?? ?? 主要内容:HTML基本概念、语法、常见的标签、属性
?? ?HTML5 ? ?新增的一些内容
?? ?1. 基础知识
?? ??? ?○ 什么是HTML?:超文本标记语言
?? ? ? ? ?1. 超文本:页面内包含的内容不仅仅是文本
?? ? ? ? ? ? ? ? ? ?还可以包含图片、链接、音乐、视频等非文字元素。
?? ? ? ? ?2. 标记语言:不是编程语言
?? ??? ? ? ? 例如:div>div</div>
?? ??? ??? ? ? ? ? ?<p></p>
?? ? ? ? ?3. 后缀名
?? ??? ? ? ? ? ?.html(常用的后缀名)
?? ??? ? ? ? ? ?.htm
?? ? ? ? ?4. ?axure rp 的文件后缀.rp
?? ??? ?○ 什么是HTML5?
?? ??? ? ? ?HTML5(简称H5)是HTML的下一代标准
?? ??? ? ? ?HTML产生于1990年
?? ??? ? ? ?HTML4产生于1997年
?? ??? ? ? ?HTML5于2008年正式发布
?? ??? ? ? ?HTML5在2012年,基本形成了比较稳定的版本
?? ??? ?○ Html开发需要的环境(links、Windows…..)
?? ??? ?开发需要的软件: vi、vim、记事本、VS Code
?? ??? ?○ 使用VScode的原因:微软开发的,支持多系统 ,并且开源,内置了扩展程序的管理功能,使用起来方便,同时还支持汉化。
?? ??? ?○ Sublime(和VScode一样,是前端开发的工具),不使用它而使用VScode是因为Sublime安装插件起来十分困难。
?? ??? ?○ 浏览器:Chrome\Firefox?
?? ??? ?选择谷歌和火狐浏览器的原因是:
?? ??? ??? ? 1. ?有比较强大的代码调试工具
?? ??? ??? ? 2. 有一些好用的浏览器插件
?? ??? ??? ? 3.在所有的浏览器中,二者的兼容性最好。
?? ? ? ? 浏览器的作用:
?? ? ? ? ? ?1. 用于读取html文件,并将其作为网页显示
?? ? ? ? ? ?2. 用于调试代码
?? ??? ?○ ?Httpd服务器
?? ??? ? ? 1. ? ?部署写好的html页面,来让用户访问
?? ??? ? ? 2. ? 云服务器-安装-Apache-部署
?? ??? ?○ ?Browser/Server(简称B/S架构)
?? ? ? ? ?用户只需要安装一款主流浏览器,即可访问很多的服务
?? ? ? ? ?用户-电脑+手机-浏览器-网页-Server-数据库服务器
?? ??? ?○ ?HTTP协议:超文本传输协议
?? ??? ?○ ?URL:统一资源定位符
2. HTML文档
?? ??? ?○ ?HTML5的文档类型 ?<!DOCTYPE html>
?? ??? ?○ ?<html></html>
? ?○ ?<head></head>:包含在head里的内容,不会显示在网页上,这里面通常放的一些配置信息,包含编码,作者,页面描述信息,还有js、css的导入
?? ??? ?○ ?charset=“UTF-8”:编码方式(字符集)
?? ??? ?○ ?title:页面的标题
?? ??? ?○ ?<body></body>:是html文档的内容区
3. ?HTML元素&标签
?? ??? ?○ ?标签和元素通常意思相同,但是严格来讲,一个元素通常又是由两个标签组成的。
?? ??? ?○ ?HTML标签:一般成对出现、大小写不敏感、但是H4推荐使用小写
?? ??? ?○ ?格式:开始标签 --内容-- 结束标签
?? ??? ?○ ?HTML标签部分可以嵌套使用:<div> <div>div<div>test</div></div> div的内容 </div> ?
