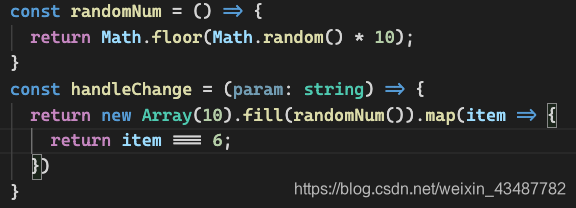
经常看到别人的 VS Code 字体样式非常炫酷,特别是 => 和 === 有特殊效果。后来查了下原来是用了 Cascadia Code 字体,这边介绍一下怎么安装这个字体。
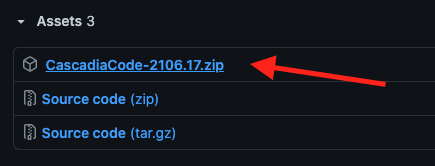
首先到 GitHub 上下载这个字体:
https://github.com/microsoft/cascadia-code/releases

下载之后双击 .ttf 文件安装即可。这边说明一下怎么在 VS Code 中配置。
打开 settings.json ,把 Cascadia Code 字体添加到 editor.fontFamily 即可:
{
"editor.fontFamily": "'Cascadia Code', Consolas, Menlo, Monaco, 'Courier New', monospace",
}
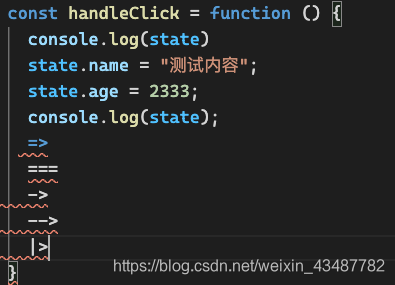
这时候我们回到编辑器,写一点内容,发现字体生效了,但是一些符号还是没有生效:

我们在 settings.json 中再添加一个配置:
{
"editor.fontFamily": "'Cascadia Code', Consolas, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
}
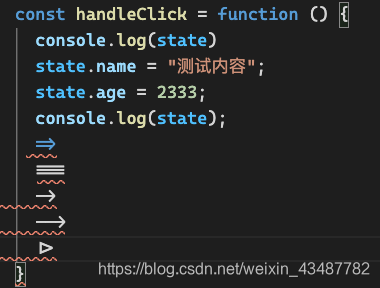
这时候就可以看到符号也生效了:

随便写个代码,可以看到箭头函数和严格相等符号看着非常不错: