环境准备
| 系统版本 | deepin 15.5 sp2专业版 |
| python版本 | python 3.7.11 |
| Git | 2.11.0 |
| Cmake | 3.9.5 |
| Ninja | 1.7.2 |
| vscode | 1.58.2 |
注意:
1.python版本要3.6.x以上
2.cmake版本要3.5.x以上
安装流程
详细安装步骤可以参考如下链接
ESP开发环境部署文档
这里主要介绍一下基于vscode的开发环境的部署流程
1. 安装准备
正式安装前,需要先下载一些依赖的软件,这块内容在上面的环境部署文档里有:
sudo apt-get install git wget flex bison gperf python3 python3-pip python3-setuptools cmake ninja-build ccache libffi-dev libssl-dev dfu-util libusb-1.0-0
2. 安装vscode插件
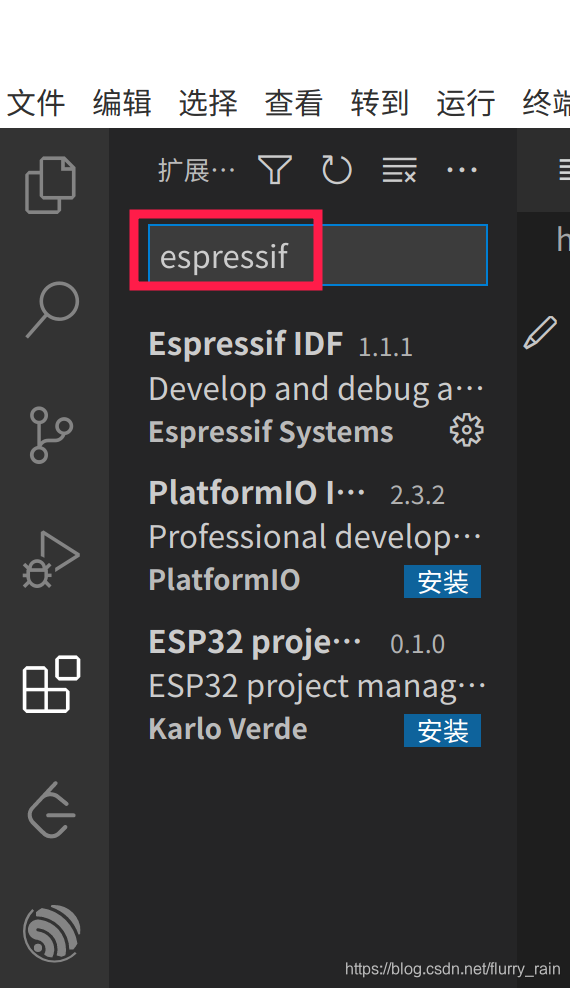
直接在vscode扩展里搜索espressif,点击安装即可

