说明:本文之中涉及到<h.>的文件全部都是无点的,因为无点的这个符号在csdn里面好像是个特殊符号,我打不出来
1.关于标题(html的标题)
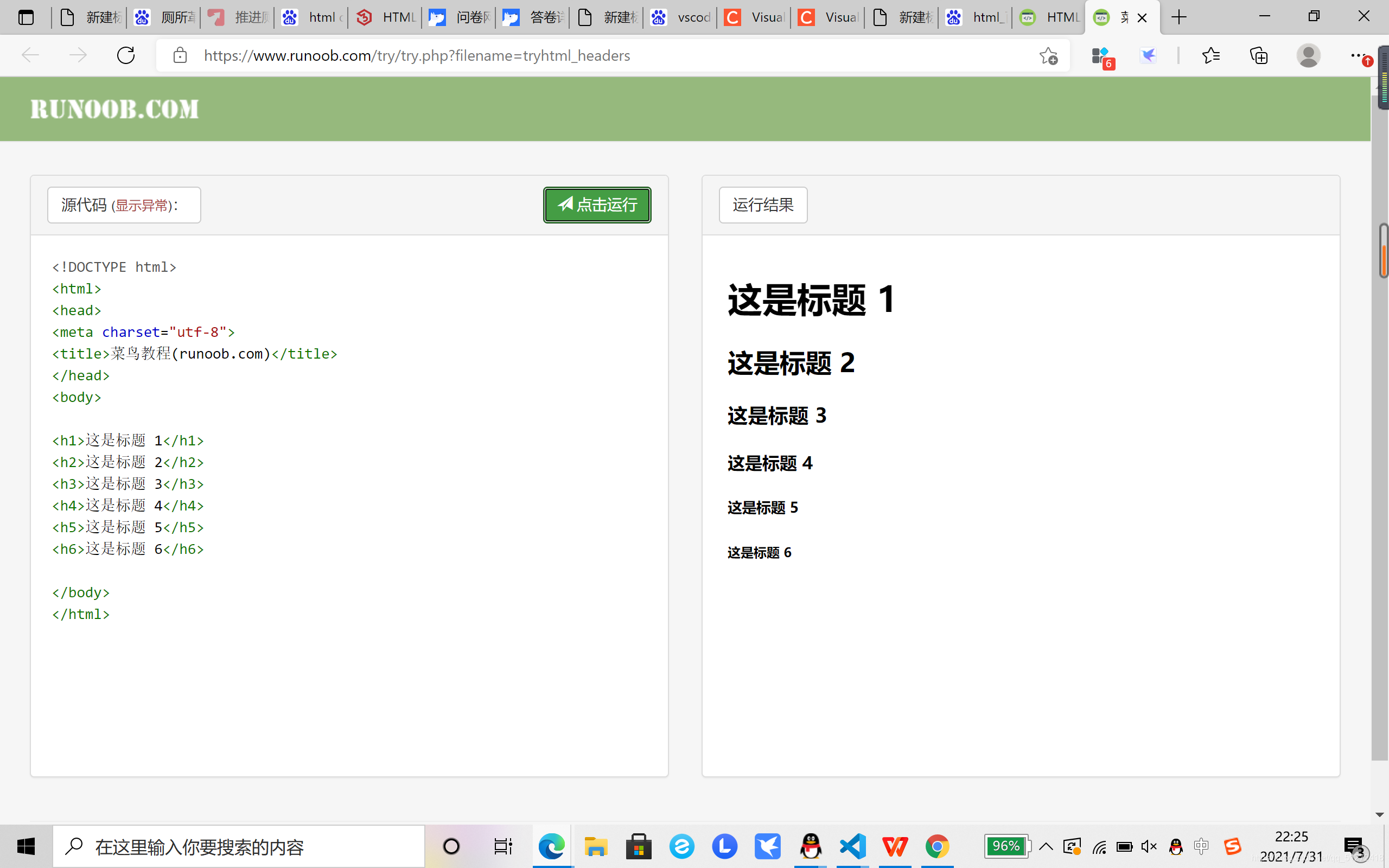
如图所示
非常清晰地点明了html的标题其实是有六个标签来搞的,而不同的<h?数字>中不同的数字会有不同的格式(而数字只有一到六,到七之后便无了)

如图:数字越大则其默认格式相对字体会变得越大。
(不仅在于字体大小与字体种类,更多的是在于其自带的换行符)
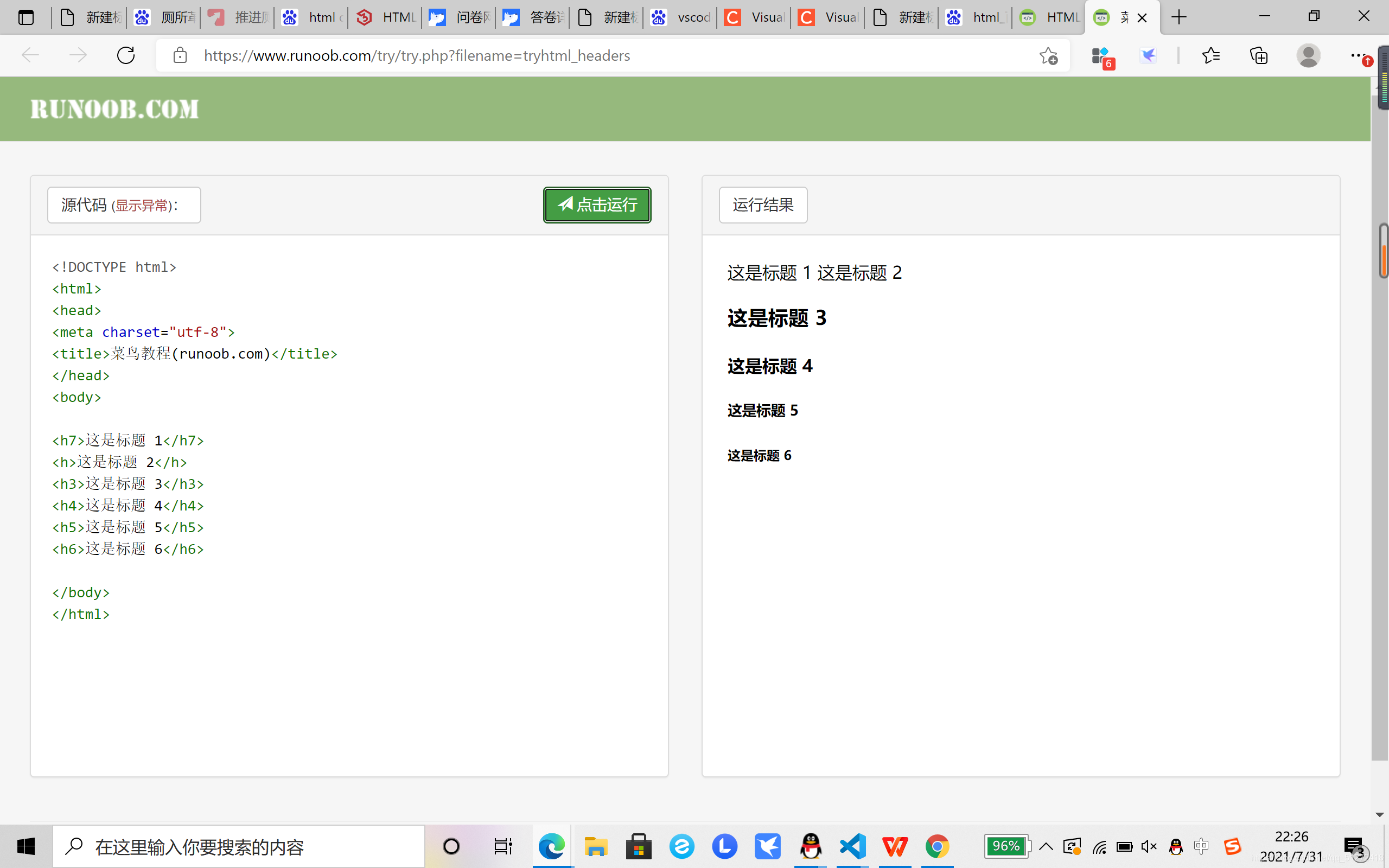
如下图所示
由图片中可以看出来其实<h7. >符号和<h.>符号是一致的,都是默认的字体格式,并且无任何添加,甚至除了名字不同之外,初始默认的格式都是一模一样
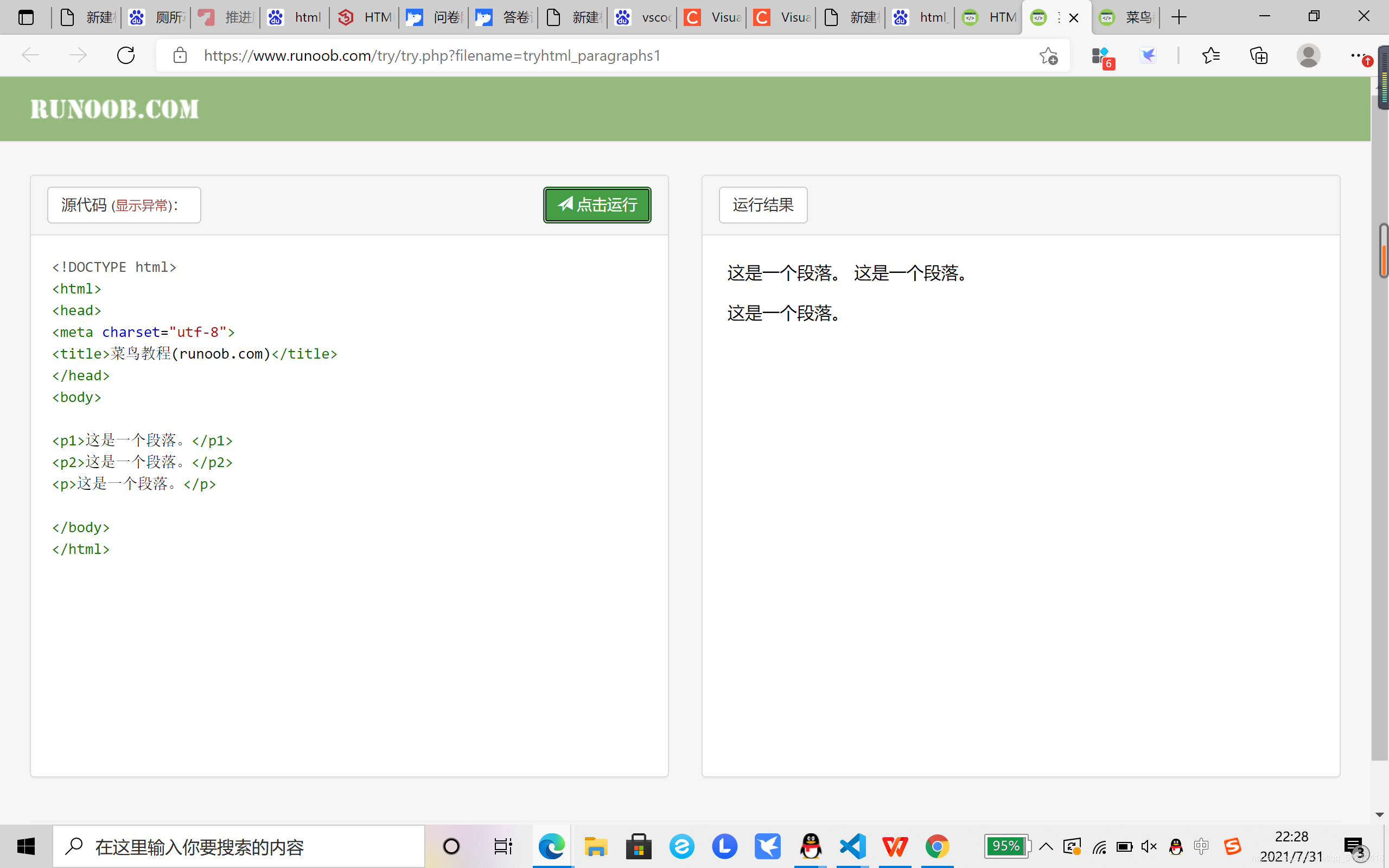
2.接下来是轮到段落
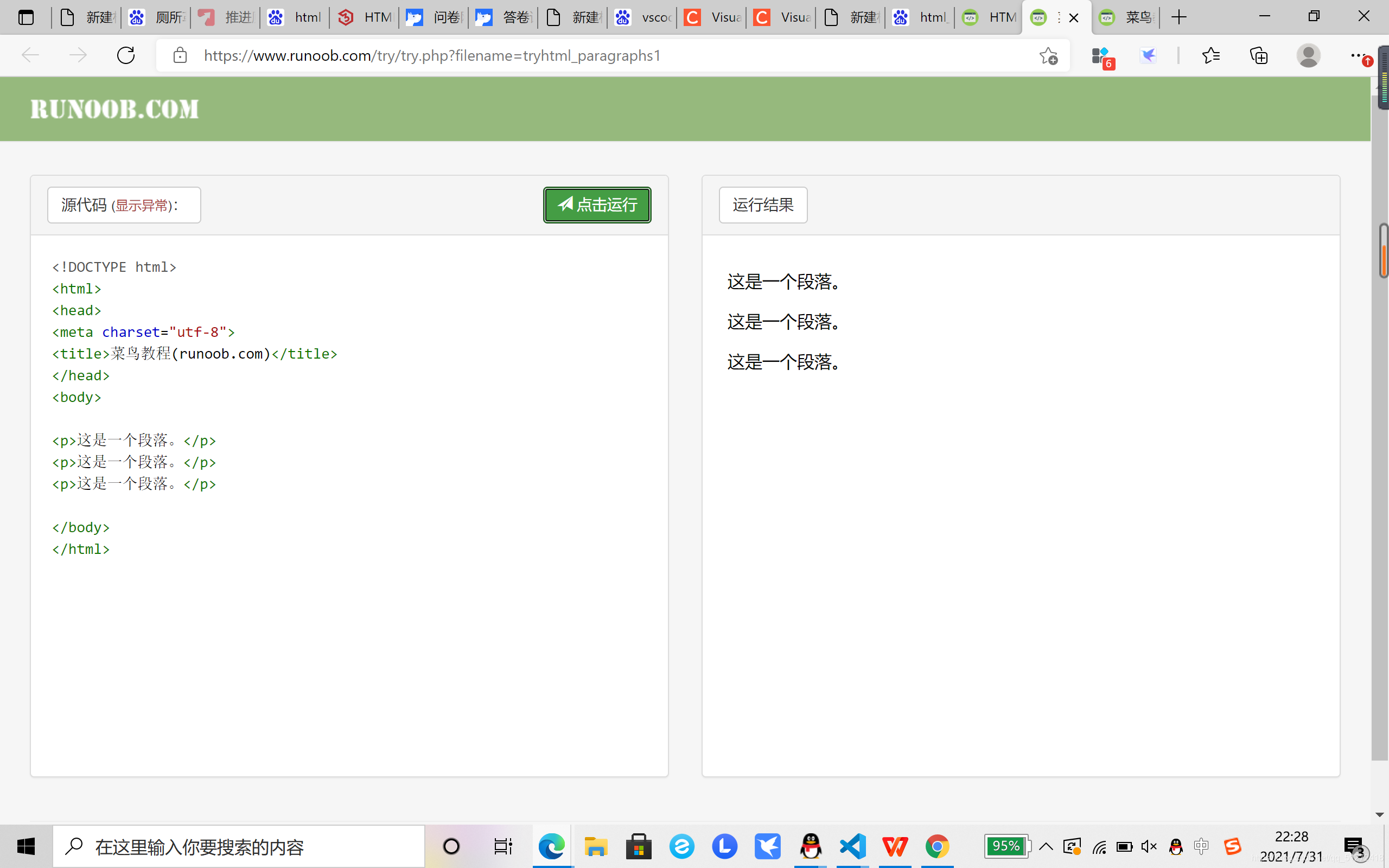
段落里面的小tips也是如此,<p .>与</p.>标签自带格式(这里的话应该不带字体大小的字体格式,而是分段之上有一点点东西)
它是标签与标签之间的内容之间是自带了两个分段(换行符)的。

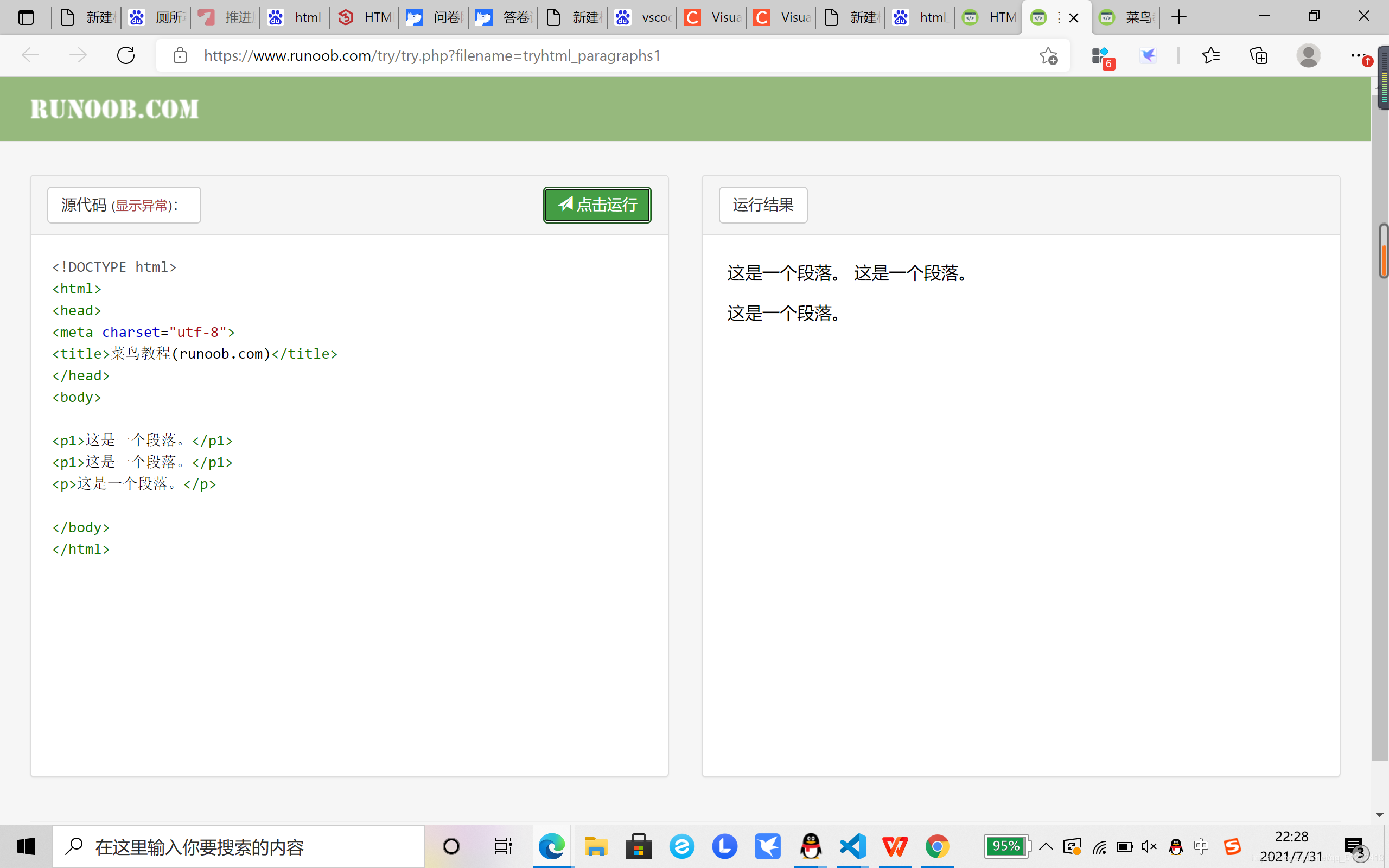
而正常的<p1.>等标签之间是不带换行符的,哪怕你说是不同的p类标签之间还是不同的p类标签之间都是彼此之间没有换行符。

同样都是p1标签,彼此之间没有换行符。

是标签p1和p2,但是彼此之间也是没有换行符的。
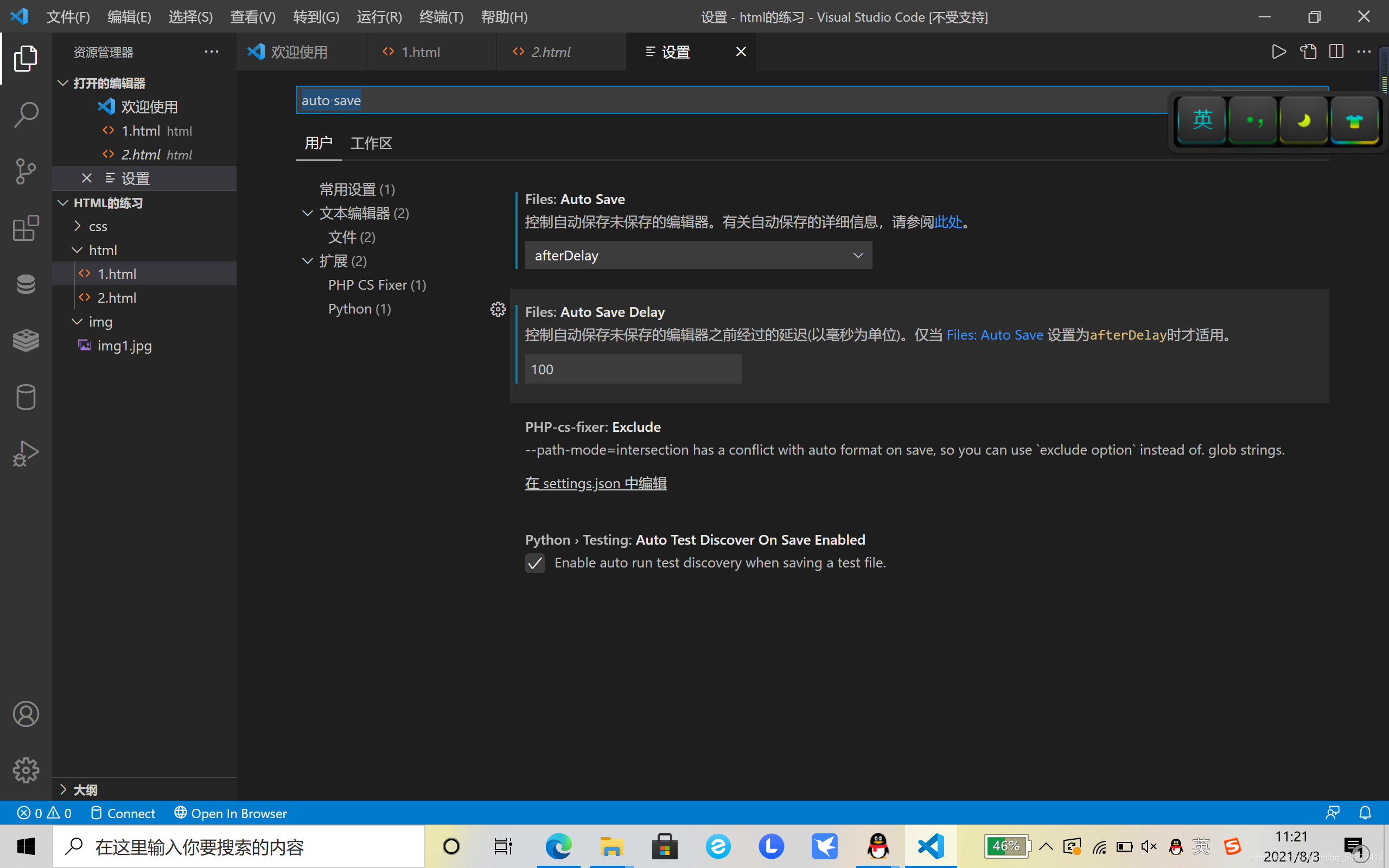
