IDEA自动生成注释模板配置方法
Java类信息
Settings----> File and Code Templates;在Files找到Class,选中后可以看到右侧框内显示内容如下:
#if (${PACKAGE_NAME} && ${PACKAGE_NAME} != "")package ${PACKAGE_NAME};#end
#parse("File Header.java")
public class ${NAME} {
}
说明:
- 第一行是新建类的所在包名;
- 第二行是引用的文件,此处也是我们增加模板的地方
选择Includes,点击"File Header",黏贴如下模板代码:
/**
* description: add a description [描述信息]
* @author Makavelli [作者]
* @date ${YEAR}/${MONTH}/${DAY} ${HOUR}:${MINUTE}:${SECOND} [时间,这里是年/月/日 时:分:秒的格式]
* @version 1.0.0 [版本信息]
*/
简要说明:
- description: add a description [描述信息]
- @author Makavelli [作者]
- @date Y E A R / {YEAR}/ YEAR/{MONTH}/${DAY} H O U R : {HOUR}: HOUR:{MINUTE}:$?{SECOND} [时间,这里是年/月/日 时:分:秒的格式]
- @version 1.0.0 [版本信息]
如下图:

方法注释
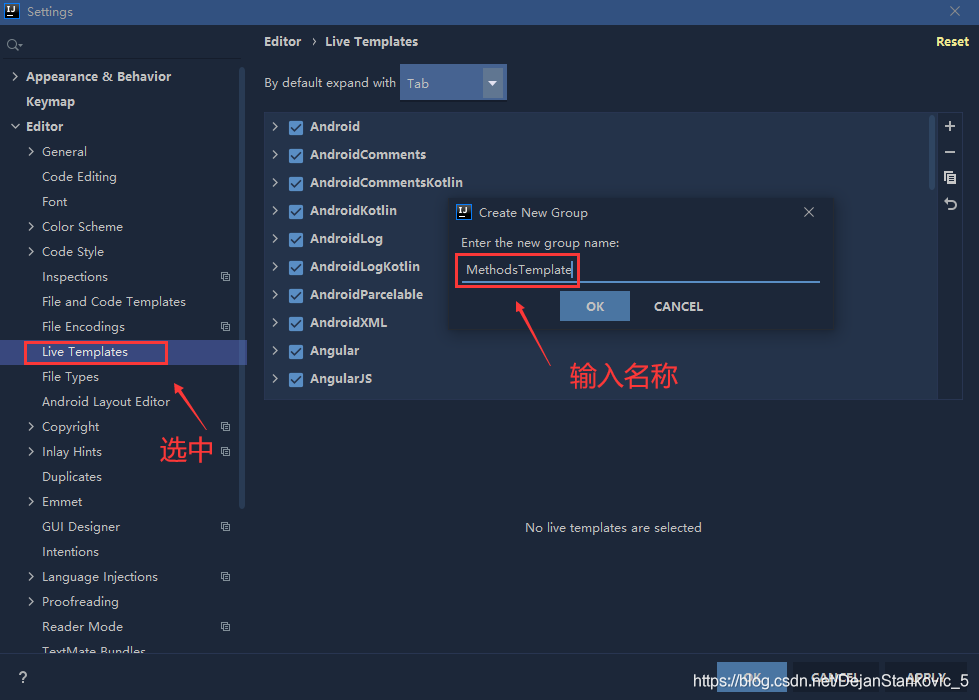
Settings---->Live Templates;点击右侧加号选择"2. Template Group…",如下图:

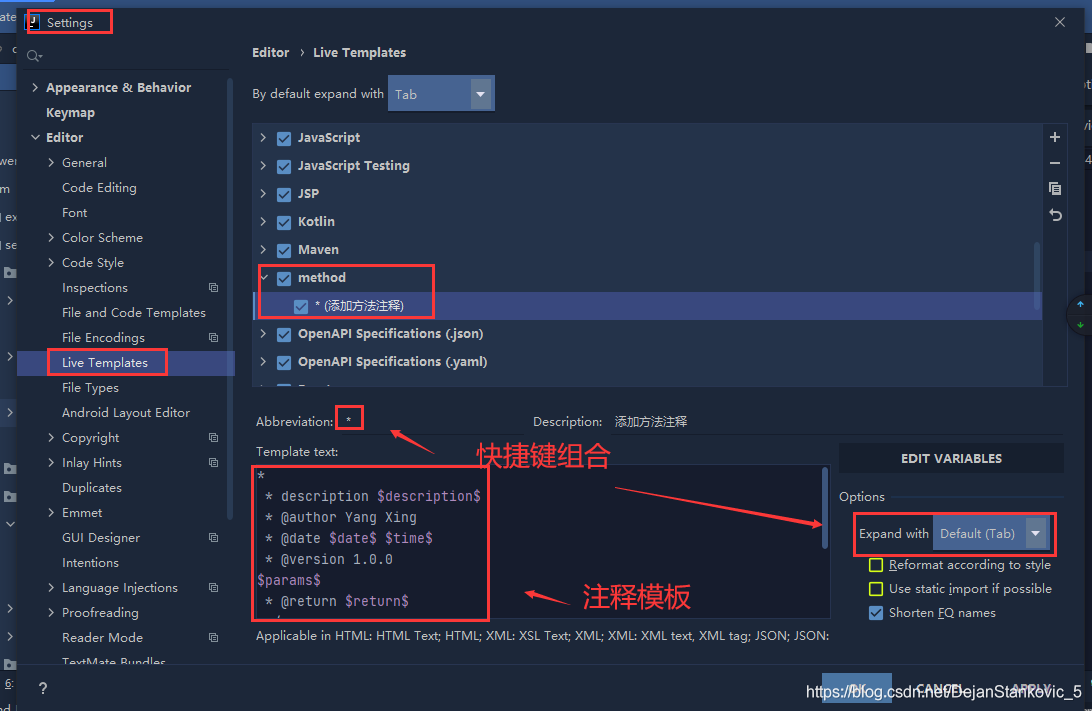
选择新建的"MethodsTemplate",再次点击右侧加号,选择"1. Live Template",并按如下步骤依次填写如下信息:
- 快捷操作,这里用的是”*" ;
- Options 默认即可,默认选项是:“Tab”;
- 模板内容,如下:
*
* description $description$
* @author Makavelli
* @date $date$ $time$
* @version 1.0.0
$params$
* @return $return$
*/
如图:

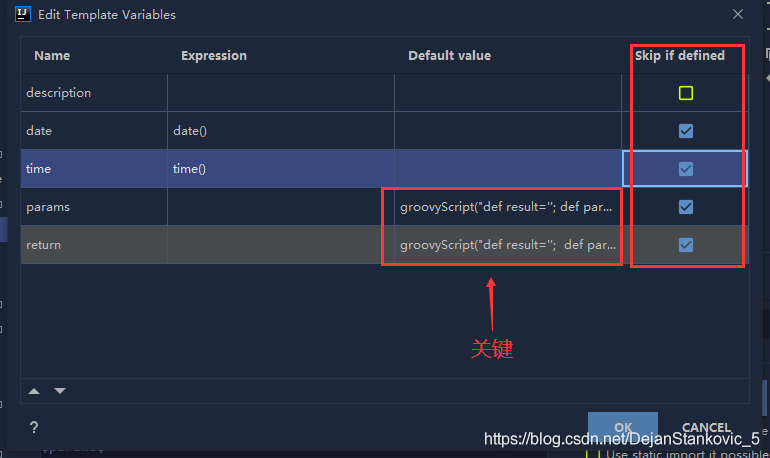
- 点击"EDIT VARIABLES",对模板内的参数取值进行设置,本次设置如下图:

- 填写params内容为:
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); result=' * @param ' + params[0]; for(i = 1; i < params.size(); i++) {result+='\\n * @param ' + params[i] + ((i+1 < params.size() - 1) ? '\\n' : '')};return result", methodParameters())
- 填写return内容为:
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split('<').toList(); for(i = 0; i < params.size(); i++) {if(i!=0){result+='<';}; def p1=params[i].split(',').toList(); for(i2 = 0; i2 < p1.size(); i2++) { def p2=p1[i2].split('\\\\.').toList(); result+=p2[p2.size()-1]; if(i2!=p1.size()-1){result+=','} } ; }; return result", methodReturnType())
-
Skip if defined一列中"description"处未勾选,是为了键入快捷键生成方法注释的时候可以将鼠标聚焦至改行,方便添加注释方法描述信息;
-
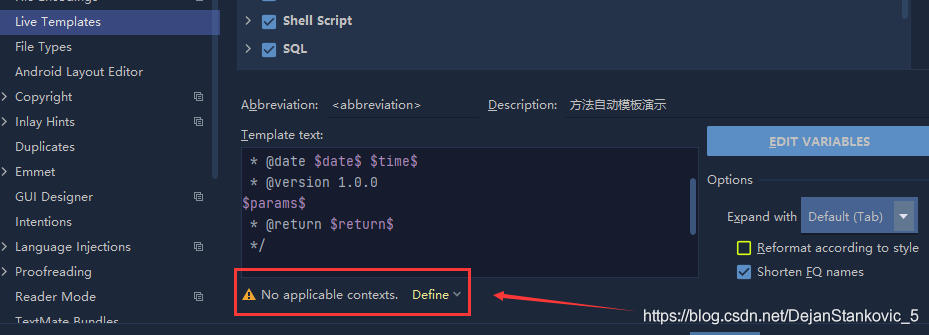
点击"OK",返回上一设置页,选择应用此模板的对象(操作的位置在中下部位),如下图:
设置前

设置后
(点击"Define",在弹出框内根据实际需要选择即可)

