1.点击代码行左边的地方打断点

断点的作用就是:当你采用debug排查代码出错的时候,能直接从这个地方开始。
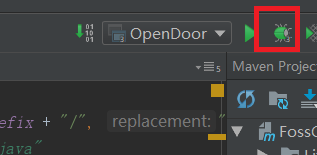
2.点击右上角的虫子开始以debug模式运行

?debug模式运行和普通运行一样,都是在跑程序,区别就在于debug是一句一句跑的,跑的时候,你点击了下一步,他才会执行下一句代码。并且他每执行一句,会给你返回一个结果。
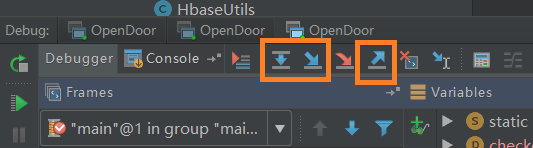
3.控制debug运行的,最主要的3个按钮

第一个向下的箭头,代表执行此文件的下一行代码,如果你的这个代码调用了【其他文件】的代码,或者【此文件】的方法函数,他不会进入到其他文件中进行一步步执行,而是直接执行完成。
第二个向右下的箭头,代表的是执行此文件内部的代码,他会完全的一步一步的来,所有的文件他都会进一遍。每一行都会执行,【不会】直接完成一个方法。
第三个向右上的箭头,代表的是直接跳出。从当前的文件代码中【跳出到】引用它方法或者函数的的代码块。一般,我们用【第二个箭头】后,进入了里面的函数,发现对业务没有帮助,会使用第【三个箭头】返回出来。
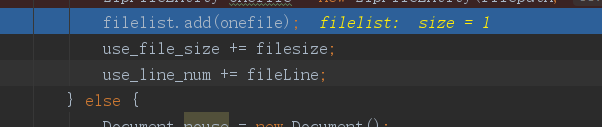
数据说明:

采用了debug后, 你点击的第1个箭头和第二个箭头,会显示具体的数据,一般是以
变量名: 空格? 变量值 【如果变量是一个复杂类型,比如数组,对象,集合,那么则是显示的这个集合的大小,如果是字符串,则直接显示字符串的值】
当我点击了第一个箭头后,如果存在变量那么他就会显示返回的结果数据。
返回的结果:xxx? (绿色的) 传入的值: xx(红色的)

?
?
?最下面那个框会显示到当前断点处,之前所有的变量的值

就这样找到bug吧,加油!有什么问题可以在评论区留言
?
?
?
?
?
?