文章目录
前言
html学习笔记。
一、HTML是什么?
? ? ? ? ? ? ? 它不是一种编程语言,而是一种标记语言,用于告诉浏览器如何构造你的页面。它可以由一系列HTML元素组合成web开发人员想要的简单或者复杂的页面。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。HTML也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。可以使用.html与.htm作为HTML文件的后缀名(扩展名)。
二、初识HTML
1.开发环境搭建
可用于编写HTML的编译工具
? ? ? ? ? ? ? 记事本 Sublime VSCode Idea,其中我用来打代码的是VSCode,因为它拥有丰富的插件支持、可进行git管理。
主流浏览器
? Google Chrome(谷歌)、Firefox(火狐)、Opera、Safari、Microsoft Edge。
? ? ? ? ? ? ?本人习惯以谷歌为主,火狐为辅。
主要使用的VSCode插件
? HTML CSS Support - Html提示Css自动补全
? HTML Preview - 提供预览HTML文档的功能
? HTML Snippets - 完整的HTML标签,包括HTML5片段
? Live Server - 启动一个开发本地服务器,为静态和动态页面提供实时重载功能
? open in browser - 可以在默认浏览器或应用程序中打开当前文件。
2.Hello HTML
? ? ? ? ? ? 打开VSCode,新建后缀名为.html的文件,输入"!"或"html:5"生成基本的html5结构
<!-- 文档头信息 -->
<!-- html5标准网页声明 -->
<!-- 不加这一行,就表示页面采用浏览器本身的解析标准,这样会造成页面在不同的浏览器(IE、火狐等)可能出现不同的显示效果。 -->
<!DOCTYPE html>
<!-- 语言,”en”代表英语,”zh-CN”代表中文 -->
<!-- 只有两个子标签 head:浏览器设置 body:可视区展示 -->
<html lang="en">
<!--
字符编码,浏览器会根据字符编码进行解析
常见的字符编码有:gb2312、gbk、unicode、utf-8。
-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 浏览器选项卡上的名字 -->
<title>Hello HTML</title>
</head>
<!--
body标签用来设置网页的主体内容,网页中所有可见的内容,都应该在body中编写
-->
<body>
<!-- 在body里的内容都是显示在浏览器的视图区的 -->
</body>
</html>
3.块级元素
作用:搭建网页结构
特点:
- 独占一行空间
- 默认宽度为100%
- 高度由子元素或内容决定
- 可以通过css指定其宽度
元素:div、p、h1~h6、ul/ol-li
<!-- 块级元素基本使用 -->
<div style="border: 1px solid red;height: 100px;width: 200px;">
我是一个div块级元素</div>
网页显示效果图

4.行内元素
作用:在结构中填充网页内容
特点:
- 与其他行内元素共享一行空间
- 宽高由自身决定
- 由于不用来搭建网页结构,所以也无需通过css指定其宽度
- 行内元素中不可以嵌套块元素
元素:sapn、a、img、strong、i、em
5.块级与行内的区别
块级独占一行,行内共享一行
块级可以直接设置宽高,而行内不行。
(通过CSS的display属性,取值为inline-block,这样可以给行内元素设置宽高)
块级可以包含行内与块级,而行内只能包含行内
