一、创建简单的web模块(需要在工程下)
1.建web
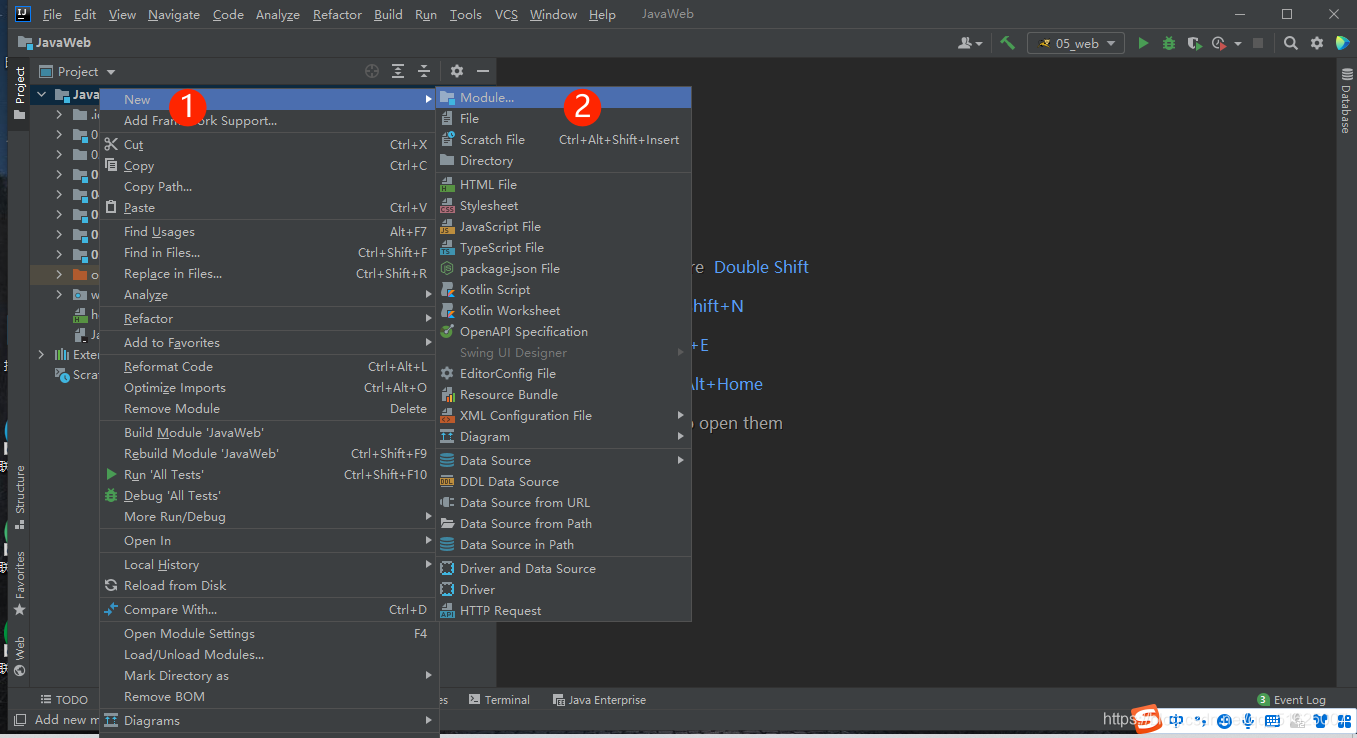
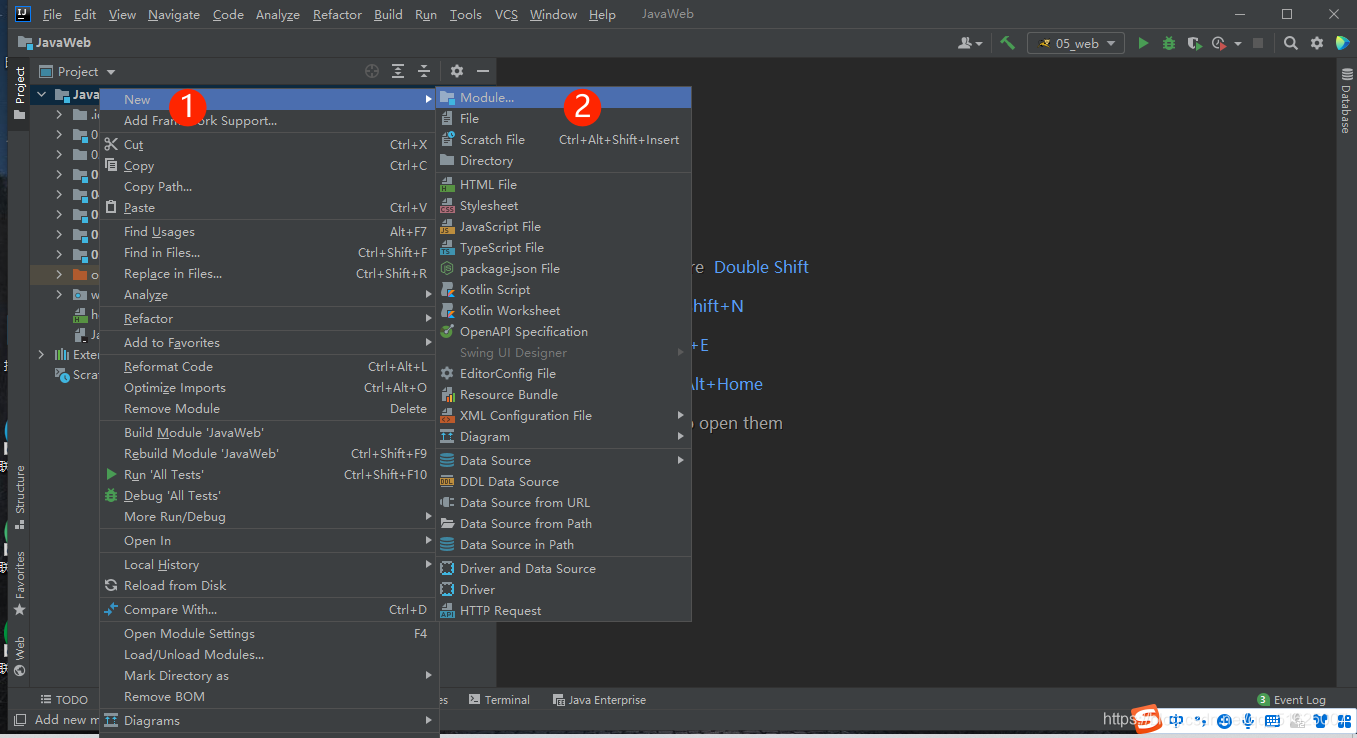
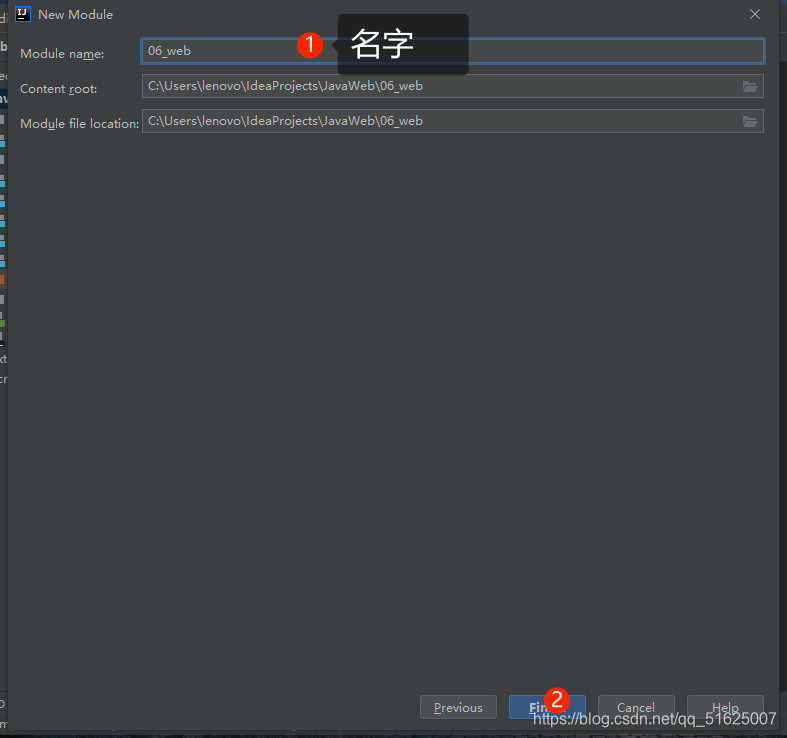
1 右键工程——》new——》Module…

