前言
VSCode是一款非常热门的开发工具,作为一款轻量级编辑器,它体积小,启动速度非常快,再加上丰富的插件系统,深得广大开发者的喜欢。今天推荐一些非常实用的插件,让开发如虎添翼。
1.CodeIf(变量命名神器)
安装次数:9万+

在项目开发中,命名是一项非常重要的事情,例如一个好的函数命名,能让你瞬间明白它实现的功能,可读性高,也方便其他人维护。
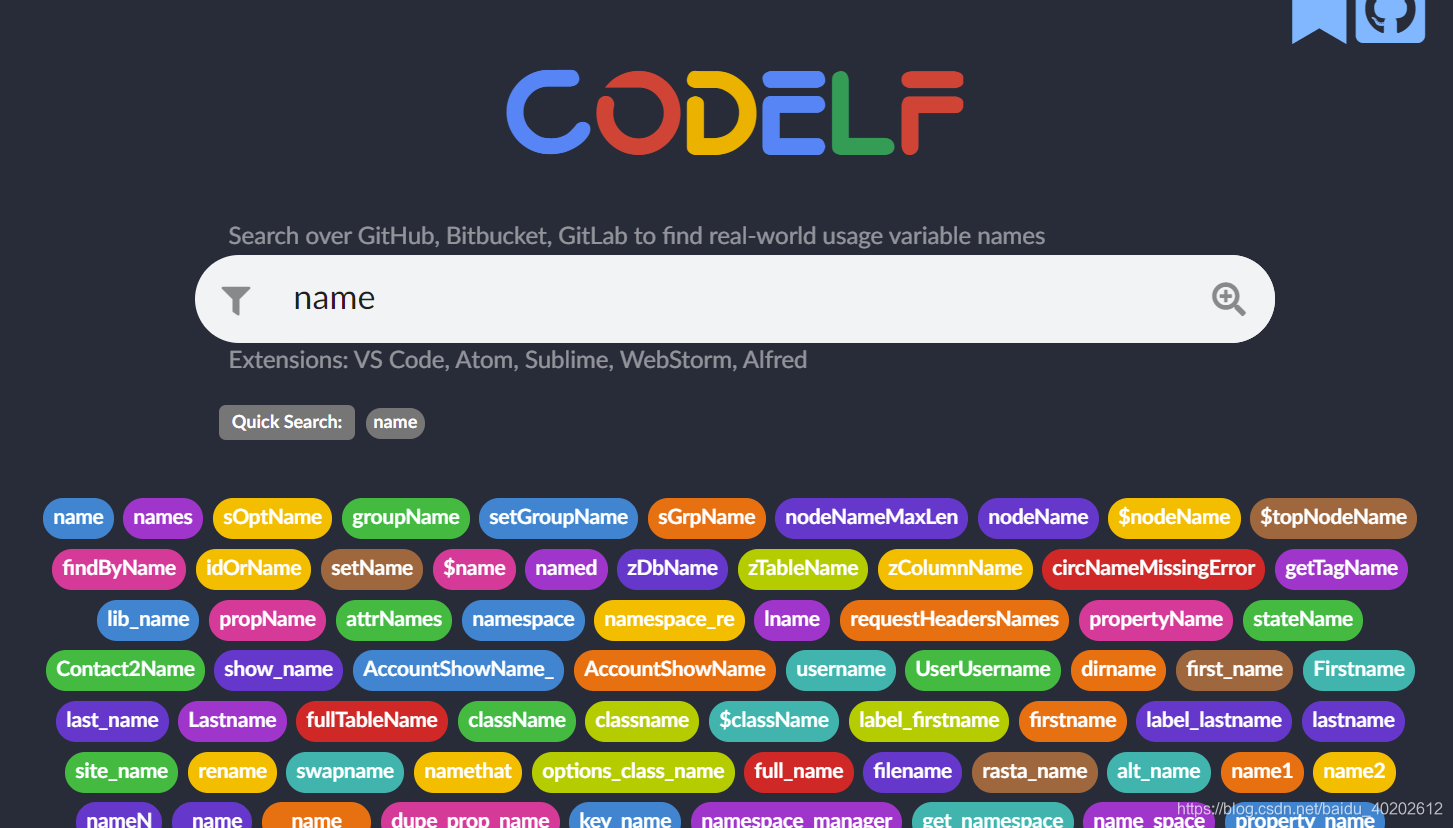
你是否为变量、函数、类名的命名而纠结过?那就快安装CodeIf吧,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
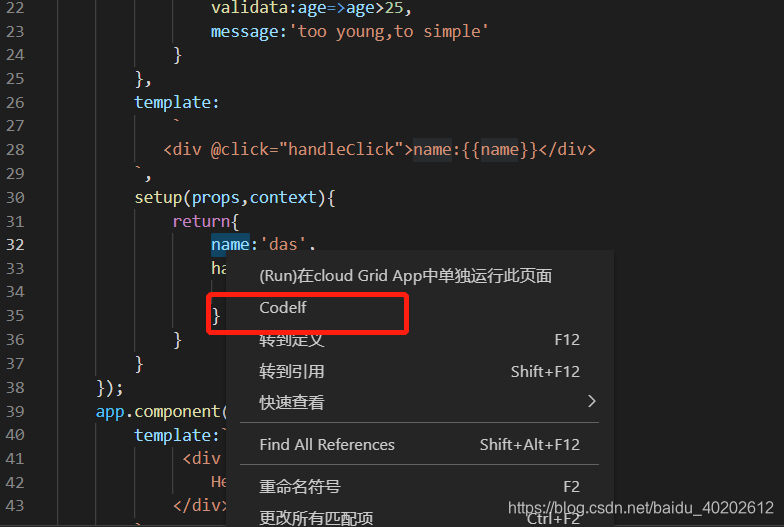
使用方法:选择变量名,右键–点击CodeIf


