目录
背景:
最近发现使用VScode可以远程连接工作站,可以直接在上面打开文件,修改代码,运行代码等操作,就和在本地使用VScode一样,免去了远程vim修改代码的繁琐,简直方便的要死~
本文将介绍如何进行配置。
配置过程
本地安装ssh-client

?远程主机安装ssh-server

VScode安装插件 Remote Development

?配置参数
打开“设置”--“扩展”--“Remote-SSH”,将“Show Ligin Terminal” 前面选中。

?返回主页面,左下角会有一个图标,点击打开。



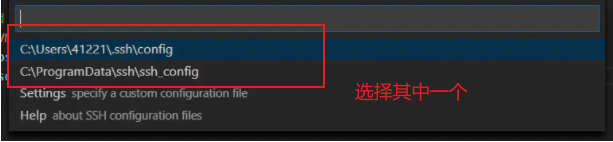
配置config的信息:
Host是自己给这份配置文件起的名字,
HostName是远程主机的IP地址,
User是登录名
?设置好之后保存。

之后点击左边登录,命令行输入密码。
登录之后可能需要配置一下插件,按照提示来就行。

?之后可以正常使用了~
如果感觉每次输入密码麻烦,可以设置远程无密码登录:

最后,如果这篇文章让你有多一点点了解编程这个世界,那就点个赞吧!
参考:
VScode Remote 远程开发与调试 - 简书 (jianshu.com)
?Developing on Remote Machines using SSH and Visual Studio Code
??