ajax
知识点
express框架(ajax需要框架,需要先安装node)
右击vscode的文件夹空白部分,输入指令npm init --yes(初始化)
编写express.js代码,右键单击该文件夹,选择“集成终端中打开”,输入指令node js文件夹的名字ajax请求基本操作
- 创建对象
- 初始化,设置请求方法和
url- 发送
- 事件绑定,处理服务端返回的结果
发送get请求
编写相关express框架
// 1.引入express
const { response } = require('express');
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// request对请求报文的封装;response对响应报文的封装
app.get('/server', (request, response) => {
// 设置响应头(允许跨域)
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO EXPRESS');
});
// 4.监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动,8000 端口监听中....")
})
GET.html文件
实现点击“发送”按钮把响应体打印在div内
<button>发送</button>
<div id="result"></div>
#result {
width: 200px;
height: 100px;
border: 1px solid #ccccff;
}
window.addEventListener('load', function() {
const btn = document.querySelector('button');
const div = document.getElementById('result');
// 绑定事件
btn.addEventListener('click', function() {
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化,设置请求方法和url
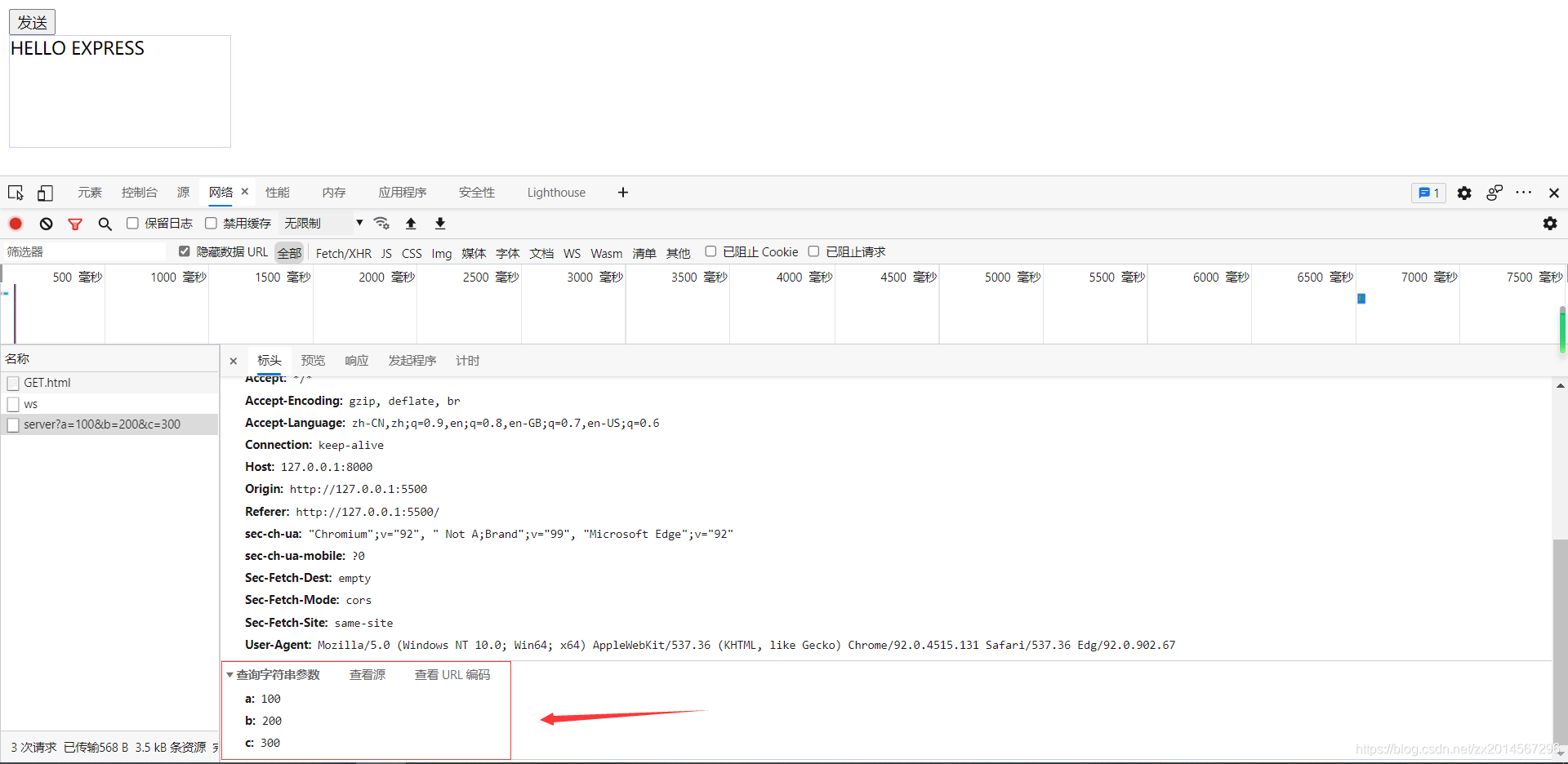
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');
// 3.发送
xhr.send();
// 4.事件绑定,处理服务端返回的结果
xhr.addEventListener('readystatechange', function() {
// 判断(服务器返回了所有的结果)
if (xhr.readyState === 4) {
// 响应状态码有200、404、500等,2xx均为成功
if (xhr.status >= 200 && xhr.status < 300) {
// 1. 处理行
console.log(xhr.status); // 状态码
console.log(xhr.statusText); // 状态字符串
console.log(xhr.getAllResponseHeaders()); // 所有响应头
console.log(xhr.response); // 响应体
div.innerHTML = xhr.response;
}
}
})
})
})
效果