暗黑模式适配
在vue项目中
一开始没有下面这套最新方案的时候,我们在每个需要适配暗黑模式的页面都得根据媒体查询写适配,现在,只要和设计师商量好,我们使用对应的变量即可。
之前方案:
.inputNumber {
padding: 0.28rem 0.2rem 0;
.input {
margin-top: 0.4rem;
.tip {
height: 0.2rem;
line-height: 0.2rem;
font-size: 0.14rem;
font-weight: 300;
color: #333333;
}
}
}
@media (prefers-color-scheme: dark) and (max-device-width: 1024px) {
.inputNumber {
.input {
.tip {
color: @dark_e5e;
}
}
}
}
最新方案:
Index.vue
<script>
/* eslint-disable no-new */
export default {
data() {
return {
darkTheme: false,
};
},
watch: {
darkTheme(newV) {
const obj = document.querySelector('html');
if (newV) {
obj.setAttribute('theme', 'dark');
} else {
obj.removeAttribute('theme');
}
},
},
created() {
this.darkTheme = window.matchMedia('(prefers-color-scheme: dark)').matches;
},
};
</script>
index.less
:root {
--_333: #333333;
--_aaa: #AAAAAA;
--_c7c: #C7C7C7;
--_fff: #ffffff;
}
:root[theme="dark"] {
--_333: #e5e5e5;
--_aaa: #999999;
--_c7c: #595959;
--_fff: #222225;
}
页面组件中使用.vue
.pre {
position: relative;
color: var(--_333);
&::after {
position: absolute;
right: -0.1rem;
top: 50%;
transform: translateY(-50%);
content: "";
border-top-color: var(--_aaa);
}
}
但上面这种也还有一些问题
比如,设计师可能需要微调,对应的暗黑颜色需要调整,那么,就不能直接使用这个变量了
或者原来这个页面不需要适配暗黑,所以我们都是直接写的颜色值,但是突然要适配了,我们还得找对应的变量。
所以,还有一个想法,就是些vscode的插件,当我们从蓝湖上复制的颜色值到vscode的时候,有对应的变量提供给我们,提示是否替换,这样,我们开发的工作量就会少很多很多。
vscode插件开发
安装
npm install -g yo generator-code
**tips:**如果安装不上,看提示,可能是node版本不支持,可以下载更新的node版本
创建
yo code
然后根据提示创建项目
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Initialize a git repository? Yes
# ? Bundle the source code with webpack? No
# ? Which package manager to use? npm
然后进入你创建的项目中
在编辑器按F5,将会打开一个新的vscode,如果提示你
tips:
Extension is not compatible with Code 1.56.0. Extension requires: ^1.58.0.
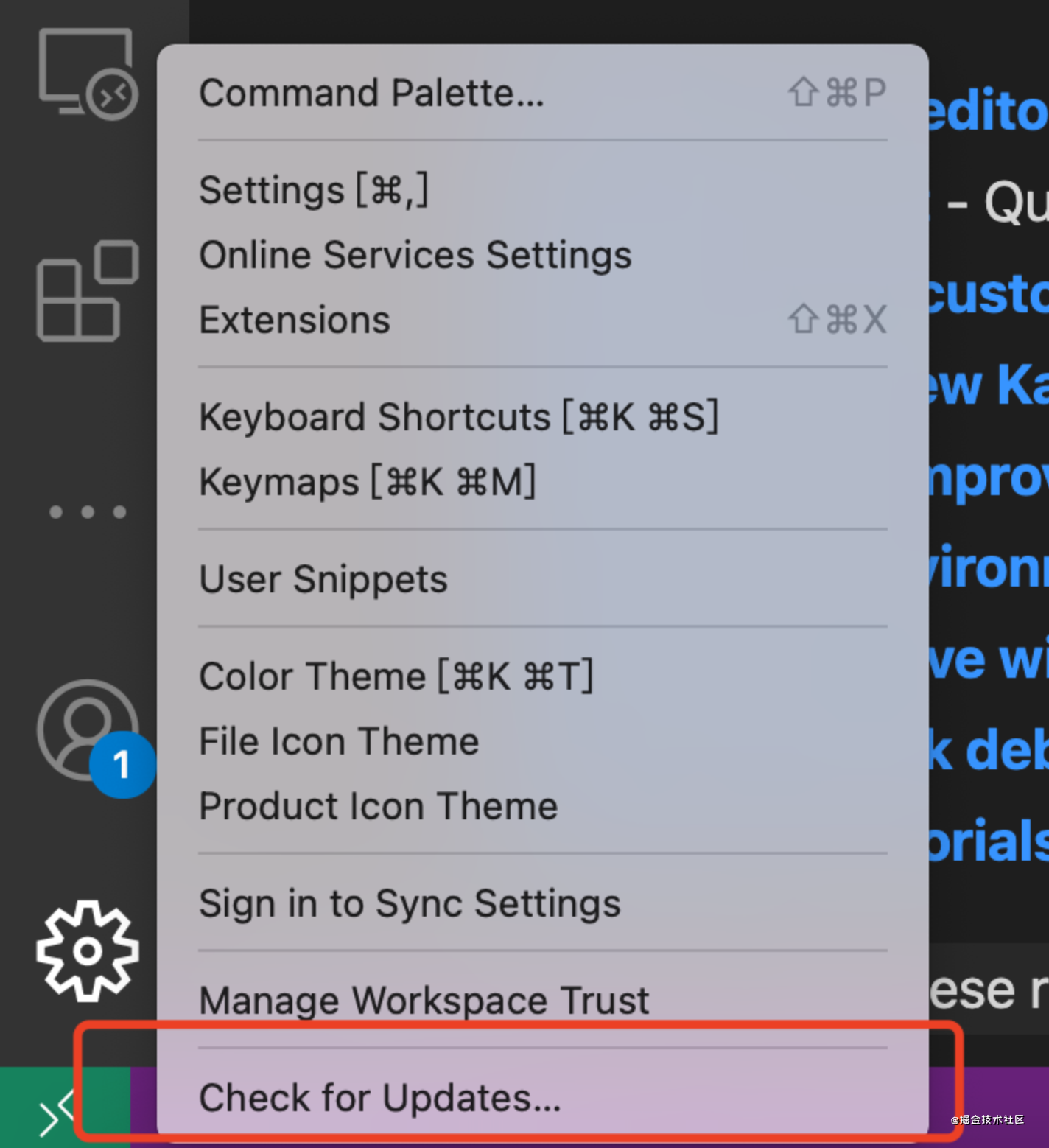
你需要更新你的vscode版本,在左下角找到??,然后找到Check For Updates,然后自动升级,
**tips:**如果提示没法升级
Cannot update while running on a read-only volume. The application is on a read-only volume. Please move the application and try again. If you're on macOS Sierra or later, you'll need to move the application out of the Downloads directory. This might mean the application was put on quarantine by macOS. See this link for more information.
需要将你的app从下载那移到应用程序 (github解决方案:https://github.com/microsoft/vscode/issues/7426)
升级完后,再次找到这个地方,然后点击Restart for Update,自动重启vscode!