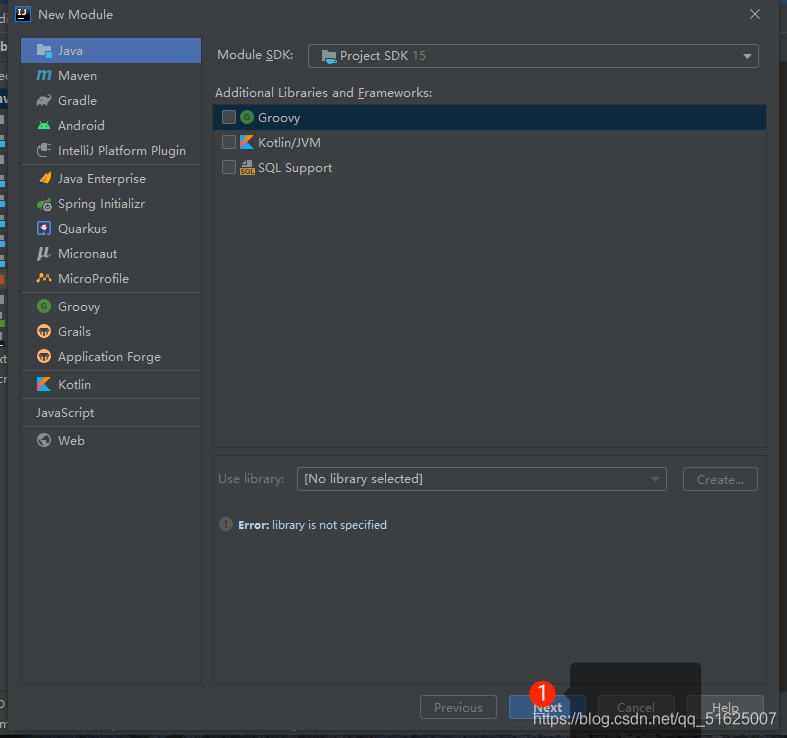
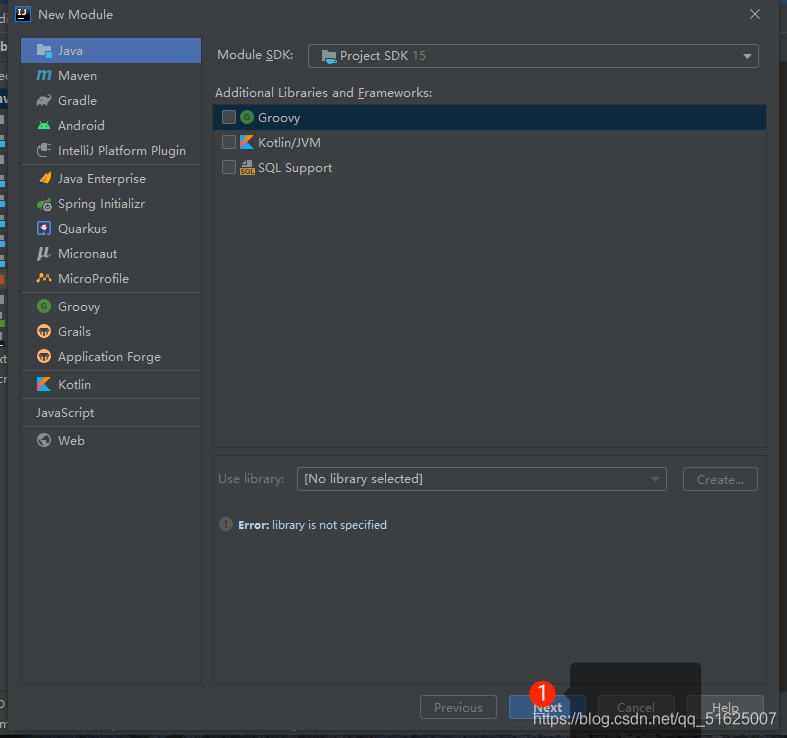
2 next