- 点击OK完成设置;
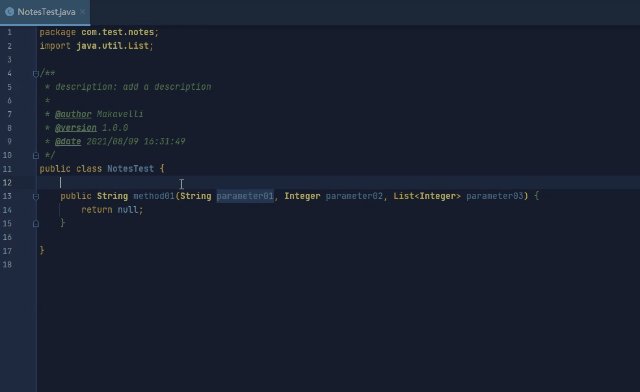
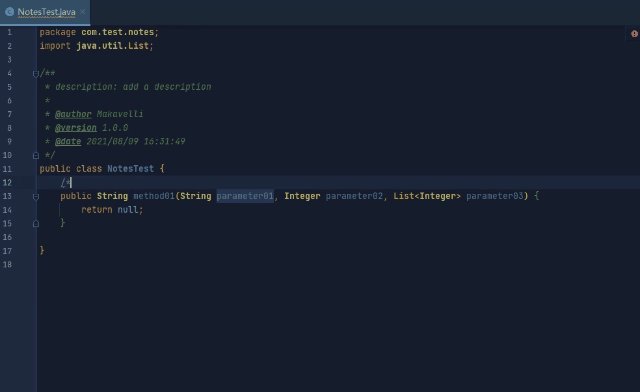
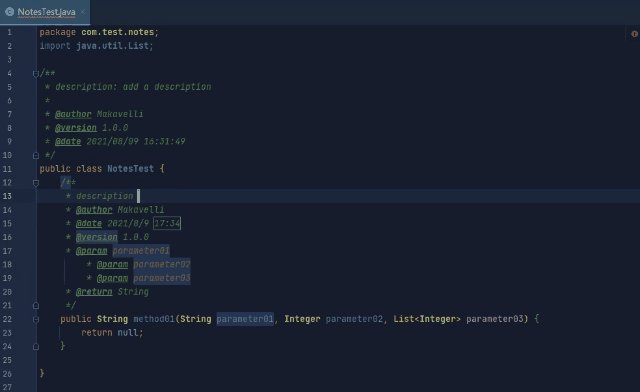
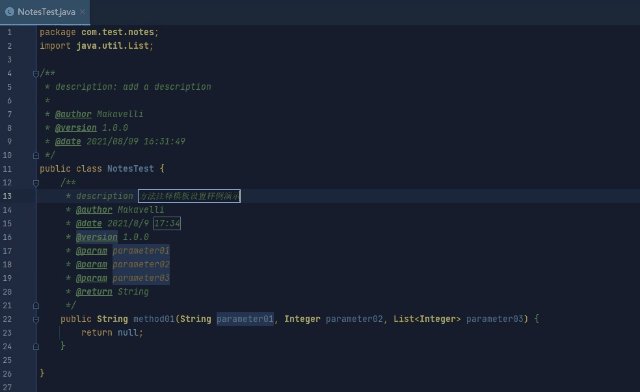
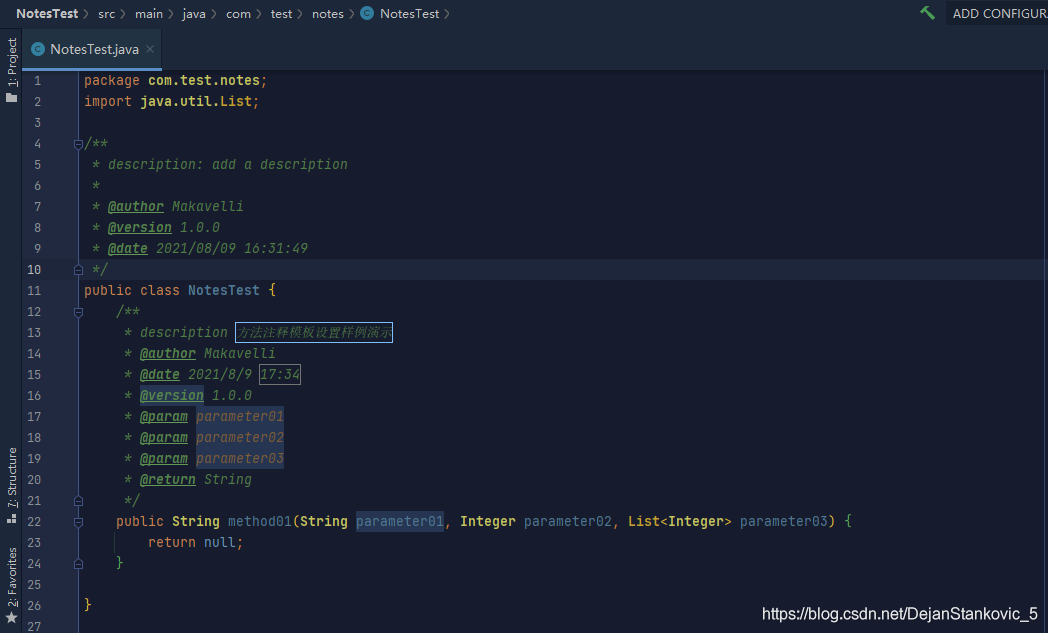
使用效果


PS:生成注释的时候需要先输入"/",然后按"Tab"键,所以在设置模板的时候第一行的设置为一个※,为了和输入的字符组合起来,以生成完整、规范的注释信息;*
此次配置使用的IDEA版本信息如下:
IntelliJ IDEA 2020.3.1 (Ultimate Edition)
本文部分内容参考、引用如下文章:
https://blog.csdn.net/Inevitable_wl/article/details/109215080
https://blog.csdn.net/richer__/article/details/108234341