2.local history
安装次数:34万+
修改代码之后,想回撤怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。
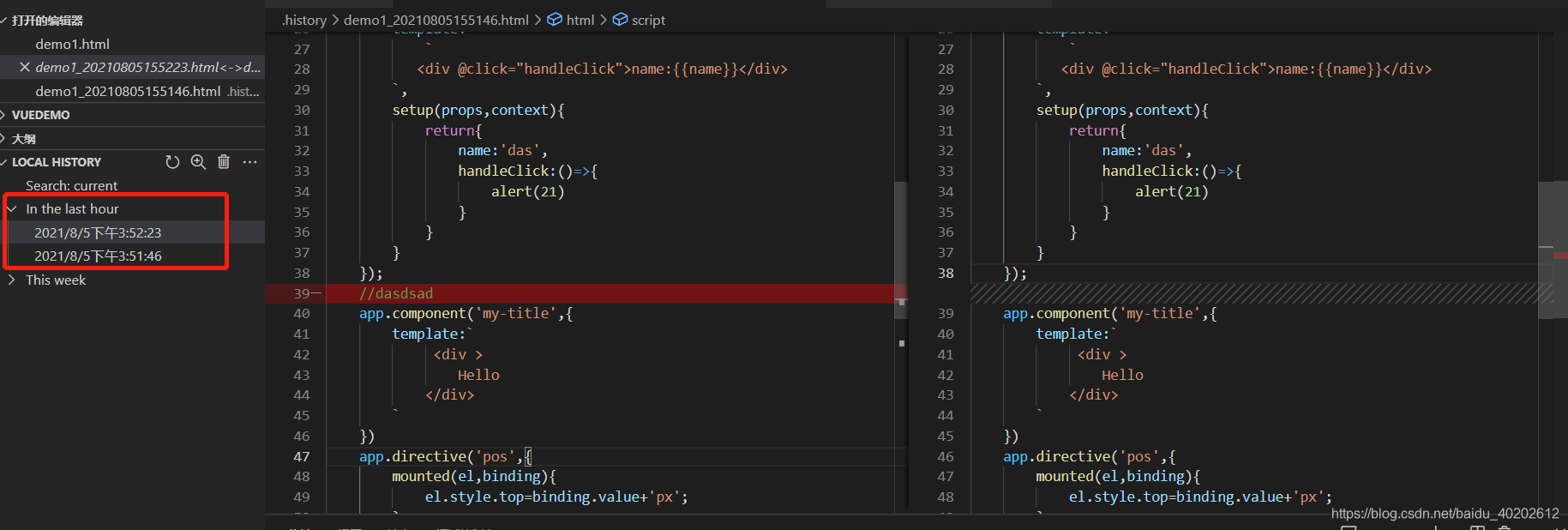
添加完local history,再修改文件并保存,在侧边栏中都会备份一个历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。