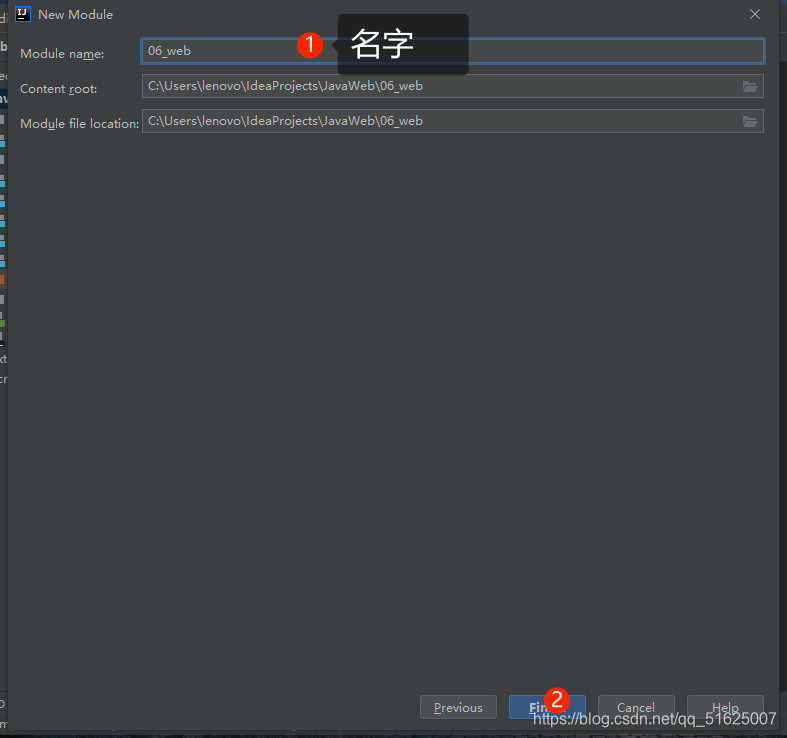
3 Module name:06_web ——》Finish

2.配置web
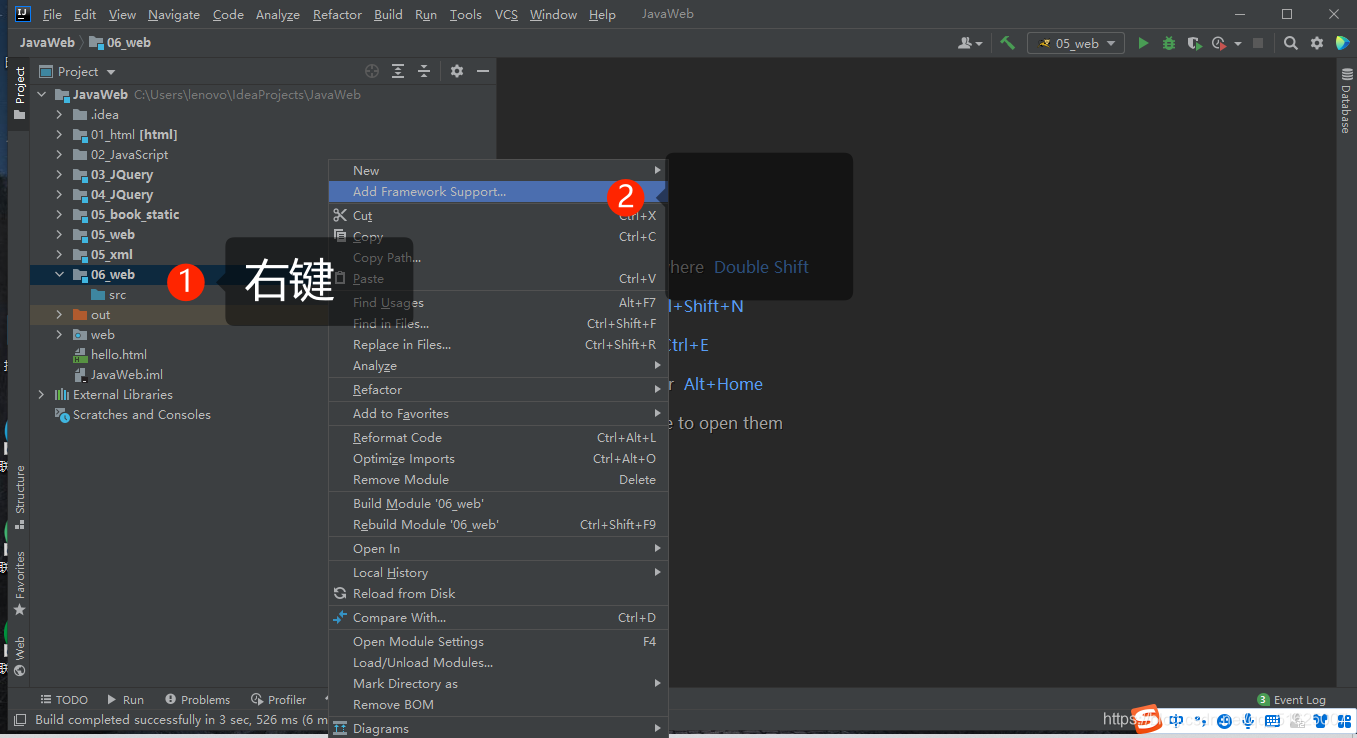
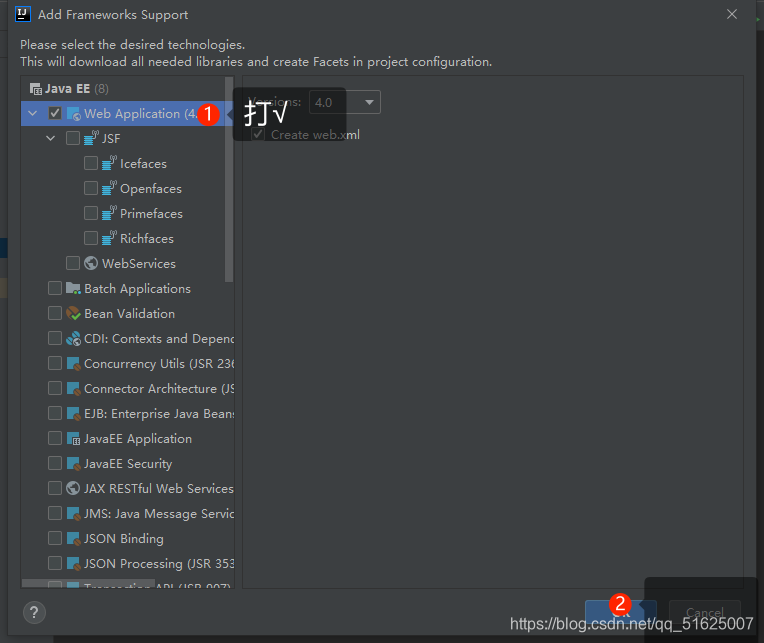
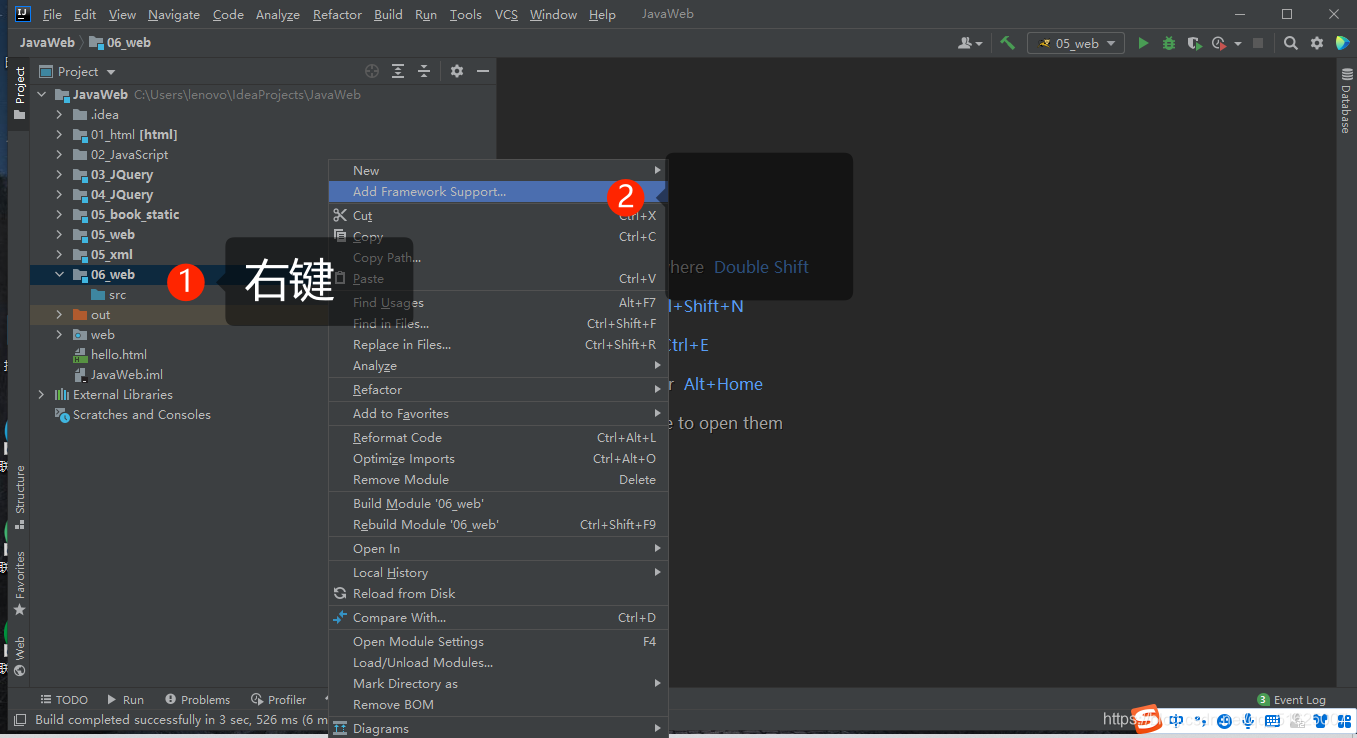
1 右键06_web ——》Add Framework Support…

