自定义组件-标题激活选中
原本就是很简单的选中变色功能
在vscode上是这样的
methods:{
handleItemTap(e){
const {index}=e.currentTarget.dataset;
let {tabs}=this.data;
this.data.tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
},
}
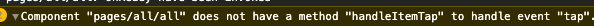
被绑定的bindTap不写在methods里面会报错

意思就是这个组件不存在
然而在我的编译器里,明明放在了methods里面却依旧报错。
于是我有一个大胆的猜想,负负得正,不放在里面是不是就好了。
写成这样
handleItemTap(e){
const {index}=e.currentTarget.dataset;
let {tabs}=this.data;
this.data.tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
},
结果就成功了【呀巴哩】