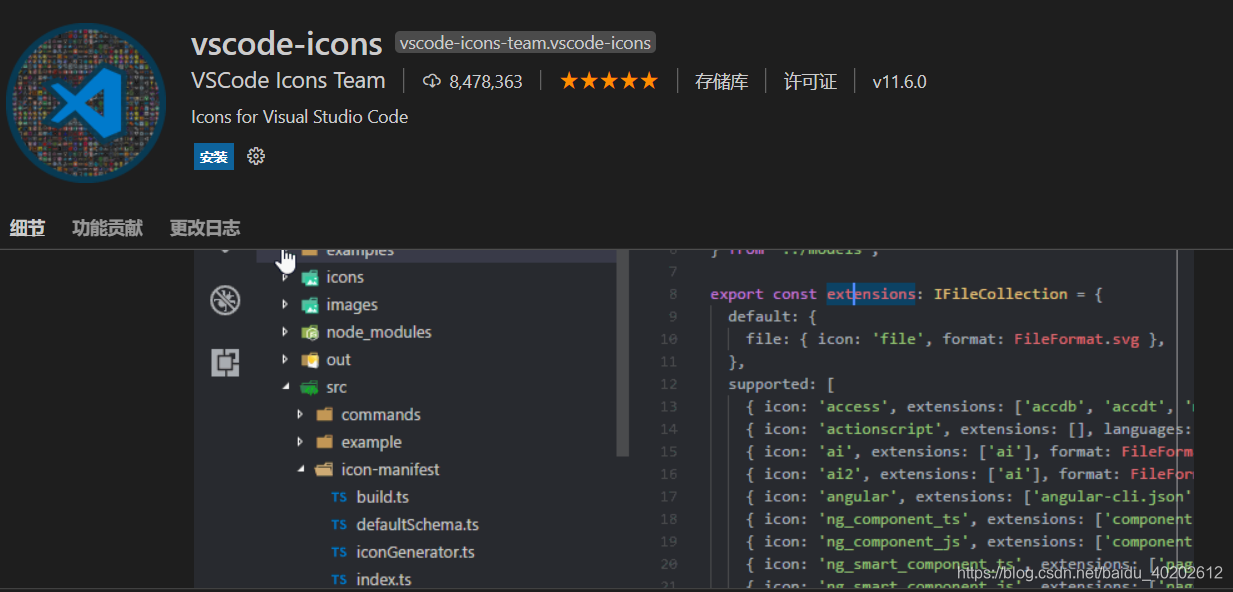
3.vscode-icons
安装次数:847万+
VSCode默认的文件图标相对较少,从直观上看文件的区分不明显。但是,配合vscode-icons这款插件就不同了,它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。

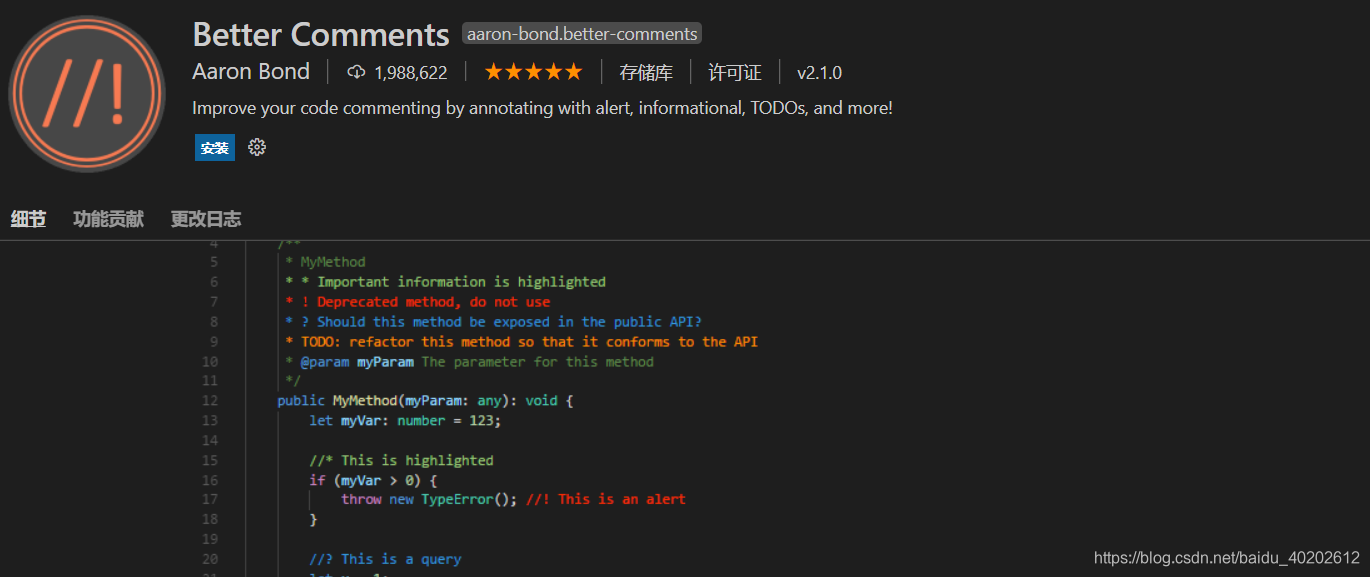
4.Better Comments
安装次数:198万+
Better Comments这款插件可以让你的注解信息不再千篇一律。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置,想要的任何其他注释样式都可以在设置中指定。

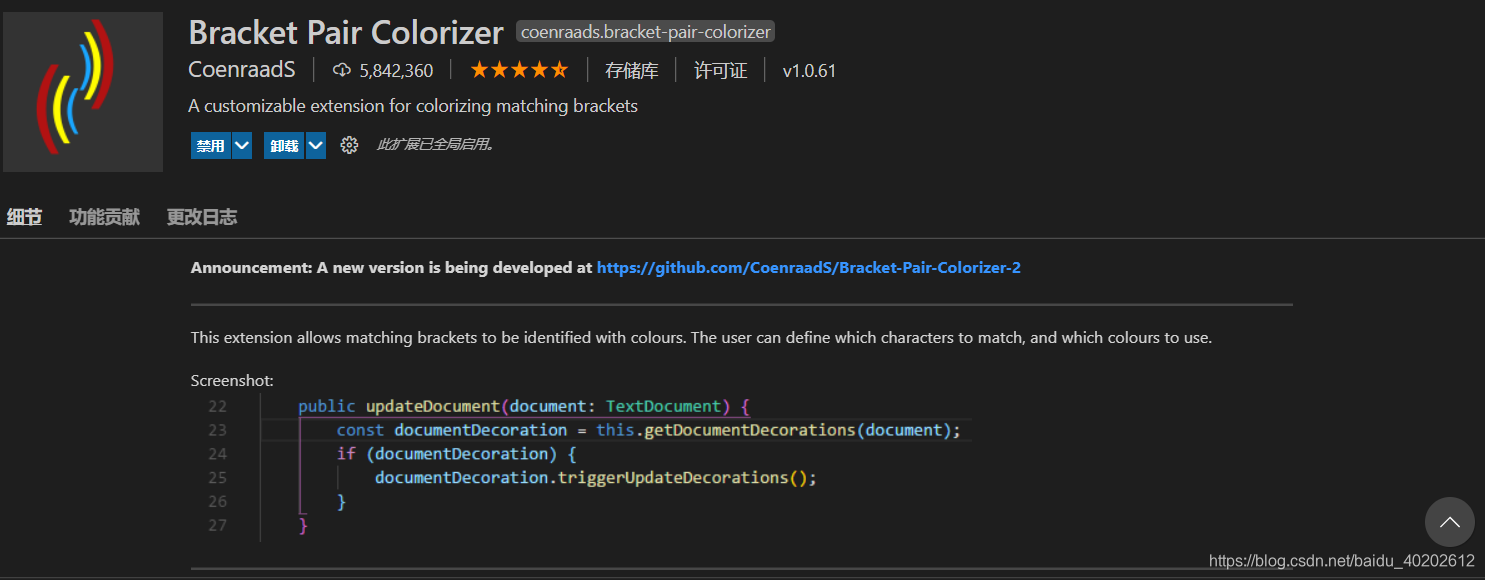
5.Bracket Pair Colorizer
安装次数:584万+
这个是非常值得推荐的一款插件,当我们在编码过程中,用到多层嵌套时,一大堆的括号看着很难受,很容易分不清层级。

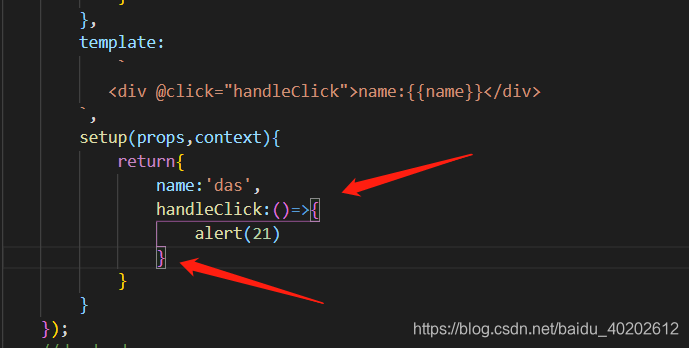
Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。

6.Visual Studio IntelliCode
安装次数:1263万+
它是Visual Studio下载次数最多的插件之一,它使用机器学习技术来观察和查找众多开源GitHub项目中使用的模式,并在编码时提供建议。旨在帮助开发人员提供智能的代码完成建议而构建的,并且已预先构建了对多种编程语言的支持。

这次就先分享到这里,要是觉得对您有帮助,可以尝试使用下~