Cypress是javascript语言写的,写js脚本可以用pycharm编辑器上直接编写。
?
?
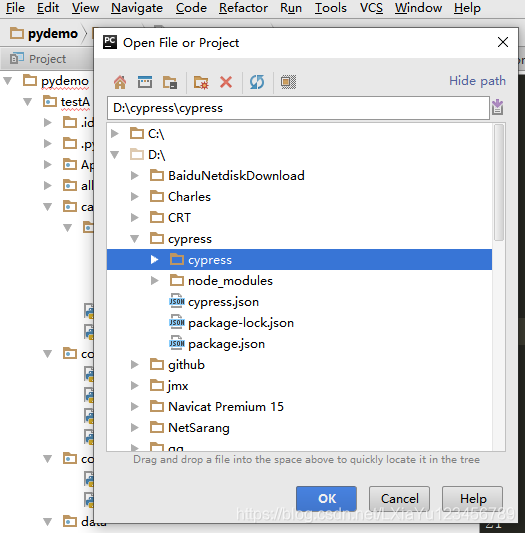
pycharm - File - Open - D:\Cypress\cypress 导入项目

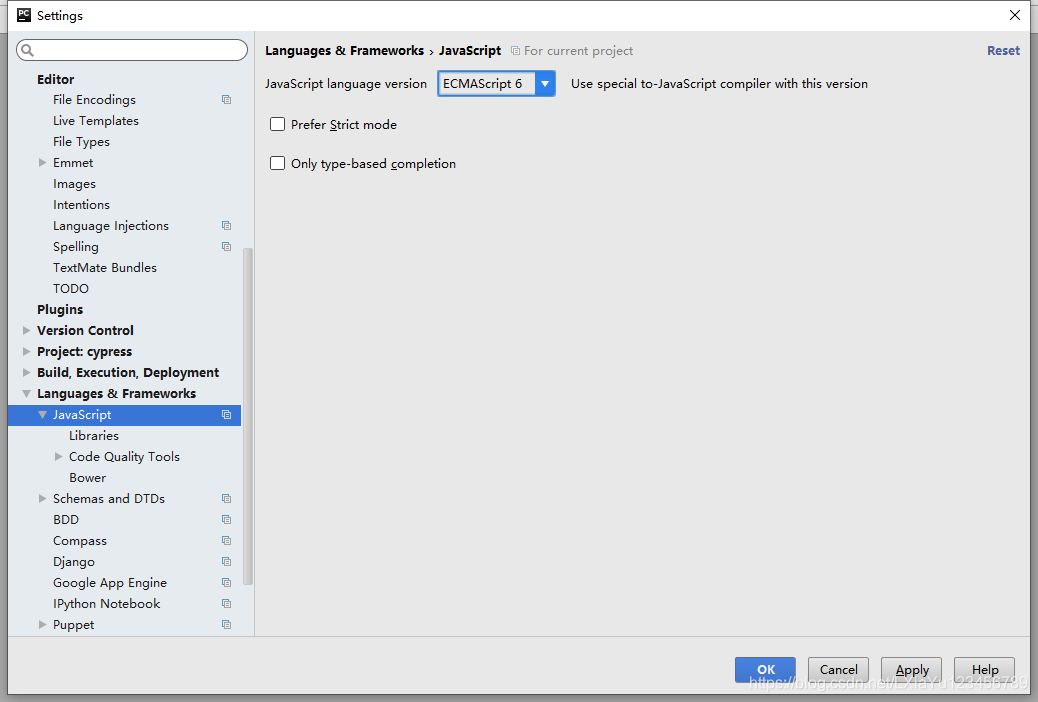
修改配置中的语言版本

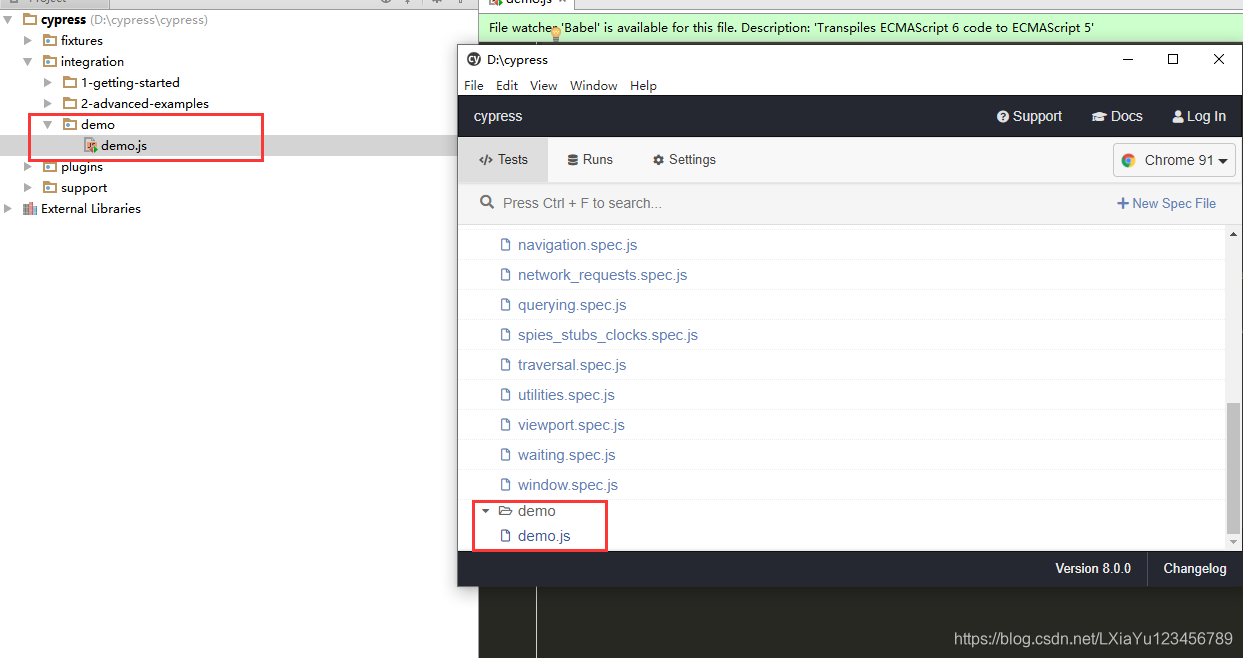
在 integration 目录下新建你的工程目录,如demo,下面新建一个demo.js文件
脚本实现功能:
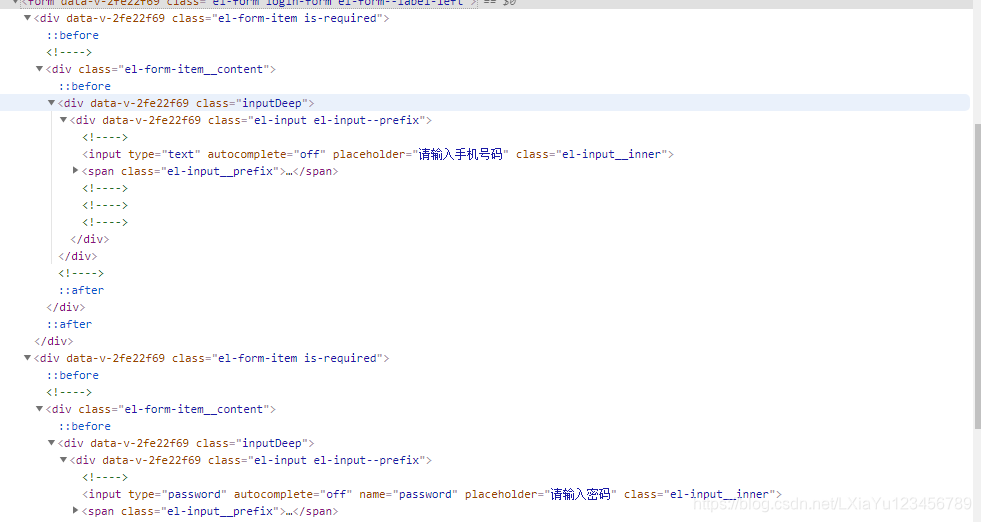
- 输入用户名,断言输入框输入成功
- 输入密码,断言输入成功
- 点登陆按钮
- 断言1 判断页面重定向跳转到首页
- 断言2 判断页面包含某个文件
describe('第一个测试脚本', function() {
beforeEach(() => {
cy.visit('http://ip:8083')
})
it("登录", function()
{
// 输入用户名
cy.get('[placeholder="请输入手机号码"]').type('xxxxx').should('have.value', 'xxxxx')
// 输入密码
cy.get('[name="password"]').type('xxxxx!').should('have.value', 'xxxxxx!')
cy.get('[placeholder="请输入验证码"]').type('11').should('have.value', '11')
// 提交表单
cy.get('.login-btn').click()
// 判断页面跳转到 /home
cy.url().should('include', '/home')
cy.get('body').should('contain', '切换企业主体')
})
})- describe 声明一个测试用例集
- beforeEach 测试用例前置操作,相当于setup
- it声明了一个测试用例
- cy.get 定位元素,用css selector定位选择器
- type 输入文本
- should 断言,hava.value 是元素的value属性值
- clear 清空文本
- should 继续断言,文本框内容为空字符串
?打开cypress 自动识别pycharm 写的js文件?
点击执行

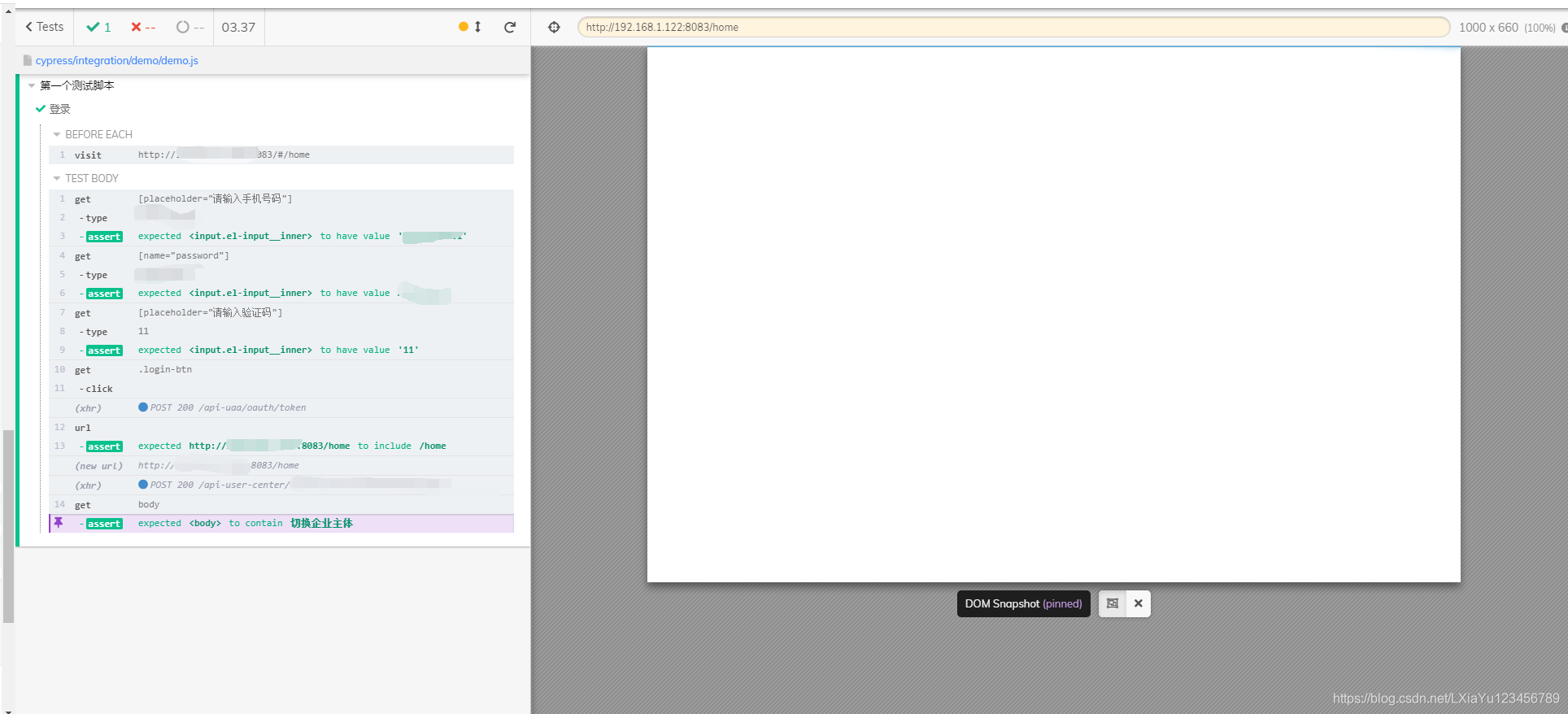
执行效果如下,显示断言结果,绿色代表通过,红的代表失败

?实现以上最简单的登录测试,我们需要知道UI自动化操作页面上的元素,常用的方法就这么几个
输入文本,点击元素,清空文本,点击按钮还有一些页数的checkbox,radio 滚动条等

?