3. 使用vscode扩展安装esp-idf
详细步骤请参考官方指导:
vscode安装esp插件
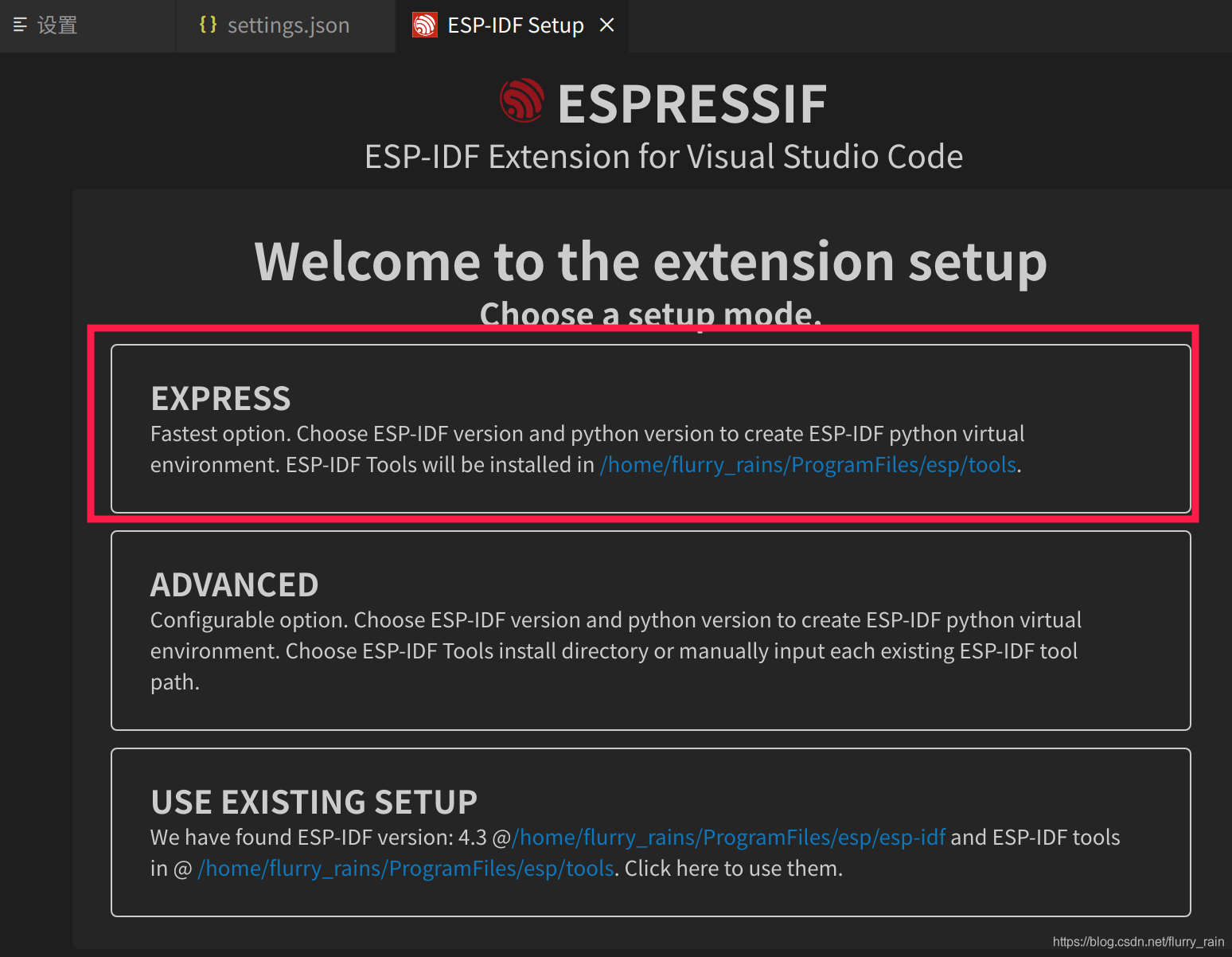
在vscode界面按F1弹出命令选项输入框,然后输入 configure esp-idf extension 即可进入安装页面,新手直接使用快速安装选项Express即可

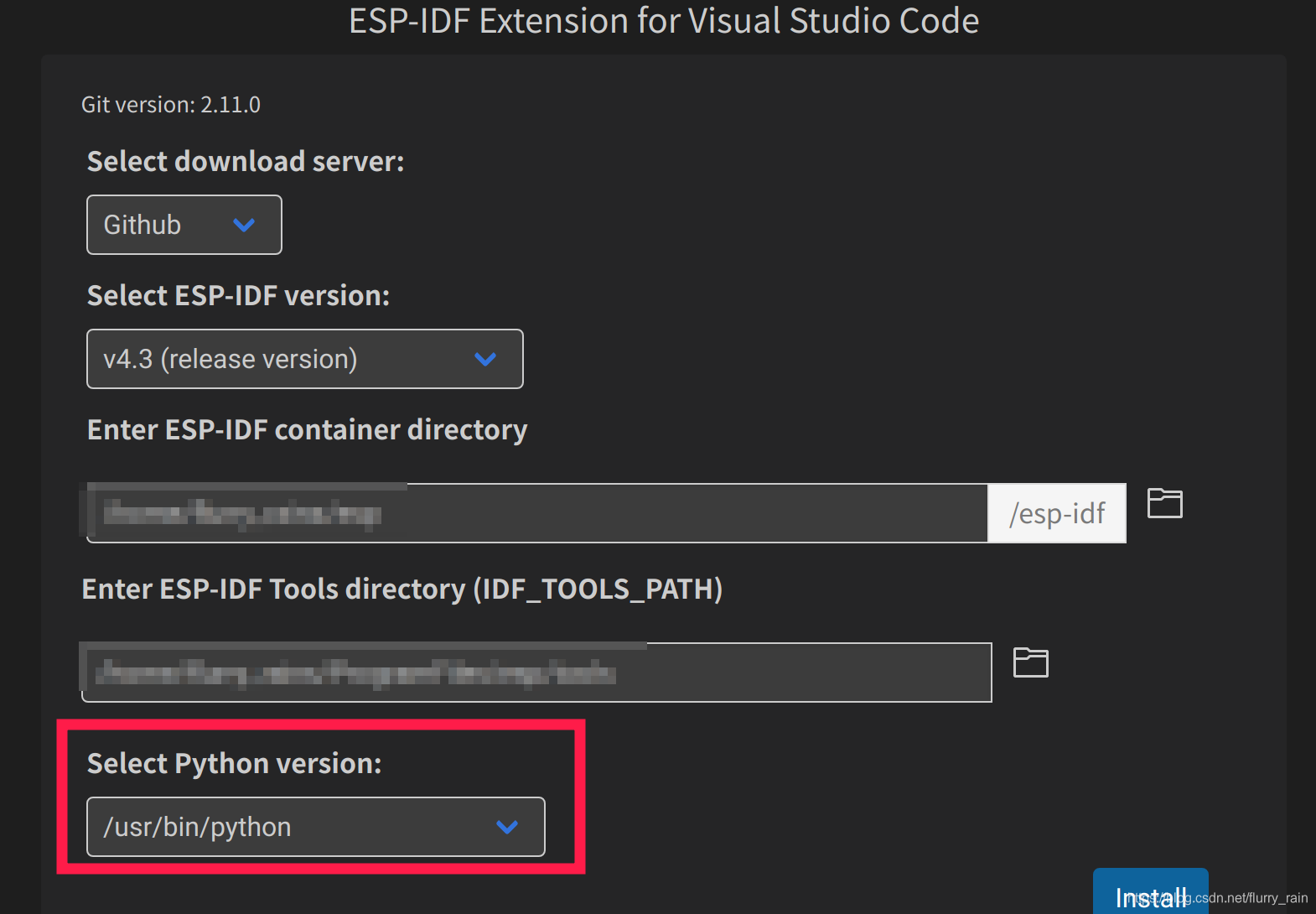
快速安装选项会有几个简单配置,每个配置的含义上面的官方指导里都有写,这里注意一下如果系统里同时装了python2和python3,下面的路径要改成python3的:

设置好路径之后就可以install开始安装了,执行成功后会自动把esp-idf安装完成,并且会生成一个python的虚拟环境在你设置的tools路径下。
4. 配置扩展:
可以参考这个文档:
vscode配置esp扩展
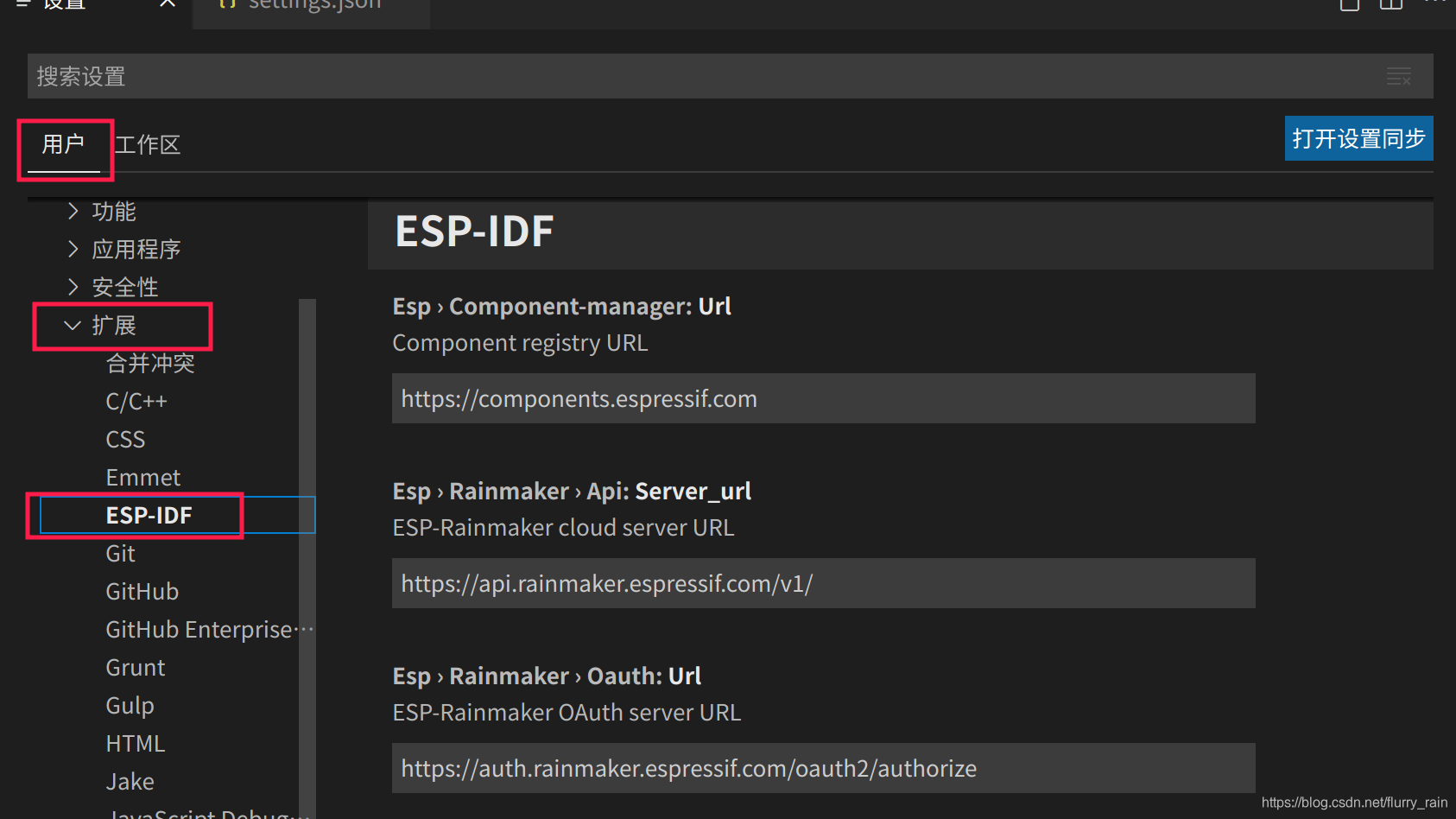
这里建议直接使用UI模式去配置,JSON格式不太清晰,在vscode界面按 F1,然后输入 Preferences: Open Settings(UI) 即可打开配置UI(直接配置用户区的内容即可):