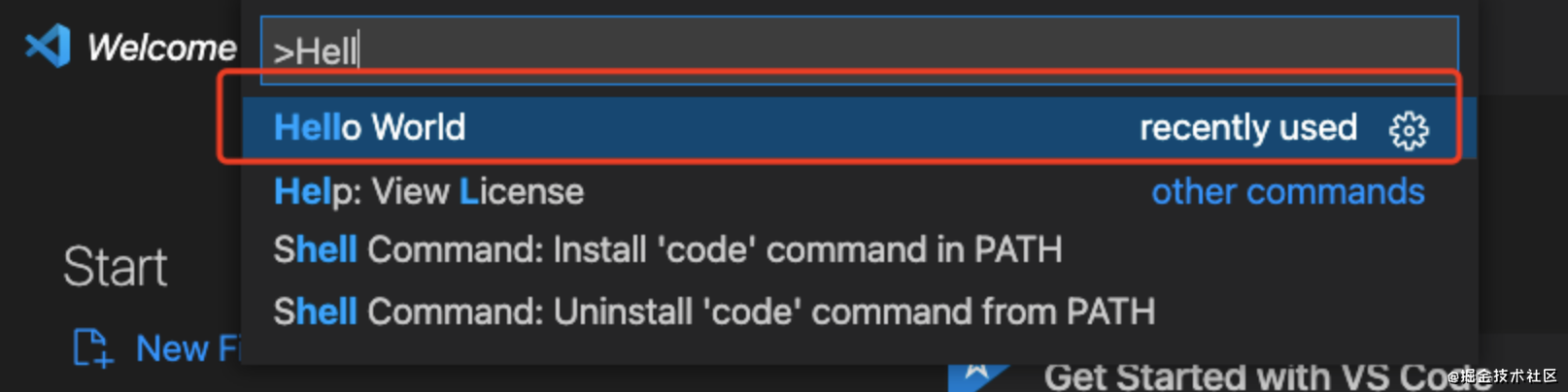
重新进入你的项目,按F5,在新vscode窗口中 ( ??P )运行Hello Workld命令

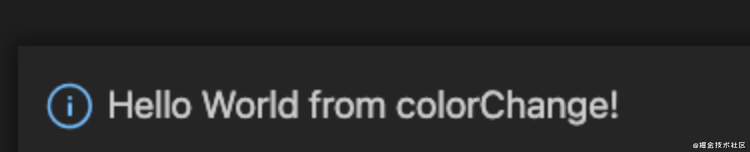
然后有提示出来就行了

思路:
首先得要看都有啥场景可以转换:
- 直接输入
- 粘贴
- 选中值
需要有一个设置文件,当遇到什么颜色值,可以直接替换成var(–color)对应的变量
需要适配的颜色格式
- #333333
- #333
- rgba(255,255,255,0)
- rgb(255,255,255)