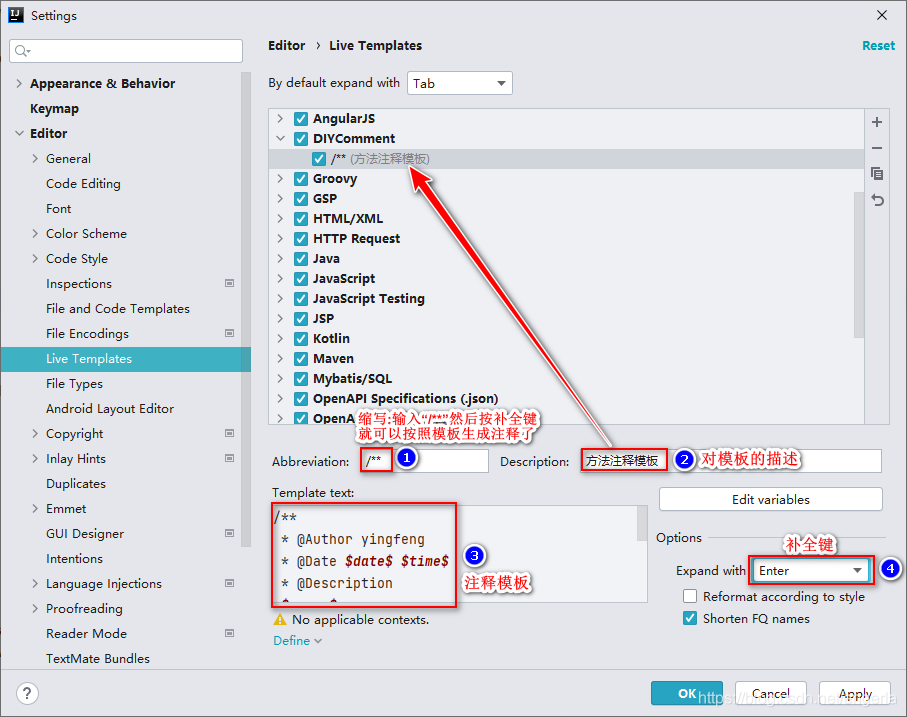
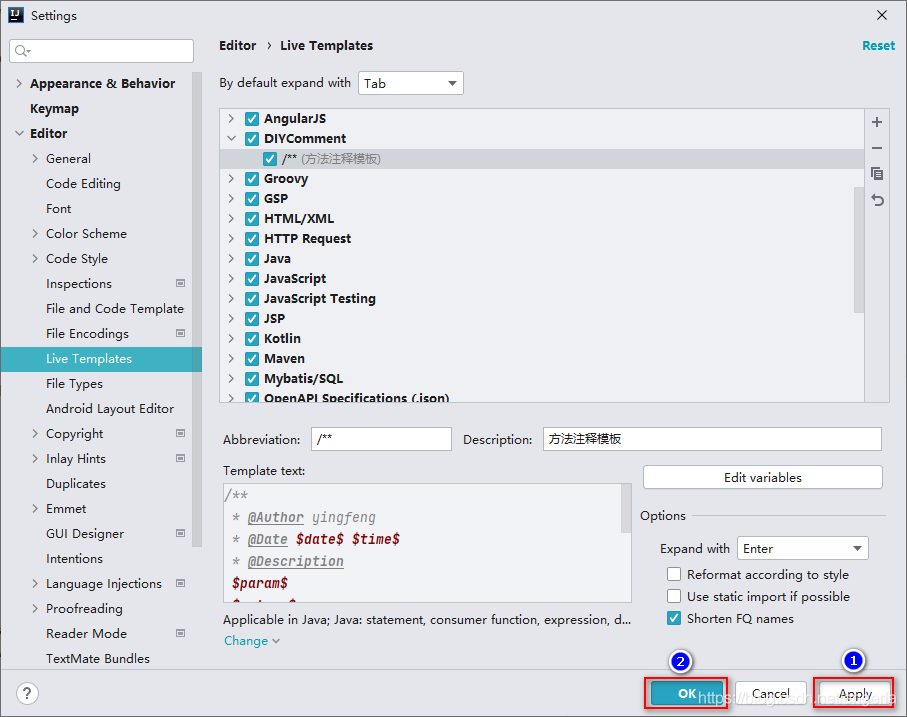
第六步、配置注释模板。
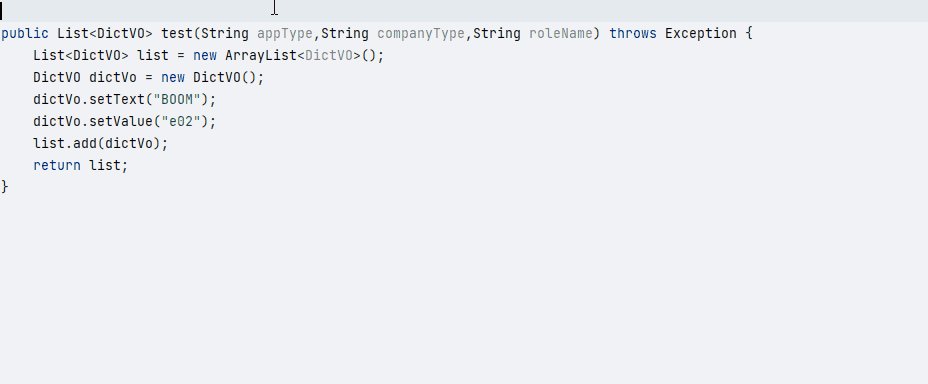
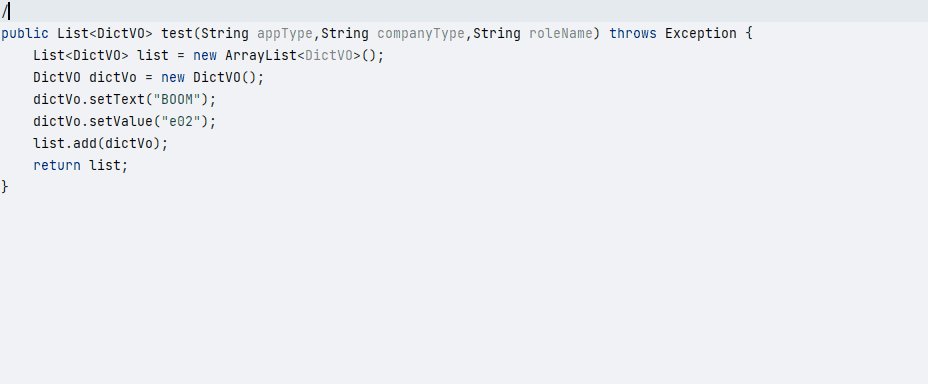
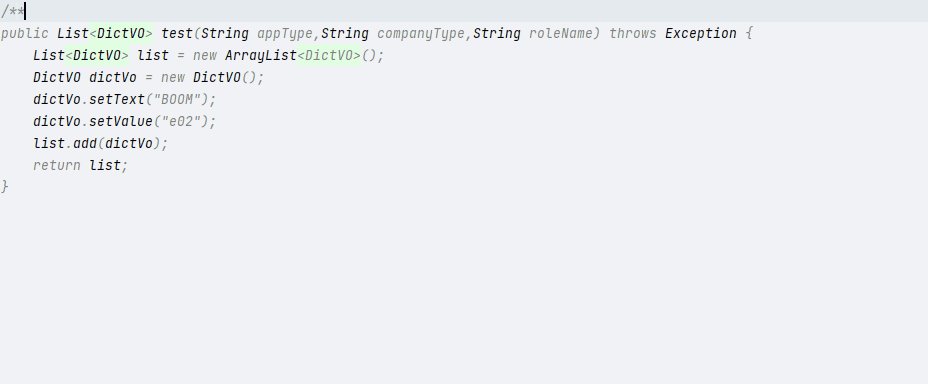
①设置一个缩写,此处设置的缩写是/**,在方法上面输入/**然后按补全键就可以按照模板生成注释了。
②对新建模板的描述
③配置的注释模板
④设置补全键(默认是Tab,不过本人感觉Enter顺手一些😁)

方法注释模板
/**
* @Author buding
* @Date $date$ $time$
* @Description
$param$
$return$
*/
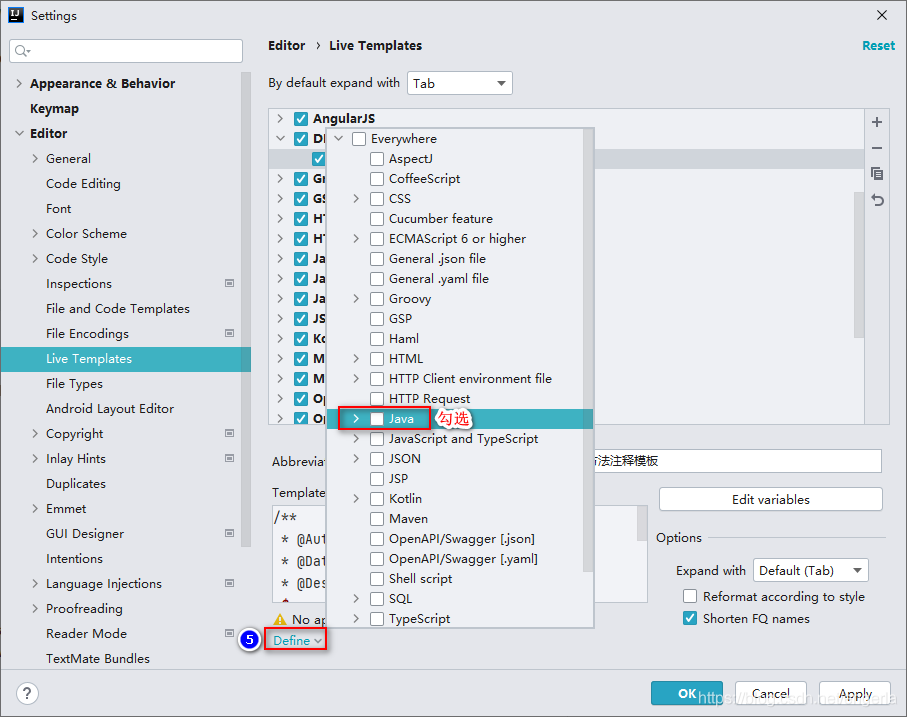
⑤设置在哪些文件中应用此注释模板(不同类型的文件,注释符号是不一样的,所以勾选的时候要谨慎哦)

