需求:要求登录人不同所看到的报表不同(https://blog.csdn.net/YXWik/article/details/119379511)
思路:源码拦截到请求 获取参数携带的token 并 转发请求时携带在header中
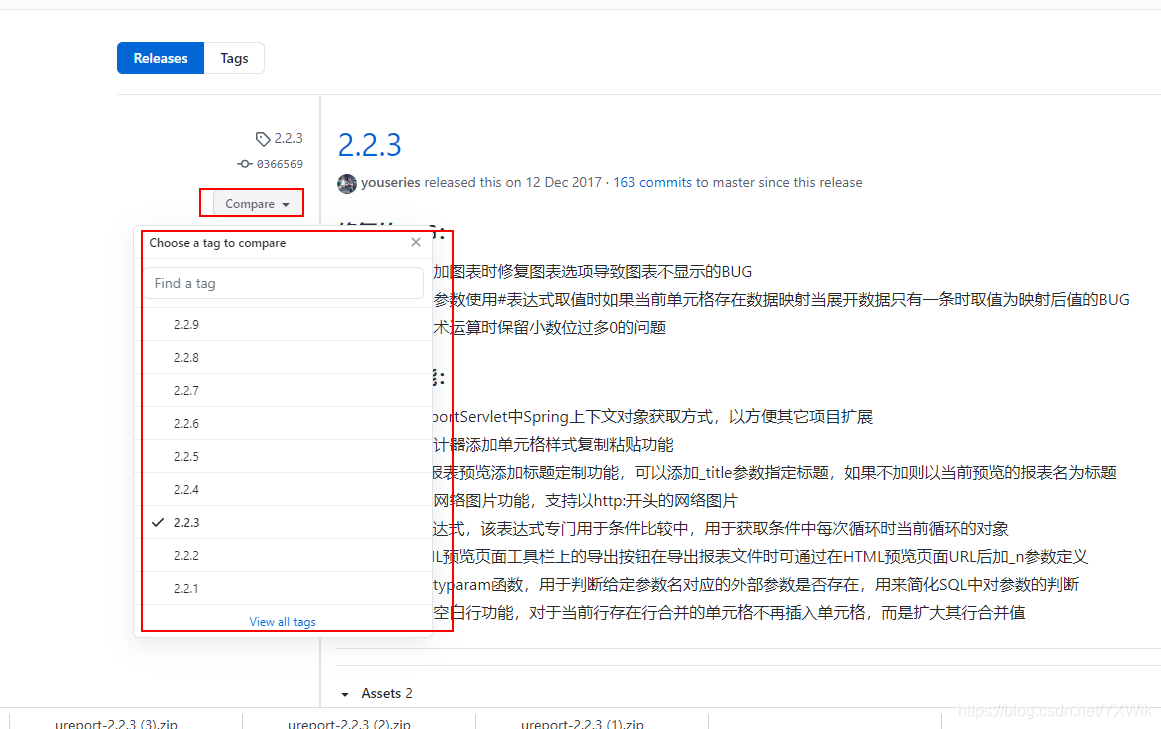
源码下载:https://github.com/youseries/ureport/releases/tag/2.2.3
因为我们项目中引用的是2.2.3
所以我下载的版本2.2.3,你们可以自行更改

下载下后在idea中分别打开ureport2-console、ureport2-core、ureport2-font 项目

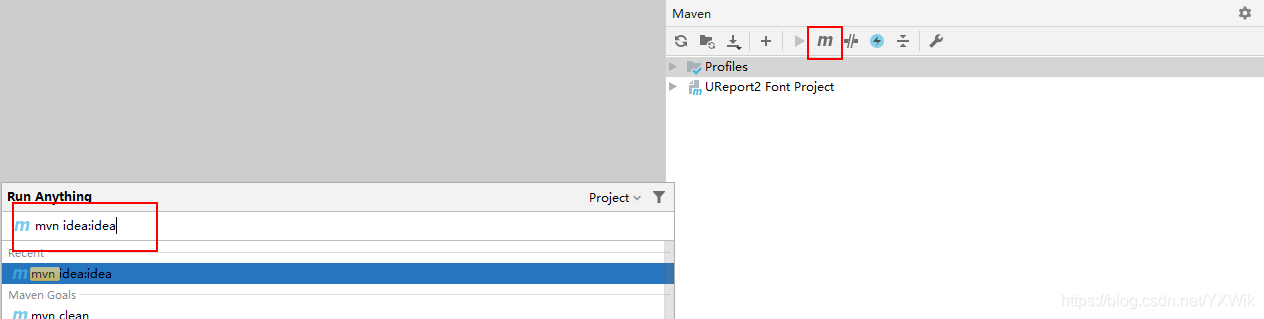
配置完maven 后 补全依赖 mvn idea:idea

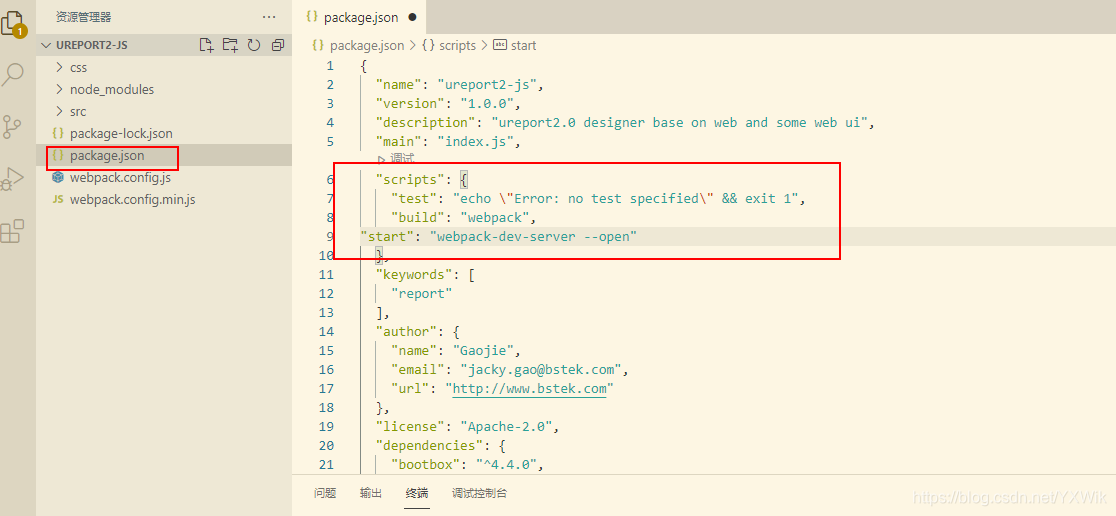
然后前端 vscode 打开 ureport2-js 安装依赖
-
npm install react react-dom

-
npm install -D webpack webpack-cli

-
npm install

-
npm install --save-dev webpack-dev-server

配置项目启动
"build": "webpack",
"start": "webpack-dev-server --open"