3.对于编译器vscode的设置
(情况说明:前段时间由于想搞搞php与python,于是给编译器弄了好几个插件,于是各个插件貌似存在着矛盾,于是编译器写代码一塌糊涂。)
将很多不必要的插件卸载完毕,(等着以后有用到的地方再装)
并且将html自动补全(html snippets)和尾标签自动修改(auto tag name )安装完毕。
设置了100毫秒为单位的自动保存延迟,以后可以使用“crtl+z”来进行代码的撤回 (可以进行多次撤回)(撤回只限于短时间之内)(但是撤回的撤回好像搞不了)

截屏一下上图以后自己设置。
4.关于vscode之中写html 之中比较优秀的便携写法。
简而言之:
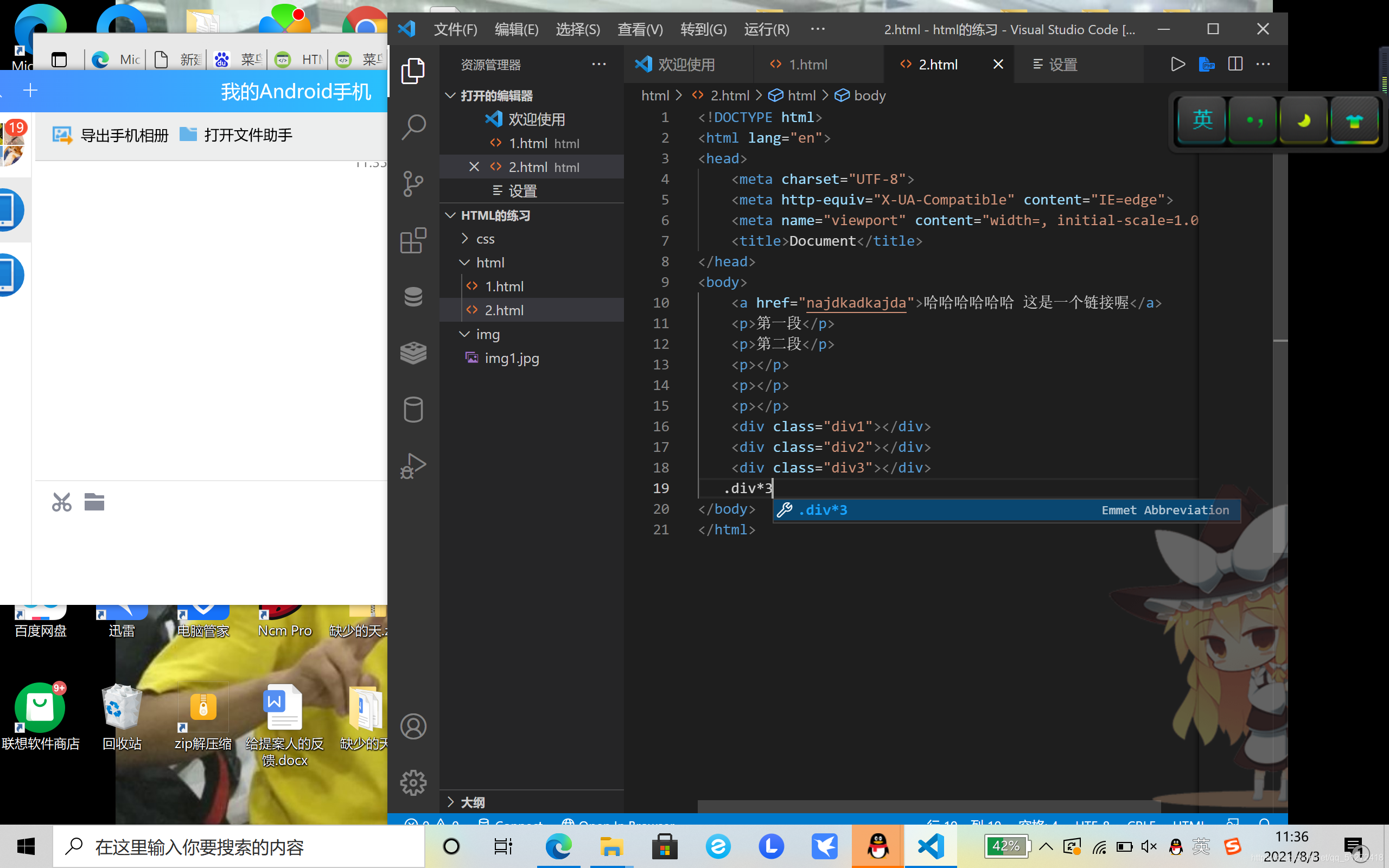
1.同类的多个:“某某?乘号(星标)?数字”
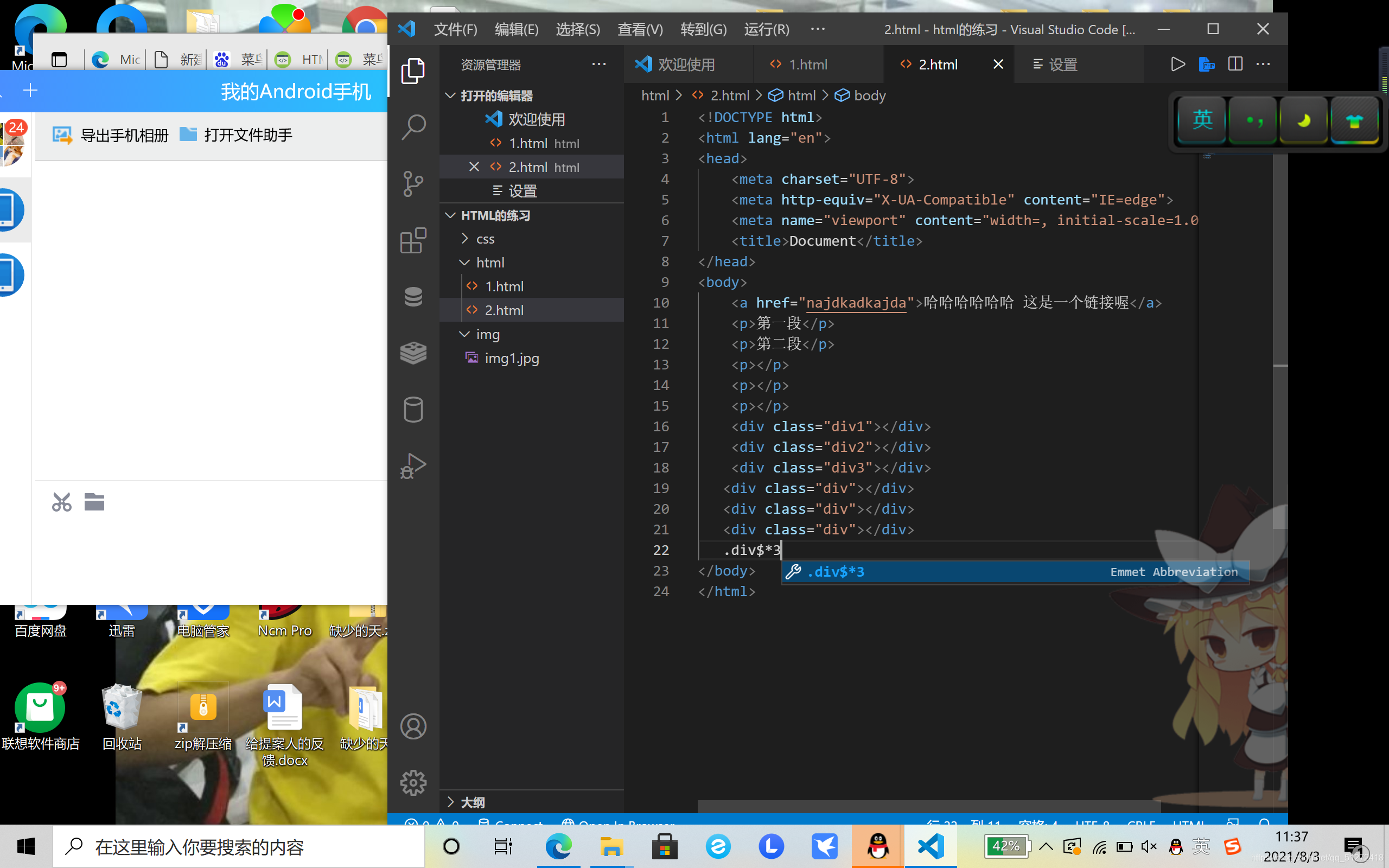
2.名字递增的多个:“某某?$?乘号(星标)?数字”
3.父子关系:父元素?>?子元素
4.类选择器:.?名字(表示的是class=“名字”)
#?名字(表示的是id=“名字”)
如果前面不加东西的话就是默认是div的板块,加了的话就是加了的那个板块。


如图,各类东西是可以一起使用的 这里用了类选择器和相同的。

这个是&加乘号的结果(名字是递增的)

5.学习了相对路径与绝对路径的区别


同一级(上一个级别的文件夹是同一个):直接写引用的文件夹名字
上一级(回到上一个文件夹):…(两个点)/文件夹名字
级别与级别之间:/
就是这个样子,要去学习一下mark什么鬼这个语言要怎么写了呜呜呜。