?? ??? ?○ ?块级元素的特点:
?? ? ? ? ? ? 独占一行空间
?? ? ? ? ? ? 用来布局段落、列表、导航菜单等
?? ? ? ? ? ? 注意:不要把块级元素嵌套在行内元素里
?? ??? ?○ ?行内元素
?? ? ? ? ? ? 与其它行内元素共享一行空间
?? ? ? ? ? ? 一般就是作为段落的一部分
?? ??? ?○ ?空元素(单标签)
?? ??? ? ? ?没有内容的元素
?? ??? ? ? ?空元素是在开始标签中结束的
?? ??? ? ? ?不建议直接使用<br>,建议加关闭符<br/>
?? ??? ? ? ?<hr/>(空元素)
?? ??? ? ? ?<br/>(空元素)
?? ??? ? ? ?<img src="" />(单标签)
?? ??? ?○ ? 替代元素(替换元素)
?? ??? ? ? ?把文件引入文档,并且用自身的位置来替换
?? ??? ? ? ?img标签
?? ??? ? ? ?video标签
?? ??? ? ? ?audio标签
4. ?HTML属性
?? ??? ?○ ? 元素的属性一般写在开始标签里
?? ??? ? ? ? ?属性由键值对组成
?? ??? ? ? ? ?例如:<div id="myDiv" class="myDivClass"></div>
?? ??? ? ? ? ? id和class标签实现的快捷方式: div#mydiv、div.divclass
?? ??? ?○ ? 核心属性
?? ??? ? ? ?id:唯一标识
?? ??? ? ? ?class:表示当前元素是某一类的元素
?? ??? ? ? ?style:规定元素的行内样式
?? ??? ? ? ?title:描述元素的信息(光标悬浮在图片或者文字上时会显示)
?? ?5. HTML语法
?? ??? ?○ ? 在html文档中不论由多少个空格都会解析为一个
?? ??? ?○ ? 实体
?? ??? ? ? ? ?1. 空格
?? ??? ? ? ? ?2. < ? <
?? ??? ? ? ? ?3. > ? >
?? ??? ? ? ? ?4. " ? ?"
?? ??? ? ? ? ?5. ' ? ?'
?? ??? ? ? ? ?6. & ? ?&
?? ??? ?○ ?注释(快捷键:Ctrl+/)
?? ??? ? ? ?<!-- hello,world -->
?? ??? ? ? ?注释的作用:一定要多写注释,方便之后自己或同事查看你的代码
?? ??? ?○ ?常用标签(元素)
?? ??? ? ? 1. div:无意义的块级元素
?? ??? ? ? 2. p:表示段落,块级元素 浏览器会自动在p标签上下添加空行
?? ??? ? ? ? ? 可以结合br标签使用
?? ??? ? ? 3. h1-h6:一级标题-六级标题,浏览器会自动在标题标签前后添加空行,一般结合hr标签使用
?? ??? ? ? 4. 文本格式化-CSS(设置样式)
?? ??? ??? ? ? ? ?strong-加粗
?? ??? ??? ? ? ? ?b-加粗
?? ??? ??? ? ? ? ?em-斜体
?? ??? ??? ? ? ? ?i-斜体
?? ??? ??? ? ? ? ?u-下划线
?? ??? ??? ? ? ? ?sub-数字下标签
?? ??? ??? ? ? ? ?sup-数字上标签
?? ??? ? ? 5. 列表 ?
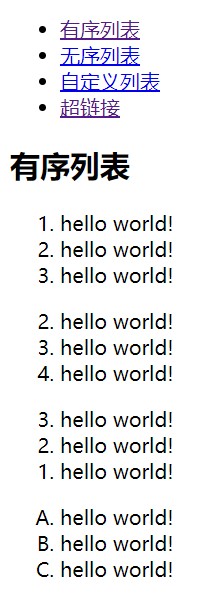
?? ??? ??? ? ? ? ?有序列表 ol > li
?? ??? ??? ? ? ? ? ? ?序号默认从1开始,可用通过 start属性改变起始值 <ol start="3">
?? ??? ??? ? ? ? ? ? ?reversed (单值属性) 规定列表顺序为降序 <ol reversed>
?? ??? ??? ? ? ? ? ? ?type="1" ?默认 1 还有 A a I i 四种值 ?<ol type="1">
?? ??? ??? ? ? ? ?无序列表 ul > li
?? ??? ??? ? ? ? ? ? ?标题是圆型符号,没有顺序
?? ??? ??? ? ? ? ?自定义列表 dl > dt、dd(dt中设置列表名称,dd中设置列表内容)
?? ??? ? ? 6. 超链接 a?
?? ??? ??? ? ? ? ?链接网页:<a href="https://baidu.com">百度一下</a>
?? ??? ??? ? ? ? ?链接邮箱:<a href="mailto:rendc@briup.com" target="_blank">联系我</a>
?? ??? ??? ? ? ? ?绑定目标与元素的id值 实现锚点跳转(在需要跳转的标签中定义属性id=“header”)
?? ??? ??? ? ? ? ?再要跳转的地点写入语句:<a href="#header">返回顶部</a>,实现跳转。?
?? ??? ??? ? ? ? ?属性:
?? ??? ??? ? ? ? ? ?href:跳转的目的地
?? ??? ??? ? ? ? ? ?target跳转的形式:_self(在本页面打开网页)/_blank(在新的页面打开网页)
?? ??? ? ? ?7.图片
?? ??? ??? ? ? ? ?图片标签:<img src="" alt="">
?? ??? ??? ? ? ? ?src:图片的地址(必填项)
?? ??? ??? ? ? ? ?alt:图片地址出错时 会显示alt的内容
?? ??? ??? ? ? ? ?width:设置图片的宽
?? ??? ??? ? ? ? ?height:设置图片的高
?? ??? ??? ?8.快捷键:Ctrl+回车键(快速换行)