为什么需要一个图形化调试环境?
使用通过打印 log 的方法进行调试,调试效率不高且不容易定位问题, 而通过 SSH 连接 Linux 终端直接使用gdb调试,不仅需要记命令,而且在使用体验上也没有这么好,效率也不高,这时我们就需要搭建一个图形化调试环境来让调试程序变得更加方便。
通过 SSH 连接 Linux 终端直接使用gdb调试:

VScode 图形化调试:

开始时需要安装的软件和插件
在 Windows 上需要安装 VScode。
在安装好 VScode 之后,还需安装 Remote Development 插件。

安装好以上软件和插件后,就可以使用 VScode 远程连接到 Linux 上了。
远程连接
SSH 的连接方式有两种,一种是账户密码,另一种是公私钥连接。这里推荐使用公私钥连接,因为后面远程调试过程会多个地方连接,需要多次输入密码比较麻烦,使用公私钥的话只需要配置一次就可以了,非常方便。
在远程 Linux 上生成公私钥对:
# 生成一对密钥, 在哪个机器生成都行
ssh-keygen -t rsa
# 公钥需要放到 Linux 执行环境里
# 假设生成的公钥是 "vscode_rsa.pub"
cat /root/.ssh/vscode_rsa.pub >> /root/.ssh/authorized_keys
chmod 644 /root/.ssh/authorized_keys
# 私钥需要留在 VSCode 一端 Windows 机器里
# 假设路径是 "D:/.ssh/vscode_rsa"
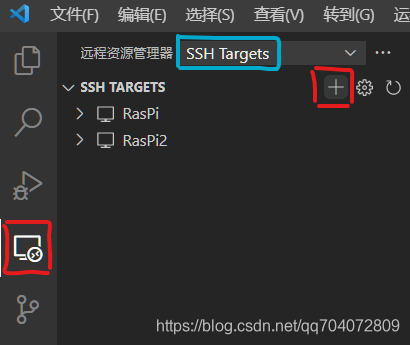
然后打开 VScode,点击侧边栏中的远程资源管理器图标,选择SSH Targets,点击加号:

按照username@ip的格式添加,然后根据提示会看到远程连接的配置文件。或者直接在下面界面上加号旁边的齿轮,直接打开配置文件,按照下面的格式添加,在 IdentityFile 后面添加私钥的路径:
Host hostname
HostName xxx.xxx.x.xx
User username
IdentityFile "D:\.ssh\vscode_rsa"
配置好后就可以点击右侧图标进行连接了:

问题
如果在配置好进行连接的时候,VScode 的终端报错了:
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: UNPROTECTED PRIVATE KEY FILE! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
Permissions for 'vscode_rsa' are too open.
It is required that your private key files are NOT accessible by others.
This private key will be ignored.
Load key "vscode_rsa": bad permissions
解决办法:
在私钥上右击选择属性,然后选择【安全】选项卡,然后点击下面的【高级】按钮,然后在新弹出的窗口下方点击【禁用继承】,然后点击继承那个按钮上面的【添加】按钮重新将当前 Windows 登录用户设置为私钥的所有者,并勾选所有权限。最后跟下面一样即可:

远程调试
安装插件
VScode 远程连接后需要在 ssh-linux上安装拓展: C/C++ 插件。


安装完后需重新加载或重新打开 VScode。
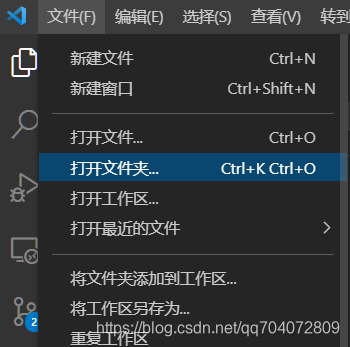
然后点击 VScode 菜单栏,【文件】 => 【打开文件夹】,打开需要调试的程序所在的文件夹即可。

配置调试脚本
在菜单栏里选择【运行】=>【添加配置】,会弹出提示选择调试环境,这是选择【C++ GDB/LLDB】那个即可自动生成launch.json文件。
${workspaceFolder}是指刚才打开的远程文件夹,鼠标在配置文件属性字段停留可以查看该属性的意思。
launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Demo UI 启动",
"type": "cppdbg",
"request": "launch",
"cwd": "${workspaceFolder}",
"program": "${workspaceFolder}/release/bin/demoui",
"args": [],
"stopAtEntry": false,
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"miDebuggerArgs": "",
"miDebuggerServerAddress": "localhost:2333",
// 调试会话开始前要运行的任务:这个在后面有用到
"preLaunchTask": "demoui gdbserver start",
"logging": {
"moduleLoad": false,
"engineLogging": false,
"trace": false
},
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
为了更方便地进行调试,还需要配置开启gdbserver的任务,在菜单栏里选择【终端】=>【配置任务】=>【使用模板创建 task.json 文件】,即可自动生成task.json文件。
如果调试程序需要 sudo 权限,那就需要 sudo 打开 gdbserver:
task.json:
// gdbserver localhost:<port> <program> <args>
{
"version": "2.0.0",
"tasks": [
{
"label": "demoui gdbserver start",
"detail": "启动 gdbserver",
"type": "shell",
// 执行的任务是否保持活动状态并在后台运行,这个必须开启
"isBackground": true,
"command": "echo",
"args": [
// 密码
"xxxxxx",
"|",
"sudo",
"-S",
"gdbserver",
"localhost:2333",
"${workspaceFolder}/release/bin/demoui",
],
"presentation": {
"echo": false,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
]
}
运行这个任务相当于在 Linux 终端上运行以下命令:
echo xxxxxx | sudo -S gdbserver localhost:2333 ./release/bin/demoui
如果不需要 sudo 权限,则将以上脚本部分更改为:
"command": "gdbserver",
"args": [
"localhost:2333",
"${workspaceFolder}/release/bin/demoui",
],
相当于在 Linux 终端上运行以下命令:
gdbserver localhost:2333 ./release/bin/demoui
配置好这两个脚本后就可以在 VScode 中直接按 F5 进行调试了。
