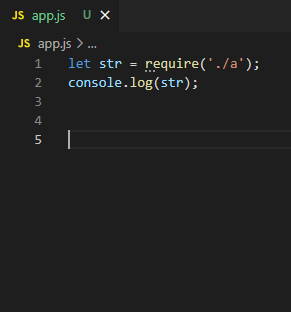
1、首先打开想要调试的 js 文件界面,例:以我新建的 ‘app.js’ 为例;

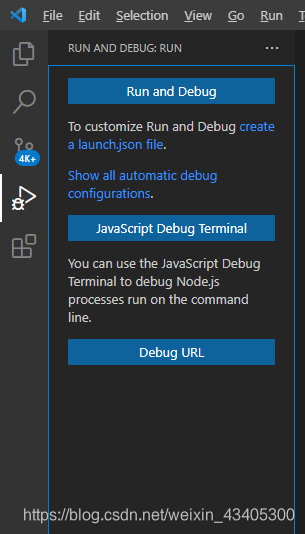
2、打开调试的界面,即:类似 ‘小蜘蛛’ 的第四个界面;

3、由于之前没有调试过,因此在此界面打开,点击:‘Run and Debug’ 下的 ‘create a launch.json file’;

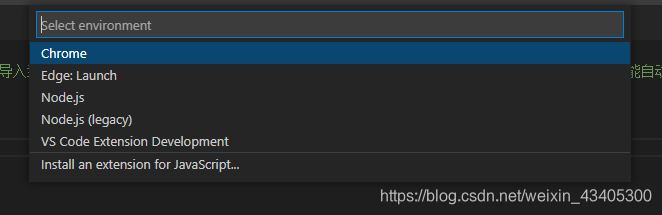
4、在下面的界面下,我是运行的 ‘node.js’ ,因此我就选择了这个环境;(注意:VS Code 将尝试自动检测您的调试环境,如果手动没有检测出来,那么就需要手动了);

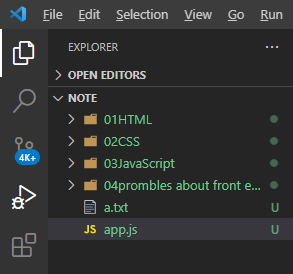
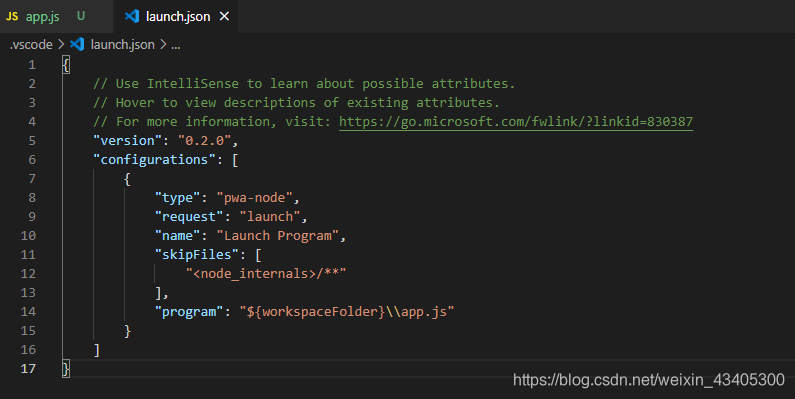
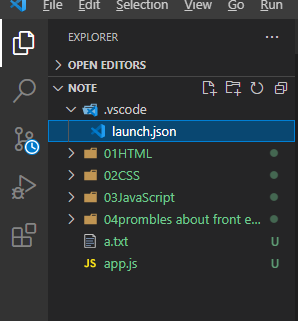
5、VS Code 会自动创建这样的一个文件,该文件存在于 ‘文件资源管理器视图’ 中,即:就是你项目所在的那个位置,点击左侧栏上的第一个图表,会发现下面的第二个图;


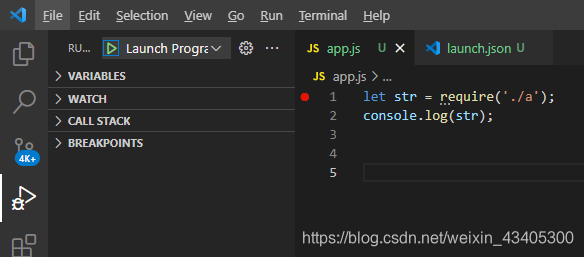
6、然后打断点、运行;即:在想要运行的代码前打断点(红色),然后运行即可;

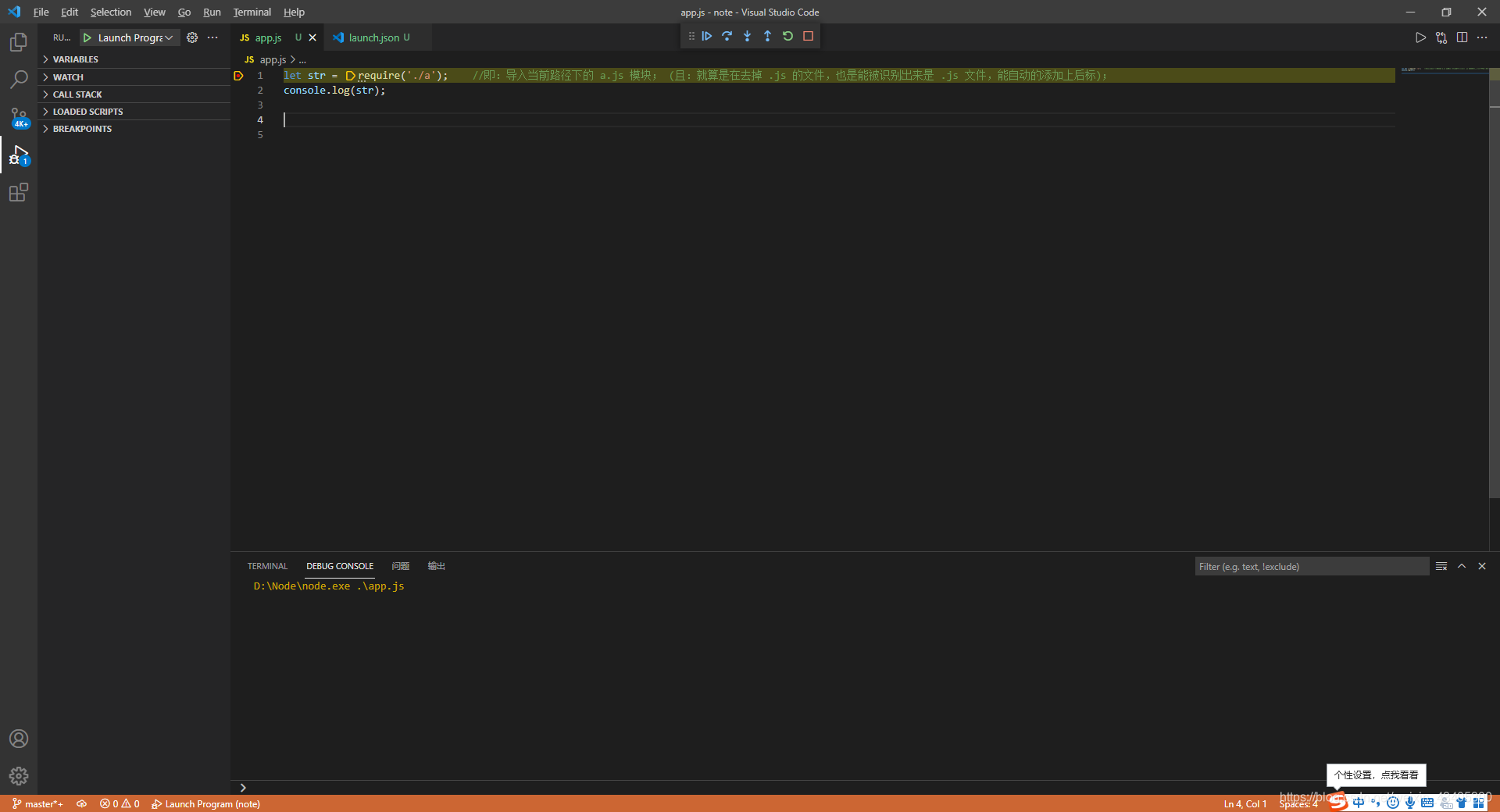
7、运行后的显示为:

8、小结: 哪里有不对或不合适的地方,还请大佬们多多指点和交流!
如果还有问题,请参考官方文档,地址为:
https://code.visualstudio.com/docs/editor/debugging#_launch-configurations