需要关注的设置有:
-
idf.espIdfPath:步骤3里配置的ESP-IDF的安装路径
-
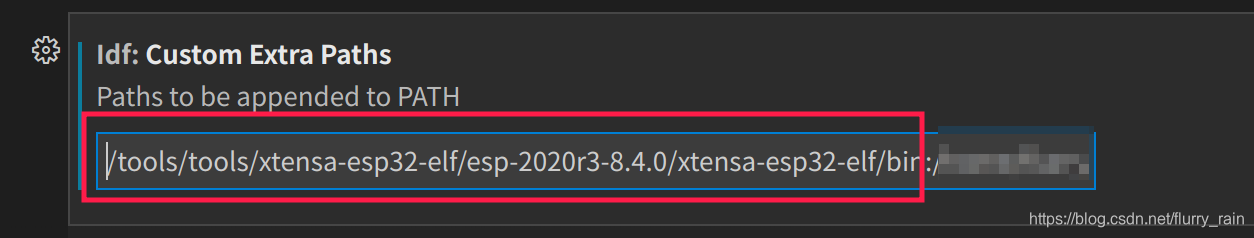
idf.customExtraPaths:步骤3里配置的TOOLS的安装目录,安装目录里会有一个tools目录,里面会有若干组件的目录,可以直接把所有组件的bin目录的绝对路径写进来,不同组件的目录用 : 分割开

-
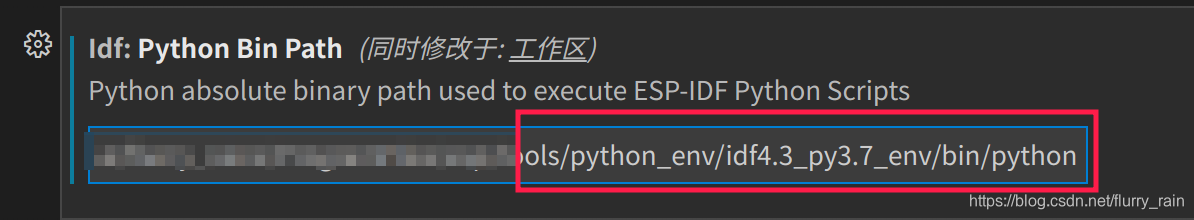
idf.pythonBinPath 虚拟环境python的绝对路径,这个目录位于步骤3设置的TOOLS目录下面,有个python_env目录,这个目录里面有python可执行程序,把这个python文件的绝对路径写入:

-
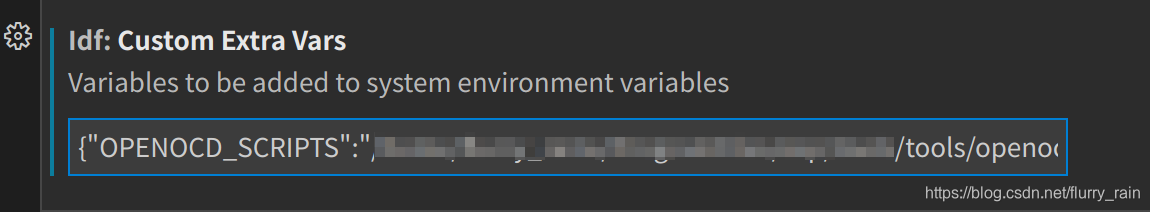
idf.customExtraVars:一般是OpenOCD的安装目录,位于步骤3指定的TOOLS安装目录下面的tools目录中,进入openocd目录,把share/openocd/scripts目录的绝对路径写进配置文件即可