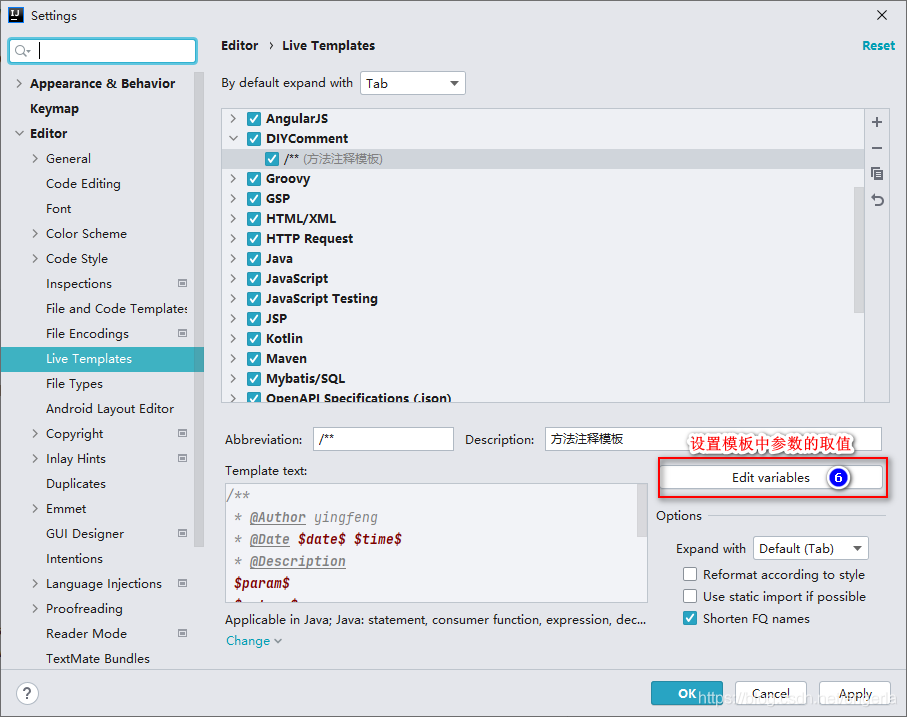
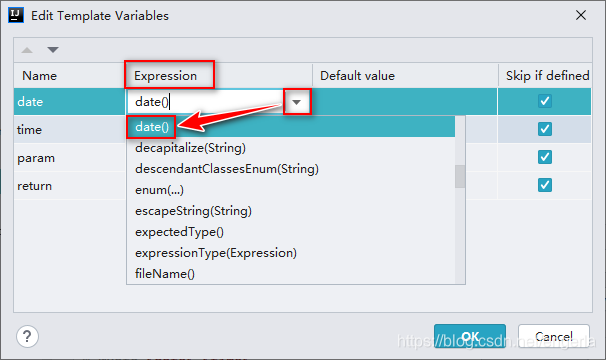
⑥设置模板中参数的取值

