一·类的注释模板
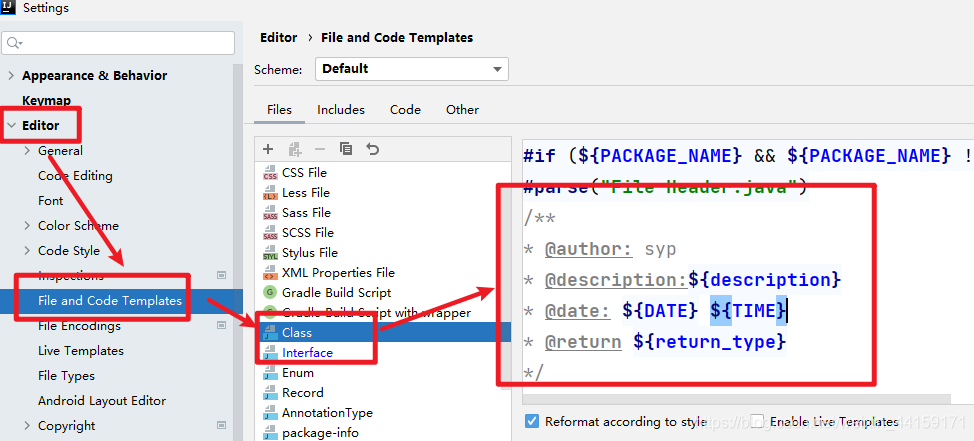
File ->Setting-> Editor -> File and Code Templates,

模板代码:
/**
* @author: syp
* @description:${description}
* @date: ${DATE} ${TIME}
* @return ${return_type}
*/
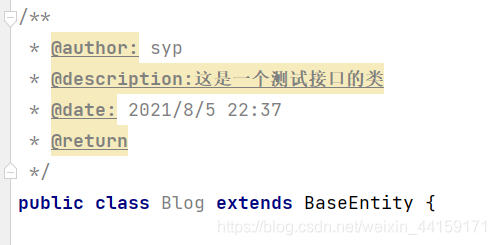
效果展示:

二·方法添加注释模板
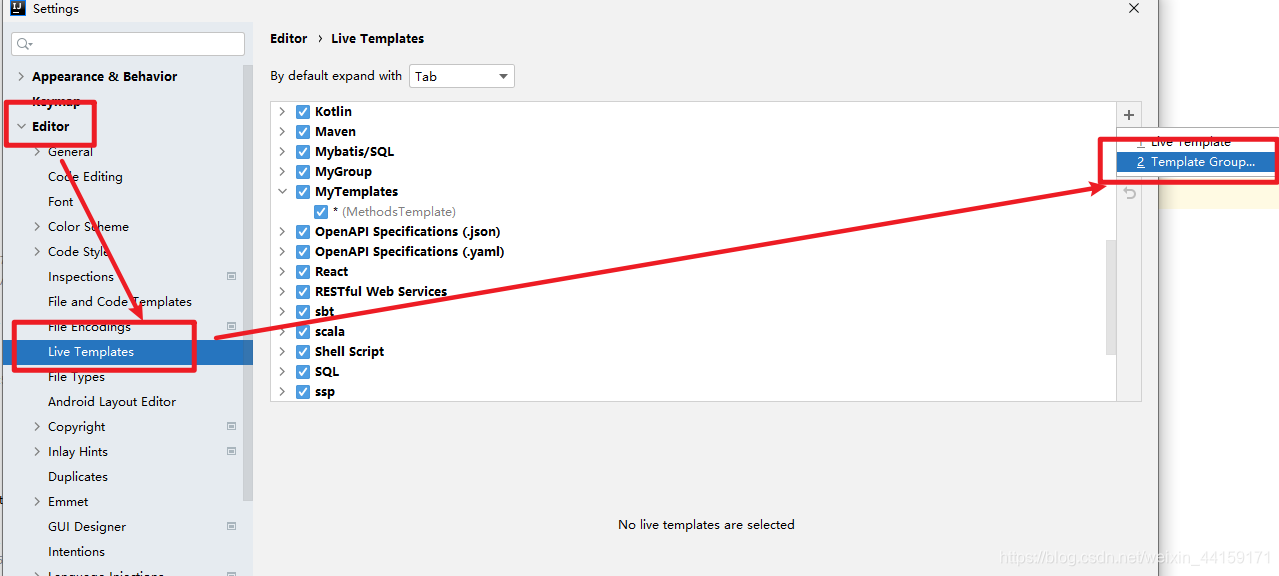
File ->Setting-> Editor -> Live Templates,
然后点击右边的加号,点击2 Template Group…
新建模板群组,之后,鼠标选中新建的模板群组,再次点击上角点的+号,这时选择
1.Live Template。