三、基础标签的使用
1.各类标签
- h标签
? ? ? ? ? ? 在HTML中,一共有六级标题标签
? ? ? ? ? ? h1~h6
? ? ? ? ? ? 在显示效果上,h1最大,h6最小,但是文字的大小我们并不关心
? ? ? ? ? ? 一般的页面中,我们只使用h1 h2 h3,其他的基本不用。
- p标签
? ? ? ? ? ? 段落标签用于表示内容中的一个自然段
? ? ? ? ? ? p标签中的文字,会独占一行,并且段与段之间会有一个间距,有16px的上下margin
- br -hr标签
? ? ? ? ? ? br换行 hr分割线
? ? ? ? ? ? 自结束标签
<br> <hr>
- 字符实体
空格
< <
> >
“ "
& &
‘ '
- a标签
? ? ? ? ? ? href 放跳转路径
? ? ? ? ? ? ? ? ? ? ? ? 相对./ …/ or 相对路径
? ? ? ? ? ? ? ? ? ? ? ? http://ip:端口号/项目名/文件名
? ? ? ? ? ? target 跳转页面打开位置
? ? ? ? ? ? ? ? ? ? ? ? _self 默认,在当前窗口打开
? ? ? ? ? ? ? ? ? ? ? ? _blank 新窗口/新的选项卡
? ? ? ? ? ? img 放图片的元素
? ? ? ? ? ? ? ? ? ? ? ? src 放图片路径
? ? ? ? ? ? ? ? ? ? ? ? 相对./…/ or 绝对路径 (一般用相对路径,网页图片下载到本地后用,/ …/获取)
? ? ? ? ? ? ? ? ? ? ? ? width 宽
? ? ? ? ? ? ? ? ? ? ? ? height 高
? ? ? ? ? ? ? ? ? ? ? ? title 鼠标悬停后提示文字
四、功能元素的使用
1.列表标签
1.1.无序列表:
<ul>
<li>需要显示的条目内容</li>
</ul>
li其实是英文list item的缩写
list是列表的意思
item是条目的意思
所以结合起来就是 列表条目的意思
1.2.有序列表:
<ol>
<li></li>
</ol>
其它用法和ul都差不多, 也就是应用场景/注意点都和ul差不多
2.表格标签
? ? ? ? ? ? 表格标签中的table代表整个表格, 也就是一对table标签就是一个表格。
? ? ? ? ? ? 表格标签中的tr标签代表整个表格中的一行数据, 也就是说一对tr标签就是表格中的一行。
? ? ? ? ? ? 表格标签中的td标签代表表格中一行中的一个单元格, 也就是说一对td标签就是一行中的一个单元格。
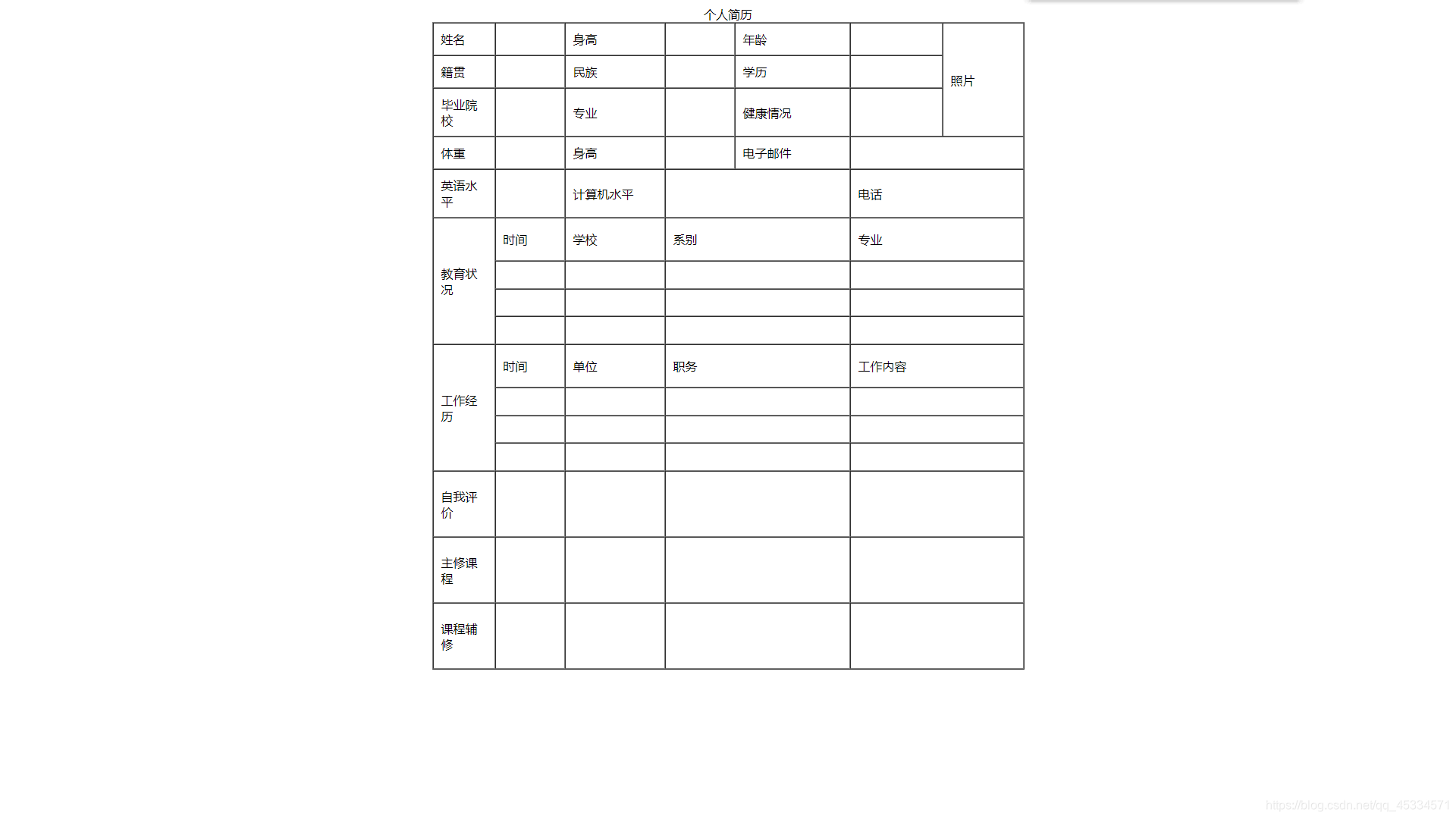
下面是用表格标签写的个人简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 单元格合并 -->
<table border="1" align="center" height="630" cellspacing="0" cellpadding="10">
<caption>个人简历</caption>
<tr>
<td width="60">姓名</td>
<td width="70"></td>
<td width="110">身高</td>
<td width="70"></td>
<td width="130">年龄</td>
<td width="100"></td>
<td rowspan="3" width="85">照片</td>
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>民族</td>
<td></td>
<td>学历</td>
<td></td>
</tr>
<tr>