选择“Expression”列,然后点击右侧的“▼”选择相应的方法

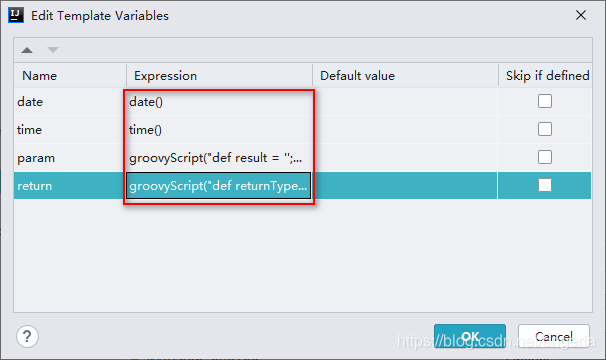
参数都要设置

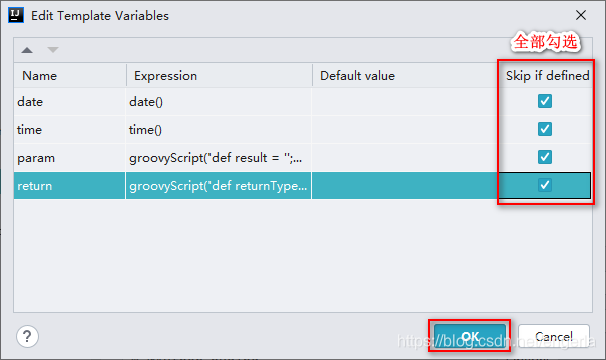
然后将每一行最后的“Skip if defined”勾选。

param和return的默认可选择的方法很不方便,所以就根据自己的模板DIY了一下😂,如果不想用默认的,我的放在下面了。
param
groovyScript("def result = '';def params = \"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {if(params[i] != '')result+='* @param ' + params[i] + ' ' +((i < params.size() - 1) ? '\\r\\n ' : '')}; return result == '' ? null : result", methodParameters())
return
groovyScript("def returnType = \"${_1}\"; def result ='';if(returnType=='null'||returnType=='void'){return;}else{result += '* @return ';cls = returnType.split('<');for(i = 0; i < cls.size(); i++){temp = cls[i].tokenize('.');result += temp[temp.size() - 1] + ((i < cls.size() - 1) ? '<' : '');};return result + ' ';}", methodReturnType());
第七步、最后别忘了点击“Apply”和“OK”保存设置。

效果
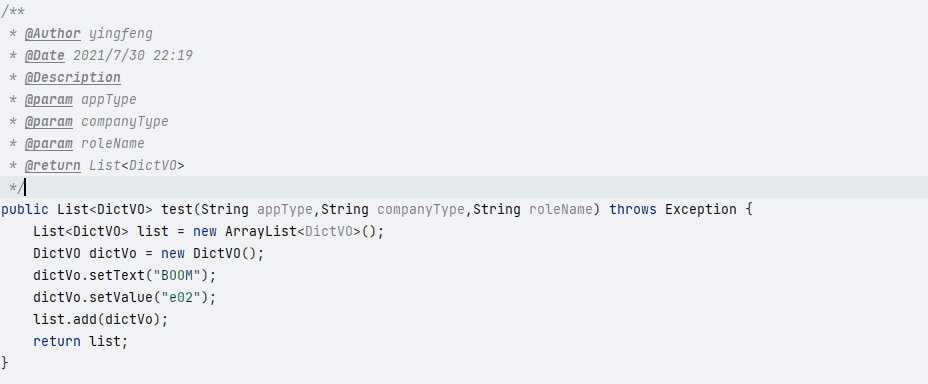
经过一番辛苦的艰辛,终于设置好了,我们来看一下效果是什么样子吧

这样生成的注释是不是方便多了?本篇文章到这里就结束了,快去试一下吧。come on!