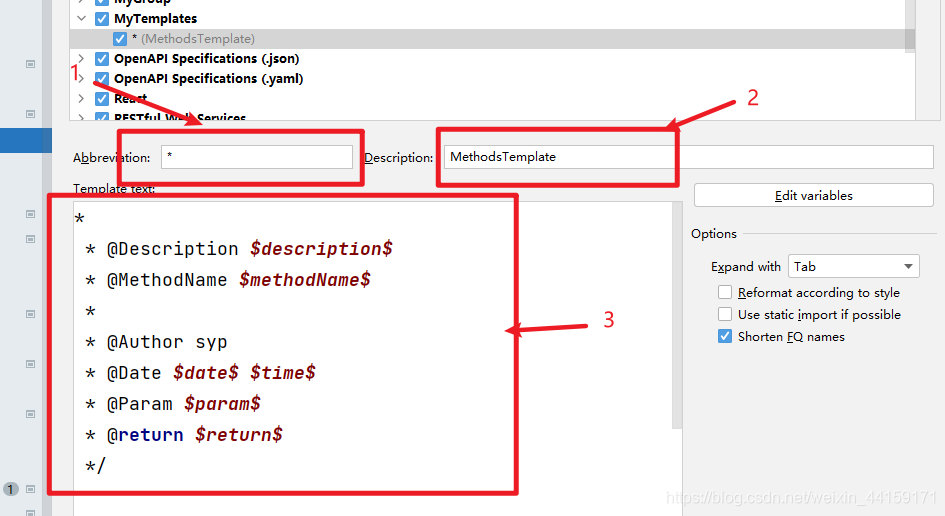
上面的三个地方,
第一处表示快捷键的字符标识,这里我们统一设置为*,方便后续的快捷调用。
第二处主要为该模板的说明文字,可以对此进行简单的描述。
第三处则是核心设置的模板地方,设置的内容为:
*
* @Description $description$
* @MethodName $methodName$
*
* @Author syp
* @Date $date$ $time$
* @Param $param$
* @return $return$
*/
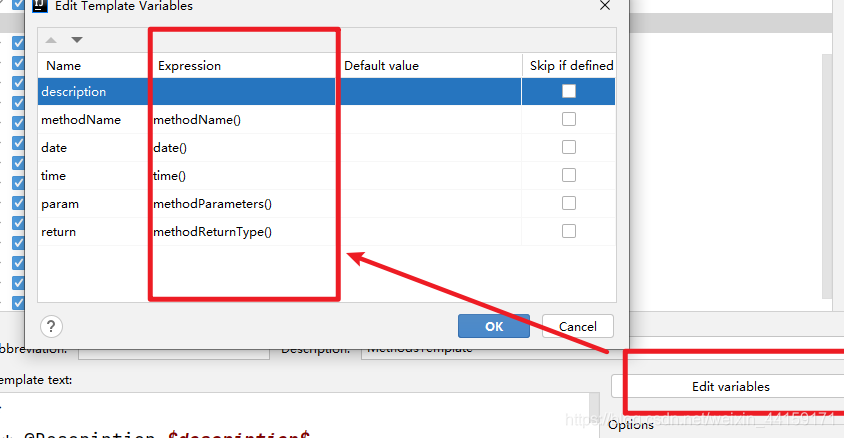
同时还要设置一下显示的内容:

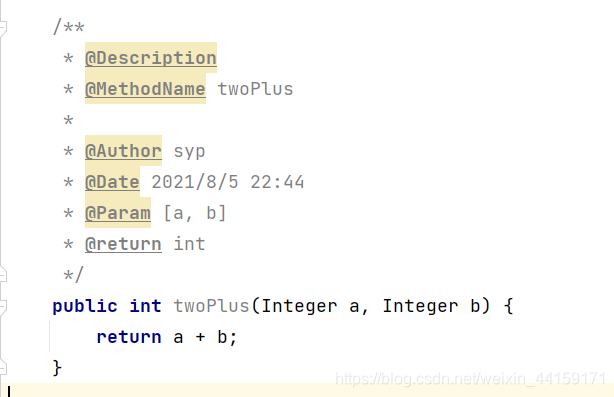
使用操作:
在需要添加的地方,输入
/**,然后按一下Tab键,就会自动填充注释模板
展示效果: