1. 安装插件 typescript-plugin-css-modules
yarn add typescript-plugin-css-modules -D
2. 配置tsconfig.json文件
{
"compilerOptions": {
"plugins": [{
"name": "typescript-plugin-css-modules",
"options": {
"customMatcher": "\\.(c|le||lle|sa|sc)ss$"
}
}]
},
}
3. 配置vscode的settings.json文件
1. 当前工作区
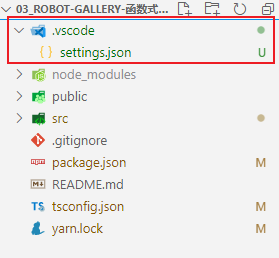
在项目根目录下创建 .vscode/settings.json,配置 td 的 tsdk ,会对 css 模块进行智能提示的功能。
.vscode/settings.json
{
"typescript.tsdk": "node_modules/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}
2. 全局工作区
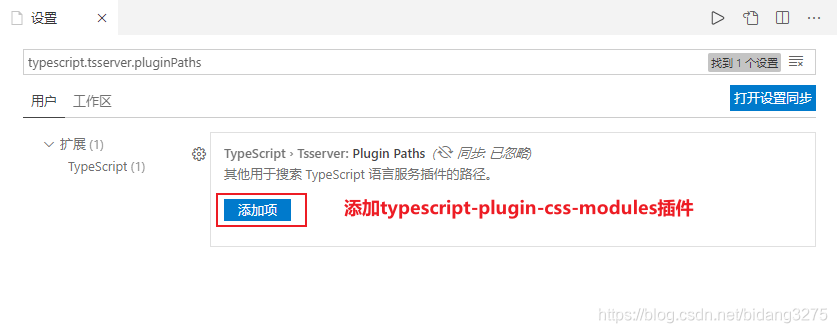
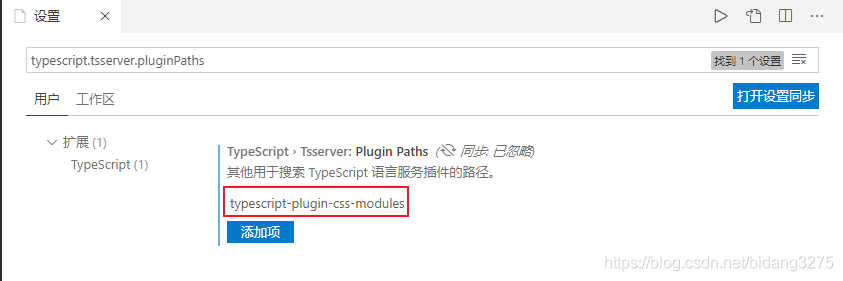
Ctrl + ,打开vscode的设置页面。- 搜索
typescript.tsserver.pluginPaths。 - 添加
typescript-plugin-css-modules插件。

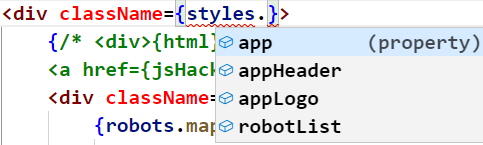
效果展示
此时便有了 css 样式类名的智能提示。