这是一篇学习笔记📒
除了F12 浏览器调试代码/日常console.log/debugger,以外的vscode 调试代码的方法
而且面试的时候本人曾被面试官问:你平时是怎么调试代码的?
看,是不是又多了一种优雅调试代码的能力。
Debugger for Chrome
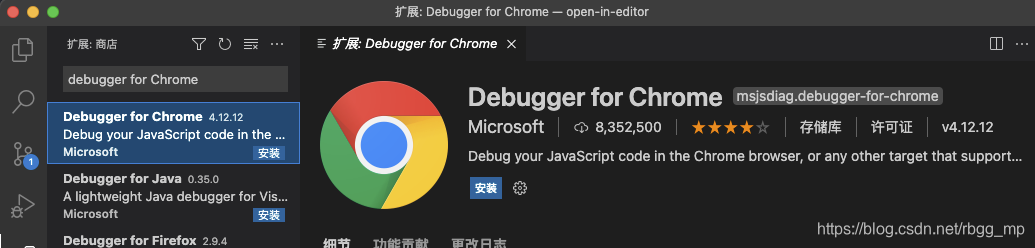
1.去vscode的扩展中心搜索Debugger for Chrome插件进行安装
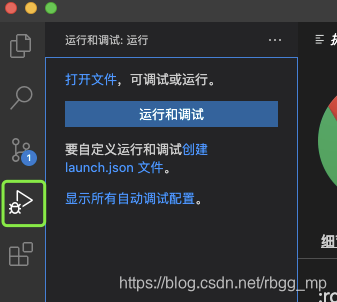
2.点击那个小虫子图标进入调试文件的配置
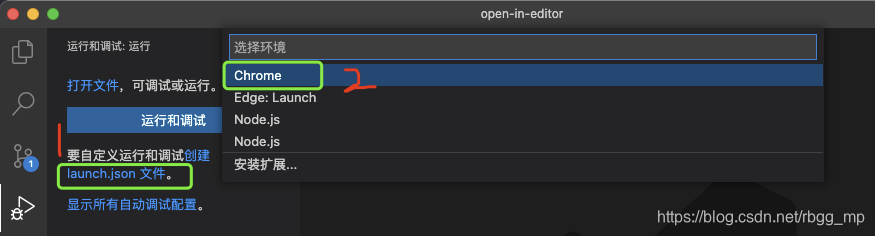
点一下launch.json 就糊弹出如图二的框
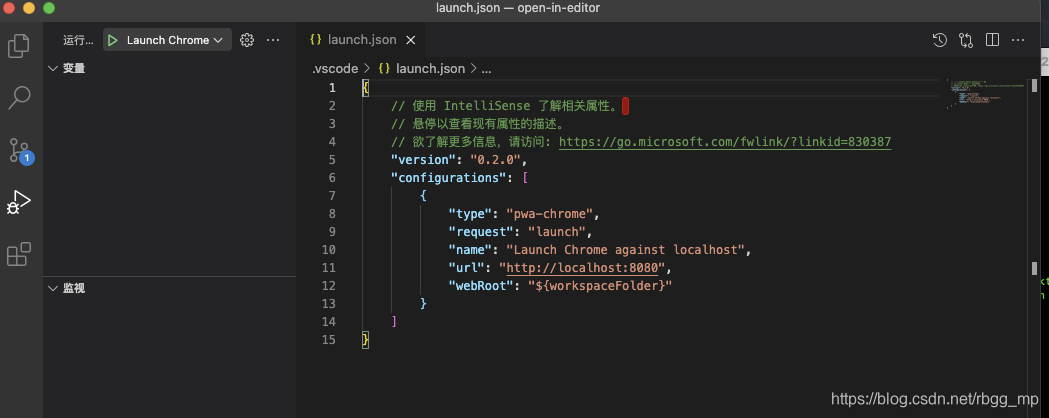
3.点击chrome 就会出现如下磨人的配置文件
这个调试跟你平时调接口用的 地址是一样的,要保证你的服务启动端口和这个url中的一致,如果不一致就改为你启动服务的端口。
webRoot: 是相对于你的主目录根路径的,如果你是调试主目录中的某个子项目就需要配置这个路径
“webRoot” : “${workspceFolder}/aaaaa”
- 参数
“type”: “调试的宿主类型”