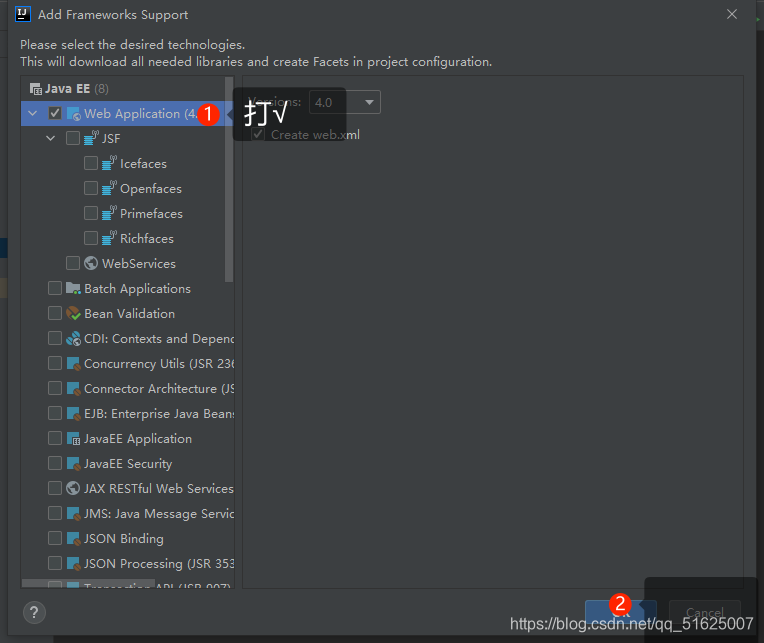
2 √选 Web Application[4.0] ——》OK

二、动态web准备
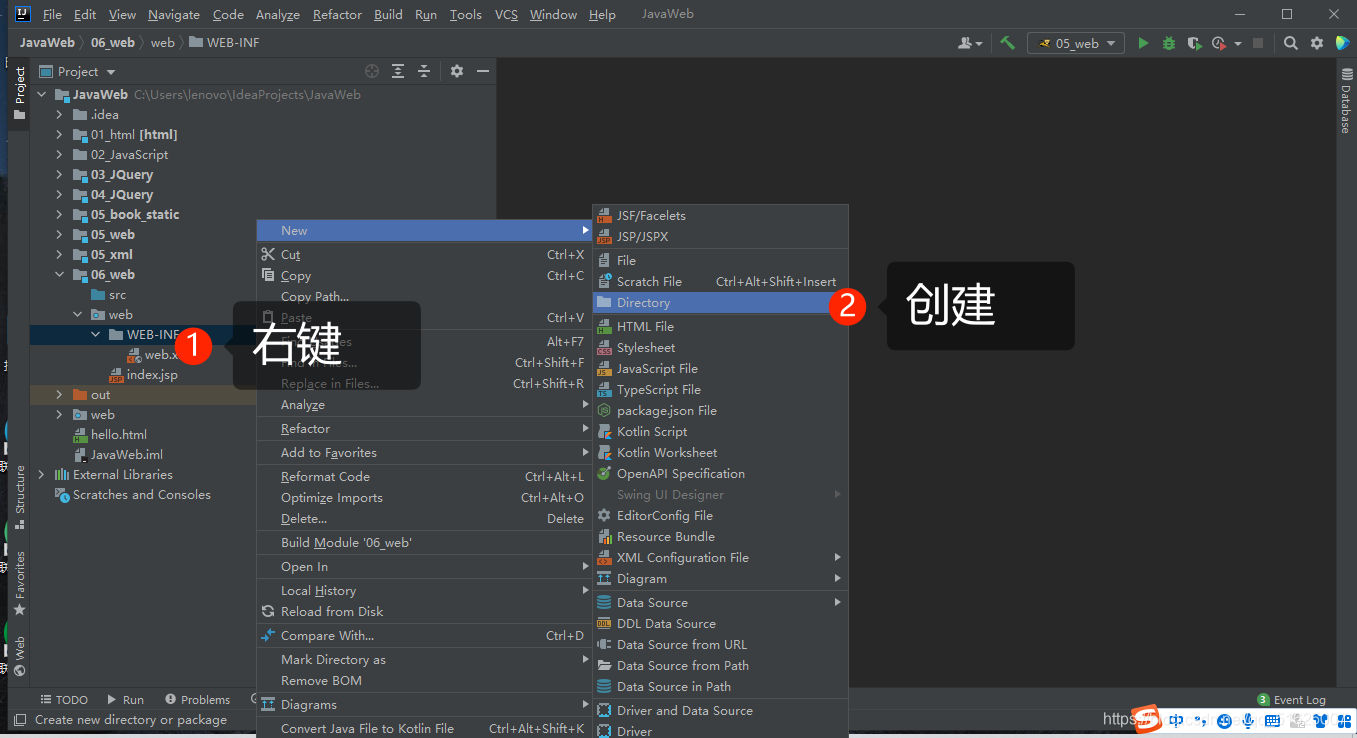
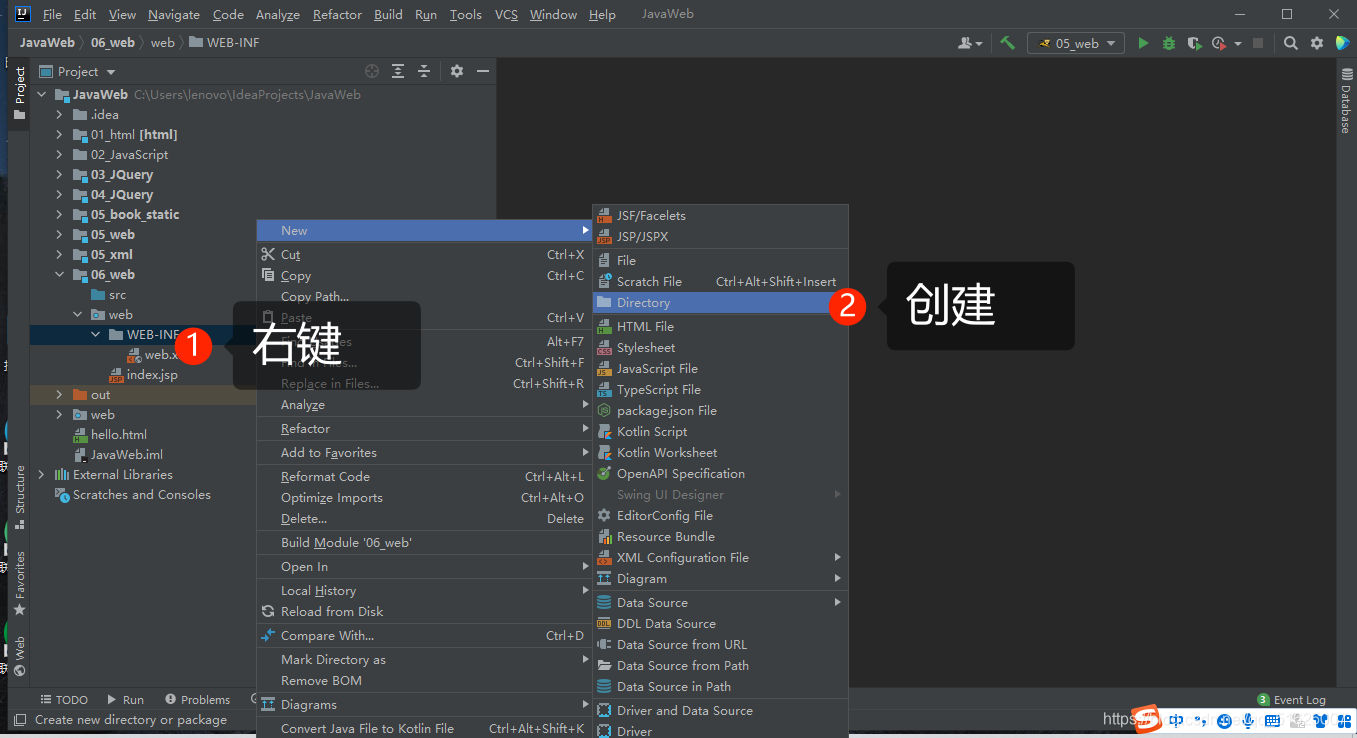
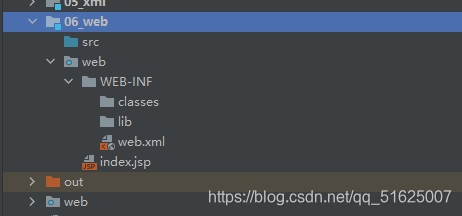
1.在06_web/web/WEB-INF下创建classes和lib两个文件夹
1 右键WEB-INF ——》New ——》Directory

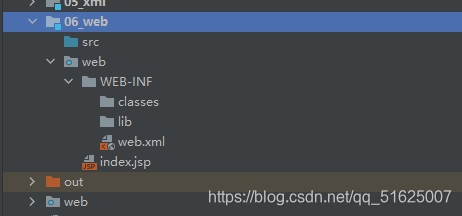
2 展示

2.配置文件夹路径
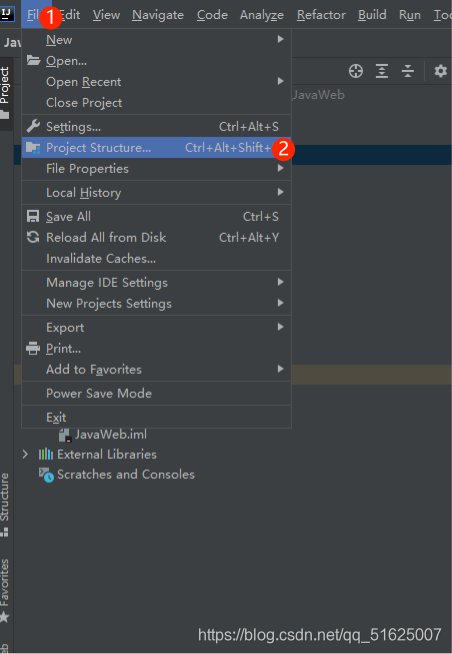
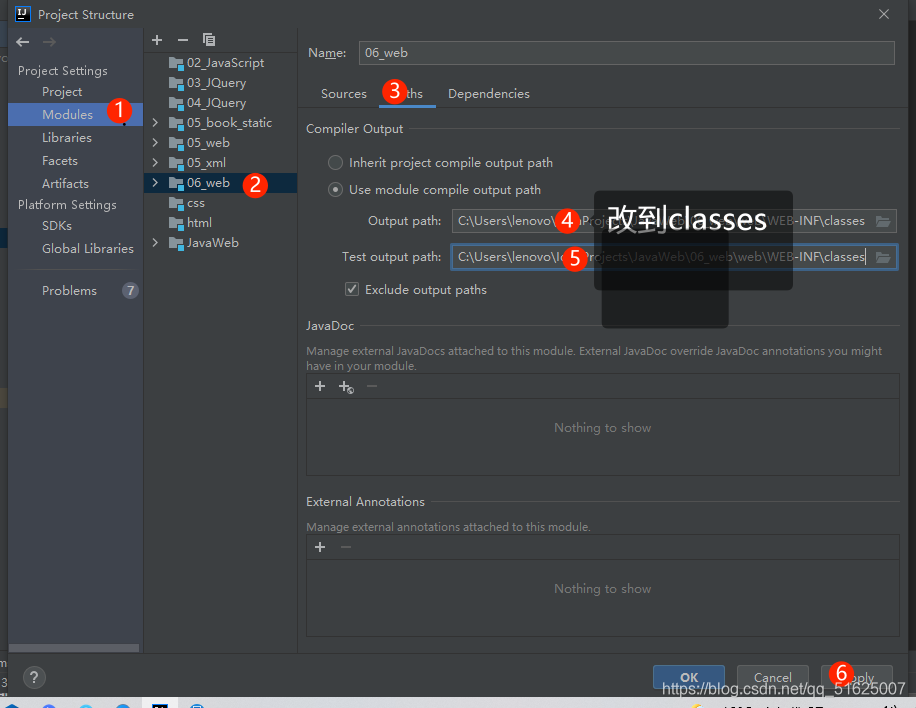
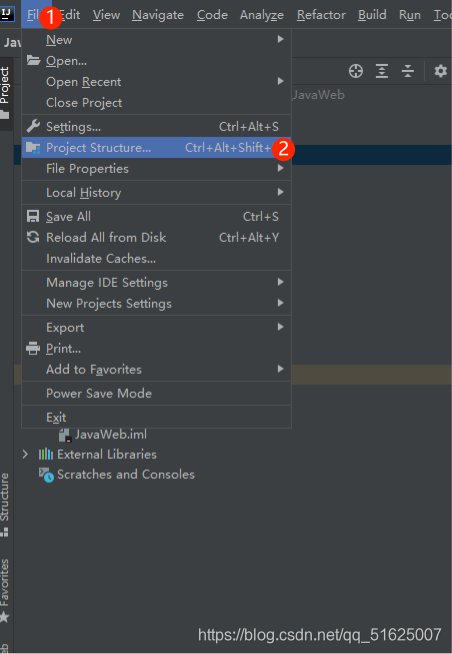
1 File ——》 Project Structure或者快捷键 (ctrl + shift + Alt + s)