<td>毕业院校</td>
<td></td>
<td>专业</td>
<td></td>
<td>健康情况</td>
<td></td>
</tr>
<tr>
<td>体重</td>
<td></td>
<td>身高</td>
<td></td>
<td>电子邮件</td>
<td colspan="2"></td>
</tr>
<tr>
<td>英语水平</td>
<td></td>
<td>计算机水平</td>
<td colspan="2"></td>
<td colspan="2">电话</td>
</tr>
<tr>
<td rowspan="4" height="145">教育状况</td>
<td height="35">时间</td>
<td>学校</td>
<td colspan="2">系别</td>
<td colspan="2">专业</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="4" height="145">工作经历</td>
<td height="35">时间</td>
<td>单位</td>
<td colspan="2">职务</td>
<td colspan="2">工作内容</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td height="65">自我评价</td>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td height="65">主修课程</td>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td height="65">课程辅修</td>
<td></td>
<td></td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
样式效果

3.form表单
? ? ? ? ? ? 表单元素其实还是HTML中的一些标签, 只不过这些标签比较特殊, 在浏览器中所有的表单标签都有特殊的外观和默认的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 表单元素 -->
<!-- action 提交数据的服务器接口地址 -->
<!-- 在原生form表单元素中 点击submit提交按钮 会拿到所有表单元素中输入或选择的值 提交给action中的接口地址 -->
<form action="test.php">
<!-- 账号 -->
账号:<input type="text" name="account"><br>
<!-- 密码 -->
密码:<input type="password" name="pwd"><br>
<!-- 单选框选择性别 -->
<!-- 在单选框里 最终要拿到的值 传递给接口的值 其实是value的值 并不是后面显示的值 -->
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女<br>
<!-- 隐藏域 -->
<input type="hidden" name="id" value="x123123123123xx">
<!-- 提交按钮 -->
<input type="submit" value="提交">
<!-- 重置按钮 -->
<input type="reset" value="重置">
</form>
</body>
</html>
样式效果


总结
? ? ? ? ? ? 跟着HTML整个学习教程过了一遍,对html文档有了大致了解,结构方面,内容元素方面都有了大概的知识面,应用于自己撰写html的话可以勉强上手了,只是细节方面还是存在一些问题。