“request”: “打开新的浏览器标签的方式”
“name”: “调试窗口定义的名字”
“url”: “需要调试的url”
“webRoot”: “调试的主目录”
- 调试步骤
首先需要把你的项目运行起来
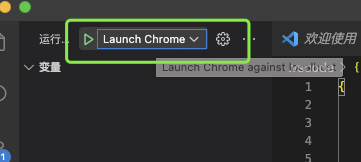
- 选择你配置的调试文件,然后点击左侧的绿色的三角按钮
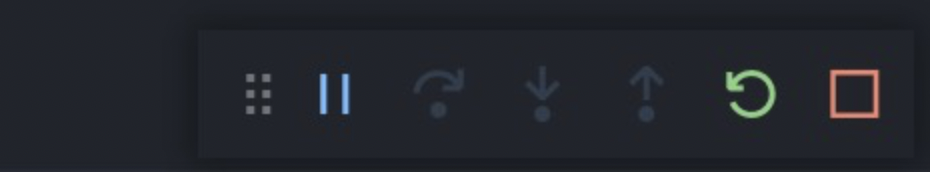
- 这样就是可以开始调试
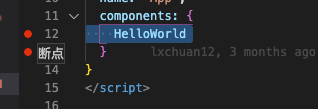
在列前面点上小红点,就是你要调试的那一行代码,现在就可以愉快的调试开发了。
JavaScript Debugger
这块是内置在vscode 的插件,无需配置可以直接调试
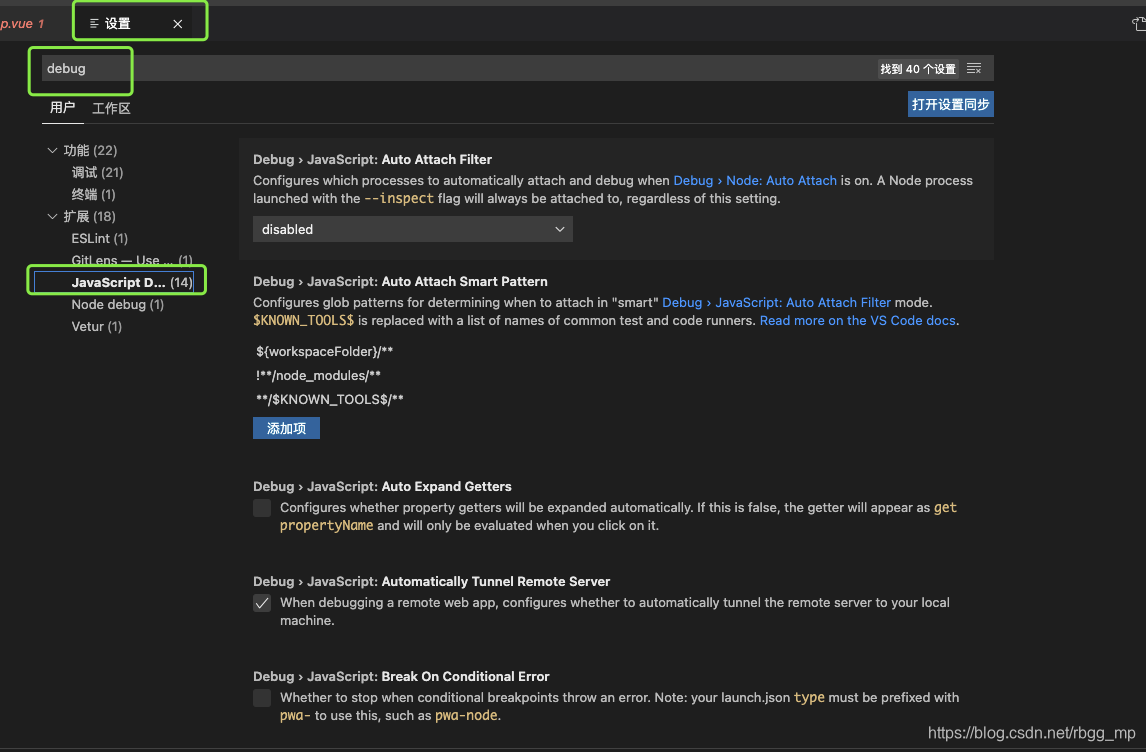
插件是默认在vscode中开启的,支持自定义配置,打开用户设置——>搜索debug. 就会出现设置选项如图(可以自己进行配置)
- 如何使用
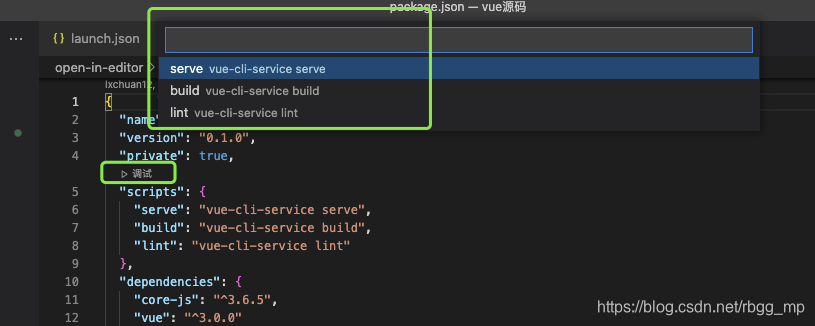
打开package.json,就会看到有一个调试按钮,点击以后就出现如下图
选择serve开启本地服务器,会开启一个新的浏览器,就可以进行本地代码调试了。调试方式大致相同。