以上都是在用户模式的配置,配置文件默认的存放位置是在~/.config/Code/User/setttings,json
5. 测试连接
扩展安装配置完成后,可以测试一下是否能连接上开发板。
1. 确认开发板的设备号
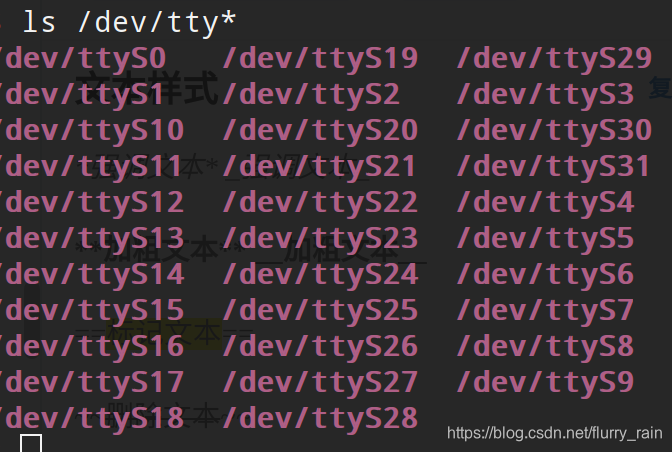
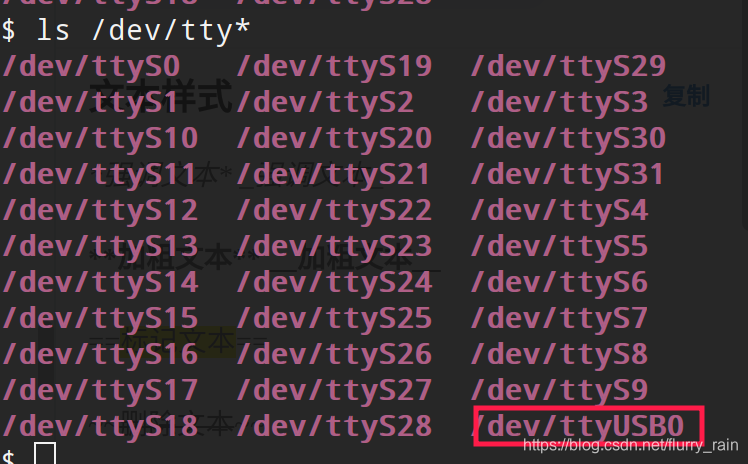
首先输入如下指令查看当前有哪些设备
ls /dev/tty*

然后使用数据线把板子接到PC上,再输入上述指令,新增的设备就是我们开发板的设备了:

2. 配置esp扩展项测试连接
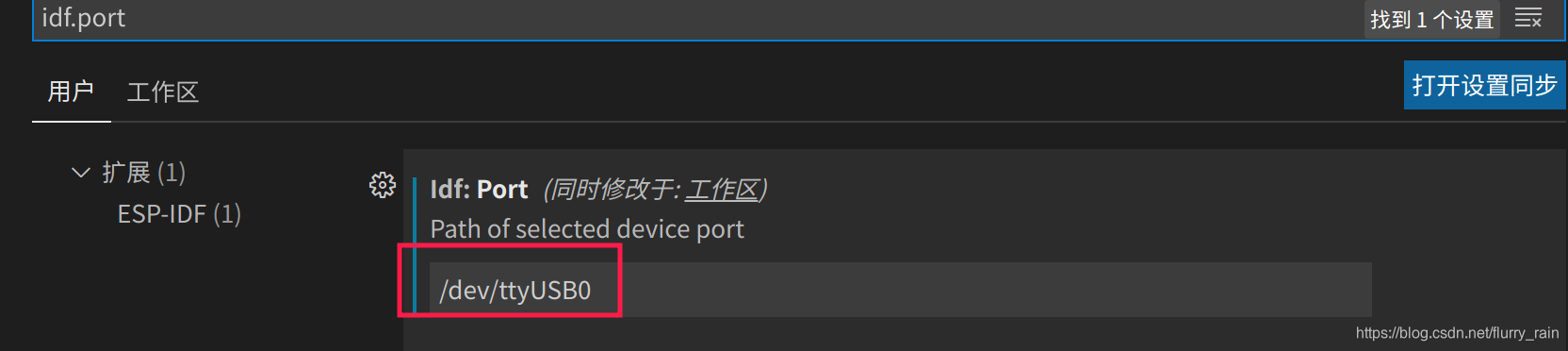
在vscode界面按 F1,输入Preferences: Open Settings (UI),打开UI配置页,在扩展里找到esp扩展,然后修改idf.port为上一步找到的设备:

然后测试连接,如下即为连接成功:

一些坑:
如果开发板连上之后,/dev目录下没有新增设备,那么大概率有两种可能:
- 数据线有问题,有点线可能只能充电,找一根确定能传输数据的线
- 驱动没有自动生效,我的开发板用的usb串口驱动是cp210x(这个可以咨询一下卖家,确认一下自己开发板的接口用的是什么芯片),可以参考如下文档:
ESP32与PC创建串口连接
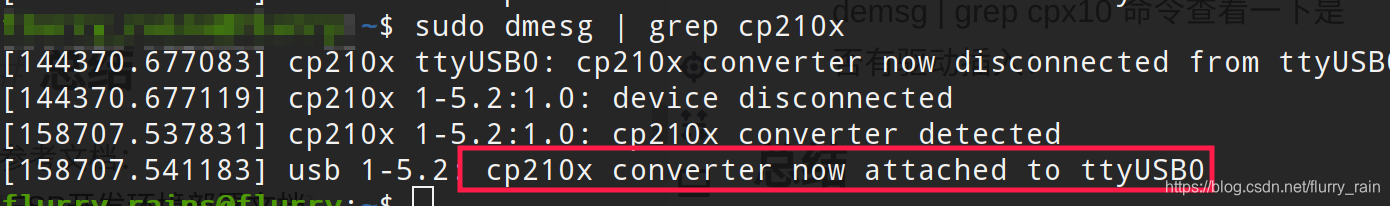
首先使用 demsg | grep cpx10 命令查看一下是否有驱动插入:

如果没有,那说明系统可能没有打包对应的驱动,可以使用:
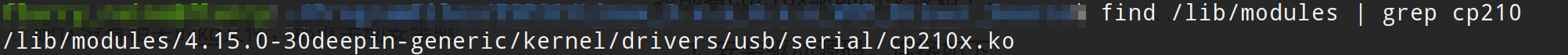
find /lib/modules | grep cp210*
确认一下ko文件是否存在:

- 确认没有相关的ko文件,那就手动安装驱动,再尝试连接开发板,参考如下连接:
cp210x驱动安装说明
手动安装部署cp210x驱动的步骤如下:- 安装驱动源码,连接如下:
CP210X驱动下载
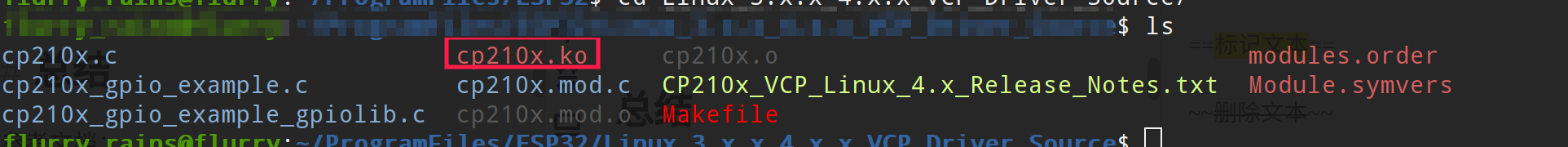
选择对应自己linux内核版本的驱动下载 - 进入到源码目录,执行make命令,编译完成后会在源码目录里生成cp210x.ko文件:

- 将cp210x.ko文件复制到modules目录:
cp -rf cp210x.ko /lib/modules/4.15.0-30deepin-generic/kernel/drivers/usb/serial/ - 插入驱动:
insmod /lib/modules/4.15.0-30deepin-generic//kernel/drivers/usb/serial/usbserial.ko insmod cp210x.ko- 重新连接设备
- 安装驱动源码,连接如下:
总结
参考文档:
ESP开发环境部署文档
vscode安装esp插件
vscode配置esp扩展
CP210X驱动下载
cp210x驱动安装说明
先看第一个文档,做好前期准备工作再正式安装vscode扩展
测试开发板能否连接的时候,注意一定要用数据线,要知道有些线只能用来充电,这种充电线是不能连接开发板子到PC上的!!!