js的上层应用穷出不层,但是回归本源都是基于js来的。所以在学其他的知识点的时候,想来回顾一下js的知识点。正所谓,“基础不牢,地动山摇”
第一个JS应用
还记得在写第一个
js的hello world吗?在跨进程序的大门,都是从这里起步的。
document.write('hello world!');
复制代码
效果就是在页面页面中输出一个hello world 
温馨提示: javascript 是对大小写敏感的,不同的大小写的同一个单词代表的含义不一样。
变量声明
在变量声明这里,大家肯定还记得。所有的js 在使用的时候需要进行声明。也就是在内存地址中开辟一个空间。然后等待数据的"入住"
方式
声明变量的方式总共三种方式, var, let, const
var声明的变量,定义的变量会放在全局变量的window上。let声明一个局部变量const声明一个常量
语法
// 声明单个变量
var 变量名;
let 变量名;
const 变量名;
// 声明多个变量
var 变量名1,变量名2,变量名3,变量名4;
let 变量名1,变量名2,变量名3,变量名4;
const 变量名1,变量名2,变量名3,变量名4;
复制代码
三种的异同请查看
语法注释
语法注释分为单行注释和多行注释。
下面以vscode 为开发工具:
使用 ctrl + / 打出单行注释
// xxxx
使用 alt + shit + a 打出多行注释
/* {
a: 1,
b: 2
}, */
复制代码
下面以webstorm 为开发工具:
使用 ctrl + / 打出单行注释
// xxxx
使用 ctrl + shit + / 打出多行注释
/* {
a: 1,
b: 2
}, */
复制代码
全局变量
全局变量默认是全局对象(window)的属性,常常使用window.variable语法来设置和访问全局变量。但是我们通常可以省略 window, 直接使用对应的变量, 如 alert, console 等
- ES5之中,顶层对象的属性等价于全局变量(浏览器环境中顶层对象是
window,Node中是global对象); - ES6之中,
var/function声明的全局变量,依然是顶层对象的属性,但是let/const/class声明的全局变量不属于顶层对象的属性,即ES6开始,全局变量和顶层对象的属性是分开的。
// ES5
var a = 'abc';
window.a; // 'abc'
// ES6
let b = 'abc';
window.b; // undefined
复制代码
数据类型
js的数据类型分为原始类型和引用类型
原始类型
原始值的存储方式是,内存直接开辟一个地方来存当前原始值的数值。
- 1.Boolean : 布尔值,
true和false; - 2.null : 对大小写敏感(即
null/Null/NULL完全不同); - 3.undefined : 空类型,变量未定义时候的值;
- 4.Number : 数值类型,如
100; - 5.String : 字符串类型,如’hello world’;
- 6.Symbol(ES6新增) : 表示一种唯一且不可变的数据; 详情查看
引用类型
引用值的存储方式是,内存需要开辟额外的内存空间来存数据,而当前变量存的是额外内存的地址。
-
- Object: 对象 ,
{key: value}的形式
- Object: 对象 ,
-
- function: 函数,
function () {xxx}的形式
- function: 函数,
获取数据类型
在js中获取变量的数据类型有以下几种方法:
typeof
可以判断 js 中基本数据类型,但无法判断对象的具体类型
语法
typeof 变量
复制代码
var a = 1;
console.log(typeof a) // number
复制代码
**判断基本类型的公用方法**
function basicTypeof(cc){
return cc === null ?“null” : typrof(cc);
}
复制代码
### Object.prototype.toString.call(1)
> 可以判断具体的对象类型,包括正则等,但是无法判断自定义对象类型。
**语法**
Object.prototype.toString.call(variable)
复制代码
const a = 1;
console.log(Object.prototye.toString.call(a)) // [object number]
复制代码
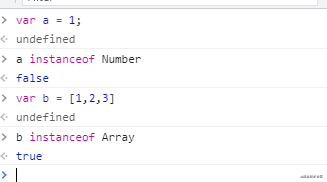
instanceof
仅能判断对象的具体类型,但可以用于判断自定义对象类型
语法
variable instanceof 类型
复制代码
返回的是boolean

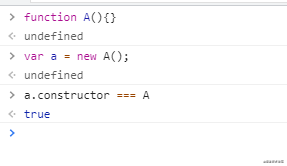
constructor
object的每个实例都具有属性constructor,保存着用于创建当前对象的函数

常用特殊字符
| 字符 | 含义 |
|---|---|
\b | 退格符 |
\f | 换页符 |
\n | 换行符 |
\r | 回车符 |
\t | Tab (制表符) |
\v | 垂直制表符 |
' | 单引号 |
" | 双引号 |
\ | 反斜杠字符(\) |