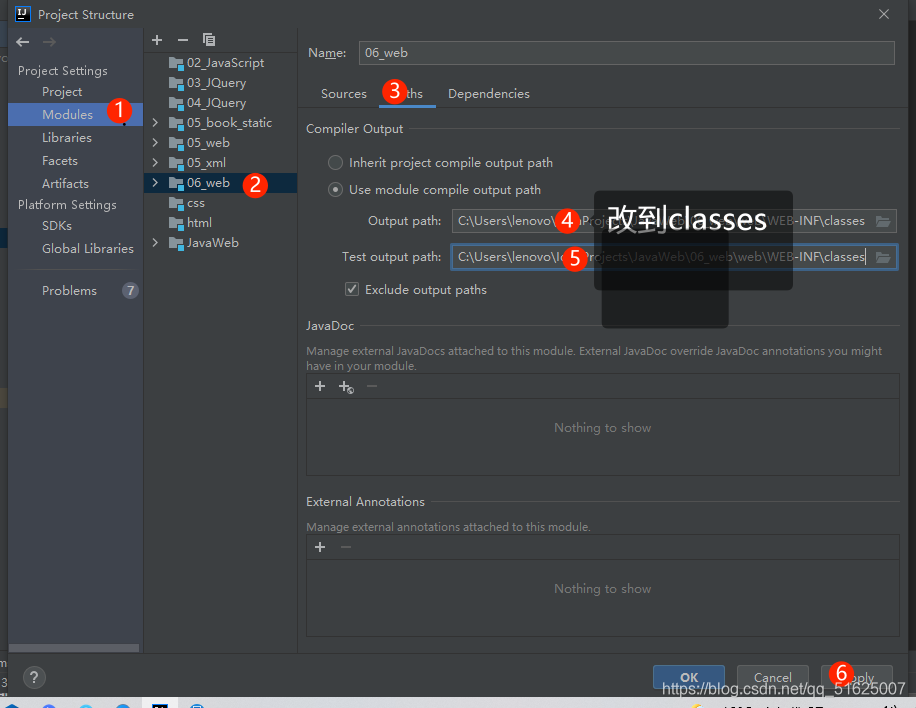
2 选择Modules ——》 选择Paths ——》 选择“Use module compile out path” ——》 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹

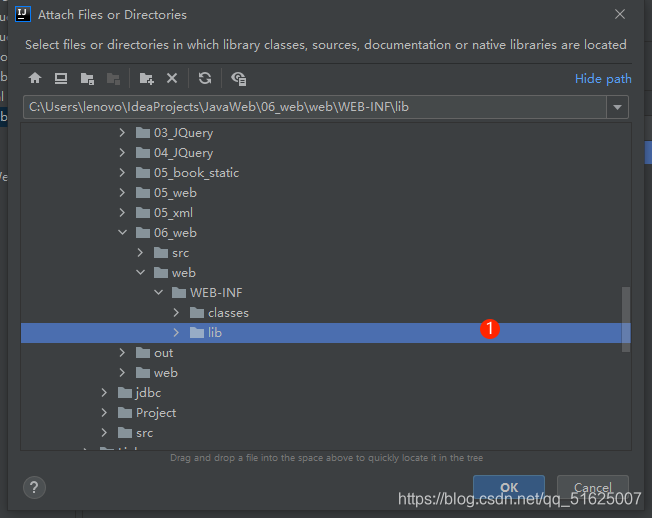
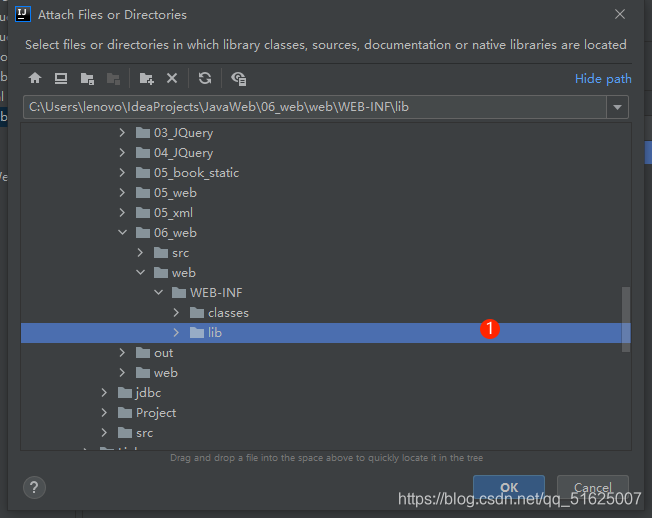
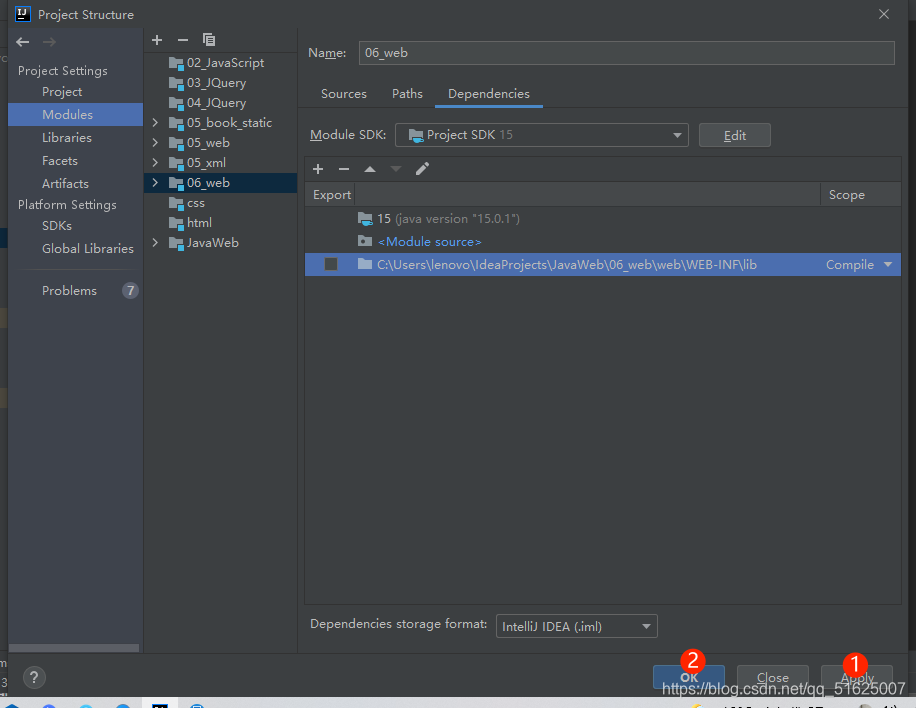
3.1选择当前窗口的Dependencies ——》点击 + 号 ——》 选择 “1 JARS or directories …”

3.2 选择刚刚创建的lib文件夹 ——》 OK

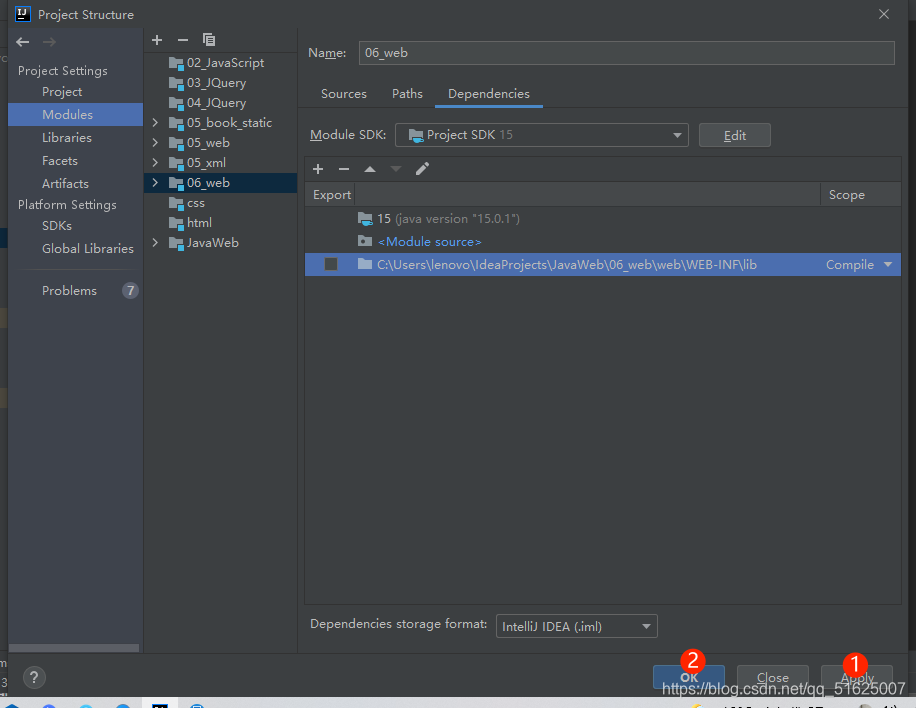
3.3 选择Jar Directory ——》 OK

3.4 Apply ——》 OK

三、配置Tomcat容器
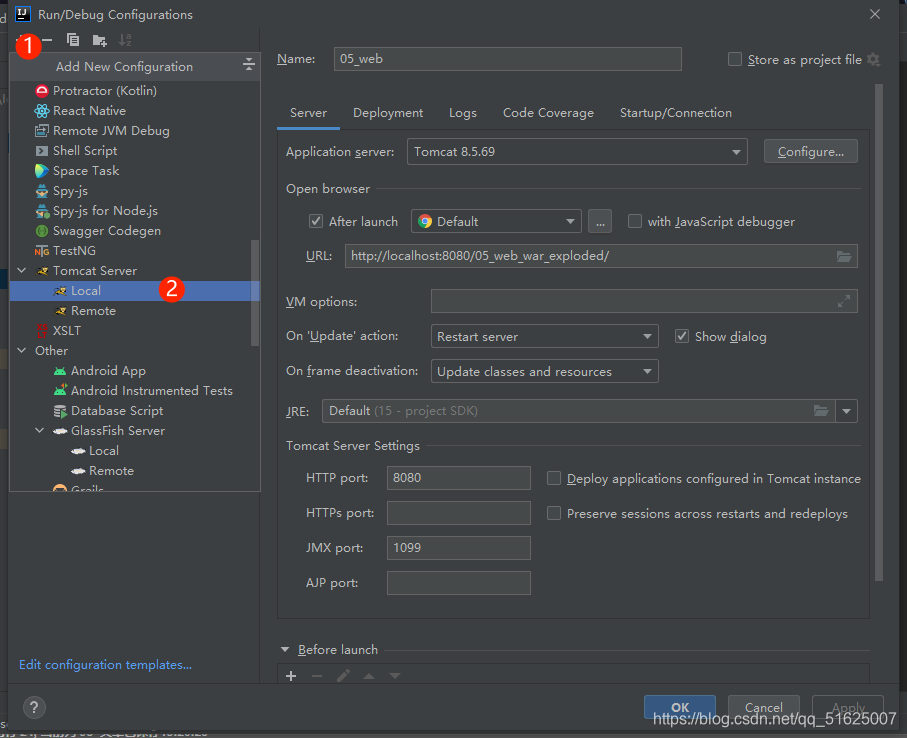
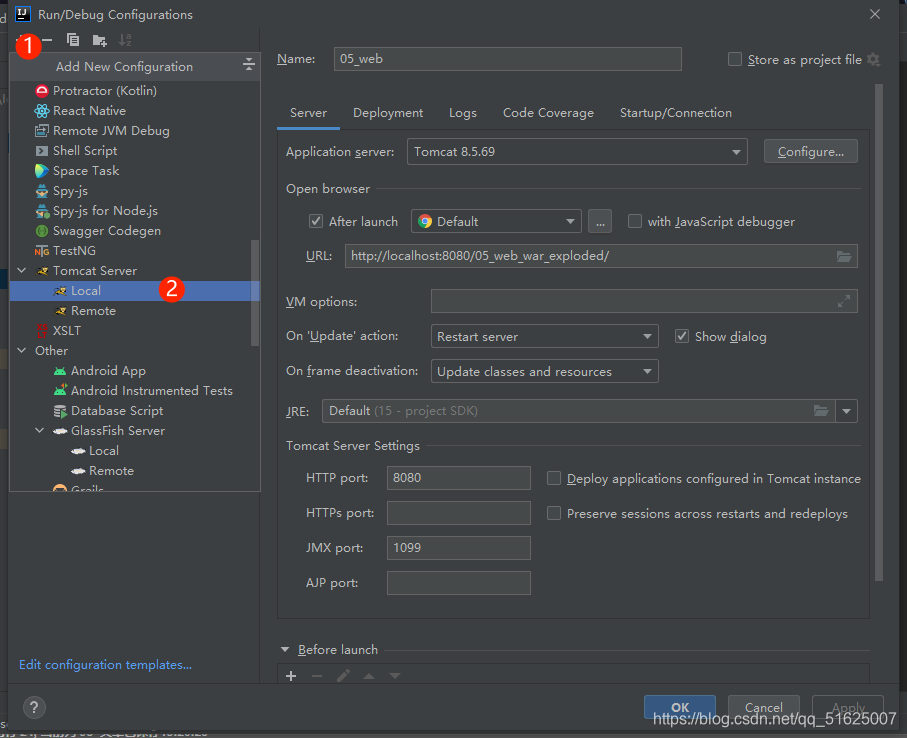
1 打开菜单Run ——》 Edit Configurations…

2 点击 “+” ——》下滑选择 “Tomcat Server” ——》 选择“Local”

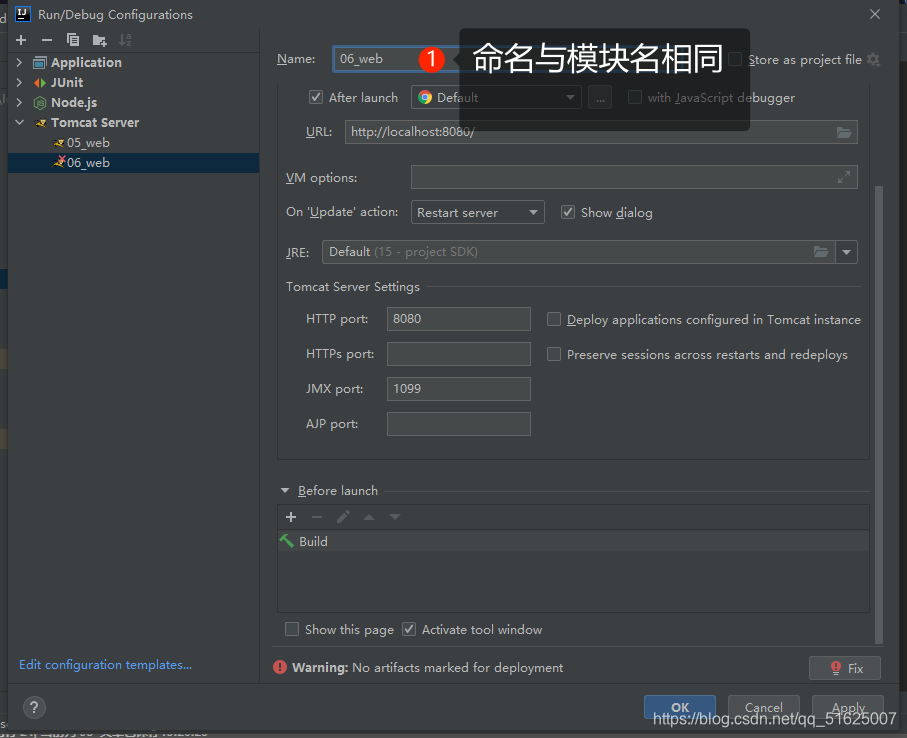
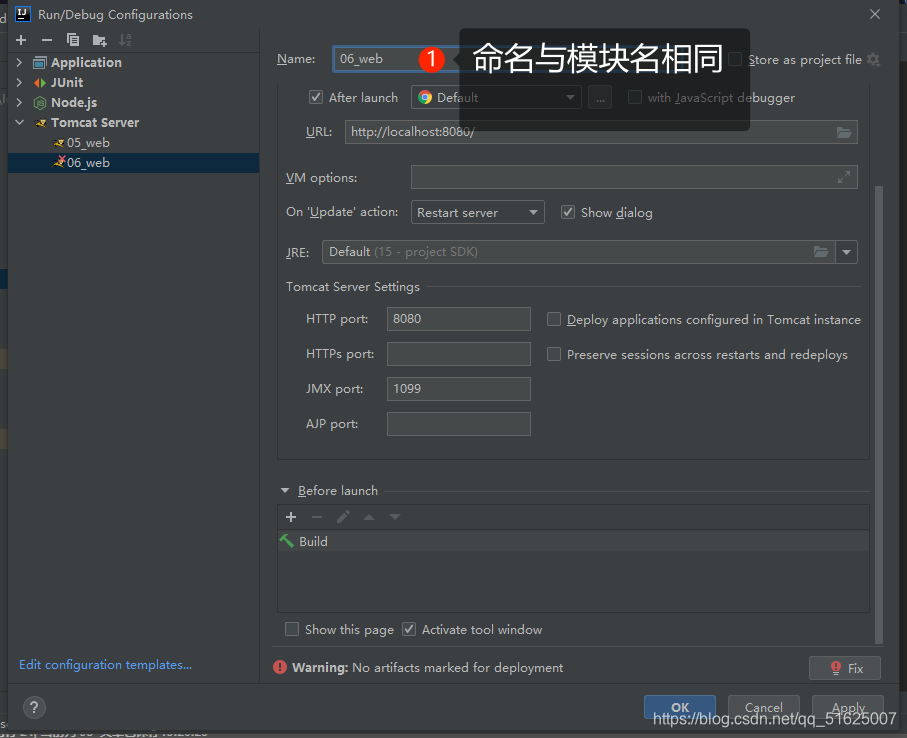
3 在Name出输入新的服务器名 ——》OK

四、在tomcat上部署并运行项目
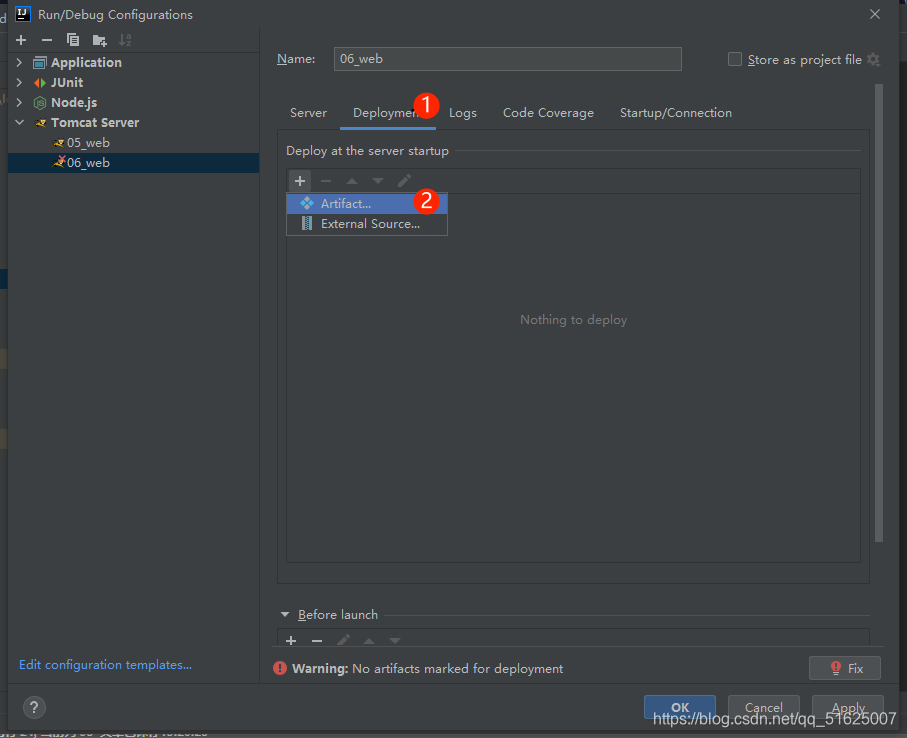
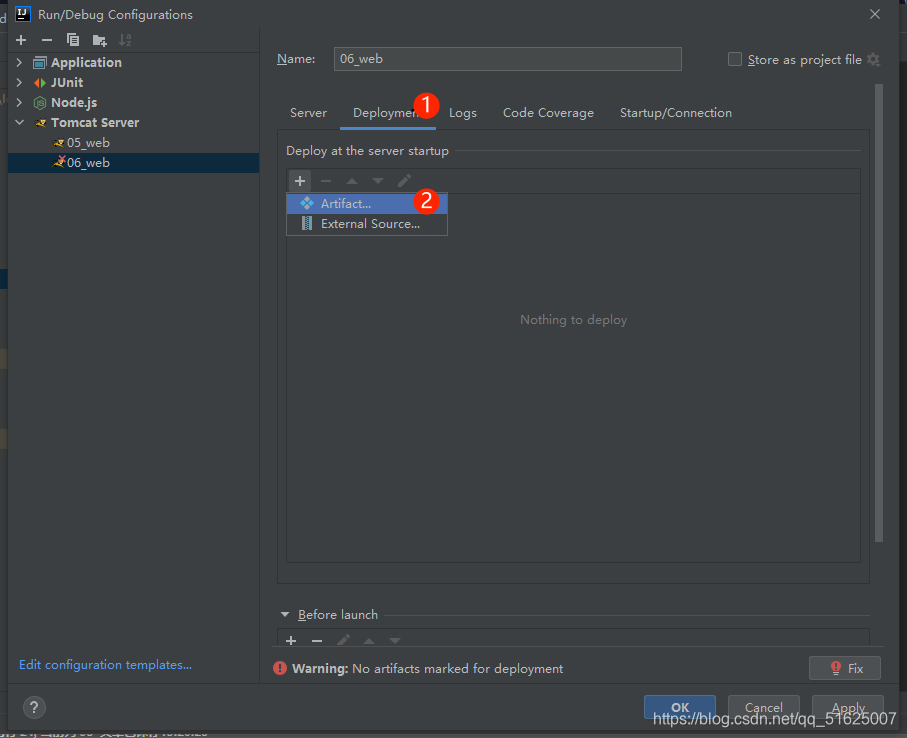
1 Run ——》 Edit Configurations… ——》06_web ——》Deployment ——》+ ——》Artifact…

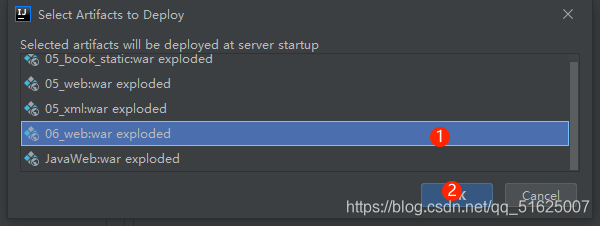
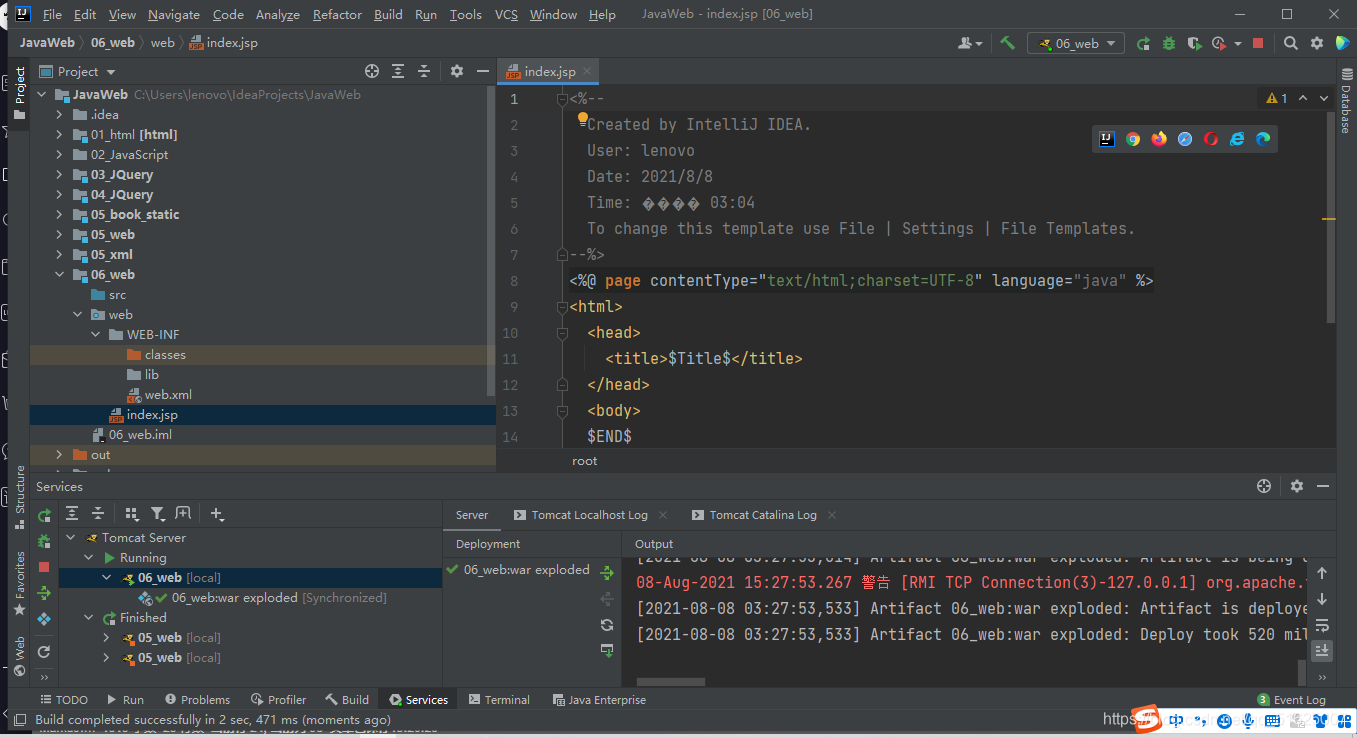
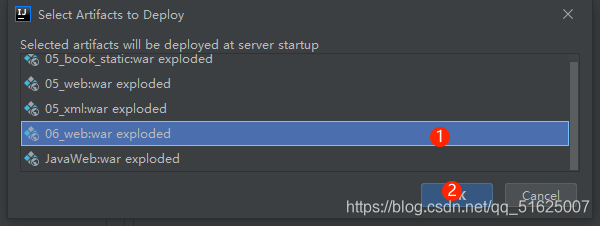
2 06_web:war exploded ——》OK

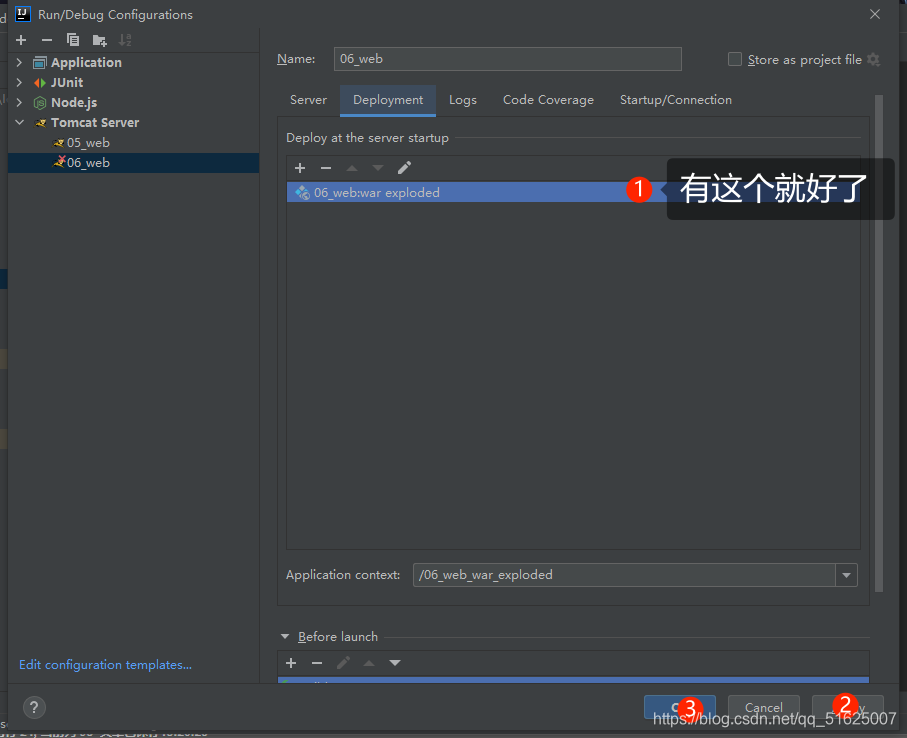
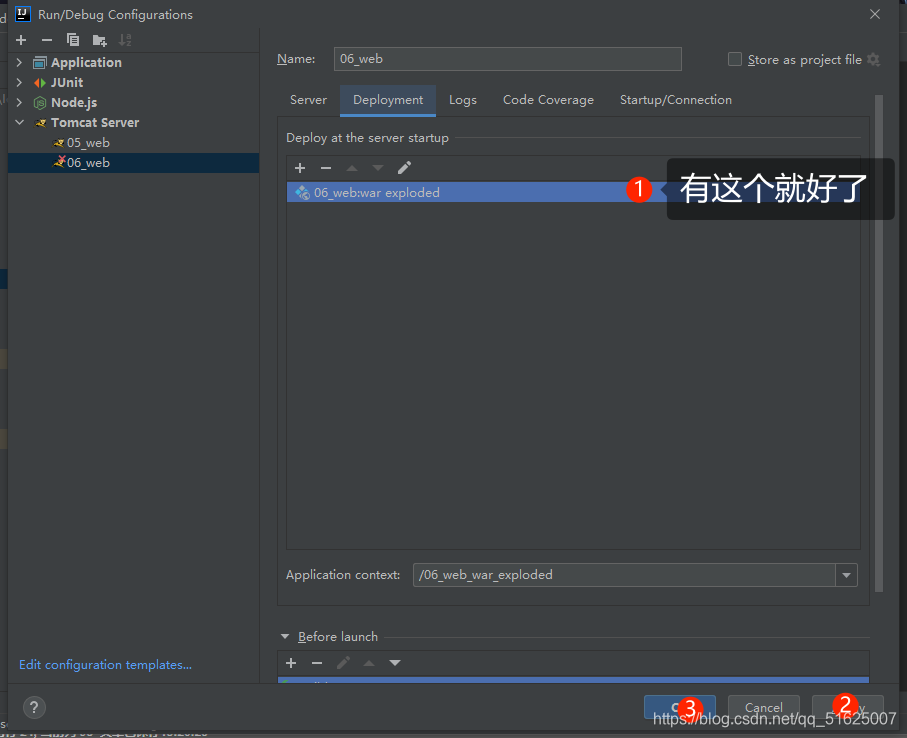
3 检查 06_web:war exploded ——》Apply ——》OK

五、开发web项目并运行tomcat查看效果
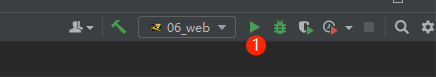
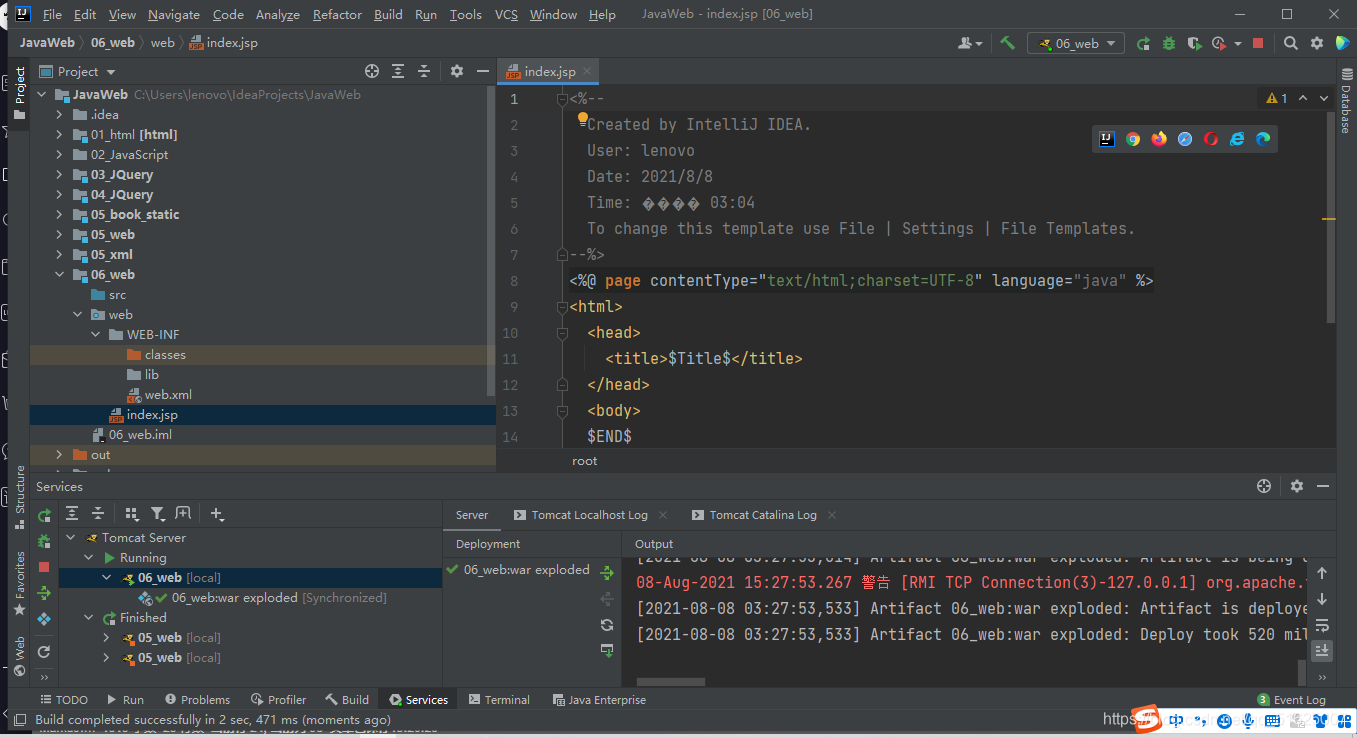
1 点击 运行按钮 “绿三角” 默认运行 Index.jsp

2 等一会效果:弹出浏览器

|